- Saved searches
- Use saved searches to filter your results more quickly
- License
- AmraniCh/vanilla-filemanager
- Name already in use
- Sign In Required
- Launching GitHub Desktop
- Launching GitHub Desktop
- Launching Xcode
- Launching Visual Studio Code
- Latest commit
- Git stats
- Files
- README.md
- About
- Saved searches
- Use saved searches to filter your results more quickly
- jjv360/js-file-manager
- Name already in use
- Sign In Required
- Launching GitHub Desktop
- Launching GitHub Desktop
- Launching Xcode
- Launching Visual Studio Code
- Latest commit
- Git stats
- Files
- README.md
- JavaScript/HTML5 File Manager
- JavaScript File Manager Features
- UI Components for Building JavaScript/HTML5 File Manager
Saved searches
Use saved searches to filter your results more quickly
You signed in with another tab or window. Reload to refresh your session. You signed out in another tab or window. Reload to refresh your session. You switched accounts on another tab or window. Reload to refresh your session.
A filemanager template built using JavaScript and SASS without any external dependencies or frameworks.
License
AmraniCh/vanilla-filemanager
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
Name already in use
A tag already exists with the provided branch name. Many Git commands accept both tag and branch names, so creating this branch may cause unexpected behavior. Are you sure you want to create this branch?
Sign In Required
Please sign in to use Codespaces.
Launching GitHub Desktop
If nothing happens, download GitHub Desktop and try again.
Launching GitHub Desktop
If nothing happens, download GitHub Desktop and try again.
Launching Xcode
If nothing happens, download Xcode and try again.
Launching Visual Studio Code
Your codespace will open once ready.
There was a problem preparing your codespace, please try again.
Latest commit
Git stats
Files
Failed to load latest commit information.
README.md
A simple filemanager template written in HTML5, vanilla javascript, and sass without any dependencies and frameworks.
- Support IE9 and above.
- Theme system.
- Integrated File Editor (no syntax highlighting).
- Optimized for ajax applications.
Applications that uses this template
Use the HTML Markup in index.html or dist/index.html (no comments) and include the distribution files in dist folder to your application.
Dealing with the integrated editor
window.FmEditor Object provides some basic methods to manipulate data in the editor.
Supported methods :
When an operation (ajax request) fails some times, and you want to show the server-side error, so the user knows what happen.
For that purpose all modals components haves an error alert div inside their body, to show the alert just add class ‘show’ to the div.
fmWrapper.querySelector('#addFileModal .alert.error').classList.toggle('show');
Sidebar and table section loaders
Showing loaders before loading data is usually important, so users know that’s your site is still running and responsive.
Hide & Show Sidebar loader
fmWrapper.querySelector('.sidebar .loader').classList.toggle('show');
Hide & Show Table loader
fmWrapper.querySelector('.table-section .loader').classList.toggle('show');
Changing the themes colors.
If you want to change the theme colors of the app, you can do this easily by changing the theme colors in src/sass/variables/_variables , then re-compile the sass files.
- Add colors to : src/sass/variables/_variables .
- Add new theme option item in the settings modal in : .settings-modal .themes-list .
- After that re-compile the sass-files, running npm run build .
Changing the default theme with CSS
You can change the default theme using the dist/custom-theme.css , just change the CSS vars with your custom colors.
The HTML Markup haves big lines of code if you notice, that because of inline svgs, so why we use inline svgs instead of icon fonts? There are some important advantages that let us make this choice.
- Flickering issues with icon fonts, the inline svgs render along with the DOM, whereas the icon fonts load after the rest of the other content, and users may see some flickering before loading completely the page, using svgs solves this problem.
- Fewer HTTP requests, as svgs are part of the DOM no need for another HTTP request, unlike icon fonts.
In regard to support some legacy browsers like IE9, we use polyfills to mimic the functionality of some js methods, however, the template working just fine in IE9 and above.
If you find some bugs or you have some suggestions to improve this project, or just you want to improve and practice your skills in javascript and sass then this is a good place to, take a look in TODO.md , there is a lot of things to improve and features to add, however, if you want to contribute fork the repo and send a pull request with your feature to add, thank you!.
About
A filemanager template built using JavaScript and SASS without any external dependencies or frameworks.
Saved searches
Use saved searches to filter your results more quickly
You signed in with another tab or window. Reload to refresh your session. You signed out in another tab or window. Reload to refresh your session. You switched accounts on another tab or window. Reload to refresh your session.
A helper utility for working with files in the browser.
jjv360/js-file-manager
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
Name already in use
A tag already exists with the provided branch name. Many Git commands accept both tag and branch names, so creating this branch may cause unexpected behavior. Are you sure you want to create this branch?
Sign In Required
Please sign in to use Codespaces.
Launching GitHub Desktop
If nothing happens, download GitHub Desktop and try again.
Launching GitHub Desktop
If nothing happens, download GitHub Desktop and try again.
Launching Xcode
If nothing happens, download Xcode and try again.
Launching Visual Studio Code
Your codespace will open once ready.
There was a problem preparing your codespace, please try again.
Latest commit
Git stats
Files
Failed to load latest commit information.
README.md
This package makes it easier to work with files in the browser. It allows users to open files by using the standard file picker dialog, or via a drop zone. It also allows saving data to file using the standard Save As dialog.
- Unified file interface for working with file data
- Open files via the browser’s Open dialog
- Open files by allowing the user to drop them onto the browser window
- Save files using the browser’s Save As dialog
- Create files using any type of data (ArrayBuffer, Blob, String, etc)
To use this package, if you’re using a packager like webpack, you can import it:
// ES6 import style import JSFileManager, JSFile > from 'js-file-manager' // CommonJS style var JSFileManager = require("js-file-manager"); var JSFile = JSFileManager.JSFile;
. or else you can just include it using the script tag:
script src pl-s">https://npmcdn.com/js-file-manager/dist/jsfilemanager.min.js">script>
Open a file using the browser’s Open dialog and read it as an array buffer:
JSFileManager.pick( event: touchOrClickBrowserEvent >) .then(file => file.getArrayBuffer()) .then(arrayBuffer => . )
Pick multiple files with a drop zone:
JSFileManager.pick( dropzone: true, maxFiles: 999 >) .then(files => . )
Only accept specific file formats:
JSFileManager.pick( accept: ".jpg, .jpeg, .gif, .png" >) .then(file => . )
Save an ArrayBuffer as a file on the device:
new JSFile(arrayBuffer, "Filename.ext").save()
Download a file to the device:
JSFile.fromURL("http://my.com/file.pdf").save()
Returns a promise to a JSFile object. You can pass an options object to the pick() function, with these fields:
| Option | Type | Description |
|---|---|---|
| event | Browser event | If you call pick() from within a trusted event and pass in the event here, the system file picker will be shown immediately. |
| dropzone | Boolean | Defaults to false . If true , will show a drop zone overlay UI to allow the user to drop files on the browser window instead of selecting them with the picker. |
| maxFiles | Integer | Defaults to 1. If this is higher than 1, the result of the promise will be an array of JSFiles. |
| accept | String | File formats to accept. Can be extensions (such as «.jpg» ) or types (such as «image/*» ). If more than one format can be accepted, separate the formats by commas ( , ). |
Creates a new JSFile, with the specified data and name.
| Argument | Type | Description |
|---|---|---|
| data | TypedArray, ArrayBuffer, Blob, File, String, or Object | The contents of the file. If you pass in a string, it will be saved with UTF8 encoding. If you pass in an object, it will be JSON-encoded as a string. |
| name | String | (optional) The name of the file. |
Creates a new JSFile, with the contents of the specified URL.
