- How to Host a Website on an Apache Web Server
- Install Apache Web Server in Linux
- Host a Simple HTML Website on Apache
- Linux Shell Tips
- Manage Apache Web Server in Linux
- How To Install index.html on Ubuntu 22.04
- One-liner install command
- What is index.html and what are the ways to install it?
- Install index.html using apt-get
- Install index.html using apt
- Install index.html using aptitude
- How to upgrade (update) a single package index.html using apt-get?
- How To Uninstall index.html from Ubuntu 22.04
- Uninstall index.html and all its dependencies
- Remove index.html with all configurations and data
- Remove index.html completely (configurations, data and all of its dependencies)
- Extra info and code examples
- Conclusion
- How do I serve index.html with Nginx
- How to install Nginx in CentOS
- How to enable Nginx in CentOS
- How to set firewall rules for Nginx in CentOS
- How to serve index.html file with Nginx
- Conclusion
- About the author
- Sharqa Hameed
How to Host a Website on an Apache Web Server
The Apache HTTP Server (commonly referred to simply as Apache), is a free and open-source web server software brought to you by the Apache Software Foundation. Apache has been around for more than 2 decades and is considered beginner-friendly.
In this tutorial, you will learn how to install an Apache webserver to host a simple HTML website running on a Linux platform.
Install Apache Web Server in Linux
On Ubuntu Linux and other Debian-based distributions such as Linux Mint, Apache can be installed with the following command.
$ sudo apt install apache2 -y
On Red Hat Enterprise Linux and related distributions such as CentOS, Fedora, and Oracle Linux, Apache can be installed with the following command.
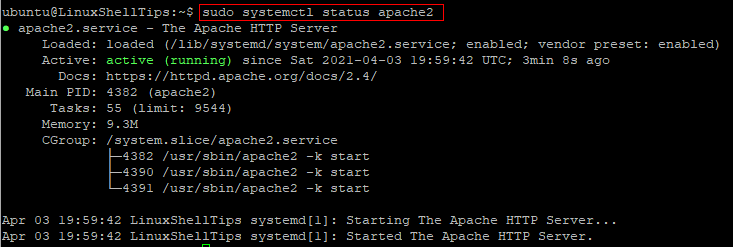
On Ubuntu Linux and other Debian-based distributions, you can start and check the status of the Apache webserver by running the commands below.
$ sudo systemctl start apache2 $ sudo systemctl status apache2
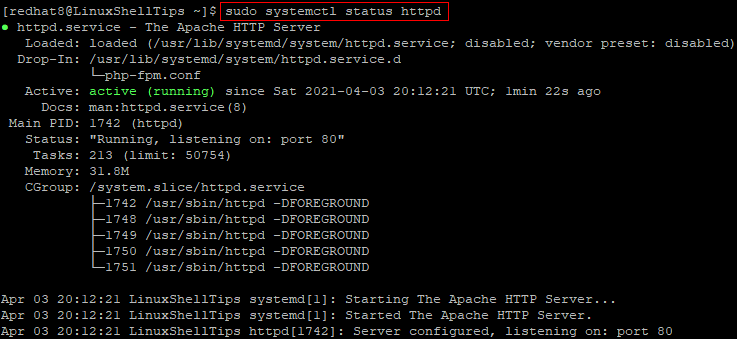
On Red Hat Enterprise Linux and related distributions, run the following commands to start and check the status of Apache.
