line — height
line — height задаёт интервал между строчками текста, который называют интерлиньяж.
Примеры
Скопировать ссылку «Примеры» Скопировано
.selector line-height: normal;>.selector line-height: normal; >
Множитель — расстояние будет в 3.5 раза больше, чем размер текста:
.selector line-height: 3.5;>.selector line-height: 3.5; >
Условные единицы — значение, относительно стандартного интервала.
В данном случае, интервал будет в 3 раза больше интервала родительского элемента.
.selector line-height: 3em;>.selector line-height: 3em; >
Проценты — размер интервала высчитывается относительно размера шрифта:
.selector line-height: 34%;>.selector line-height: 34%; >
Как понять
Скопировать ссылку «Как понять» Скопировано
С помощью line — height можно выбрать, насколько большое расстояние будет между строчками текста. Обычно это расстояние немного больше, чем высота шрифта.
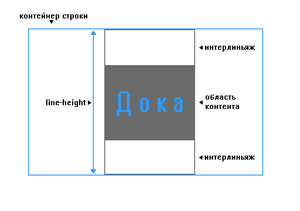
Браузеры понимают line — height по-своему: как высоту контейнера строки. Символы внутри образуют область контента, а участки между этой областью и границей контейнера и есть интерлиньяж. Такая особенность может легко запутать, ведь обычно расстояние между строчками измеряется по базовым линиям текста.
Как пишется
Скопировать ссылку «Как пишется» Скопировано
Задать свойство line — height можно одним из нескольких значений. Самый предсказуемый вариант — с помощью числа. У свойства line — height не может быть отрицательного значения.
- normal — значение по умолчанию. Немного отличается в разных браузерах, но, как правило, равно 1.2. Это значит, что расстояние между строчками будет равно размеру шрифта font — family , помноженному на 1.2.
- число — число без единиц измерения. Например, значение 1.5 значит, что высота строчки будет равна размеру шрифта font — family , помноженному на 1.5.
- длина — например, пиксели px , условные единицы шрифта em , дюймы in , пункты pt и так далее.
- проценты — например, line — height : 120 % . За 100% берётся размера шрифта font — size .
Лучше задавать интерлиньяж числом, чтобы, при увеличении размера шрифта, увеличивалось и расстояние между строчками.
Задавать высоту строки в каких-то единицах измерения не самый лучший вариант, потому что тогда высота строки не подстраивается автоматически под размер шрифта и может выглядеть не так, как ожидается.
Подсказки
Скопировать ссылку «Подсказки» Скопировано
💡 Самый надёжный способ задать интервал между строчками — с помощью числа, например, 1.5. При увеличении масштаба страницы этот интервал увеличится соответствующим образом.
💡 Для обычного текста чаще всего используют полуторный интервал line — height : 1 . 5 . С таким интервалом текст удобнее читать.
💡 Ещё один способ задать интервал между строк — шорткат font . При этом обязательно сразу указать семейство шрифтов font — family . Например:
div font: 10px/1.2 Georgia, "Bitstream Charter", serif;>div font: 10px/1.2 Georgia, "Bitstream Charter", serif; >
Ещё примеры
Скопировать ссылку «Ещё примеры» Скопировано
Попробуем задать одно и то же расстояние между строчками с помощью разных значений. Каждое значение будет умножаться на размер шрифта font — size :
div line-height: 1.2; font-size: 10px;>div line-height: 1.2; font-size: 10px; >
div line-height: 1.2em; font-size: 10px;>div line-height: 1.2em; font-size: 10px; >
div line-height: 120%; font-size: 10px;>div line-height: 120%; font-size: 10px; >
Другой пример показывает, почему лучше всего задавать расстояние между строчками с помощью числа.
