- jest unexpected token when importing css
- Saved searches
- Use saved searches to filter your results more quickly
- Unexpected CSS token on Safari #5043
- Unexpected CSS token on Safari #5043
- Comments
- How To Fix The Expected RBRACE Or Unexpected Token CSS Issue In Divi
- Issue When Pasting CSS Snippet
- The Problem
- The Wrong Location
- The Solution
- React: Import CSS – Unexpected Token
- Can’t I Include My Style Directly In React Components
- The Import
- Fixing CSS Unexpected Token in React
jest unexpected token when importing css
The problem is that Jest is hitting these CSS imports and trying to parse them as if they were JavaScript.
The «Unexpected token .» message probably comes because the first line of the file it is choking on is a CSS class declaration, i.e. .datepicker: < . >.
Anyway, as pointed out in this answer, the way to get around this is to create a file containing a module which exports an empty object. I called mine styleMock.js .
Then, you need to create a jest.config.js file in your project root and add:
module.exports = < moduleNameMapper: < '\\.(css|less)$': '/test/jest/__mocks__/styleMock.js', > >; The moduleNameMapper setting tells Jest how to interpret files with different extensions. In this case we simply need to point it at the empty file we just created. Obviously adjust the path to your file accordingly.
And note that you can expand the regex above for whichever file endings you need. Mine looks like:
moduleNameMapper: < '\\.(jpg|jpeg|png|gif|eot|otf|webp|svg|ttf|woff|woff2|mp4|webm|wav|mp3|m4a|aac|oga)$': '/test/jest/__mocks__/fileMock.js', '\\.(css|less)$': '/test/jest/__mocks__/styleMock.js', >, where fileMock.js is identical to styleMock.js
Alternatively, you could use a module such as jest-transform-stub, which does the same thing for you.
For anyone hitting this question in fall 2020 or later, for an error like SyntaxError: Invalid or unexpected token when Jest parses CSS files: True, the error is due to Jest trying to parse the CSS as JavaScript, which wont work. So the updated way to handle this is 3 steps, per the Jest documentation on handling static assets, but you dont need to add an additional package like identity-obj-proxy as @chitra suggested unless you’re using CSS Modules. And to contrast @james-hibbard ‘s suggestions: the fileMock.js now looks slightly different and you don’t need to create a jest.config.js .
1 in your package.json add this
< "jest": < "moduleNameMapper": < "\\.(jpg|jpeg|png|gif|eot|otf|webp|svg|ttf|woff|woff2|mp4|webm|wav|mp3|m4a|aac|oga)$": "/__mocks__/fileMock.js", "\\.(css|less)$": "/__mocks__/styleMock.js" > > > 2 Then create the following two files:
// __mocks__/styleMock.js module.exports = <>; // __mocks__/fileMock.js module.exports = 'test-file-stub'; That should fix these specific errors when Jest runs like
SyntaxError: Invalid or unexpected token > 1 | import '../src/css/console.scss'; Saved searches
Use saved searches to filter your results more quickly
You signed in with another tab or window. Reload to refresh your session. You signed out in another tab or window. Reload to refresh your session. You switched accounts on another tab or window. Reload to refresh your session.
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Unexpected CSS token on Safari #5043
Unexpected CSS token on Safari #5043
Comments
I do get 5 warnings with «Unexpected CSS token: :» on Safari for Mac browser (on line 4, though it’s minimised).
Using CDN: maxcdn.bootstrapcdn.com/font-awesome/4.2.0/css/font-awesome.min.css
The text was updated successfully, but these errors were encountered:
@josokinas could you please check the unminified file?
@tagliala, OK. So the warnings are in following lines:
[Warning] Unexpected CSS token: : (font-awesome.css, line 104)[Warning] Unexpected CSS token: : (font-awesome.css, line 110)
[Warning] Unexpected CSS token: : (font-awesome.css, line 116)
[Warning] Unexpected CSS token: : (font-awesome.css, line 122)
[Warning] Unexpected CSS token: : (font-awesome.css, line 128)
@TriangleJuice is right, there is nothing we can do. Those are rules for IE8. If you are not interested in IE8 you could customize the stylesheet and remove the above lines
So was this fixed or was it just ignored?
Ok, the solution is to place IE filters in dubble quotes. Has this already been fixed?
So I still get this warning on Safari. Is core going to get updated to avoid this issue?
Same problem for me. Does anyone have a fix?
Here’s an example that of how it should look like to prevent the errors
filter: ~»progid:DXImageTransform.Microsoft.BasicImage(rotation=0, mirror=1)» ;
@MiguelMike, why don’t you test it on browsers (IE especially) and create a pull request?
I need to be 1000% sure that this works on IE8
Haven’t tested, but from this issue here less/less.js#734 it looks like quotes cannot be used for IE6 and IE7, but for IE8 -ms-filter should be used instead.
