- HTML выравнивание текста по центру, ширине и отступ
- Выравнивание текста в HTML по центру и по ширине
- Выравнивание | HTML отступ текста
- Заголовок HTML страницы
- HTML заголовок 1-го уровня
- HTML заголовок 2-го уровня
- HTML заголовок 3-го уровня
- HTML заголовок 4-го уровня
- HTML заголовки и их горизонтальное выравнивание
- HTML заголовок слева
- HTML заголовок по центру
- HTML заголовок справа
- Выравнивание текста
- How to set Heading alignment in HTML?
- Syntax
- Example
- Heading alignment to left
- Syntax
- Example
- Heading alignment to left
- Syntax
- Example
- Heading alignment to justify
- Syntax
- Example
- Заголовки HTML
- Как создать заголовок в HTML
- Это самый большой заголовок HTML
- Уровни заголовков HTML
- Выравнивание заголовка HTML
- Этот заголовок выровнен по центру
- Атрибуты заголовков HTML
HTML выравнивание текста по центру, ширине и отступ
В примере ниже показано, как выровнить текст по ширине страницы:
С каждым днем растет число работников занятых в сфере услуг и распространении информации. Если символами прошлых столетий были ферма и фабрика, то символ нынешнего XXI века – это офис, оборудованный компьютерами, которые имеют доступ к информационному потоку.
С каждым днем растет число работников занятых в сфере услуг и распространении информации. Если символами прошлых столетий были ферма и фабрика, то символ нынешнего XXI века – это офис, оборудованный компьютерами, которые имеют доступ к информационному потоку.
С каждым днем растет число работников занятых в сфере услуг и распространении информации. Если символами прошлых столетий были ферма и фабрика, то символ нынешнего XXI века – это офис, оборудованный компьютерами, которые имеют доступ к информационному потоку.
С каждым днем растет число работников занятых в сфере услуг и распространении информации. Если символами прошлых столетий были ферма и фабрика, то символ нынешнего XXI века – это офис, оборудованный компьютерами, которые имеют доступ к информационному потоку.
Значение justify обеспечивает равномерное выравнивание текста справа и слева, то есть по ширине. Такой метод широко используется в печати.
Выравнивание текста в HTML по центру и по ширине
Выравнивание текста в HTML по центру, текст справа:
| Текст выровнен по левому краю страницы. Текст справа страницы. Текст выровнен по центру, розового цвета, размером в 30 пикселей. |
- align=»left» – определяет выравнивание текста слева (по умолчанию).
- align=»center» – выравнивает текст по центру.
- align=»right» – выравнивает текст справа.
Выравнивание | HTML отступ текста
HTML текст и его отступ слева страницы
Произведем отступ текста слева двумя способами:
|
Отступ слева с использованием CSS атрибута.
|
В первом случае отступ строки был произведен тегами , а во втором случае – с помощью CSS атрибута text-indent , значения которого устанавливаются в пикселях и могут иметь любую величину, что бывает очень удобно.
Дата публикации: Октябрь 2009 | Обновление: Ноябрь 2018
HTML текст 

© 2009 — 2023 | При использовании материала, ссылайтесь на мой сайт!
По всем вопросам обращайтесь: go@ab-w.net | Текст по центру, HTML отступ? – Не вопрос!
Заголовок HTML страницы
HTML заголовок как самостоятельный элемент интернет-страницы.
Д альше в примерах будут показаны только участки кода, но в своих экспериментах не забывайте прописывать его целиком, по шаблону из первого урока и после каждого изменения в документе обновляйте web-страницу, нажатием на 

В предыдущем уроке вы познакомились с HTML заголовком 3-го уровня – всего их 6:
| HTML заголовок 1-го уровняHTML заголовок 2-го уровняHTML заголовок 3-го уровняHTML заголовок 4-го уровняHTML заголовок 5-го уровняHTML заголовок 6-го уровня |
Для тегов заголовков характерно следующее: чем меньше цифра, тем больше размер шрифта.
Зачем в тексте заголовки думаю понятно, к тому же, они используются поисковыми машинами для анализа содержимого интернет-страниц.
- HTML заголовок определяет название отдельной статьи или web-страницы.