| Argument | Type | Description |
|---|---|---|
| url | String | The URL to the file. The file’s contents are only downloaded when requested (ie. using file.getArrayBuffer() etc) |
| name | String | (optional) The name of the file. |
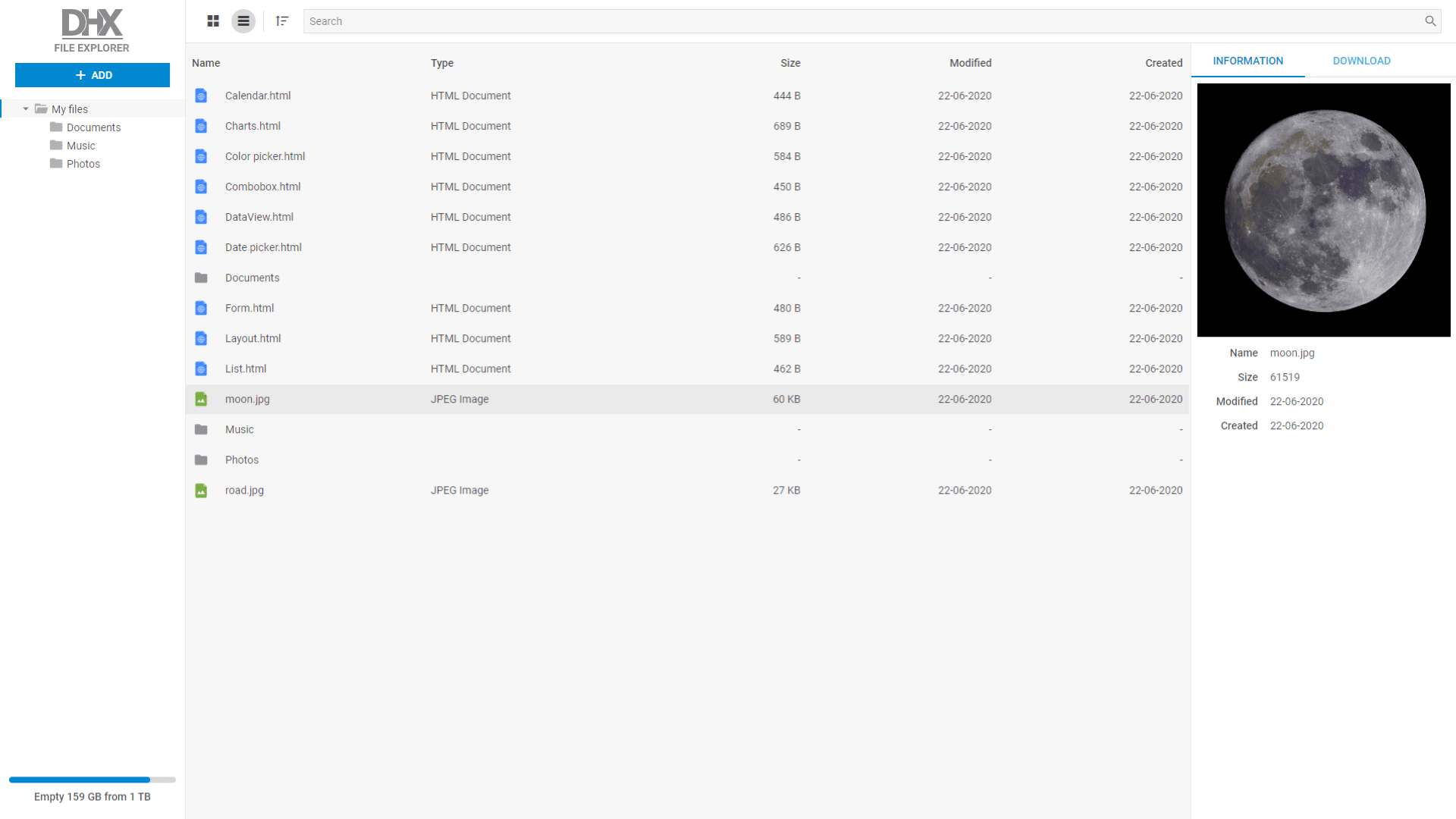
JavaScript/HTML5 File Manager
DHTMLX JavaScript file manager library is a ready-to-use tool for creating stylish and user-friendly file manager applications for uploading, organizing, and previewing files of any format.
This example of a Material design file manager allows users to work efficiently with file systems of any size.
It was developed using the following Suite components: DataView, Grid, Form, Layout, Menu, Popup, Tabbar, Toolbar, Tree, and Window.
JavaScript File Manager Features
- Upload and download files
- Add, rename and delete files and folders
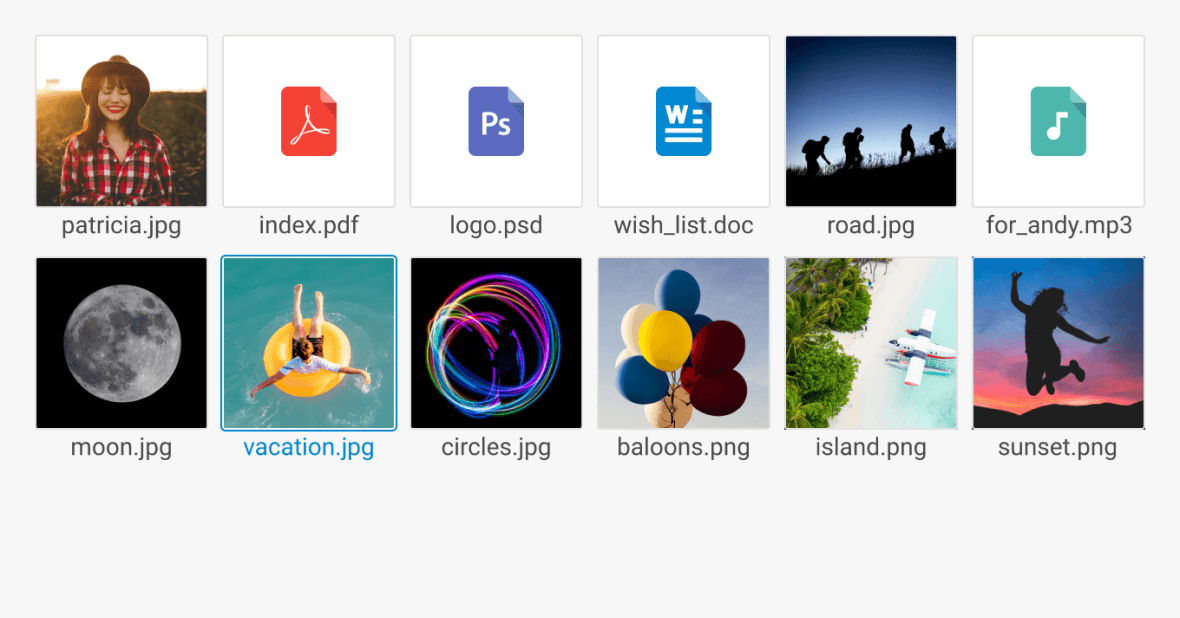
- Preview files in the grid or list mode
- Arrange folders in the tree structure
- Sort files in the ascending or descending order
- Search for files
- View file details
- Keep track of free space left
UI Components for Building JavaScript/HTML5 File Manager
With the DataView component, you can arrange multiple files within a single container. You can organize your files the way you need, for example, in the form of a grid with image previews or a list. Customers will be able to edit and manage uploaded content by using multiselection, drag-and-drop of single or multiple files, and arrow keys navigation.
Our Menu component will help you develop a handy navigation aid in your web file manager in a few minutes. You can attach a dropdown menu or a context menu to folders and files and load options to choose from in the JSON format. DHTMLX Menu is a highly customizable widget that allows adding spacers and separators, setting custom icons for menu items, hiding and showing menu options, and much more.
You can create a feature-rich form with plenty of adjustable controls and arrange them in logical blocks. This widget can be equipped with buttons, checkboxes, combo boxes, input fields, radio buttons, select boxes, and text areas for editing file names and description. You can also include other Suite UI components and a file upload control for adding new files into your HTML file manager. With DHTMLX Form, you can set notification messages or add predefined validation rules to an input or text area.