- вызов JavaScript из формы HTML
- 5 ответов
- Извлечение данных из HTML формы с помощью JavaScript
- HTML + CSS код
- JavaScript код
- Выводы
- Комментарии ( 0 ):
- Как запустить обработку формы используя JavaScript
- Пример кода, для запуска обработки формы при выборе значения поля SELECT:
- Пример кода, для запуска обработки формы при нажатии на ссылку:
- Пример кода, для запуска обработки формы при выборе Radio :
вызов JavaScript из формы HTML
Я основываю свой вопрос и пример на ответе Джейсона в этом вопросе Я пытаюсь избежать использования eventListner и просто вызвать handleClick onsubmit, когда нажата кнопка отправки. Абсолютно ничего не происходит с кодом, который у меня есть. Почему дескриптор handleClick не вызывается?
изменить: Пожалуйста, не предлагайте фреймворк как решение. Вот соответствующие изменения, которые я внес в код, что приводит к такому же поведению.
function handleClick() < alert("Favorite weird creature: "+getRadioButtonValue(document.myform['whichThing']))); event.preventDefault(); // disable normal form submit behavior return false; // prevent further bubbling of event > Ни один из методов не будет работать в современных браузерах, если у вас нет атрибута sandbox=»allow-scripts» для элемента формы. w3schools.com/Tags/att_iframe_sandbox.asp
5 ответов
getRadioButtonValue(this["whichThing"])) вы на самом деле не ссылаетесь ни на что. Таким образом, ваша радиомаяк в функции getradiobuttonvalue имеет значение undefined и выдает ошибку.
ИЗМЕНИТЬ Чтобы получить значение из переключателей, возьмите библиотеку JQuery, а затем используйте это:
$('input[name=whichThing]:checked').val() Изменить 2 Из-за желания изобретать колесо здесь код, не являющийся JQuery:
или, в основном, изменить исходную строку кода для чтения следующим образом:
getRadioButtonValue(document.myform.whichThing)) Изменить 3 Здесь ваша домашняя работа:
function handleClick() < alert("Favorite weird creature: " + getRadioButtonValue(document.aye.whichThing)); //event.preventDefault(); // disable normal form submit behavior return false; // prevent further bubbling of event > Обратите внимание на следующее: я переместил вызов функции в событие Form «onSubmit». Альтернативой было бы изменить кнопку SUBMIT на стандартную кнопку и поместить ее в событие OnClick для кнопки. Я также удалил ненужный «JavaScript» перед именем функции и добавил явное RETURN на значение, выходящее из функции.
В самой функции я изменил способ обращения к форме. Структура: . [ИМЯ ФОРМЫ]. [ИМЯ КОНТРОЛЯ], чтобы получить информацию. Поскольку вы переименовали его из aye, вам пришлось изменить document.myform. to document.aye. Кроме того, document.aye [ «whichThing» ] в этом контексте просто неверен, поскольку ему необходимо быть document.aye.whichThing.
Последний бит, я прокомментировал event.preventDefault();. эта строка не нужна для этого образца.
РЕДАКТИРОВАТЬ 4 Просто чтобы быть ясным. document.aye [ «whichThing» ] предоставит вам прямой доступ к выбранному значению, но document.aye.whichThing получит доступ к коллекции переключателей, которые вы тогда Нужно проверить. Поскольку вы используете функцию getRadioButtonValue (объект) для итерации по коллекции, вам нужно использовать document.aye.whichThing.
Извлечение данных из HTML формы с помощью JavaScript
Прежде чем пересылать данные на сервер, введенные пользователем в поля формы на сайте, нужно научится их извлекать. И с этой задачей JavaScript умеет отлично справляться. Существует несколько способов получения данных из HTML форм, но мы в рамках данного урока рассмотрим самый понятный для новичков метод.
HTML + CSS код
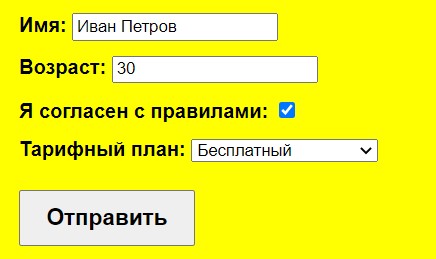
Все элементы управления и поля формы должны обязательно находится внутри тега form.
body font-family: sans-serif;
font-weight: 700;
background-color: yellow;
>
form button margin-top: 10px;
font-weight: 700;
padding: 10px 20px;
font-size: large;
>
JavaScript код
После создания формы в HTML, мы можем обратится к элементу form для получения введенных пользователем данных через JavaScript. Наша форма состоит из четырех полей: name, age, terms, plan и одной кнопки submit. Найдем все поля формы по отдельности через селектор, получим данные и запишем их в объект. В дальнейшем этот объект будет передаваться на сервер.