$ sudo systemctl start httpd $ sudo systemctl status httpd
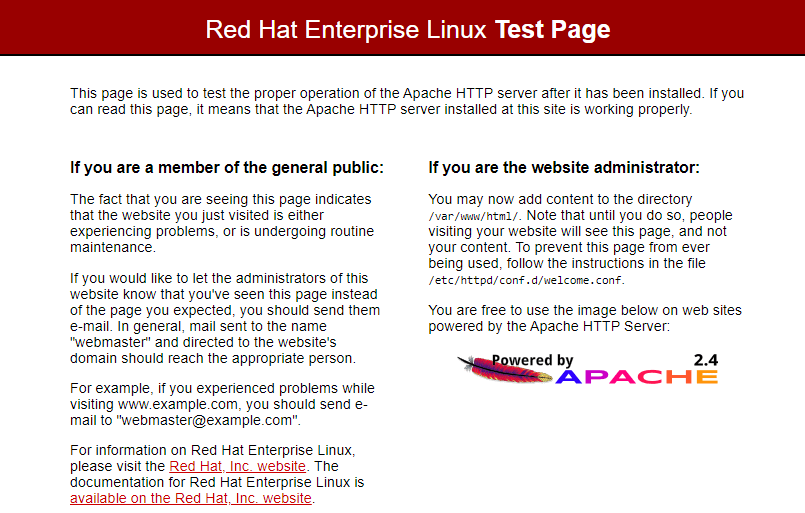
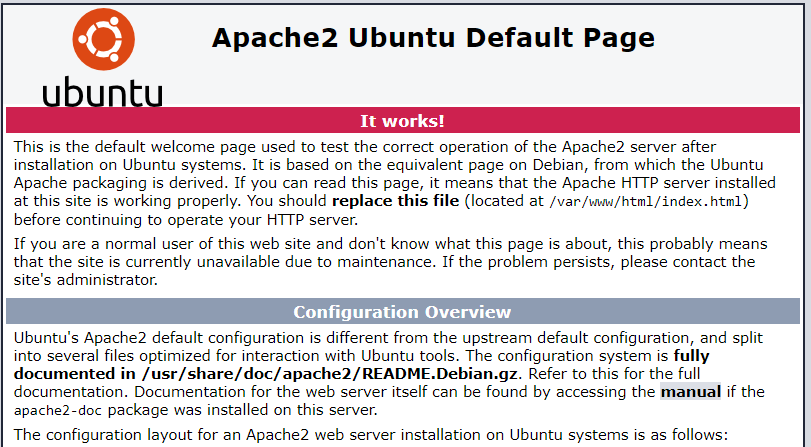
Once you have confirmed that Apache is active, open a web browser and enter the IP address of your Linux server. You may also enter localhost in place of your server IP.
You should see a test page that confirms that Apache is up and running properly.
http://IP-Addresss OR http://localhost

Host a Simple HTML Website on Apache
After you have confirmed that Apache is working properly, you are now ready to add your website content. On Apache, the default location where publicly accessible web content is stored in /var/www/html. This is commonly referred to as the website root.
The first page that is loaded when users visit your website is called the index page. Let us create one as follows.
Firstly, change into the website root with the command below.
On Ubuntu Linux, run the command below to rename the default index page file.
$ sudo mv index.html index.html.bk
On Red Hat, there is nothing to rename here as the default index page file is not stored in this location.
Next, create a new index file with:
Copy and paste the sample HTML code below into the open text editor.
Linux Shell Tips
This website is hosted on Apache.
Save and close the index.html file.
Now, go back to your web browser and refresh the page. You should see your new website as shown in the image below.
Manage Apache Web Server in Linux
As we wrap up this tutorial, let us highlight some basic commands for managing Apache in addition to the ones that we have already used. As you may have noticed, the Apache web service is referred to as apache2 on Ubuntu while it is called httpd on Red Hat Linux.
To configure Apache to automatically start when the Linux server is rebooted, run:
$ sudo systemctl enable apache2 $ sudo systemctl enable httpd
To disable automatic starting of Apache when the Linux server is rebooted, run:
$ sudo systemctl disable apache2 $ sudo systemctl disable httpd
$ sudo systemctl restart apache2 $ sudo systemctl restart httpd
$ sudo systemctl stop apache2 $ sudo systemctl stop httpd
Conclusion
In this tutorial, we have described how to install Apache on Ubuntu Linux as well as Red Hat Linux. We also showed you how to replace the default Apache web page with your own content.
How To Install index.html on Ubuntu 22.04
In this guide, we’ll discuss How To Install index.html on Ubuntu 22.04. Also, we will demonstrate how to uninstall and update index.html .
