- Using the Under Construction Page provided by InMotion Hosting
- The Default.HTM page
- Services
- Quick Links
- Understanding the Generic Under Construction Page
- How to Change the Under Construction page
- Free Under Construction Html Templates
- See also
- Create a Bootstrap Under Construction Page
- What You’ll Need
- Getting the Code
- Rename or Redirect?
- The Easy Way
- The Hard Way
- That’s All You Need to Do
Using the Under Construction Page provided by InMotion Hosting
The following article provides information on how to use the optional Under Construction Page provided with your hosting account. Additionally, to prevent any confusion we briefly discuss the first page that you see called the default.htm page. This page appears when you first open your site before you load any of your website files. This page is designed to be replaced by an index page of your choice. The under construction page is provided as part of the files that come with your account. You can enable it or even modify it using a text editor and some basic HTML. In order to modify the files it is assumed that you have a basic knowledge of HTML and your website files.
Note that older or existing accounts may not have the under_construction.html file in the account files. You can use the link below in order to get the file, or you can simply open it and copy the source code if you need a copy of the file
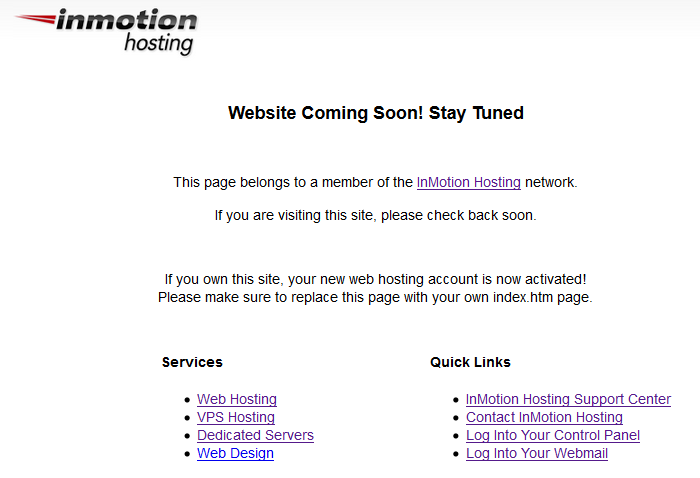
The Default.HTM page
When you first open your account and before you have any files loaded you will see a page that indicates that your website is coming soon. This file is named DEFAULT.HTM. It provides a page that appears with the InMotion Hosting logo and also can be modified through a text editor with HTML. The file is set to be automatically replaced the moment that any type of INDEX file (index.htm, index.html, or index.php) is uploaded to your account on the webserver. If you want the page with no branding, or if you wish to modify the page to your needs then you may prefer to use the Under Construction page below.
body < background:transparent url(https://www.inmotionhosting.com/_img/body_bg.gif) repeat-x scroll center top; >#container < font-family: Arial, Helvetica, sans-serif; font-weight: normal; width: 810px; margin: 0 auto; >#container p < text-align: center; >#logo < float: left; width: 217px; margin-bottom: 50px; margin-top: 12px; >#links_container < clear: both; position: relative; top: 255px; padding-left: 165px; height: 200px; >#content_container < position: relative; top: -225px; height: 300px; >#services < float: left; width: 300px; >#links < float: left; width: 300px; >h4Services
- Web Hosting
- VPS Hosting
- Dedicated Servers
- Web Design
Quick Links
- InMotion Hosting Support Center
- Contact InMotion Hosting
- Log Into Your Control Panel
- Log Into Your Webmail
Website Coming Soon! Stay Tuned
This page belongs to a member of the InMotion Hosting network.
If you are visiting this site, please check back soon.
If you own this site, your new web hosting account is now activated!
Please make sure to replace this page with your own index.htm page.
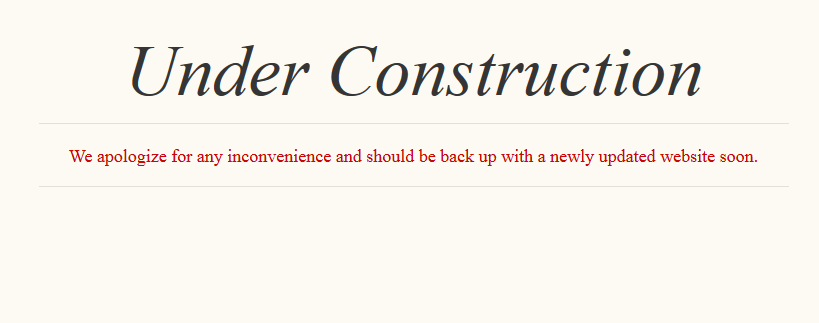
Understanding the Generic Under Construction Page
The optional construction page is provided on your account or is available through download through the link provided at the bottom of this article. The screenshot at right illustrates how the page appears. This page is not used until you actually save it as the index file. The page is a generic under construction page that simply states “under construction.” You are welcome to change the text and its appearance to meet your website building needs. When you look at the HTML file for the under construction page, you will find instructions on how to use the file if you need it. The file can be modified through the File Manager Code Editor, or through any text editor that you wish to use.
body < background: #fcfaf2; font-family: Vollkorn; padding-top: 100px; text-align: center; >#heading < color: #353535; font: italic normal normal 72px 'Gentium Book Basic'; >p < border-bottom: 1px solid #e2e1d9; border-top: 1px solid #e2e1d9; color: #c90707; font: normal normal normal 18px 'Gentium Book Basic', serif; margin: 10px auto 0; padding: 20px 0; width: 750px >#logo Under Construction
We apologize for any inconvenience and should be back up with a newly updated website soon.
How to Change the Under Construction page
If you need instructions on opening the page, the following steps will explain how to open and edit the file. The actual name of the file provided to you will be called under_construction.html. To open the file using the cPanel File Manager:
- Login to the cPanel
- Open your File Manager
- Click on “Web Root(public_html/www)”, then select GO to open the file manager
- You will see the list of files in the public_html folder. Find the file labeled under_construction.html
- Right-click on the file and then select CODE EDIT from the menu that appears. Or you can also left-click to select the file and use the menu bar at top to select your editor
At this point you will be viewing the HTML code for the Under Construction file. There are instructions provided within the file that tell you how to use the Under Construction file. Here is a summary of that text and some other suggestions that you can use to edit the under construction page:
- Changing the logo graphic – Tells about how to name your logo file. Note by default, the under_construction.html file has NO graphics. This instruction is for the graphic being used for the logo. If you change the file name, you will need to change the file as it is referenced in the code for the under construction page. You can do this by simply searching for “logo.jpg” and replacing it with the file name that you are going to use.
- Replacing the index file – The instructions are also given on how to replace any index file so that the under construction page is used. Basically, it tells you how to replace the existing file and how to rename the generic construction page to the actual index.htm page.
- Fonts – If you wish to change the fonts that are being used, you will need to change the code to use a different font name. The file uses a Google font. You can find more about using Google fonts in this article: Using Google fonts. The main difference is that you will be making the changes in the under_construction.html file (instead of the index.php).
- Colors – If you are interested in changing the colors that are used in the under construction page, you can also modify the code to do this. You will need to know the HTML color code. You can use the HTML Color picker to select a different color. Then in the code for the under construction page look for the word “color”. Each section of the page will have a color defined with the HTML color code. The color of that portion of the web page will change once you change the code with the value that you get from the HTML Color picker.
Note: The file is saved as a text file. In order to use it as an HTML file, you will need to save it using the extension .HTML or .HTM. For example, “under_construction.html”.
Once you have the Under Construction page modified to your needs you can then upload it into the root folder of your website as an index.htm file and it will appear when you display your website in a browser.
That’s it for the basic under construction page, but be sure to check out our guide on Bootstrap under construction pages if you want to get fancy with your CSS!
Free Under Construction Html Templates
A coming soon page is a landing page that is used to promote a new product or website. If you have a new product or service that will be launching soon, it’s important to have an attractive and persuasive coming soon page on your website.
There are many reasons why you need a coming soon page on your website. Here are some of the most important reasons:
- An Under Construction page can help you build excitement for your new product or service before it launches
- An Under Construction page can help generate buzz about your new product or service
- An Under Construction page can help you attract more visitors to your site before the launch date
- An Under Construction page is an effective way to keep potential customers interested in what you’re launching
Under Construction templates are a great way to get your website ready for launch. They are also used by startups to show their product in progress.
There are many different types of website under construction templates to choose from, but not all of them are created equally. So how do you go about choosing the best one? This blog post was a guide to help you choose the perfect coming soon HTML template for your site. It is important to find one that matches your brand and will also be able to generate more leads for your business.
The conclusion of this blog post is that it is important to find the perfect HTML Template that matches your brand and will generate more leads for your business.
See also
Create a Bootstrap Under Construction Page
Let people know you’re working on a great site by creating an attractive Bootstrap Under Construction page. Using the Bootstrap CSS framework means your page will instantly look terrific and the layout will be mobile-responsive. You don’t want to be behind the trends when it comes to designing a delicious page.
What You’ll Need
In this article, we’re going to give you everything you’ll need to complete this whole process. We’ll give you the code for the page, and all you need to do is copy the HTML code, paste it, and upload the file to your server using your favorite file management method.
Getting the Code
Below, we’ve provided a complete code snippet you can copy into your file.
You will need a decent text editor. You should not be using something like Microsoft Word or any word processor to edit code. Get yourself a decent text editor or use the code editor in cPanel. If you don’t have a cPanel server already, you can choose from one of many hosting options with cPanel:
Now that we’ve decided on a way to edit the file, all you need to do is follow these steps:
- Open a new file titled whatever you want, ending in a .html extension (under_construction.html is fine)
- Copy this HTML code
- Paste the code into your file
- Upload the file to your server
Rename or Redirect?
You can do this the easy way or the hard way…
The Easy Way
When someone visits your domain, any file named index.html or index.htm will take precedent. If you don’t have any files on your site right now, you may as well go ahead and rename your “Under Construction” file to index.html. This way, it will display on your domain right away.
The Hard Way
However, if you have other files on your site you don’t want to tamper with, you can set up a redirect to the “Under Constuction” file by adding some code to your .htaccess file.
That’s All You Need to Do
Now, you have a fully functional, beautiful “Under Construction” page you can always use if you need to make modifications to your site.
Be sure to let us know if you have any problems or difficulties getting this done.
Christopher Maiorana joined the InMotion community team in 2015 and regularly dispenses tips and tricks in the Support Center, Community Q&A, and the InMotion Hosting Blog.