Sorry, I come back on my steps, also because I don’t know if Dave will keep supporting IE8 in 5.0.0
filter: ~»progid:DXImageTransform.Microsoft.BasicImage(rotation=0, mirror=1)»;
This does not work in IE8
If you do not need IE8 support, please consider a custom build, you just need to override mixins.less / .scss removing the offending line
// Mixins // -------------------------- .fa-icon() < display: inline-block; font: normal normal normal @fa-font-size-base/@fa-line-height-base FontAwesome; // shortening font declaration font-size: inherit; // can't have font-size inherit on line above, so need to override text-rendering: auto; // optimizelegibility throws things off #1094 -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; > .fa-icon-rotate(@degrees, @rotation) < -webkit-transform: rotate(@degrees); -ms-transform: rotate(@degrees); transform: rotate(@degrees); > .fa-icon-flip(@horiz, @vert, @rotation) < -webkit-transform: scale(@horiz, @vert); -ms-transform: scale(@horiz, @vert); transform: scale(@horiz, @vert); >
How To Fix The Expected RBRACE Or Unexpected Token CSS Issue In Divi
In this tutorial I will explain and show you how to fix the expected RBRACE CSS issue you may face when using custom code snippets.
Issue When Pasting CSS Snippet
Are you trying to customize your Divi website with some CSS code but getting a strange message about expected RBRACE or unexpected token? If so, don’t worry, in this tutorial I will explain and show you have to solve this issue you may face when using custom code snippets in Divi.
Join subscribers on our YouTube channel and enjoy other Divi video tutorials!
The Problem
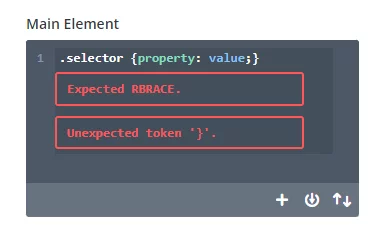
If you are following one of our hundreds of tutorials and are copying and pasting CSS code or if you are writing your own CSS code, you may face an error message that looks similar to the screenshot below. It will say “Expected RBRACE.” and Unexpected token ‘>’ as a red error message.
This may seem like a big problem, but don’t worry, it is very minor, and the solution is very simple. Both errors are related, and both of them are referring to the “right brace” otherwise known as the closing curly bracket.
The first error you may see is “Expected RBRACE” which is showing kind of as a false positive. When writing CSS, it is always required to end any code block with a curly bracket, so if it is missing, you will see the error of Expected RBRACE since it was expected (aka required) but not found.
The second error called the “unexpected token” is actually the real issue here. It is trying to let you know that a right curly bracket has been used in this CSS code box, but it is not possible to use that here.
However, in our screenshot and probably what you are facing, you can see it clearly has a right curly brace. One of the errors says it is expected, the other says it is unexpected. Hmm, so you may be saying, “This is a contradiction!” Well, you would actually be right, and I will do my best to explain.
In our case, there is a totally different issue that only happens if you are writing or pasting code in a Divi module in the Advanced tab in the Custom CSS toggle in the Main Element CSS box. So in reality, the error message is simply confused – there is no better way to let us know that there is a bigger issue, so it gives us these errors. If you are not familiar with the bigger issue, then I totally understand your confusion, but that is why I am writing this guide. The bigger problem causing this error to happen is simply due to the fact that you are pasting or writing the code in the wrong location.
The Wrong Location
Most likely you are seeing this issue when writing or pasting code within the Main Element code box in a module in the Divi Builder. You are probably trying to paste a code snippet you copied from a tutorial, but are getting the error. However, it is not possible to use a CSS selector within a module. That is because this module is already a selector. For example, the Text module CSS selector is .et_pb_text and this would be exactly the same selector as the Main Element box. Since the Main Element is already a selector, it would not be possible to add another selector within that one. The only possible code that you could write in this box would be CSS properties and values which would style the Main element, or in this case they would apply to .et_pb_text. For example, you could write “color: red;” in the Main Element CSS code box, but if you wrote “.selector ” with the selector and curly braced it will not work.