One-liner install command
For those in a hurry, here’s a one-line installation command:
sudo apt-get update && sudo apt -y install axiomBut if you are interested in the detailed steps with descriptions, the following information is for you.
What is index.html and what are the ways to install it?
Short description: General purpose computer algebra system: main binary and modules
Before beginning this tutorial, you will need access to a server or computer running Ubuntu 22.04. This guide was written specifically with a server running Ubuntu 22.04 in mind, although it should also work on older, supported versions of the operating system.
Also, make sure you are running a regular, non-root user with sudo privileges configured on your server. When you have an account available, log in as your non-root user to begin.
There are several ways to install index.html on Ubuntu 22.04. You can use (links are clickable):
In the following sections, we will describe each method in detail. You can choose one of them or refer to the recommended one.
Install index.html using apt-get
First, update apt database with apt-get using the following command.
After updating apt-get database, You can install index.html using apt by running the following command:
Install index.html using apt
Because index.html is available in Ubuntu 22.04’s default repositories, it is possible to install it from these repositories using the apt packaging system.
To begin, update apt database with apt using the following command.
After updating apt database, You can install index.html using apt by running the following command:
Install index.html using aptitude
If you want to follow this method, you might need to install aptitude first since aptitude is usually not installed by default on Ubuntu 22.04. Update apt database with aptitude using the following command.
After updating aptitude database, You can install index.html by running the following command:
sudo aptitude -y install axiomHow to upgrade (update) a single package index.html using apt-get?
First, you will need to update packages index. Run update command as usual:
Next, to upgrade only the index.html, e.g. single package, you should use the following format with the apt-get command/apt command:
sudo apt-get --only-upgrade install axiomNote that this command will not install any new packages! If you wish to install the package if it doesn’t exist you may leave out —only-upgrade part.
It’s Good to Know:
sudo apt-get install axiomThis will upgrade the package even if is already installed.
How To Uninstall index.html from Ubuntu 22.04
To uninstall only the index.html package you can execute the following command:
Uninstall index.html and all its dependencies
To uninstall index.html and its dependencies that are no longer needed by Ubuntu 22.04, you can use the command below:
sudo apt-get -y autoremove axiomRemove index.html with all configurations and data
To remove index.html configuration and data from your system you can run the following purge command:
sudo apt-get -y purge axiomRemove index.html completely (configurations, data and all of its dependencies)
And lastly, you can run the next command to remove absolutely everything related to index.html package, e.g.: configurations, data and all of its dependencies. Just use this command:
sudo apt-get -y autoremove --purge axiomExtra info and code examples
Axiom is useful for research and development of mathematical algorithms. It defines a strongly typed, mathematically correct type hierarchy. It has a programming language and a built-in compiler. Axiom has been in development since 1973 and was sold as a commercial product. It has been released as free software. Efforts are underway to extend this software to (a) develop a better user interface (b) make it useful as a teaching tool (c) develop an algebra server protocol (d) integrate additional mathematics (e) rebuild the algebra in a literate programming style (f) integrate logic programming (g) develop an Axiom Journal with refereed submissions. This package contains the main program binary and all precompiled algebra and autoloadable modules.
- Maintainer: Camm Maguire
- Sources url: unknown
- Section/Category: unknown
Conclusion
You now have a full guide on how to install index.html using apt, apt-get and aptitude tools. Also, we showed how to update as a single package and different ways to uninstall the index.html from Ubuntu 22.04.
How do I serve index.html with Nginx
Nginx was first released in October 2004. Nginx is a freely available open-source web server that can be utilized for reverse proxy, caching, video streaming, email proxy, and load balancing. The developers aimed to design a web server that provides maximum performance and stability. It was originally envisioned as software to solve the C10k problem.
For the busiest websites on the internet, Nginx optimizes content and application delivery, increases security, and facilitates availability and scalability. It is also an ideal web server for serving your static website files or files generated by static site generators. In this post, we will set up a server and show you how to serve the index.html file with Nginx. Let’s start!
