Ubuntu server 18.04 apache2 how to change the default page?
I will keep this short. I am trying to figure out how to change the default page for apache2 to point at my oscommerce site instead by default. I have deleted the default index.html file. As of now I have to type: https://myIPaddress/oscommerce/catalog My default install location for oscommerce is: /var/www/html/oscommerce/ What I want to type to get to the oscommerce site: https://myIPaddress I have created a oscommerce.conf file but I am unsure how to get apache2 to point to the site. Sorry if I am missing information. I am new to linux and I will give more information as needed. This is what I am running into at this time Index /
1 Answer 1
You need to change document root of apache2
leonid@DevSSD:~$ cat /etc/apache2/apache2.conf |grep DocumentRoot leonid@DevSSD:~$ cat /etc/apache2/sites-available/000-default.conf |grep DocumentRoot DocumentRoot /var/www/html Above commands not find documentroot in main config, but find it in default virtualhost config, run commands and find out where this setting located. Edit file by sudo nano /etc/apache2/sites-available/000-default.conf
Change DocumentRoot to your site folder /var/www/html/oscommerce/, then restart apache2 by systemctl reload apache2
Update: Apache gives permission error in two cases, first when file permissions not allowing apache2 to read folder/file, when folder requested, e.g. / at end of request line but no index file found.
To fix file/folder permissions:
sudo chown -R youruser:www-data /var/www sudo chmod -R u=rwX,g=rX,o= /var/www Additionaly, if web application writes something to some folder, like templates_cache, give that folder write permissions for group.
For index type of error look for DirectoryIndex option in config files
Edited by User asking the question. The way I fixed this issue is by changing the DocumentRoot for my site config and also creating a index.html file to redirect from the DocumentRoot to the site Index.html
How to Host a Website on an Apache Web Server
The Apache HTTP Server (commonly referred to simply as Apache), is a free and open-source web server software brought to you by the Apache Software Foundation. Apache has been around for more than 2 decades and is considered beginner-friendly.
In this tutorial, you will learn how to install an Apache webserver to host a simple HTML website running on a Linux platform.
Install Apache Web Server in Linux
On Ubuntu Linux and other Debian-based distributions such as Linux Mint, Apache can be installed with the following command.
$ sudo apt install apache2 -y
On Red Hat Enterprise Linux and related distributions such as CentOS, Fedora, and Oracle Linux, Apache can be installed with the following command.
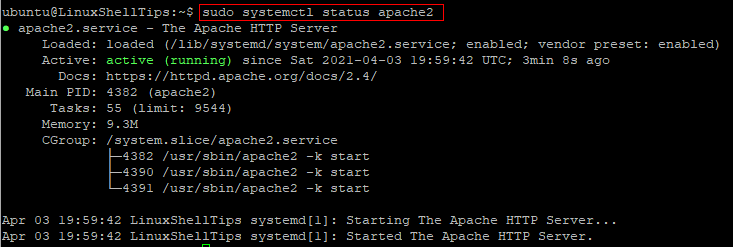
On Ubuntu Linux and other Debian-based distributions, you can start and check the status of the Apache webserver by running the commands below.
$ sudo systemctl start apache2 $ sudo systemctl status apache2
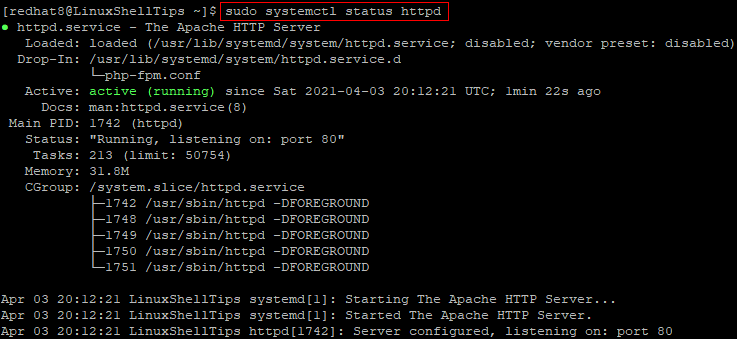
On Red Hat Enterprise Linux and related distributions, run the following commands to start and check the status of Apache.
$ sudo systemctl start httpd $ sudo systemctl status httpd
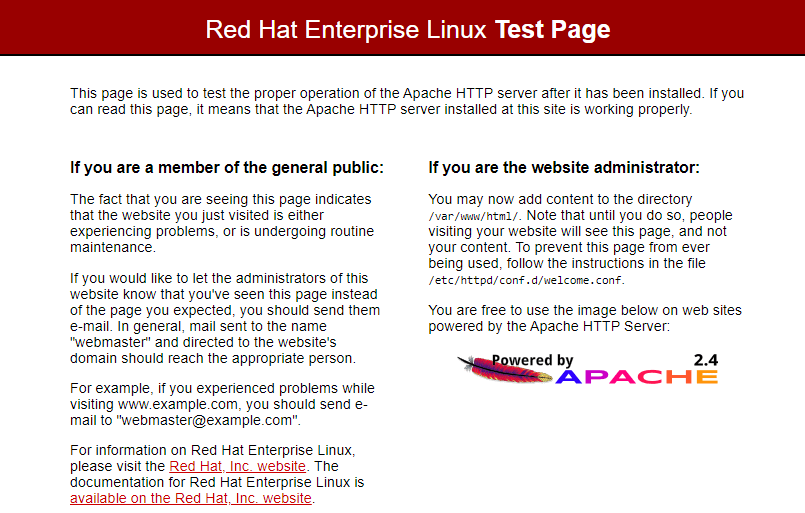
Once you have confirmed that Apache is active, open a web browser and enter the IP address of your Linux server. You may also enter localhost in place of your server IP.
You should see a test page that confirms that Apache is up and running properly.
http://IP-Addresss OR http://localhost

Host a Simple HTML Website on Apache
After you have confirmed that Apache is working properly, you are now ready to add your website content. On Apache, the default location where publicly accessible web content is stored in /var/www/html. This is commonly referred to as the website root.
The first page that is loaded when users visit your website is called the index page. Let us create one as follows.
Firstly, change into the website root with the command below.
On Ubuntu Linux, run the command below to rename the default index page file.
$ sudo mv index.html index.html.bk
On Red Hat, there is nothing to rename here as the default index page file is not stored in this location.
Next, create a new index file with:
Copy and paste the sample HTML code below into the open text editor.
Linux Shell Tips
This website is hosted on Apache.
Save and close the index.html file.
Now, go back to your web browser and refresh the page. You should see your new website as shown in the image below.
Manage Apache Web Server in Linux
As we wrap up this tutorial, let us highlight some basic commands for managing Apache in addition to the ones that we have already used. As you may have noticed, the Apache web service is referred to as apache2 on Ubuntu while it is called httpd on Red Hat Linux.
To configure Apache to automatically start when the Linux server is rebooted, run:
$ sudo systemctl enable apache2 $ sudo systemctl enable httpd
To disable automatic starting of Apache when the Linux server is rebooted, run:
$ sudo systemctl disable apache2 $ sudo systemctl disable httpd
$ sudo systemctl restart apache2 $ sudo systemctl restart httpd
$ sudo systemctl stop apache2 $ sudo systemctl stop httpd
Conclusion
In this tutorial, we have described how to install Apache on Ubuntu Linux as well as Red Hat Linux. We also showed you how to replace the default Apache web page with your own content.
How to add an html page in the apache2 root?
I’ve installed apache2 on ubuntu and I want to add an html page on it’s root to see if it works. How can I do it?
1 Answer 1
The default Apache2 Document Root directory on Ubuntu is: /var/www/html .
It is defined in the configuration file /etc/apache2/sites-available/000-default.conf . You can enable and disable this default virtual host via these commands:
sudo a2ensite 000-default.conf # which means Apache2 enable site sudo a2dissite 000-default.conf # which means Apache2 disable site
You can create other virtual hosts, that points to other directories. After each of these steps or after some edits in the configuration files you must reload (or restart) Apache2:
sudo systemctl reload apache2.service sudo systemctl restart apache2.service By default, the directory /var/www/html is owned by root. This means when you want to edit a file in this directory you have to use sudo command.
For example. There is a file that contains the default welcome page. This file is called /var/www/html/index.php . To edit it, open a terminal window ( ctrl + alt + T ) and use this command:
sudo -i gedit /var/www/html/index.html
It is not good practice, but for testing purposes (while using the web server only locally) you can change the owner of this directory and files in it. Use this command:
sudo chown -R $USER /var/www/html/ After that you will be able to edit and create files there, with your current user (try the command echo $USER ).
About the permissions of this folder, please read this topic: How to avoid using sudo when working in /var/www?