- Свойство CSS vertical-align
- Вертикальное выравнивание в таблицах
- Примеры с вертикальными выравниваниями
- Пример 1. Значения vertical-align: baseline, bottom, top, sub
- Пример 2. Значения vertical-align: абсолютные значения и проценты
- Как выровнять содержимое ячеек таблицы по верхнему краю?
- Решение
- HTML по теме
- Популярные рецепты
- 3.7. Выравнивание таблицы и содержимого ячеек
- Читайте также
- 3.5. Ширина и высота таблицы и ячеек
- 3.8. Объединение ячеек таблицы
- Выравнивание данных
- Создание ячеек таблицы:
- Выравнивание и распределение
- Изменение ячеек таблицы
- Выравнивание
- Выравнивание
- Вкладка Выравнивание диалогового окна Формат ячеек
- Выравнивание объектов
- Выравнивание данных
- Выравнивание
- Изменение ячеек таблицы
- Изменение ширины элементов таблицы, выравнивание
- 13.6.4. Выравнивание текста
Свойство CSS vertical-align
Свойство CSS vertical-align отвечает за вертикальное выравнивание текста, картинок на странице. Важной особенностью является то, что он работает только с элементами таблицы, inline и inline-block элементами. Поддерживается всеми современными браузерами.
Синтаксис CSS vertical-align
Где value может принимать следующие значения:
- baseline — выравнивание по базовой линии предка (или просто нижняя граница родителя)
- bottom — выравнивание по нижней части строки (или элемента, который располагается ниже всех)
- middle — выравнивание средней точки элемента по базовой линии родителя плюс половина высоты родительского элемента
- sub — отображение происходит под строкой (выглядит как подстрочный индекс)
- super — отображение происходит над строкой (как верхний индекс)
- text-bottom — выравнивание нижней границы элемента по нижнему краю строки
- text-top — выравнивание верхняя границы элемента по верхнему краю строки
- top — выравнивание верхняя края элемента по верху самого высокого элемента строки
- inherit — наследует значение родителя
- значение — указывается в пикселях. Положительное число смещает вверх относительно базовой линии. Отрицательное вниз
- проценты — указывается в процетах. Положительное число смещает вверх относительно базовой линии. Отрицательное вниз
Значение vertical-align по умолчанию:
Вертикальное выравнивание в таблицах
Чаще всего vertical-align используется в ячейках таблиц. В теге используют атрибут valign .
Синтаксис CSS valign для таблиц
td valign value">value"> или tr valign value">value">
Где value может принимать следующие значения:
- baseline — выравнивание по базовой линии первой текстовой строки
- bottom — выравнивание по нижнему краю ячейки таблицы
- middle — выравнивание по середине ячейки
- top — выравнивание верхнему краю ячейки
table> tr> td valign value">top"> Выравнивание по верху td> tr> tr> td valign value">middle"> Выравнивание по середине td> tr> tr> td valign value">bottom"> Выравнивание по низу td> tr> table>
Преобразуется на странице в следующее:
| Выравнивание по верху |
| Выравнивание по середине |
| Выравнивание по низу |
Примеры с вертикальными выравниваниями
Пример 1. Значения vertical-align: baseline, bottom, top, sub
html> head> style> .vert_align_baseline< display: inline-block; vertical-align: baseline; background: #ccc; > .vert_align_top< display: inline-block; vertical-align: top; background: #ccc; > .vert_align_bottom< display: inline-block; vertical-align: bottom; background: #ccc; > .vert_align_sub< display: inline-block; vertical-align: sub; background: #ccc; > .vert_align_text_top< display: inline-block; vertical-align: top; background: #ccc; > /style> /head> body> br/>span class css">vert_align_baseline">Текст с выравниванием vert_align_baselinespan> br/>span class css">vert_align_bottom">Текст с выравниванием vert_align_bottomspan> br/>span class css">vert_align_top">Текст с выравниванием vert_align_topspan> br/>span class css">vert_align_sub">Текст с выравниванием vert_align_subspan> /body> /html>
Пример 2. Значения vertical-align: абсолютные значения и проценты
Ниже представлены примеры вертикального выравнивания с абсолютным значением и процентами.
html> head> style> .vert_align_abs_plus< display: inline-block; vertical-align: 10px; background: #aaa; > .vert_align_abs_minus< display: inline-block; vertical-align: -5px; background: #aaa; > .vert_align_per_plus< display: inline-block; vertical-align: 50%; background: #aaa; > .vert_align_per_minus< display: inline-block; vertical-align: -30%; background: #aaa; > /style> /head> body> br/>span class css">vert_align_abs_plus">Текст с выравниванием на 10 пикселей вверхspan> br/>span class css">vert_align_abs_minus">Текст с выравниванием на 5 пикселей внизspan> br/>span class css">vert_align_per_plus">Текст с выравниванием на 50% вверхspan> br/>span class css">vert_align_per_minus">Текст с выравниванием на 30% внизspan> /body> /html>
Преобразуется на странице в следующее:
Исходная строка. Текст с выравниванием на 10 пикселей вверх
Исходная строка. Текст с выравниванием на 5 пикселей вниз
Исходная строка. Текст с выравниванием на 50% вверх
Исходная строка. Текст с выравниванием на 30% вниз
Значение vertical-align: middle не выравнивает строчный элемент по центру самого большого элемента в строке (что можно было бы ожидать). Вместо этого значение middle выравнивает элемент относительно гипотетичной строчной буквы «X» (также называемой x-высотой).
Для обращения к vertical-align из JavaScript нужно писать следующую конструкцию:
object.style.verticalAlign value">VALUE"
Как выровнять содержимое ячеек таблицы по верхнему краю?
Выровнять содержимое ячеек таблицы по их верхнему краю.
Решение
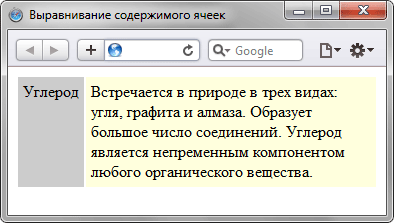
По умолчанию содержимое ячеек выравнивается по центру вертикали, что не всегда удобно, особенно если содержимое близлежащих ячеек различается по объему. При этом получится, что в одной ячейке текст начинается от верхнего края, а в другой по середине. Исправить это положение можно с помощью стилевого свойства vertical-align со значением top , добавляя его к селектору td , как показано в примере 1.
Пример 1. Применение vertical-align
HTML5 CSS 2.1 IE Cr Op Sa Fx
table < width: 100%; /* Ширина таблицы */ >td < padding: 5px; /* Поля в ячейках */ vertical-align: top; /* Выравнивание по верхнему краю ячеек */ >.col1 < background: #ccc; >.col2
В данном примере все параметры таблицы и ячеек задаются через стили. Результат примера показан на рис. 1.
Рис. 1. Таблица с выравниванием содержимого ячеек по верхнему краю
HTML по теме
Не выкладывайте свой код напрямую в комментариях, он отображается некорректно. Воспользуйтесь сервисом cssdeck.com или jsfiddle.net, сохраните код и в комментариях дайте на него ссылку. Так и результат сразу увидят.
Популярные рецепты
Как добавить картинку на веб-страницу?
Как добавить иконку сайта в адресную строку браузера?
Как добавить фоновый рисунок на веб-страницу?
Как сделать обтекание картинки текстом?
Как растянуть фон на всю ширину окна?
Как выровнять фотографию по центру веб-страницы?
Как разместить элементы списка горизонтально?
Как убрать подчеркивание у ссылок?
Как убрать маркеры в маркированном списке?
Как изменить расстояние между строками текста?
Как сделать, чтобы картинка менялась при наведении на нее курсора мыши?
Как открыть ссылку в новом окне?
3.7. Выравнивание таблицы и содержимого ячеек
Для выравнивания элементов таблиц по горизонтали и вертикали в элементах TABLE, TR, TH и TD используют атрибуты align и valign.
Атрибут align применяется ко всем элементам таблицы и определяет общее горизонтальное выравнивание:
• – таблицы на странице по левому краю/правому краю/по центру;
• – элементов строки по левому краю/правому краю/по центру;
• – заголовка таблицы по левому краю/правому краю/по центру (по умолчанию по центру);
• – данных в ячейке по левому краю/ правому краю/по центру/по заданному символу (по умолчанию по левому краю).
Атрибут valign также применяется ко всем элементам таблицы и определяет общее вертикальное выравнивание:
• – элементов таблицы внизу/по центру/вверху (по умолчанию по центру);
• – элементов строки внизу/по центру/ вверху;
• – заголовка таблицы внизу/по центру/ вверху;
• – данных в ячейке внизу/по центру/ вверху.
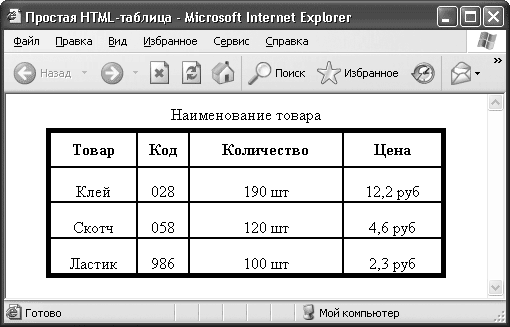
В листинге 3.6 приведен пример использования в различных комбинациях описанных выше атрибутов форматирования таблицы и содержимого ячеек (рис. 3.11).
Листинг 3.6. Пример использования выравнивания таблицы и содержимого ячеек
Рис. 3.11. Пример использования выравнивания таблицы и содержимого ячеек
Данный текст является ознакомительным фрагментом.