The Solution
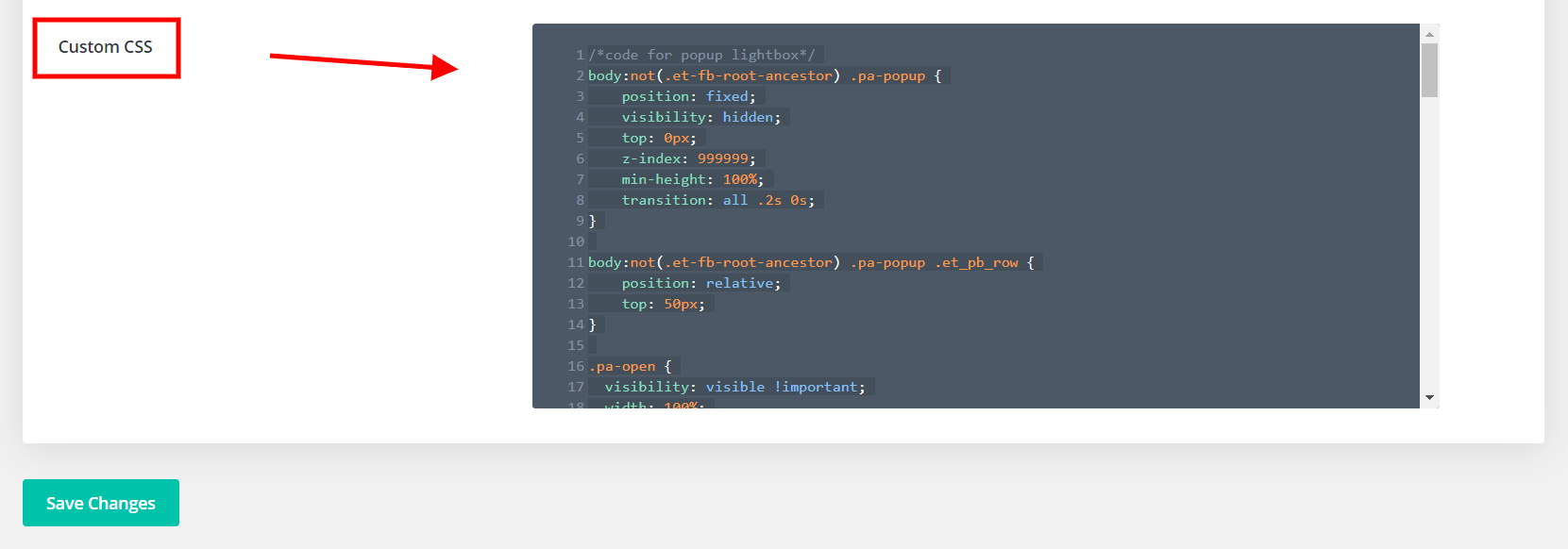
If you were facing this error in the Main Element of an Advanced tab of a Divi module, this is the wrong location for the code. You need to place the code either in the Divi>Theme Options> Custom CSS or in a child theme’s style.css file. Simply navigate to the backend of your website, hover over the Divi menu, and go to Theme Options. Scroll to the bottom, and you will see the Custom CSS box there, which is the correct location to place code like this with a selector.
NOTE: If you were getting the Expected RBRACE error in the Divi Theme Options, it means you are missing a closing curley brace, so be sure that each of the code blocks end with “>“.
To learn more about where to place CSS code in Divi, please view our full tutorial on this topic: Where To Add Custom Code In Divi (CSS, Javascript & PHP).
React: Import CSS – Unexpected Token
React is a Javascript framework growing in popularity by the day. Open sourced by Facebook a few years ago, its reach has stretched far and wide.
Most developers starting off with React will start with the create-react-app boilerplate provided by Facebook. However as time goes on and your experience grows, you naturally want to move away and take control of some of the complexity hidden by create-react-app – such as the Webpack and Babel configuration.
However, as a developer used to create-react-app, you can suddenly start hitting a load of new bricks walls as you go it alone and start to have to make considerations you never used to have to.
One of those, is importing static files – particularly if your adopting an isomorphic route to render your shiny new single page app server-side.
One of the common errors is that caused by importing cascading style sheets (CSS).
Can’t I Include My Style Directly In React Components
Yes. But as with other languages, you’ll probably prefer having separate stylesheets that you import allowing you to keep your components code readable.
The Import
You’ve probably got something like this:
Simple, eh? Include this stylesheet.
Oh no, error time. Try to run it and you’re hit with a brick wall:
SyntaxError: F:/Ampps/www/GitLab/DPSComputing/Experiment/isomorphic-react/src/Components/fragments/Header.css: Unexpected token (1:0) 1 | .logo
The first character it encounters in the file and boom – fallover time!
There are many solutions out there on the web, many ludicrously complex. Here we’ve got the addition of one node module dependency and one additional line of Babel configuration that’ll get you on your way.
Fixing CSS Unexpected Token in React
You need a new module for babel – css modules tranform – adding to your project development depdencies. Run the following command:
npm install --save-dev babel-plugin-css-modules-transformAfter the install is complete, open your .babelrc file, and in the plugins section add “css-modules-transform”, like so:
"plugins": [ "transform-object-rest-spread", "css-modules-transform" ] NPM start again, and your CSS files will now be being installed without issue!