How to install Nginx in CentOS
If you do not have Nginx, then first install it on your system by following the given procedure:
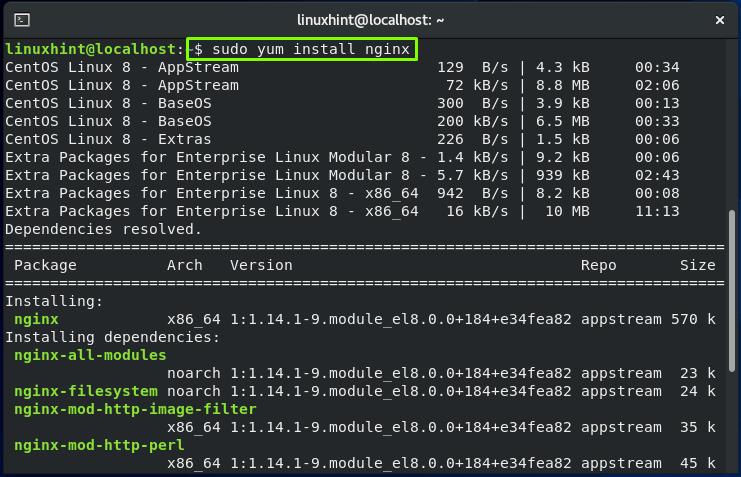
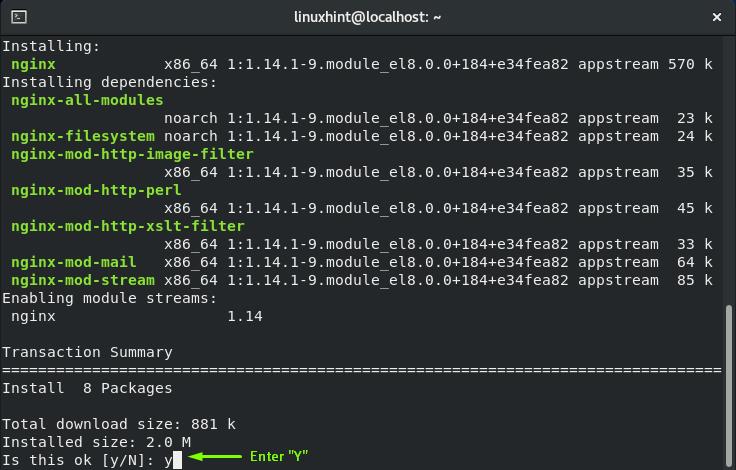
In the first step, open up your CentOS terminal by pressing “CTRL+ALT+T” and then write out the below-given command:
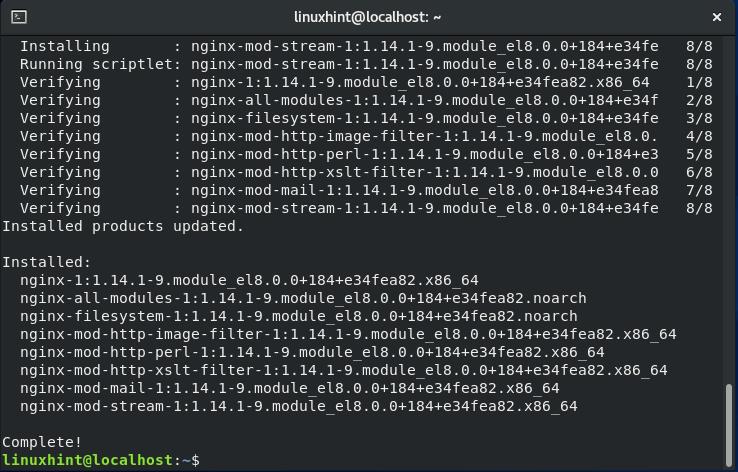
The error-free output declares that Nginx is successfully installed on your system.
How to enable Nginx in CentOS
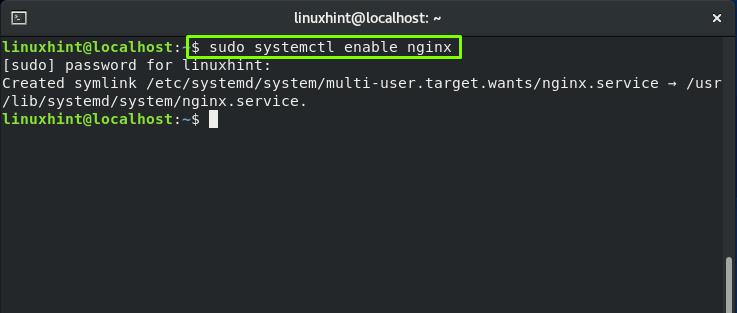
Now, utilize the below-given command for enabling Nginx on the CentOS system:
After that, start the Nginx service:
How to set firewall rules for Nginx in CentOS
The next thing we are going to do is set the firewall settings to permit the external connections for the Nginx, running on port 80 by default. The firewall-cmd is the command that is utilized for managing permanent and runtime firewalld configuration.
For permanently enabling the HTTP connections on port 80, write out the below-given command in your CentOS terminal:
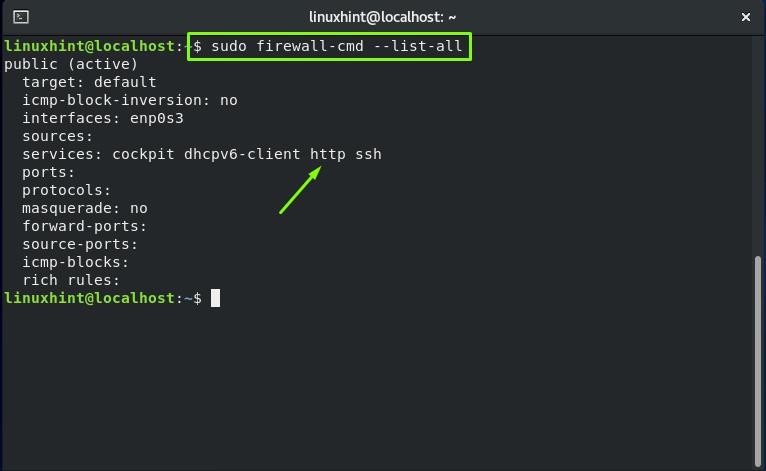
To verify if the HTTP firewall service was correctly added to the system, execute this command:
Now, reload the firewall service:
How to serve index.html file with Nginx
To follow the procedure of serving HTML files, we will create a “www” directory using the “mkdir” command. The “mkdir” command is utilized in Linux-based systems such as CentOS for creating one or more directories.
Execute the below-given command in your terminal for creating a “www” in the current working directory:
Next, we create a sample “index.html” file within our “www” directory:
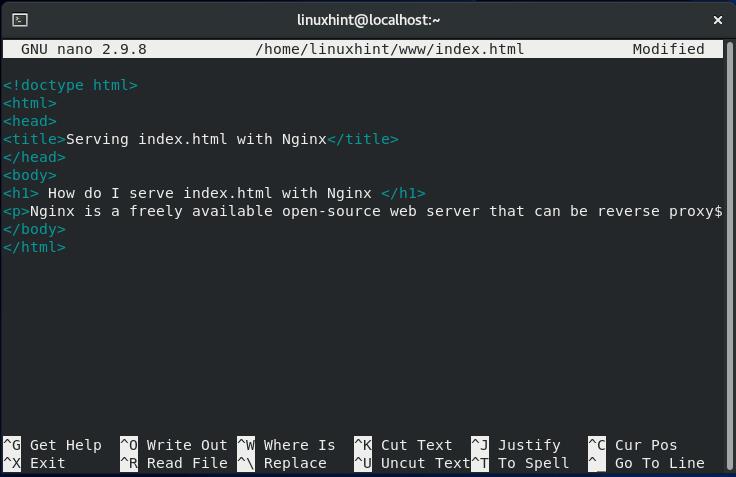
Add anything in the “index.html,” according to your requirement. However, we will add the following test content in our “index.html” file:
Serving index.html with Nginx < / title >
How do I serve index.html with Nginx < / h1 >
Nginx is a freely available open-source web server that can be reverse proxy, load balancing. < / p >
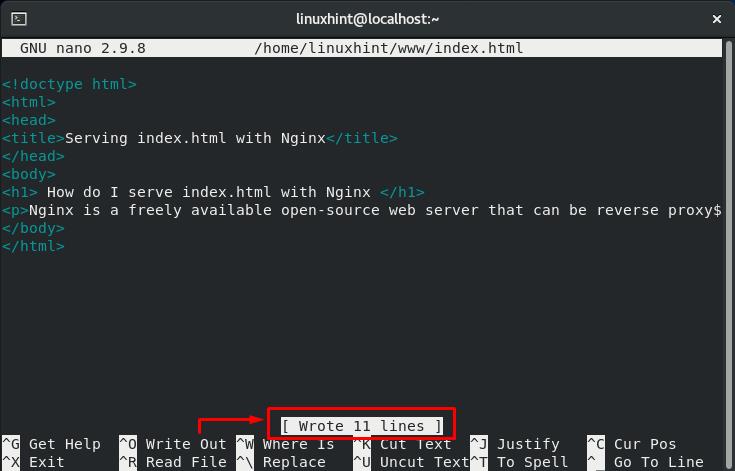
Now, press “CTRL+O” to save the content we have added in the “index.html” file present in the “www” directory:
After that, we will change the permissions of the “www” directory using the “chmod” command. The “chmod” which stands for “change mode“, is a command that Linux users utilize for changing the file permissions.
Here in the below-given command, we will attempt to assign, read, write, and execute permissions to everyone who is going to use the “www” directory:
Now, open up the Nginx configuration file “/etc/nginx/nginx.conf” in the nano editor:
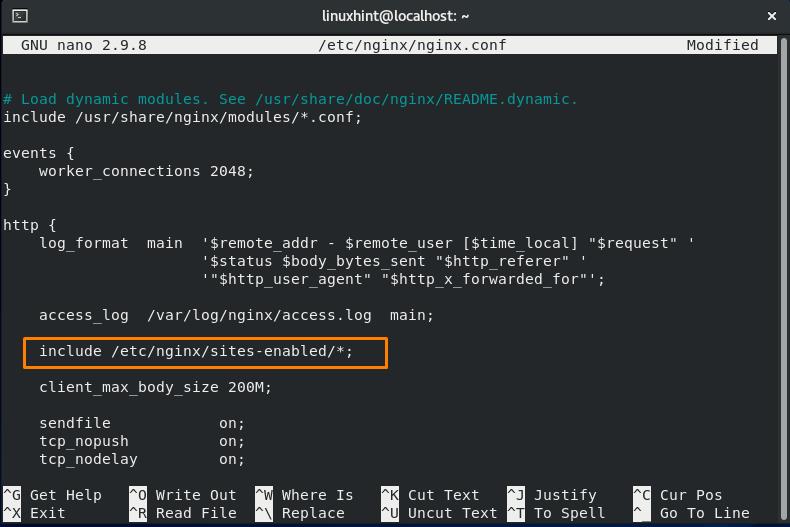
The “/etc/nginx/nginx.conf” file has different blocks such as http, server, and location for the Nginx configuration. Look for the following line in the file:
The above line declares that the configuration file present in the “site-available” is considered as a part of Nginx configuration:
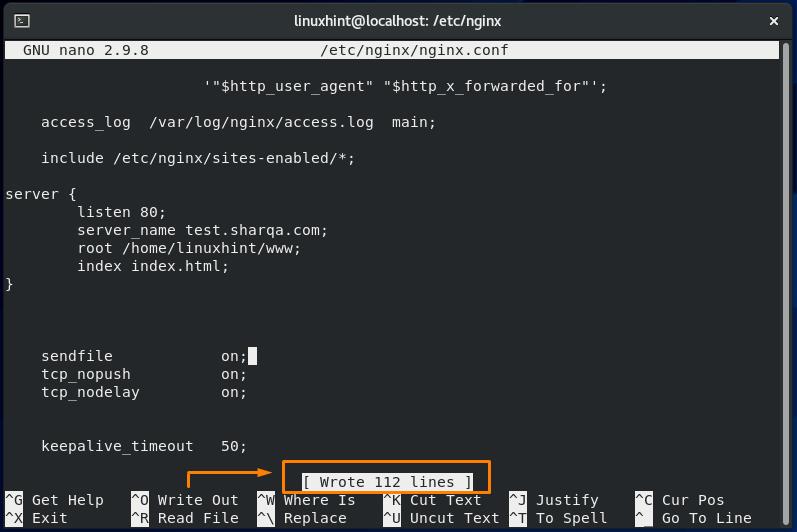
Now, add the following server block in the Nginx configuration file:
root / home / linuxhint / www;
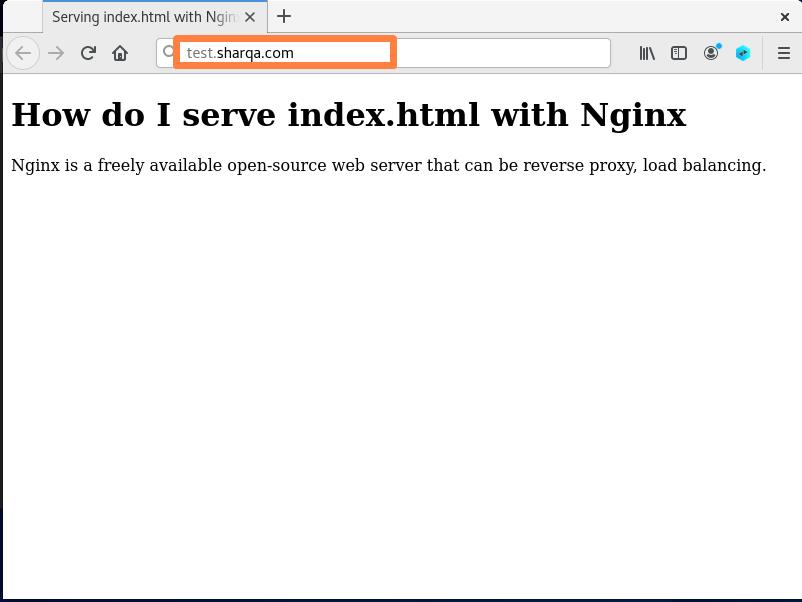
This server block specifies that for all connections, Nginx will listen at port “80”, our server name is “test.sharqa.com”, index file to serve with Nginx is “index.html” file, and all files related to the server are present in the “/home/linuxhint/www” directory:
Press “CTRL+O” to save the changes we have made into the opened file:
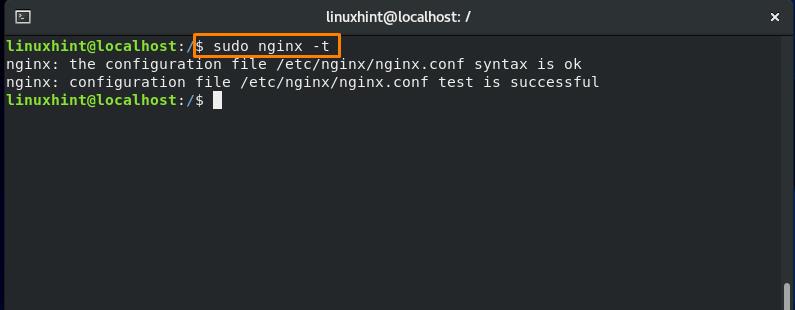
Execute the “nginx” command with the “-t” option to test the configuration file and its syntax:
Now, restart the Nginx service on your system:
After restarting the Nginx service, visit your domain which you have added in the ”server_name”. As a result of this, your index.html web page will be served:
Conclusion
Nginx was designed to provide excellent performance as a web server, especially when there are many simultaneous connections or static content to handle. That’s why it is highly optimized for serving static files. You have seen the Nginx installation method and how I serve the index.html with Nginx on my system in this post.
About the author
Sharqa Hameed
I am a Linux enthusiast, I love to read Every Linux blog on the internet. I hold masters degree in computer science and am passionate about learning and teaching.