- В идеале страница должна иметь не более одного HTML заголовка 1-го уровня, не более двух второго уровня и так далее.
- HTML заголовки, независимо от того, что каждому уровню соответствует определенный размер, могут быть любых размеров – с помощью CSS возможно какое угодно форматирование.
HTML заголовки и их горизонтальное выравнивание
HTML заголовок слева |
HTML заголовок по центру |
HTML заголовок справа |
- align=»» – определяет выравнивание.
- align=»left» – выравнивание по левой стороне.
- align=»right» – по правой стороне.
- align=»center» – определяет центрирование.
- style=»color:» – определяет цвет текста.
Элементы style=»» есть линейные CSS включения.
Дата публикации: Октябрь 2009 | Обновление: Ноябрь 2018
Структура HTML 

© 2009 — 2023 | При использовании материала, ссылайтесь на мой сайт!
По всем вопросам обращайтесь: go@ab-w.net | Заголовок в HTML? – Не вопрос!
Выравнивание текста
Выравнивание текста определяет его внешний вид и ориентацию краев абзаца и может выполняться по левому краю, правому краю, по центру или по ширине. В табл. 1 показаны варианты выравнивания блока текста.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.
Наиболее распространенный вариант — выравнивание по левому краю, когда слева текст сдвигается до края, а правый остается неровным. Выравнивание по правому краю и по центру в основном используется в заголовках и подзаголовках. Следует иметь в виду, что при использовании выравнивания по ширине в тексте между словами могут появиться большие интервалы, что не очень красиво.
Для установки выравнивания текста обычно используется тег абзаца
с атрибутом align , который определяет способ выравнивания. Также блок текста допустимо выравнивать с помощью тега с аналогичным атрибутом align , как показано в табл. 2.
| Код HTML | Описание |
|---|---|
| Текст | Добавляет новый абзац текста, по умолчанию выровненный по левому краю. Перед абзацем и после него автоматически добавляются небольшие вертикальные отступы. |
| Текст | Выравнивание по центру. |
| Текст | Выравнивание по левому краю. |
| Текст | Выравнивание по правому краю. |
| Текст | Выравнивание по ширине. |
| Отключает автоматический перенос строк, даже если текст шире окна браузера. | |
| Текст | Разрешает браузеру делать перенос строки в указанном месте, даже если используется тег |
| Текст | Выравнивание по центру. |
| Текст | Выравнивание по левому краю. |
| Текст | Выравнивание по правому краю. |
| Текст | Выравнивание по ширине. |
Выравнивание элементов по левому краю задано по умолчанию, поэтому указывать его лишний раз необходимости нет. Так что align=»left» можно опустить.
Отличие между абзацем (тег
) и тегом в том, что в начале и конце параграфа появляется вертикальный отступ, чего нет в случае использования тега .
Атрибут align достаточно универсален и может применяться не только к основному тексту, но и к заголовкам вроде . В примере 1 показано, как в подобном случае устанавливать выравнивание.
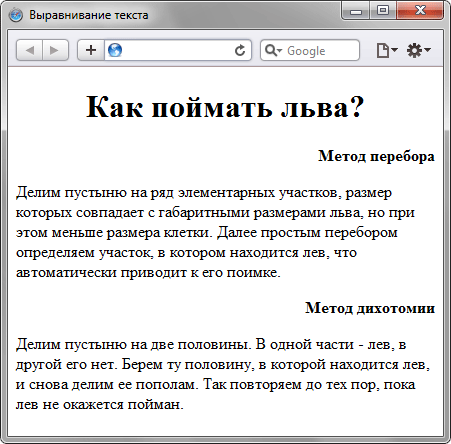
Пример 1. Выравнивание текста
Как поймать льва?
Метод перебора
Делим пустыню на ряд элементарных участков, размер которых совпадает с габаритными размерами льва, но при этом меньше размера клетки. Далее простым перебором определяем участок, в котором находится лев, что автоматически приводит к его поимке.
Метод дихотомии
Делим пустыню на две половины. В одной части - лев, в другой его нет. Берем ту половину, в которой находится лев, и снова делим ее пополам. Так повторяем до тех пор, пока лев не окажется пойман.
Результат примера показан на рис. 1.
