- Web layout using html
- HTML Tags
- HTML Attributes
- HTML Graphics
- HTML APIs
- HTML DOM
- HTML Audio/Video
- HTML 5
- HTML 5 MathML
- HTML Course
- HTML Questions
- HTML Tags
- HTML Attributes
- HTML Graphics
- HTML APIs
- HTML DOM
- HTML Audio/Video
- HTML 5
- HTML 5 MathML
- HTML Course
- HTML Questions
- HTML Layout Elements and Techniques
- Example
- Cities
- London
- HTML Layout Elements
- HTML Layout Techniques
- CSS Frameworks
- CSS Float Layout
- Example
- Cities
- London
- CSS Flexbox Layout
- Example
- Cities
- London
- CSS Grid Layout
- HTML Layout
- HTML Layout Elements
- tag
- tag
- tag
- tag
- tag
- tag
- tag
- HTML Layout
- Example: HTML Layout
- Table of Contents
Web layout using html
- HTML Tutorial
- HTML Introduction
- HTML full form
- HTML Editors
- HTML Comments
- HTML Basics
- HTML Layout
- HTML Elements
- HTML Heading
- HTML Paragraphs
- HTML Text Formatting
- HTML Quotations
- HTML Color Styles and HSL
- HTML Links
- HTML Images
- HTML Tables
- HTML Lists
- HTML Block and Inline Elements
- HTML Iframes
- HTML File Paths
- HTML Viewport meta tag for Responsive Web Design
- HTML Computer Code Elements
- HTML Entities
- HTML Charsets
- HTML | URL Encoding
- HTML | Deprecated Tags
HTML Tags
HTML Attributes
- HTML Attributes
- HTML | accept Attribute
- HTML accept-charset Attribute
- HTML accesskey Attribute
- HTML| action Attribute
- HTML align Attribute
- HTML alt attribute
- HTML | async Attribute
- HTML input autocomplete Attribute
- HTML autocomplete Attribute
- HTML autofocus Attribute
- HTML input autofocus Attribute
- HTML autofocus Attribute
- HTML autofocus Attribute
- HTML Attributes Complete Reference
HTML Graphics
HTML APIs
HTML DOM
- DOM (Document Object Model)
- HTML DOM activeElement Property
- HTML DOM anchors Collection
- HTML DOM close() Method
- HTML DOM baseURI Property
- HTML DOM body Property
- HTML DOM createAttribute() Method
- HTML DOM doctype Property
- HTML DOM writeln() Method
- HTML DOM console error() Method
- HTML DOM URL Property
- HTML DOM embeds Collection
- HTML DOM console warn() Method
- HTML DOM console trace() Method
- HTML DOM Complete Reference
HTML Audio/Video
- HTML DOM Audio Object
- HTML DOM Video Object
- HTML DOM Video canPlayType( ) Method
- HTML DOM Audio audioTracks Property
- HTML DOM Audio autoplay Property
- HTML DOM Audio buffered Property
- HTML DOM Audio controls Property
- HTML DOM Audio currentSrc Property
- HTML DOM Audio currentTime Property
- HTML DOM Audio defaultMuted Property
- HTML DOM Audio defaultPlaybackRate Property
- HTML DOM Audio duration Property
- HTML DOM Audio ended Property
- HTML DOM Audio loop Property
- HTML DOM Audio/Video Complete Reference
HTML 5
HTML 5 MathML
HTML Course
- Introduction to HTML CSS | Learn to Design your First Website in Just 1 Week
- HTML Course | Structure of an HTML Document
- HTML Course First Web Page Printing Hello World
- HTML Course Basics of HTML
- HTML Course : Starting the Project – Creating Directories
- HTML Course Understanding and Building Project Structure
- HTML Course : Creating Navigation Menu
- HTML Course : Building Header of the Website
- HTML Course : Building Main Content – Section 1
- HTML Course | Building Main Content – Section 2
- HTML course | Building Main Content – Section 3
- HTML Course | Building Footer
- HTML Course | Practice Quiz 1
- HTML Course | Practice Quiz 2
HTML Questions
- Create a Sticky Social Media Bar using HTML and CSS
- Create a Search Bar using HTML and CSS
- How to create Right Aligned Menu Links using HTML and CSS ?
- How to add a Login Form to an Image using HTML and CSS ?
- How to Create a Tab Image Gallery ?
- How to create a Hero Image using HTML and CSS ?
- How to design Meet the Team Page using HTML and CSS ?
- How to Create an Image Overlay Icon using HTML and CSS ?
- How to Create Browsers Window using HTML and CSS ?
- How to Create Breadcrumbs using HTML and CSS ?
- How to Create Section Counter using HTML and CSS ?
- How to Create Toggle Switch by using HTML and CSS ?
