- Выравнивание полей CSS
- Старые методы выравнивания
- Основные примеры
- Пример выравнивания раскладки сетки CSS
- Пример выравнивания Flexbox
- Ключевые понятия и терминология
- Связь с режимами записи
- Два измерения выравнивания
- The alignment subject
- The alignment container
- Fallback alignment
- Типы выравнивания
- Значения ключевых слов позиционирования
- Исходное выравнивание
- Distributed alignment
- Выравнивание переполнения
- Пробелы между boxes
- Страницы, детализирующие индивидуальные свойства выравнивания
Выравнивание полей CSS
Модуль CSS Box Alignment определяет CSS-функции, которые относятся к выравниванию ящиков в различных моделях макета CSS: макет блока, макет таблицы, гибкая макет и макет сетки. Модуль нацелен на создание согласованного метода выравнивания по всем CSS. В этом документе описываются общие понятия, содержащиеся в спецификации.
Примечание: Документация для каждого метода макета будет подробно описана, как там применяется шкала выравнивания.
Старые методы выравнивания
У CSS традиционно были очень ограниченные возможности выравнивания. Мы могли выровнять текст, используя text-align , центральные блоки, используя auto margin s, а в макетах таблицы или встроенного блока, используя vertical-align свойство. Выравнивание текста теперь покрывается модулями Inline Layout и CSS Text, и впервые в Box Alignment мы имеем полные возможности горизонтального и вертикального выравнивания.
Если вы изначально узнали Flexbox, вы можете считать эти свойства частью спецификации Flexbox и некоторые из свойств действительно перечислены в Level 1 Flexbox. Однако в спецификации отмечается, что спецификация Box Alignment должна рассматриваться, поскольку она может добавить дополнительные возможности по сравнению с тем, что в настоящее время находится в Flexbox.
Основные примеры
Следующие примеры демонстрируют, как некоторые из Box Alignment Properties применяются в Grid and Flexbox.
Пример выравнивания раскладки сетки CSS
В этом примере с использованием Grid Layout, в контейнере сетки есть дополнительное пространство после прокладки фиксированных дорожек ширины на основной оси. Это пространство распределяется с помощью justify-content . На блочной (поперечной) оси выравнивание элементов внутри их областей сетки контролируется с помощью align-items . Первый элемент переопределяет значение элементов выравнивания, заданное в группе, путём установки align-self в центр.
Пример выравнивания Flexbox
В этом примере три элемента гибкости выровнены по главной оси с использованием justify-content и на поперечной оси с использованием align-items . Первый элемент переопределяет align-items , заданные в группе align-self по center .
Ключевые понятия и терминология
Спецификация описывает некоторую терминологию выравнивания, чтобы упростить обсуждение этих свойств выравнивания вне их реализации в рамках конкретного метода компоновки. Существуют также некоторые ключевые концепции, которые являются общими для всех методов макета.
Связь с режимами записи
Выравнивание связано с режимами записи, когда мы выравниваем элемент, который мы не рассматриваем, если мы сопоставляем его с физическими размерами сверху, справа, снизу и слева. Вместо этого мы описываем выравнивание с точки зрения начала и конца конкретного измерения, с которым мы работаем. Это гарантирует, что выравнивание работает так же, как в режиме записи, который имеет документ.
Два измерения выравнивания
При использовании свойств выравнивания ячеек вы выровняете содержимое по одной из двух осей — inline (или main) оси и block (или cross) оси. Внутренняя ось — это ось, по которой используются слова в потоке предложения в режиме записи — для английского языка, например, встроенная ось горизонтальна. Ось блока — это ось, вдоль которой выложены блоки, такие как элементы абзаца, и проходит по оси Inline.
При выравнивании элементов на встроенной оси вы будете использовать свойства, начинающиеся с justify- :
При выравнивании элементов на оси блока вы будете использовать свойства, которые начинаются с align- :
Flexbox добавляет дополнительное усложнение в том, что указанное выше верно, когда flex-direction установлено в row . Свойства меняются местами, когда flexbox установлен в column . Поэтому при работе с flexbox легче думать о главной и поперечной оси, а не о линии и блоке. Свойства justify- всегда используются для выравнивания по главной оси, align- на поперечной оси.
The alignment subject
Объект выравнивания — это то, что выровнено. Для justify-self , или align-self , или при настройке этих значений как группы с justify-items или align-items это будет поле элемента, в котором используется это свойство. Свойства justify-content и align-content различаются для каждого метода макета.
The alignment container
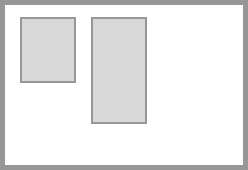
Контейнер выравнивания — это поле, в котором объект выравнивается внутри. Обычно это будет блок, содержащий объект выравнивания. Контейнер выравнивания может содержать один или несколько объектов выравнивания.
На приведённом ниже рисунке показан контейнер выравнивания с двумя объектами выравнивания внутри.
Fallback alignment
Если вы установите выравнивание, которое не может быть выполнено, тогда возвратное выравнивания вступит в игру и обработает доступное пространство. Это резервное выравнивание указывается отдельно для каждого метода макета и подробно описано на странице для этого метода.
Типы выравнивания
Существует три различных типа выравнивания, которые специфицируют детали; они используют значения ключевых слов.
- Positional alignment (выравнивание положения): указание положения объекта выравнивания относительно его контейнера выравнивания.