Рис. 1. Выравнивание текста по правому и левому краю
В данном примере выравнивание заголовка происходит по центру окна браузера, выделенного абзаца по правому краю, а основного текста — по левому краю.
How to set Heading alignment in HTML?
Headings are the titles or subtitles of the content that you want to display on the web page. Headings help us to get an idea of the content on the web page. Headings and subheadings represent the key concepts ideas and supporting ideas in the content of the web page. HTML have a different level of heading tags.
Heading is defined with to tags. It is important to use headings to show the HTML document structure. headings should be used for main headings, followed by headings, then , and so on up to .
Heading tags in HTML have to tags. To set the heading alignment in HTML, we use the style attribute inside an HTML element. The attribute is used with the HTML to tag, with the CSS property text-align for setting alignment for an element.
Syntax
Following is the syntax for the heading alignment in HTML.
Example
Following is the example program for the heading alignment in the center.
DOCTYPE html> html> body> h1 align="center">Tutorials point h1> body> html>
Heading alignment to left
We can align the heading to left by using the below syntax.
Syntax
Following is the syntax for the heading alignment on left.
Example
Following is the example program for the heading alignment on left.
DOCTYPE html> html> body> h1 align="left">Tutorials pointh1> body> html>
Heading alignment to left
We can align the heading to right by using the below syntax.
Syntax
Following is the syntax for the heading alignment on right in HTML.
Example
Following is the example program for the heading alignment on right.
DOCTYPE html> html> body> h1 align="right">Tutorials pointh1> body> html>
Heading alignment to justify
We can align the heading to justify by using the below syntax.
Syntax
Following is the syntax for the heading alignment in justify in HTML.
Example
Following is the example program for the heading alignment in justify.
DOCTYPE html> html> body> h1 align="justify">Tutorials pointh1> body> html>
Заголовки HTML
У любого текста должен быть заголовок. А у любого хорошего текста должны быть ещё и подзаголовки. А поскольку HTML-страница — это в большинстве случаев текст в том или ином виде, то в HTML, разумеется, должны быть специальные средства для оформления заголовков. И, скажу вам по секрету, такие средства есть )))
Как создать заголовок в HTML
Для заголовка, как и для всего прочего, есть специальный тег. Заголовками и подзаголовками не стоит пренебрегать, поскольку они позволяют сделать страницу более “читабельной” и, кроме того, влияют на индексацию страницы в поисковых системах.
Тег заголовка HTML начинается с буквы H или h. Затем идёт число, которое определяет размер заголовка. Таким образом, в HTML есть шесть тегов для заголовков — от (самый крупный заголовок HTML) до (самый мелкий).
Как вы понимаете, размер заголовка HTML зависит от числа, которое мы записываем после буквы h.
Тег заголовка — это парный тег. Поэтому заголовок документа HTML в исходном коде страницы должен выглядеть, например, так:
Это самый большой заголовок HTML
Обычно браузер отображает заголовки полужирным шрифтом. Текст в теге обычно имеет такой же размер, что и основной текст страницы.
Теги заголовков разрывают текст. То есть перед заголовком и после заголовка будут пустые строки, даже если там нет тегов абзаца или конца строки.
Уровни заголовков HTML
Иногда вы можете встретить такое название, как “уровень заголовка”. Здесь имеются ввиду номера и размеры заголовка. HTML заголовок h1 — это заголовок первого уровня, h2 — второго уровня, ну и так далее.
Тег обычно используют для заглавия всего документа. Тег — для названий разделов и так далее.
Выравнивание заголовка HTML
По умолчанию заголовок выравнивается по левому краю. Но при необходимости его можно выровнять по центру, по правому краю и т.п. Для этого используются такие же атрибуты, как и для параграфов (см. здесь).
Пример выравнивания заголовка по центру:
Этот заголовок выровнен по центру
ПРИМЕЧАНИЕ
Атрибут justify (выравнивание по ширине страницы) поддерживается не всеми браузерами.
Атрибуты заголовков HTML
Теги заголовков могут иметь и другие атрибуты. Например, class, dir, id, lang, style, title, а также атрибуты событий. Но об этом мы будем говорить более подробно в других статьях. Если же вы уже сейчас хотите знать всё о вёрстке сайтов, то вам сюда.