Спойлер: простое число умножается на высоту шрифта того же элемента, а, например, значение em — на высоту шрифта родительского элемента:
Тут мы задали интервал с помощью числа 1.2
Оно умножается на размер шрифта этого же элемента. Это удобно и предсказуемо.А здесь мы ввели 1.2em
Это значит, что 1.2 умножается на размер шрифта родительского элемента, в нашем случае, а не на размер заголовка. Это вносит путаницу.div class="box box_green"> h1>Тут мы задали интервал с помощью числа 1.2h1> Оно умножается на размер шрифта этого же элемента. Это удобно и предсказуемо. div> div class="box box_blue"> h1>А здесь мы ввели 1.2emh1> Это значит, что 1.2 умножается на размер шрифта родительского элемента, в нашем случае div>, а не на размер заголовка. Это вносит путаницу.div> div>
h1 font-size: 30px;> .box width: 18em; padding: 20px; display: inline-block; vertical-align: top; font-size: 15px;> .box_green line-height: 1.2; background-color: #49a16c;> .box_blue line-height: 1.2em; background-color: #1a5ad7;>h1 font-size: 30px; > .box width: 18em; padding: 20px; display: inline-block; vertical-align: top; font-size: 15px; > .box_green line-height: 1.2; background-color: #49a16c; > .box_blue line-height: 1.2em; background-color: #1a5ad7; >
На практике
Скопировать ссылку «На практике» Скопировано
Алёна Батицкая советует
Скопировать ссылку «Алёна Батицкая советует» Скопировано
🛠 Если при вёрстке макета вы видите в графическом редакторе межстрочное расстояние, заданное в пикселях, то не стоит переносить его в точности. В случае, если размер шрифта элемента изменится, то абсолютно заданное межстрочное расстояние не подстроится. А хотелось бы больше гибкости.
Используй следующую функцию для расчёта относительного интерлиньяжа:
line height / font size = относительный line-height
Если размер шрифта в Фотошопе равен 58px, а межстрочное расстояние — 86px, то результат будет таким:
При округлении получим значение 1 . 5 .
🛠 Если в Фотошопе интерлиньяж не указан (пустое поле), то он равен стандартному значению — 120%. Что аналогично 1.2 для вёрстки.
Как форматировать абзац в HTML?
В случае HTML-документов теги работают больше на разметку контента, чем на указание того, как он должен быть представлен. Больший контроль над представлением достигается с помощью стилей. В этой статье я рассмотрю те стили, которые связаны с тем как форматировать абзац в HTML .
Тег
в HTML позволяет задать абзацы, а атрибут align выравнивает их по левому краю, по правому краю, по центру или по ширине. Помимо них мы будем использовать глобальный атрибут style .
Как выровнять текст в HTML
Можно выровнять абзац, используя атрибут align со следующими значениями:
text-align: left|right|center|justify|initial|inherit;
Скопируйте следующий код в файл .html .
Этот абзац выровнен по центру
Этот абзац выровнен по правому краю
Этот абзац выводится в окне браузера, выровненным по ширине. Распределенный по ширине абзац выравнивается по правому и по левому краю за счет добавления дополнительных пробелов. Вы можете видеть, что края выровненного по ширине абзаца соответствуют краям абзацев, выровненных по левому и по правому краю. В выровненном по левому краю абзаце левый край является ровным, а в абзаце, выровненном по правому краю - правый. Вы видите, что у этого абзаца оба края являются ровными? Это достигается благодаря стилю text-align:justify.
В окне браузера HTML код абзаца выглядит следующим образом.
Как реализовать межстрочный интервал HTML
Вы можете управлять междустрочным интервалом абзаца с помощью style=line-height . Используйте атрибут style со следующими значениями:
line-height: normal|number|length|initial|inherit;
Ниже приведен пример HTML-кода , который выводит абзацы с различными междустрочными интервалами:
В этом параграфе используются два значения для атрибута style. Первый line-height:1.5 определяет полуторный междустрочный интервал для абзаца, а второе значение text-align:justify определяет, что текст абзаца должен распределяться по ширине.