- How to Create a Cutout Text using HTML and CSS ?
- How to make a Pagination using HTML and CSS ?
- HTML Tutorial
- HTML Introduction
- HTML full form
- HTML Editors
- HTML Comments
- HTML Basics
- HTML Layout
- HTML Elements
- HTML Heading
- HTML Paragraphs
- HTML Text Formatting
- HTML Quotations
- HTML Color Styles and HSL
- HTML Links
- HTML Images
- HTML Tables
- HTML Lists
- HTML Block and Inline Elements
- HTML Iframes
- HTML File Paths
- HTML Viewport meta tag for Responsive Web Design
- HTML Computer Code Elements
- HTML Entities
- HTML Charsets
- HTML | URL Encoding
- HTML | Deprecated Tags
HTML Tags
HTML Attributes
- HTML Attributes
- HTML | accept Attribute
- HTML accept-charset Attribute
- HTML accesskey Attribute
- HTML| action Attribute
- HTML align Attribute
- HTML alt attribute
- HTML | async Attribute
- HTML input autocomplete Attribute
- HTML autocomplete Attribute
- HTML autofocus Attribute
- HTML input autofocus Attribute
- HTML autofocus Attribute
- HTML autofocus Attribute
- HTML Attributes Complete Reference
HTML Graphics
HTML APIs
HTML DOM
- DOM (Document Object Model)
- HTML DOM activeElement Property
- HTML DOM anchors Collection
- HTML DOM close() Method
- HTML DOM baseURI Property
- HTML DOM body Property
- HTML DOM createAttribute() Method
- HTML DOM doctype Property
- HTML DOM writeln() Method
- HTML DOM console error() Method
- HTML DOM URL Property
- HTML DOM embeds Collection
- HTML DOM console warn() Method
- HTML DOM console trace() Method
- HTML DOM Complete Reference
HTML Audio/Video
- HTML DOM Audio Object
- HTML DOM Video Object
- HTML DOM Video canPlayType( ) Method
- HTML DOM Audio audioTracks Property
- HTML DOM Audio autoplay Property
- HTML DOM Audio buffered Property
- HTML DOM Audio controls Property
- HTML DOM Audio currentSrc Property
- HTML DOM Audio currentTime Property
- HTML DOM Audio defaultMuted Property
- HTML DOM Audio defaultPlaybackRate Property
- HTML DOM Audio duration Property
- HTML DOM Audio ended Property
- HTML DOM Audio loop Property
- HTML DOM Audio/Video Complete Reference
HTML 5
HTML 5 MathML
HTML Course
- Introduction to HTML CSS | Learn to Design your First Website in Just 1 Week
- HTML Course | Structure of an HTML Document
- HTML Course First Web Page Printing Hello World
- HTML Course Basics of HTML
- HTML Course : Starting the Project – Creating Directories
- HTML Course Understanding and Building Project Structure
- HTML Course : Creating Navigation Menu
- HTML Course : Building Header of the Website
- HTML Course : Building Main Content – Section 1
- HTML Course | Building Main Content – Section 2
- HTML course | Building Main Content – Section 3
- HTML Course | Building Footer
- HTML Course | Practice Quiz 1
- HTML Course | Practice Quiz 2
HTML Questions
- Create a Sticky Social Media Bar using HTML and CSS
- Create a Search Bar using HTML and CSS
- How to create Right Aligned Menu Links using HTML and CSS ?
- How to add a Login Form to an Image using HTML and CSS ?
- How to Create a Tab Image Gallery ?
- How to create a Hero Image using HTML and CSS ?
- How to design Meet the Team Page using HTML and CSS ?
- How to Create an Image Overlay Icon using HTML and CSS ?
- How to Create Browsers Window using HTML and CSS ?
- How to Create Breadcrumbs using HTML and CSS ?
- How to Create Section Counter using HTML and CSS ?
- How to Create Toggle Switch by using HTML and CSS ?
- How to Create a Cutout Text using HTML and CSS ?
- How to make a Pagination using HTML and CSS ?
HTML Layout Elements and Techniques
Websites often display content in multiple columns (like a magazine or a newspaper).
Example
Cities
London
London is the capital city of England. It is the most populous city in the United Kingdom, with a metropolitan area of over 13 million inhabitants.
Standing on the River Thames, London has been a major settlement for two millennia, its history going back to its founding by the Romans, who named it Londinium.
HTML Layout Elements
HTML has several semantic elements that define the different parts of a web page:
— Defines a set of navigation links
— Defines a section in a document
— Defines an independent, self-contained content
— Defines content aside from the content (like a sidebar)
— Defines a footer for a document or a section
— Defines additional details that the user can open and close on demand
— Defines a heading for the element
- — Defines a header for a document or a section
- — Defines a set of navigation links
- — Defines a section in a document
- — Defines an independent, self-contained content
- — Defines content aside from the content (like a sidebar)
- — Defines a footer for a document or a section
- — Defines additional details that the user can open and close on demand
- — Defines a heading for the element
You can read more about semantic elements in our HTML Semantics chapter.
