- # JavaScript 30
- Make it happen — commit to #JavaScript30 publicly
- There is no formation without repetition.
- Who is this For?
- Wes, How is this Free?
- Hey, I’m Wes Bos
- Meet Wes Bos
- 30 Days × 30 Videos
- JavaScript Drum Kit
- CSS + JS Clock
- Playing with CSS Variables and JS
- Array Cardio Day 1
- Flex Panels Image Gallery
- Ajax Type Ahead
- Array Cardio Day 2
- Fun with HTML5 Canvas
- 14 Must Know Dev Tools Tricks
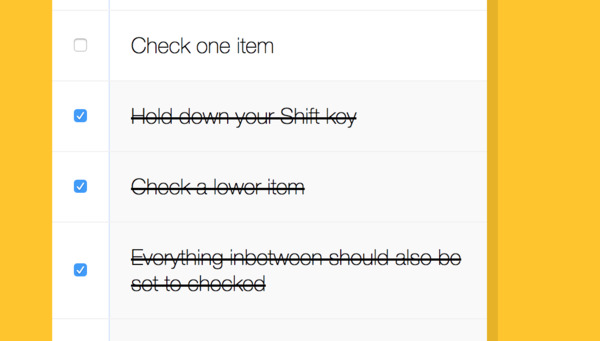
- Hold Shift to Check Multiple Checkboxes
- Custom HTML5 Video Player
- Key Sequence Detection (KONAMI CODE)
- Slide In on Scroll
- Object and Arrays — Reference VS Copy
- LocalStorage and Event Delegation
- CSS Text Shadow Mouse Move Effect
- Sorting Band Names without articles
- Tally String Times with Reduce
- Unreal Webcam Fun
- Native Speech Recognition
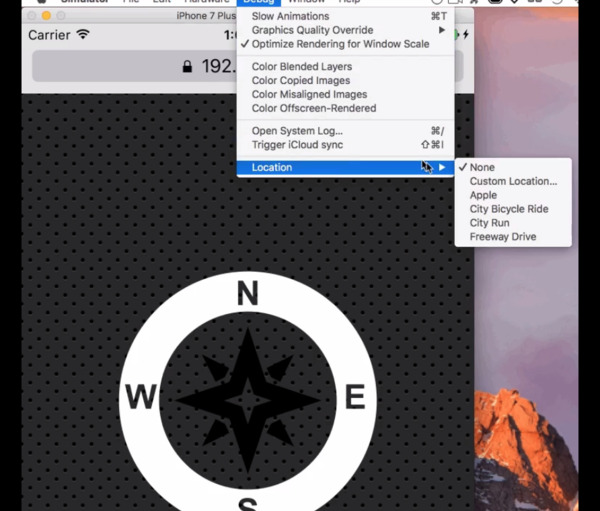
- Geolocation based Speedometer and Compass
- Follow Along Links
- Speech Synthesis
- Sticky Nav
- Event Capture, Propagation, Bubbling and Once
- Stripe Follow Along Dropdown
- Click and Drag to Scroll
- Video Speed Controller UI
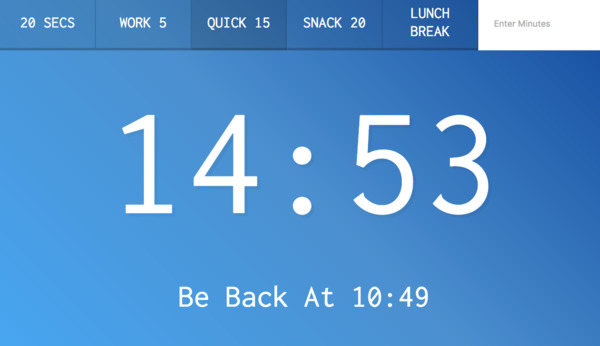
- Countdown Clock
- Whack A Mole Game
- FAQ
- What font / color scheme / editor / terminal is that?
- I have a question, can I email you?
- I found another way! Could it be?!
- I lost, deleted or never got my welcome email! What do I do?
- Can I host a meetup / study group? Can I stream these in my classroom? Can I arrange a playing?
- Can I re-distribute these and then charge money for them?
- I found a typo or errata
- What is that GNARLY AF tune at the start? ⛓🎸🤘
- You say JavaScript funny
- # JavaScript 30
- Make it happen — commit to #JavaScript30 publicly
- There is no formation without repetition.
- Who is this For?
- Wes, How is this Free?
- Hey, I’m Wes Bos
- Meet Wes Bos
- 30 Days × 30 Videos
- JavaScript Drum Kit
- CSS + JS Clock
- Playing with CSS Variables and JS
- Array Cardio Day 1
- Flex Panels Image Gallery
- Ajax Type Ahead
- Array Cardio Day 2
- Fun with HTML5 Canvas
- 14 Must Know Dev Tools Tricks
- Hold Shift to Check Multiple Checkboxes
- Custom HTML5 Video Player
- Key Sequence Detection (KONAMI CODE)
- Slide In on Scroll
- Object and Arrays — Reference VS Copy
- LocalStorage and Event Delegation
- CSS Text Shadow Mouse Move Effect
- Sorting Band Names without articles
- Tally String Times with Reduce
- Unreal Webcam Fun
- Native Speech Recognition
- Geolocation based Speedometer and Compass
- Follow Along Links
- Speech Synthesis
- Sticky Nav
- Event Capture, Propagation, Bubbling and Once
- Stripe Follow Along Dropdown
- Click and Drag to Scroll
- Video Speed Controller UI
- Countdown Clock
- Whack A Mole Game
- FAQ
- What font / color scheme / editor / terminal is that?
- I have a question, can I email you?
- I found another way! Could it be?!
- I lost, deleted or never got my welcome email! What do I do?
- Can I host a meetup / study group? Can I stream these in my classroom? Can I arrange a playing?
- Can I re-distribute these and then charge money for them?
- I found a typo or errata
- What is that GNARLY AF tune at the start? ⛓🎸🤘
- You say JavaScript funny
# JavaScript 30
You’ll get all 30 days at once so you can binge watch Netflix style .
- What You’ll Get
- Instant Access to all 30 videos
- 30 days of Starter Files
- Completed HTML, CSS and JS Solutions for each day
👌 Almost Done — you’ll get a confirmation email any minute now.
Make it happen — commit to #JavaScript30 publicly
This isn’t going to be another course you sign up for and never do.
Let’s see this one through. Commit to it publicly and invite some friends to join you.
There is no formation without repetition.
So, you’ve done a few courses and read a few books but still don’t feel great about your relationship with JavaScript.
Build things. Lots of things. Build 1,000 things. Keep it up and don’t stop. Seriously.
This has always been my advice. Just put in the work and you will get better.
But Wes, what should I build? I have no ideas! Please don’t make me do another todo app.
Ideas, Eh? I’ve got lots! This is JavaScript30 — let’s build 30 things together.
Who is this For?
Beginner to Intermediate developers and designers who want to become comfortable with both JavaScript fundamentals and working in the DOM without a library.
You should already know some JavaScript to start — This isn’t a JavaScript 101 course. If you are new to JavaScript, or want to just get comfortable with the fundamentals, I’d recommend you take my BeginnerJavaScript.com course — use the code JAVASCRIPT30 for an extra $10 off.
We learn by application — encountering many new situations while talking about the hows, the whys and the whats that we use to solve them.
We steer clear of opinionated design patterns, frameworks, libraries and any type of abstraction. These things are great and often needed, but can obstruct learning and constrain initial understanding.
These tutorials rely heavily upon browser APIs, most of which involve interaction with the page. If you are stuck in console.log() land, these videos are your next step. Oh, the stuff we build is really fun!
Wes, How is this Free?
These videos are free as a thank-you to everyone who has supported my premium courses as well as because I believe in giving back to the community. I see a huge need for these videos and I really think it will help many of you become comfortable creating with JavaScript.
While I’ve spent over 300 hours on JavaScript30, enough people find they really click with my teaching style and continue their learning with one of my premium courses. It all works out!
Hey, I’m Wes Bos
Meet Wes Bos
Wes Bos is a Full Stack Developer, Speaker and Teacher from Canada. He is a course creator, works as an independent web developer and is the co-host of Syntax — a popular web development podcast. Wes has taught over 500 students in 200+ classes and spoken at dozens of conferences around the world. Wes wrote his own bio in the third person for some reason.
Wes is the author of React For Beginners, Advanced React and GraphQL, ES6 for Everyone and Learn Node which together have sold over 55,000 copies. He is also the author of JavaScript30.com, CSSGrid.io, Flexbox.io and Command Line Power User, a set of free video series. 300,000 people have taken at least one of Wes’ free video courses.
30 Days × 30 Videos
Accessible and ESL friendly! Closed Captions are provided for every video. Captions done by Speechpad.
JavaScript Drum Kit
CSS + JS Clock
Playing with CSS Variables and JS
Array Cardio Day 1
Flex Panels Image Gallery
Ajax Type Ahead
Array Cardio Day 2
Fun with HTML5 Canvas
14 Must Know Dev Tools Tricks
Hold Shift to Check Multiple Checkboxes
Custom HTML5 Video Player
Key Sequence Detection (KONAMI CODE)
Slide In on Scroll
Object and Arrays — Reference VS Copy
LocalStorage and Event Delegation
CSS Text Shadow Mouse Move Effect
Sorting Band Names without articles
Tally String Times with Reduce
Unreal Webcam Fun
Native Speech Recognition
Geolocation based Speedometer and Compass
Follow Along Links
Speech Synthesis
Sticky Nav
Event Capture, Propagation, Bubbling and Once
Stripe Follow Along Dropdown
Click and Drag to Scroll
Video Speed Controller UI
Countdown Clock
Whack A Mole Game
FAQ
What font / color scheme / editor / terminal is that?
I answer everything over at wesbos.com/uses. Feel free to tweet me any more questions!
I have a question, can I email you?
While I’d absolutely love to help everyone out, there are 608,206 people taking this course. I hope to get a forum setup sometime soon. If you are a member of one of my premium classes, you can jump into the #JavaScript30 room in our Slack channel.
I found another way! Could it be?!
Yes! There are probably 100 different ways to solve each of these exercises, if your answer doesn’t line up with mine, it means you did a really good job at trying to figure it out yourself. My answers are by no means the best answers — just a single way of doing it. Instead of emailing me — write a blog post about how you did it. Share what you know!
I lost, deleted or never got my welcome email! What do I do?
Log into your account, or create an account with the same email you used to get the series.
Can I host a meetup / study group? Can I stream these in my classroom? Can I arrange a playing?
Yep yep yep — as long as you do not redistribute the videos you are welcome and encouraged to do this.
Can I re-distribute these and then charge money for them?
I can’t believe I have to make this a FAQ. No, you silly goose.
I found a typo or errata
If it’s a typo on the site, please shoot me an email here. If it’s a correction in the code, you can submit those via GitHub! Please see the above FAQ if you found a better way.
What is that GNARLY AF tune at the start? ⛓🎸🤘
So good! The Divided — For Tonight We’re Strangers. Used with permission of course.
You say JavaScript funny
um, I think you mean I say it the correct way! eh?
# JavaScript 30
You’ll get all 30 days at once so you can binge watch Netflix style .
- What You’ll Get
- Instant Access to all 30 videos
- 30 days of Starter Files
- Completed HTML, CSS and JS Solutions for each day
👌 Almost Done — you’ll get a confirmation email any minute now.
Make it happen — commit to #JavaScript30 publicly
This isn’t going to be another course you sign up for and never do.
Let’s see this one through. Commit to it publicly and invite some friends to join you.
There is no formation without repetition.
So, you’ve done a few courses and read a few books but still don’t feel great about your relationship with JavaScript.
Build things. Lots of things. Build 1,000 things. Keep it up and don’t stop. Seriously.
This has always been my advice. Just put in the work and you will get better.
But Wes, what should I build? I have no ideas! Please don’t make me do another todo app.
Ideas, Eh? I’ve got lots! This is JavaScript30 — let’s build 30 things together.
Who is this For?
Beginner to Intermediate developers and designers who want to become comfortable with both JavaScript fundamentals and working in the DOM without a library.