Этот абзац имеет двойной междустрочный интервал и выровнен по ширине. line-height:2 определяет двойной интервал. Атрибут style не обязательно должен иметь два значения. Но если вам нужно задать два значения, вы можете сделать это, разделив их точкой с запятой.
Ниже приведено несколько различных способов использования значения line-height для атрибута style :
: Устанавливает межстрочный интервал 13 пикселей;
: Устанавливает в HTML расстояние между абзацами в 200% относительно текущего размера шрифта;
: Устанавливает высоту строки 14 пикселей.
Отступы
Я использовал термин » отступы «, чтобы его было проще понять. Но в HTML мы используем промежутки, чтобы создать вокруг объекта пустое пространство. Можно использовать атрибут style со значением padding , чтобы задать для абзаца отступ слева или справа.
Ниже приводится пример абзацев с отступом слева и справа:
Этот абзац не имеет отступа, он просто выровнен по ширине. Посмотрите на атрибут style элемента P для этого абзаца.
Для этого абзаца я задал отступ слева в 30 пикселей с помощью стиля padding-left:30px. Также этот абзац выровнен по ширине с помощью стиля text-align:justify. Как вы уже знаете, мы можем использовать несколько значений для атрибута Style, разделяя их точкой с запятой.
А этот абзац имеет отступ справа в 30 пикселей, но не имеет отступа слева. Он также выровнен по ширине. Значение ‘padding-right’ атрибута style задает отступ справа. Если вы не видите эффекта, уменьшите ширину окна браузера, чтобы абзац HTML, выровненный по ширине, отображался надлежащим образом.
Отступы между абзацами (отступ перед и отступ после абзаца)
В HTML или CSS нам это не нужно. Мы можем просто указать стиль padding для элемента
. padding-top и padding-bottom задают пустое пространство до и после абзаца, которое работает, как отступ сверху или снизу. Посмотрите на приведенный ниже пример тега
. Я установил для первого абзаца HTML отступ 10 пикселей перед вторым и 50 пикселей после второго абзаца:
Для этого абзаца не заданы отступы до или после. Это обычный абзац, выровненный по ширине. Как вы уже знаете, мы можем выровнять абзац по ширине с помощью кода style=”text-align:justify” внутри тега.
Этот абзац выронен по ширине. Он также имеет отступ в 10 пикселей перед абзацем и 50 пикселей после. Внутри тега я задал 3 стиля.
Это обычный абзац без отступов и с выравниванием по умолчанию.
Что следует помнить
- Абзац HTML может быть выровнен с помощью атрибута align или стиля text-align ;
- HTML будет отображаться по-разному в зависимости от размеров экрана, размеров окна браузера;
- Добавление дополнительных пробелов или пустых строк в HTML-код не влияет на вывод. Браузер удаляет все лишние пробелы;
- Теги задают, что должно отображаться, а стили определяют, как это должно выводиться;
- Стили могут быть заданы тремя различными способами — встроенные ( внутри тегов ), внутренние ( внутри того же HTML-файла с помощью элемента ) и внешние ( в отдельном файле );
- Лучшей практикой при разработке веб-сайтов считается использование внешнего файла CSS . Таким образом, мы можем разделить контент и представление;
- Style является глобальным атрибутом, поэтому его можно использовать с любыми другими элементами, а не только с элементом
;
- Стиль text-align выравнивает абзац по левому краю, по центру, по правому краю или по ширине;
- Междустрочный интервал для абзаца можно задать с помощью стиля line-height . Он может принимать различные значения;
- Вы можете указать для line-height кратные значения ( 1 для одинарного междустрочного интервала, 1,5 для полуторного, 2 для двойного, 3 для тройного и так далее ), а также пиксели, проценты и т.д.;
- Отступ для абзаца в HTML можно задать с помощью стиля padding-left или padding-right . Может принимать значения в пикселях, процентах и т.д.;
- Интервалы между абзацами в HTML можно задать с помощью стилей padding-top или padding-bottom . Для этого также допустимы значения в пикселях, процентах и т.д.