Найдем элемент form по идентификатору с помощью метода document.getElementById.
const form = document.getElementById(‘form’);
При отправки формы сработает событие submit, которое мы будем отслеживать при помощи слушателя addEventListener. Передадим первым параметром отслеживаемое событие submit (клик по кнопке), а вторым параметром название callback-функции. Данная функция запустится сразу после клика по кнопке.
После нажатия на кнопку Отправить, браузер перезагрузится, что нежелательно. Поэтому отменим дефолтное поведение браузера с помощью метода preventDefault (предотвратить действия по умолчанию). Передадим объект события в аргументах функции и вызовем метод preventDefault для события event.
function getFormValue(event) event.preventDefault();
Что должна делать функция getFormValue? Внутри функции мы получим поля формы и извлечем из них значения.
const name = form.querySelector(‘[name=»name»]’), //получаем поле name
age = form.querySelector(‘[name=»age»]’), //получаем поле age
terms = form.querySelector(‘[name=»terms»]’), //получаем поле terms
plan = form.querySelector(‘[name=»plan»]’); //получаем поле plan
Создадим объект, в который запишем полученные нами данные. Их текстовых полей получим значения data, а из поля с типом checkbox нам нужно получить состояние checked (отмеченную галочку).
const data = name: name.value,
age: age.value,
plan: plan.value,
terms: terms.checked
>;
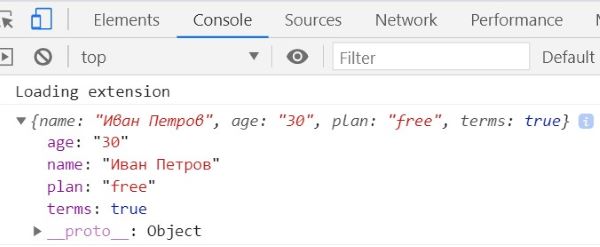
Для проверки, выведем в консоль объект data.
После нажатия на кнопку Отправить, мы увидим полученные значения из формы в виде объекта, готовые для передачи их на сервер.
Выводы
Такой способ очень простой для начинающих, но он лишен гибкости. Ведь мы должны явно указать все поля формы в JavaScript коде, а что если со временем появятся новые поля? Тогда придется программисту при каждом добавлении нового поля, дописывать код.
Создано 19.04.2021 10:23:15
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
- Кнопка:
Она выглядит вот так: - Текстовая ссылка:
Она выглядит вот так: Как создать свой сайт - BB-код ссылки для форумов (например, можете поставить её в подписи):
Комментарии ( 0 ):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.
Copyright © 2010-2023 Русаков Михаил Юрьевич. Все права защищены.
Как запустить обработку формы используя JavaScript
Недавно у меня появился вопрос, — «Как запустить обработку HTML формы используя JavaScript»?. Обычно обработка формы запускается при нажатии кнопки с типом Submit (type=’submit’), но бывают случаи, когда нужно запустить форму не нажимая кнопку. Например, у нас есть поле Select: и нам нужно запустить обработку формы сразу при выборе какого-либо значения этого поля. В таком случае кнопка submit будет лишней, тут то нам и поможет JavaScript. В управлении JavaScript, есть объект формы, содержащий submit() метод. Таким образом, мы можем использовать идентификатор формы, чтобы в дальнейшем запустить JS объект submit(). Например, у нас есть форма с id=’myform’, тогда код JavaScript для запуска обработки будет таким: document.forms[«myform»].submit();
Пример кода, для запуска обработки формы при выборе значения поля SELECT:
function sform()
Тогда обработку формы можно будет запустить так: document.myform.submit(); . Или select можно сабмитить, добавив onchange=’this.form.submit()’ , пример:
Пример кода, для запуска обработки формы при нажатии на ссылку:
В некоторых случаях обработку формы можно запустить, вешая на какое-либо действие такой код: this.form.submit().