HTML Layout Techniques
There are four different techniques to create multicolumn layouts. Each technique has its pros and cons:
CSS Frameworks
If you want to create your layout fast, you can use a CSS framework, like W3.CSS or Bootstrap.
Ever heard about W3Schools Spaces? Here you can create your website from scratch or use a template, and host it for free.
CSS Float Layout
It is common to do entire web layouts using the CSS float property. Float is easy to learn — you just need to remember how the float and clear properties work. Disadvantages: Floating elements are tied to the document flow, which may harm the flexibility. Learn more about float in our CSS Float and Clear chapter.
Example
Cities
London
London is the capital city of England. It is the most populous city in the United Kingdom, with a metropolitan area of over 13 million inhabitants.
Standing on the River Thames, London has been a major settlement for two millennia, its history going back to its founding by the Romans, who named it Londinium.
CSS Flexbox Layout
Use of flexbox ensures that elements behave predictably when the page layout must accommodate different screen sizes and different display devices.
Learn more about flexbox in our CSS Flexbox chapter.
Example
Cities
London
London is the capital city of England. It is the most populous city in the United Kingdom, with a metropolitan area of over 13 million inhabitants.
Standing on the River Thames, London has been a major settlement for two millennia, its history going back to its founding by the Romans, who named it Londinium.
CSS Grid Layout
The CSS Grid Layout Module offers a grid-based layout system, with rows and columns, making it easier to design web pages without having to use floats and positioning.
Learn more about CSS grids in our CSS Grid Intro chapter.
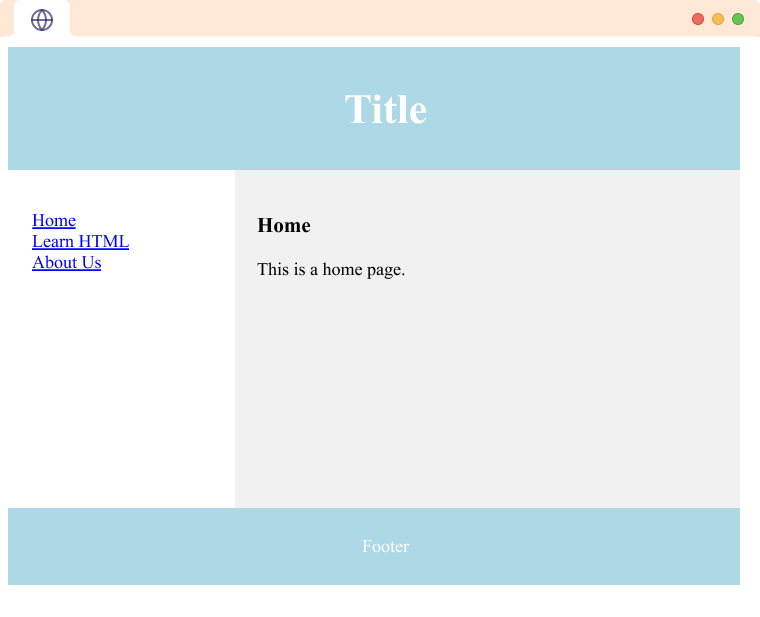
HTML Layout
As you can see we have various contents on the page like heading, footer, the home page, etc in a structured way.
HTML Layout Elements
There are various HTML Layout elements. They are as follows:
tag
A tag defines the document’s header. For example,
Browser output
tag
The tag represents a section of a page that links to other pages or to parts within the page.
tag
The tag in HTML represents a standalone section of content within a document. To learn more visit HTML .
tag
The tag in HTML represents a self-contained piece of content that can be reused.
tag
The tag is used to represent a portion of a document that is indirectly related to the main content. It is most commonly used as a sidebar in the document. To learn more visit HTML .
tag
The HTML tag defines the footer of the HTML document or section. To learn more visit HTML .
tag
The tag provides additional details that the user can view or hide on demand. For example,
The tag defines the visible heading for the element. Here, if we click on Click me the Hidden content will be displayed.
HTML Layout
Let’s create a simple layout using CSS.
In the above example, we have created a with a class box . Inside it, we have a and an element with class yellow and blue respectively. We have used CSS to arrange the elements.
- display: flex — arranges the box next to each other in a row
- height: 200 px — sets the height to 200 pixels
Then, we have also used CSS for the with class blue and yellow .
- width — sets the width of
- height — sets the height of
- background-color — sets the background color of
We’ll learn more about CSS layouts in our CSS tutorials.
Example: HTML Layout
Browser output