You should already know some JavaScript to start — This isn’t a JavaScript 101 course. If you are new to JavaScript, or want to just get comfortable with the fundamentals, I’d recommend you take my BeginnerJavaScript.com course — use the code JAVASCRIPT30 for an extra $10 off.
We learn by application — encountering many new situations while talking about the hows, the whys and the whats that we use to solve them.
We steer clear of opinionated design patterns, frameworks, libraries and any type of abstraction. These things are great and often needed, but can obstruct learning and constrain initial understanding.
These tutorials rely heavily upon browser APIs, most of which involve interaction with the page. If you are stuck in console.log() land, these videos are your next step. Oh, the stuff we build is really fun!
Wes, How is this Free?
These videos are free as a thank-you to everyone who has supported my premium courses as well as because I believe in giving back to the community. I see a huge need for these videos and I really think it will help many of you become comfortable creating with JavaScript.
While I’ve spent over 300 hours on JavaScript30, enough people find they really click with my teaching style and continue their learning with one of my premium courses. It all works out!
Hey, I’m Wes Bos
Meet Wes Bos
Wes Bos is a Full Stack Developer, Speaker and Teacher from Canada. He is a course creator, works as an independent web developer and is the co-host of Syntax — a popular web development podcast. Wes has taught over 500 students in 200+ classes and spoken at dozens of conferences around the world. Wes wrote his own bio in the third person for some reason.
Wes is the author of React For Beginners, Advanced React and GraphQL, ES6 for Everyone and Learn Node which together have sold over 55,000 copies. He is also the author of JavaScript30.com, CSSGrid.io, Flexbox.io and Command Line Power User, a set of free video series. 300,000 people have taken at least one of Wes’ free video courses.
30 Days × 30 Videos
Accessible and ESL friendly! Closed Captions are provided for every video. Captions done by Speechpad.
JavaScript Drum Kit
CSS + JS Clock
Playing with CSS Variables and JS
Array Cardio Day 1
Flex Panels Image Gallery
Ajax Type Ahead
Array Cardio Day 2
Fun with HTML5 Canvas
14 Must Know Dev Tools Tricks
Hold Shift to Check Multiple Checkboxes
Custom HTML5 Video Player
Key Sequence Detection (KONAMI CODE)
Slide In on Scroll
Object and Arrays — Reference VS Copy
LocalStorage and Event Delegation
CSS Text Shadow Mouse Move Effect
Sorting Band Names without articles
Tally String Times with Reduce
Unreal Webcam Fun
Native Speech Recognition
Geolocation based Speedometer and Compass
Follow Along Links
Speech Synthesis
Sticky Nav
Event Capture, Propagation, Bubbling and Once
Stripe Follow Along Dropdown
Click and Drag to Scroll
Video Speed Controller UI
Countdown Clock
Whack A Mole Game
FAQ
What font / color scheme / editor / terminal is that?
I answer everything over at wesbos.com/uses. Feel free to tweet me any more questions!
I have a question, can I email you?
While I’d absolutely love to help everyone out, there are 608,206 people taking this course. I hope to get a forum setup sometime soon. If you are a member of one of my premium classes, you can jump into the #JavaScript30 room in our Slack channel.
I found another way! Could it be?!
Yes! There are probably 100 different ways to solve each of these exercises, if your answer doesn’t line up with mine, it means you did a really good job at trying to figure it out yourself. My answers are by no means the best answers — just a single way of doing it. Instead of emailing me — write a blog post about how you did it. Share what you know!
I lost, deleted or never got my welcome email! What do I do?
Log into your account, or create an account with the same email you used to get the series.
Can I host a meetup / study group? Can I stream these in my classroom? Can I arrange a playing?
Yep yep yep — as long as you do not redistribute the videos you are welcome and encouraged to do this.
Can I re-distribute these and then charge money for them?
I can’t believe I have to make this a FAQ. No, you silly goose.
I found a typo or errata
If it’s a typo on the site, please shoot me an email here. If it’s a correction in the code, you can submit those via GitHub! Please see the above FAQ if you found a better way.
What is that GNARLY AF tune at the start? ⛓🎸🤘
So good! The Divided — For Tonight We’re Strangers. Used with permission of course.
You say JavaScript funny
um, I think you mean I say it the correct way! eh?