Читайте также
3.5. Ширина и высота таблицы и ячеек
3.5. Ширина и высота таблицы и ячеек Ширина таблицы задается атрибутом width элемента TABLE. Значение можно задавать как в абсолютных единицах (width=»2 5 0″), так и в относительных (width=»80 %»). Например, задав значение ширины в 600 пикселов, можно быть уверенным, что таблица поместится в
3.8. Объединение ячеек таблицы
3.8. Объединение ячеек таблицы На практике встречается большое количество таблиц, в которых одна ячейка объединяет в себе несколько ячеек по высоте и ширине (см. рис. 3.2). В HTML ячейки объединяют с помощью атрибутов colspan и rowspan. Атрибут colspan определяет количество ячеек, на
Выравнивание данных
Выравнивание данных Выравнивание (alignment) соответствует размещению порции данных в памяти. Говорят, что переменная имеет естественное выравнивание (naturally aligned), если она находится в памяти по адресу, значение которого кратно размеру этой переменной. Например, переменная
Создание ячеек таблицы:
Создание ячеек таблицы: <fo:table-cell> Снова, почти как при создании таблицы в HTML, вы помещаете данные в отдельные ячейки таблицы при помощи элемента <fo:table-cell>. Заметьте: чтобы задать шрифт и другие характеристики этого содержимого, внутри каждого элемента <fo:table-cell>
Выравнивание и распределение
Выравнивание и распределение Когда активен инструмент Перемещение, на панели под строкой меню появляется набор кнопок для выравнивания и распределения изображений и объектов (рис. 9.1). Рис. 9.1. Кнопки выравниванияПиктограммы на кнопках подсказывают, как будут
Изменение ячеек таблицы
Изменение ячеек таблицы Чтобы изменить ячейку таблицы, вы должны щелкнуть на ней кнопкой мыши. При этом отобразятся маркеры управления (рис. 4.46). Рис. 4.46. Выделенная ячейка таблицыПеремещая указатель при нажатой кнопке мыши, вы можете выделить группу ячеек. Можно также
Выравнивание
Выравнивание Выравнивание текста на странице – одна из важнейших операций форматирования. При помощи выравнивания можно, например, поместить заголовок текста посередине страницы, а подпись в конце письма – по правому краю. Многие начинающие пользователи для подобных
Выравнивание
Выравнивание При вводе значений в ячейки обратите внимание, что различные форматы данных по-разному выравниваются в ячейках. Например, числовые значения и даты выравниваются относительно правой границы ячейки, а текст – относительно левой. Если ранее вы работали с
Вкладка Выравнивание диалогового окна Формат ячеек
Вкладка Выравнивание диалогового окна Формат ячеек Несколько больше вариантов выравнивания можно задать в диалоговом окне Формат ячеек. Для этого необходимо перейти на вкладку Выравнивание (рис. 3.8). Рассмотрим параметры, недоступные на ленте. Рис. 3.8. Вкладка
Выравнивание объектов
Выравнивание объектов Команда ALIGN осуществляет выравнивание объектов относительно других объектов в двумерном и трехмерном пространстве. Вызывается команда из падающего меню Modify3D Operations ? Align.Запросы команды ALIGN:Select objects: – выбрать объектыSelect objects: – нажать клавишу Enter
Выравнивание данных
Выравнивание данных Еще один вопрос, касающийся оборудования, о котором следует помнить, связан с выравниванием данных. Современные процессоры устроены таким образом, что они считывают данные отдельными кусками по 32 бита. Кроме того, эти куски всегда выравниваются по
Выравнивание
Выравнивание К нескольким выделенным, но не сгруппированным объектам можно также применять операцию автоматического выравнивания (имеется в виду пространственное положение объектов в кадре). Для его применения следует нажать кнопку на нижней панели инструментов или
Изменение ячеек таблицы
Изменение ячеек таблицы Чтобы изменить ячейку таблицы, вы должны щелкнуть на ней кнопкой мыши. Отобразятся маркеры управления (рис. 4.45). Рис. 4.45. Выделенная ячейка таблицыПеремещая указатель при нажатой кнопке мыши, вы можете выделить группу ячеек. Можно также выделить
Изменение ширины элементов таблицы, выравнивание
Изменение ширины элементов таблицы, выравнивание По умолчанию содержимое ячеек таблицы увеличивается по высоте для вводимого в ячейку текста – если вы введете текст, который не поместился в одну строку, автоматически в ячейку будет добавлена еще одна строка. Однако,
13.6.4. Выравнивание текста
13.6.4. Выравнивание текста Кнопки По левому краю, По центру, По правому краю и По ширине (рис. 141) позволяют менять расположение текста на странице. Для выравнивания текста нужно его выделить и нажать одну из кнопок выравнивания или соответствующую ей комбинацию клавиш:Ctrl+L

 Как добавить картинку на веб-страницу?
Как добавить картинку на веб-страницу? Как добавить иконку сайта в адресную строку браузера?
Как добавить иконку сайта в адресную строку браузера? Как добавить фоновый рисунок на веб-страницу?
Как добавить фоновый рисунок на веб-страницу? Как сделать обтекание картинки текстом?
Как сделать обтекание картинки текстом? Как разместить элементы списка горизонтально?
Как разместить элементы списка горизонтально? Как убрать подчеркивание у ссылок?
Как убрать подчеркивание у ссылок? Как убрать маркеры в маркированном списке?
Как убрать маркеры в маркированном списке? Как изменить расстояние между строками текста?
Как изменить расстояние между строками текста? Как сделать, чтобы картинка менялась при наведении на нее курсора мыши?
Как сделать, чтобы картинка менялась при наведении на нее курсора мыши?