- Baseline alignment (исходное выравнивание): эти ключевые слова определяют выравнивание как взаимосвязь между базовыми линиями нескольких объектов выравнивания в контексте выравнивания.
- Distributed alignment (распределённое выравнивание): эти ключевые слова определяют выравнивание как распределение пространства между объектами выравнивания.
Значения ключевых слов позиционирования
Следующие значения определены для позиционного выравнивания и могут использоваться в качестве значений для выравнивания содержимого с justify-content и align-content , а также для самовыравнивания с justify-self и align-self .
- center
- start
- end
- self-start
- self-end
- flex-start for Flexbox only
- flex-end for Flexbox only
- left
- right
Помимо физических значений left и right , которые относятся к физическим атрибутам экрана, все остальные значения являются логическими значениями и относятся к режиму записи содержимого.
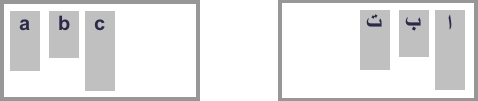
Например, при работе в CSS Grid Layout, если вы работаете на русском языке и устанавливаете для него значение justify-content start , это приведёт к перемещению элементов в встроенном измерении в начало, которое будет левым, поскольку предложения на русском начинаются слева. Если вы использовали арабский язык, право на левый язык, то одно и то же значение start приведёт к тому, что элементы перемещаются вправо, так как предложения на арабском языке начинаются с правой стороны страницы.
Оба этих примера имеют justify-content: start , однако местоположение начала изменяется в соответствии с режимом записи.
Исходное выравнивание
Ключевые слова выравнивания базовой линии используются для выравнивания базовых линий ящиков по группе субъектов выравнивания. Они могут использоваться в качестве значений для выравнивания контента с помощью justify-content и align-content , а также для самовыравнивания с justify-self и align-self .
Исходное выравнивание содержимого — указание значения выравнивания базовой линии для justify-content или align-content — работает в методах макета, которые содержат элементы в строках. Объекты выравнивания выравниваются по базовой линии друг к другу, добавляя в них поля.
Исходная линия выравнивания сдвигает поля для выравнивания по базовой линии путём добавления поля за пределами полей. Self alignment — это использование justify-self или align-self или при настройке этих значений в виде группы с justify-items и align-items .
Distributed alignment
Ключевые слова распределённого выравнивания используются с параметрами align-content и justify-content . Эти ключевые слова определяют, что происходит с каким-либо дополнительным пространством после отображения объекта. Значения следующие:
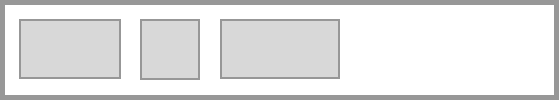
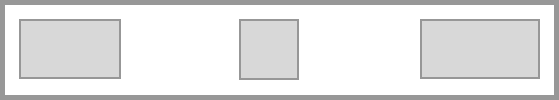
Например, элементы Flex Layout сначала выровнены с использованием flex-start. Работая в горизонтальном верхнем и нижнем режимах записи, таком как русский, с flex-direction в виде row элементы начинаются в крайнем левом углу и любое свободное место после отображения элементов помещается после элементов.
Если вы устанавливаете justify-content: space-between в контейнере flex, доступное пространство теперь разделяется и помещается между элементами.
Для того, чтобы эти ключевые слова вступили в силу, должно быть доступно пространство в измерении, для которого вы хотите выровнять элементы. Без места, нечего распространять.
Выравнивание переполнения
safe и unsafe ключевые слова помогают определить поведение, когда объект выравнивания больше, чем контейнер выравнивания. Ключевое слово safe будет выравниваться для start в случае заданного выравнивания, вызывающего переполнение, целью которого является избежать «потери данных», когда часть элемента находится за пределами границ контейнера выравнивания и не может быть прокручена до.
Если вы укажете unsafe , выравнивание будет выполнено, даже если это приведёт к такой потере данных.
Пробелы между boxes
Спецификация выравнивания коробки также включает свойства gap , row-gap и column-gap . Эти свойства позволяют установить постоянный разрыв между элементами в строке или столбце в любом методе макета, который имеет элементы, расположенные таким образом.
Свойство gap является сокращением для row-gap и column-gap , что позволяет сразу установить эти свойства:
В приведённом ниже примере макет сетки использует сокращённую gap , чтобы установить разрыв 10px между дорожками строк и 2em разрыв между дорожками столбцов.
В этом примере я использую свойство grid-gap (en-US) в дополнение к gap . Первоначальные свойства зазора были предварительно префиксными grid- в спецификации Grid Layout, а некоторые браузеры поддерживают только эти префиксные версии.
Префиксные версии будут поддерживаться как псевдоним неподписанных, однако вы всегда можете удвоить так, как это было бы с префиксами поставщика, добавив свойство grid-gap , а затем свойство gap с теми же значениями.
Кроме того, имейте в виду, что другие вещи могут увеличить визуальный промежуток, отображаемый, например, используя ключевые слова распределения пространства или добавляя поля к элементам.
Страницы, детализирующие индивидуальные свойства выравнивания
Поскольку свойства выравнивания полей CSS реализованы по-разному в зависимости от спецификации, с которой они взаимодействуют, обратитесь к следующим страницам для каждого типа макета для получения подробных сведений о том, как использовать с ним свойства выравнивания: