- Table Row Sorting with drag and drop functionality using (Ajax, PHP, and MySQLi)
- We can follow the below step to do this :
- step 1: create a table using SQL
- step 2: create a connection file conn.php
- Фильтры и сортировка в интернет-магазине на ajax, php и mysql. Серия уроков
- Что мы хотим сделать и как это будет работать
- Что будем использовать из технологий и библиотек
- Последовательность уроков
- Все об интернет-магазинах
- Webslesson
- PHP, MySql, Jquery, AngularJS, Ajax, Codeigniter, Laravel Tutorial
- Saturday, 27 August 2016
- Ajax Jquery Column Sort with PHP & MySql
- Source Code
- Database
- index.php
- sort.php
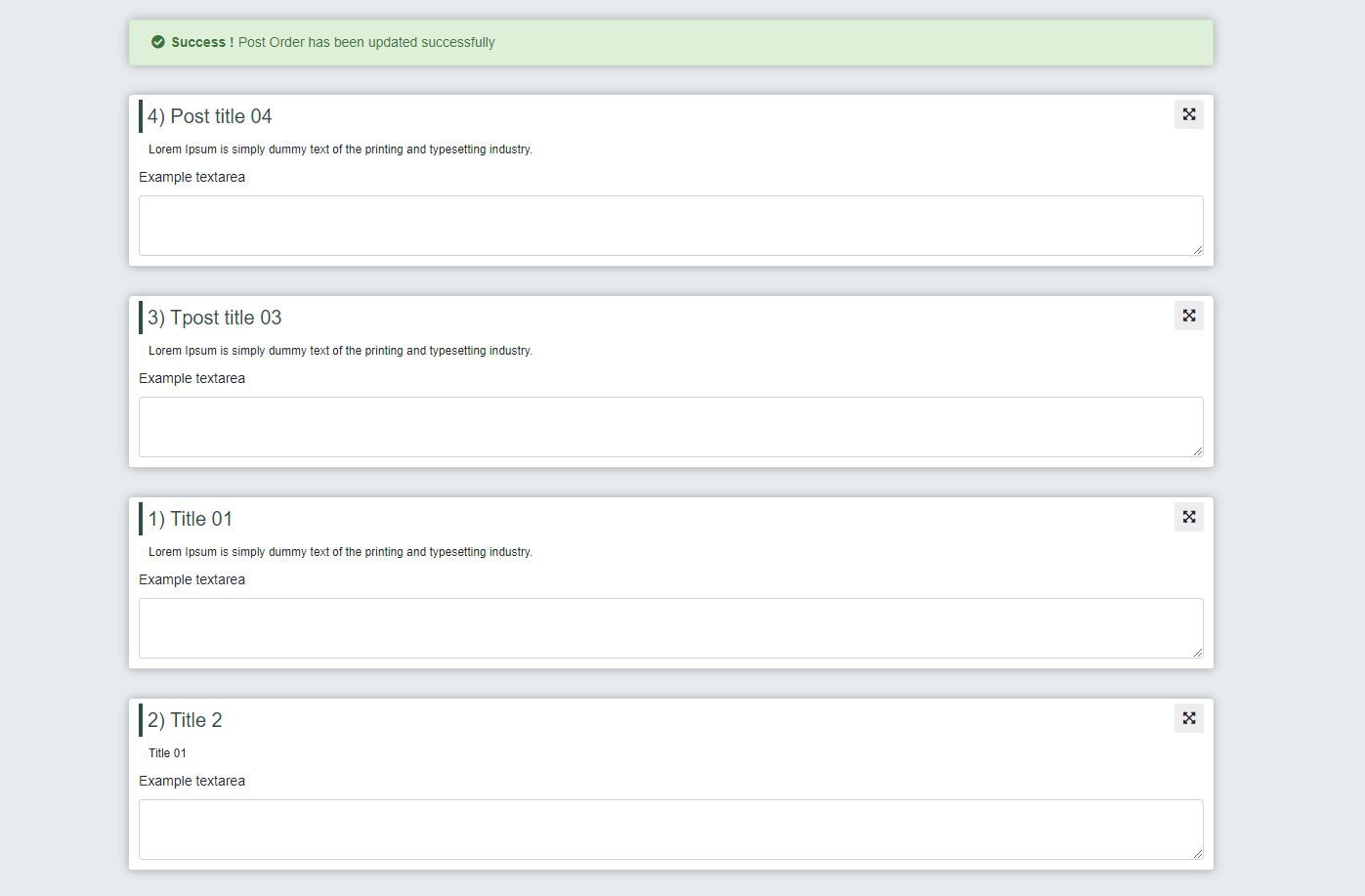
Table Row Sorting with drag and drop functionality using (Ajax, PHP, and MySQLi)
Hello, friends in this article we will discuss how to do Table Row Sorting with Drag and Drop functionality using Ajax and PHP script without refreshing the page. Using this function we can quickly sort or re-order table row data with an easy user interface and Drag and Drop HTML elements functionality. As we have JQuery UI Drag and Drop library and inside this library, there is a Sortable() function, and using this function we can easily move any HTML element from one area to another defined area and the particular element will be moved automatically and it will be placed.
After dragging any element to another place when we refresh the page manually it will take arranged place automatically, and it is happening via ajax.
Actually, when we were dragging the HTML element we fire an ajax function among the array list of all table row id and send the array to the PHP function page where we call a PHP update function with looping all array elements.
We can follow the below step to do this :
step 1: create a table using SQL
step 2: create a connection file conn.php
step 3: create an HTML file index.php
step 4: write some custom CSS
step 5: write the ajax function
step 6: Create PHP functionon page
So, let’s begin the above step as it is for a better understanding
step 1: create a table using SQL
First of all, we have to create a MySQL table and insert some data into it manually.
-- -- Table structure for table `post_demo` -- CREATE TABLE `post_demo` ( `post_id` int(11) NOT NULL, `post_title` varchar(250) NOT NULL, `post_desc` text NOT NULL, `post_order_no` int(11) NOT NULL, `status` int(11) NOT NULL ) ENGINE=InnoDB DEFAULT CHARSET=latin1; -- -- Dumping data for table `post_demo` -- INSERT INTO `post_demo` (`post_id`, `post_title`, `post_desc`, `post_order_no`, `status`) VALUES (1, 'title 01', 'Lorem Ipsum is simply dummy text of the printing and typesetting industry. ', 3, 1), (2, 'title 2', 'title 01', 4, 1), (3, 'tpost title 03', 'Lorem Ipsum is simply dummy text of the printing and typesetting industry. ', 2, 1), (4, 'Post title 04', 'Lorem Ipsum is simply dummy text of the printing and typesetting industry. ', 1, 1); -- -- Indexes for table `post_demo` -- ALTER TABLE `post_demo` ADD PRIMARY KEY (`post_id`); -- -- AUTO_INCREMENT for table `post_demo` -- ALTER TABLE `post_demo` MODIFY `post_id` int(11) NOT NULL AUTO_INCREMENT, AUTO_INCREMENT=5; COMMIT; step 2: create a connection file conn.php
After creating my SQL table and inserting some data into it we need to create a connection file so that we can connect to our database
and include it inside the index.php file
Фильтры и сортировка в интернет-магазине на ajax, php и mysql. Серия уроков
Тема интернет-магазинов набирает обороты. После корзины на фронте, отправки заказов и доставки рассмотрим, как сделать фильтрацию и сортировку товаров в связке ajax, php и mysql. Материал довольно большой, и я решил провести эксперимент. Вся информация будет содержаться не в одной большой статье, а разбита на серию небольших уроков. Каждый урок будет посвящен отдельной логически обособленной части, и в конце урока мы будем получать законченную часть нашего приложения, например, готовую структуру данных, верстку или js-код. После прохождения всех уроков мы построим законченную систему фильтров, небольшую, но расширяемую под свои нужды.
Думаю, такое разбиение на уроки даст нам некоторые преимущества. Во-первых, материал легче усваивается небольшими порциями, а во-вторых, нам не понадобится полностью проходить всю огромную статью целиком, прежде чем увидеть какой-то результат. Что-то работающее будет в конце каждого урока. Итак, начали.
Что мы хотим сделать и как это будет работать
Пусть в нашем магазине имеется набор товаров со стандартными параметрами: артикул, название и цена. Добавим к ним категорию товара, производителя (или бренд) и рейтинг (или популярность). Нам нужно иметь возможность выбрать категорию товара (одну), бренд (один, несколько или ни одного), минимальную и максимальную планку цены. Также хорошо бы сортировать товары по цене, названию и рейтингу.
Все эти параметры будут раскиданы по кнопкам, выпадающим спискам и чекбоксам. Основа фильтров — категории. При смене категории будет перестраиваться список брендов и меняться минимальный и максимальный пороги цен.
Я очень не люблю лишние кнопки «Фильтровать», поэтому у нас фильтрация будет происходить мгновенно, сразу же при смене любых параметров. Отметили бренд или сменили сортировку — ушел запрос на сервер — приняли ответ в виде json — отобразили на клиенте.
Имейте в виду, такой подход мгновенного реагирования на действия дружелюбен для клиентов, но требователен к ресурсам сервера. Если в каталоге десятки тысяч товаров и множество фильтров, то возможно, посетителям придется заметное время ждать завершения запросов. В этом случае стоит подумать, чтобы внедрить-таки отдельную кнопку для фильтрации для уменьшения количества запросов к серверу.
После прохождения всех уроков у нас получится рабочая страница примерно такого вида.
А еще лучше посмотреть здесь — Демонстрационный интернет-магазин
Что будем использовать из технологий и библиотек
На клиенте чистый javascript и jQuery, bootstrap поможет нам сверстать интерфейс. Плагин jQueryUI.slider даст возможность подключить симпатичный слайдер для регулировки цен. underscore.js поможет обрабатывать на клиенте данные, приходящие с сервера. На сервере код напишем на php, который будет лезть в базу mysql через mysqli. Для хранения всех данных нам понадобится несколько табличек, которые мы создадим в первом же уроке.
Последовательность уроков
Писать код мы будем в рамках все того же проекта корзины на фронте и отправки заказа. Связь с предыдущими статьями небольшая, но есть. Мы создадим отдельную страницу с каталогом, где и подключим фильтры. Каркас страницы и структура модулей будет такая же, как и вышеозначенных статьях, отдельно зацикливаться не буду. Так же будет подключен модуль корзины, чтобы была возможность добавлять наши товары в корзину без лишних телодвижений. Весь код будет полностью совместим со старым проектом, работа старого каталога и отправки заказа не нарушится.
На первом уроке мы рассмотрим структуру БД, создадим нужные таблицы и наполним их тестовыми данными.
Во втором разберем общую структуру проекта и сверстаем панель фильтров и список товаров. Конечно же, с возможностью добавлять их в корзину.
В третьем рассмотрим базовую работу с фильтрами на фронте, напишем модуль catalog.js, навесим события сбора данных с формы фильтрации и отправим данные на сервер. На сервере поставим заглушку, которая будет возвращать нам какие-то данные в виде json.
В четвертом уроке мы напишем весь серверный код, который извлекает товары из базы, и отправим их клиенту, клиент данные примет и отобразит их в браузере.
В пятом клиент эти данные примет и отобразит их в браузере.
И на последнем, шестом уроке мы добьем некоторые пункты, касающиеся правильной работы фильтров, например, перестроения списка брендов при смене категории и изменении порога цен и еще некоторые тонкости.
Внимание! Кому интересна тема более сложных фильтров, не пропустите опрос — Нужны ли сложные динамические фильтры?
Все об интернет-магазинах
- Демо интернет-магазина
- Корзина интернет-магазина. С чего все началось
- Оформляем заказ на клиенте и сервере
- Добавляем доставку
- Фильтры и сортировки на клиенте и сервере
- Урок 0. Вводный
- Урок 1. Структура базы данных
- Урок 2. Структура проекта и верстка
- Урок 3. Сбор данных на клиенте и отправка на сервер
- Урок 4. Пишем базовый php-код и sql-запросы
- Урок 5. Прием данных с сервера и рендеринг на клиенте
- Урок 6. Заключительный, дорабатываем некоторые штрихи
- Сравнение товаров
- Постраничная навигация по товарам
- Преобразуем каталог, переключаем внешний вид товаров одной кнопкой
- Отправка sms при оформлении заказа
- Админка интернет-магазина на vue.js — серия уроков
- Авторизация на сессиях. Делаем логин в админке
- Docker для начинающих. Докеризуем интернет-магазин
Анонсы статей, обсуждения интернет-магазинов, vue, фронтенда, php, гита.
Истории из жизни айти и обсуждение кода.
Webslesson
PHP, MySql, Jquery, AngularJS, Ajax, Codeigniter, Laravel Tutorial
Saturday, 27 August 2016
Ajax Jquery Column Sort with PHP & MySql
If you want to learn how make html table column sort in ascending order or descending order without page refresh by using Ajax with jquery as front end and as a back end by using PHP and Mysql database. Ajax Column sorting is a aspect of something where user can make sort the html table results into either in ascending or descending order. You are work with large report and many column then at that time you have many time for finding particular data but by using this feature it will be quite simple and you can easily figure out data from large amount of data. In this feature when user click on column name of table then it will be load data according to that column in descending or ascending order. When user click on table column name at that time ajax request will generate and it will send request to server for fetching data according to order of that particular column and server send back html data to the ajax request and it will show on web page without page refresh event. This way Ajax column sort feature work with JQuery PHP and Mysql.
Source Code
Database
-- -- Table structure for table `tbl_employee` -- CREATE TABLE IF NOT EXISTS `tbl_employee` ( `id` int(11) NOT NULL AUTO_INCREMENT, `name` varchar(50) NOT NULL, `gender` varchar(10) NOT NULL, `designation` varchar(100) NOT NULL, `age` int(11) NOT NULL, PRIMARY KEY (`id`) ) ENGINE=MyISAM DEFAULT CHARSET=latin1 AUTO_INCREMENT=22 ; -- -- Dumping data for table `tbl_employee` -- INSERT INTO `tbl_employee` (`id`, `name`, `gender`, `designation`, `age`) VALUES (1, 'Bruce Tom', 'Male', 'Driver', 36), (5, 'Clara Gilliam', 'Female', 'Programmer', 24), (6, 'Barbra K. Hurley', 'Female', 'Service technician', 26), (7, 'Antonio J. Forbes', 'Male', 'Faller', 32), (8, 'Charles D. Horst', 'Male', 'Financial investigator', 29), (9, 'Beau L. Clayton', 'Male', 'Extractive metallurgical engin', 33), (10, 'Ramona W. Burns', 'Female', 'Electronic typesetting machine operator', 27), (11, 'Jennifer A. Morrison', 'Female', 'Rigging chaser', 29), (12, 'Susan M. Juarez', 'Female', 'Control and valve installer', 25), (13, 'Ellan D. Downie', 'Female', 'Education and training manager', 26), (14, 'Larry T. Williamson', 'Male', 'Teaching assistant', 30), (15, 'Lauren M. Reynolds', 'Female', 'Internet developer', 22), (16, 'Joseph L. Judge', 'Male', 'Refrigeration mechanic', 35), (17, 'Eric C. Lavelle', 'Male', 'Model', 21), (18, 'Cheryl T. Smithers', 'Female', 'Personal banker', 23), (19, 'Tonia J. Diaz', 'Female', 'Facilitator', 29), (20, 'Stephanie P. Lederman', 'Female', 'Mental health aide', 27), (21, 'Edward F. Sanchez', 'Male', 'Marine oiler', 28); index.php
Ajax Jquery Column Sort with PHP & MySql
ID Name Gender Designation Age ?>
sort.php
else < $order = 'desc'; >$query = "SELECT * FROM tbl_employee ORDER BY ".$_POST["column_name"]." ".$_POST["order"].""; $result = mysqli_query($connect, $query); $output .= ' ID Name Gender Designation Age ' . $row["id"] . ' ' . $row["name"] . ' ' . $row["gender"] . ' ' . $row["designation"] . ' ' . $row["age"] . '
'; echo $output; ?>