- Выравнивание элементов
- Центрирование по вертикали
- Выравнивание по горизонтали
- Выравнивание по верхнему краю
- Выравнивание по центру
- Выравнивание элементов формы
- Выравнивание элементов форм
- Поля ввода одинаковой ширины
- Адаптивные поля ввода одинаковой ширины
- См. также
- Выравнивание полей формы с помощью CSS
- Решение
- Выравнивание элементов формы на flex
- HTML разметка формы
- CSS стили для формы
- Флекс форма
- Готовая флекс форма
- Комментарии ( 0 ):
Выравнивание элементов
За счет того, что содержимое ячеек таблицы можно одновременно выравнивать по горизонтали и вертикали, расширяются возможности по управлению положением элементов относительно друг друга. Таблицы позволяют задавать выравнивание изображений, текста, полей формы и других элементов относительно друг друга и веб-страницы в целом. Вообще, выравнивание в основном необходимо для установки зрительной связи между разными элементами, а также их группирования.
Центрирование по вертикали
Одним из способов показать посетителю направленность и название сайта является использование сплэш-страницы. Это первая страница, на которой, как правило, расположена flash-заставка или рисунок, выражающий главную идею сайта. Изображение также является и ссылкой на остальные разделы сайта. Требуется поместить этот рисунок по центру окна браузера вне зависимости от разрешения монитора. Для этой цели можно воспользоваться таблицей с шириной и высотой равной 100% (пример 1).
Пример 1. Центрирование рисунка

Чтобы высота таблицы устанавливалась как 100%, необходимо убрать , код при этом перестает быть валидным.
Использование ширины и высоты на всю доступную область веб-страницы гарантирует, что содержимое таблицы будет выравниваться строго по центру окна браузера, независимо от его размеров.
Выравнивание по горизонтали
Рис. 1. Выравнивание элементов по горизонтали
Рассмотрим некоторые примеры выравнивания текста согласно приведенному рисунку.
Выравнивание по верхнему краю
Пример 2. Использование valign
Колонка 1 Колонка 2
Пример 3. Применение стилей для выравнивания
Для сокращения кода в данном примере используется группирование селекторов, поскольку свойства vertical-align и padding применяются одновременно к двум ячейкам.
Выравнивание по нижнему краю делается аналогично, только вместо значения top используется bottom .
Выравнивание по центру
По умолчанию содержимое ячейки выравнивается по центру их вертикали, поэтому в случае разной высоты колонок требуется задавать выравнивание по верхнему краю. Иногда все-таки нужно оставить исходный способ выравнивания, например, при размещении формул, как показано на рис. 2.
Рис. 2. Добавление формулы в документ
В подобном случае формула располагается строго по центру окна браузера, а ее номер — по правому краю. Для такого размещения элементов понадобится таблица с тремя ячейками. Крайние ячейки должны иметь одинаковые размеры, в средней ячейке выравнивание делается по центру, а в правой — по правому краю (пример 4). Такое количество ячеек требуется для того, чтобы обеспечить позиционирование формулы по центру.
Пример 4. Выравнивание формулы

(18.6)
В данном примере первая ячейка таблицы оставлена пустой, она служит лишь для создания отступа, который, кстати, может быть установлен и с помощью стилей.
Выравнивание элементов формы
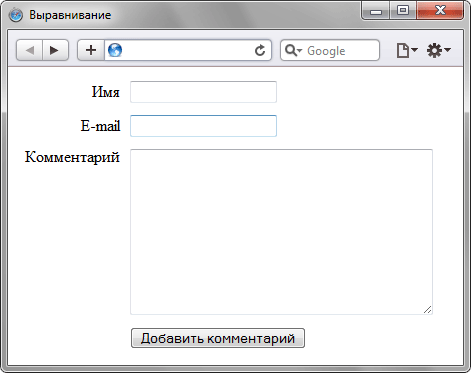
С помощью таблиц удобно определять положение полей формы, особенно, когда они перемежаются с текстом. Один из вариантов оформления формы, которая предназначена для ввода комментария, показан на рис. 3.
Рис 3. Расположение полей формы и текста
Чтобы текст возле полей формы был выровнен по правому краю, а сами элементы формы — по левому, потребуется таблица с невидимой границей и двумя колонками. В левой колонке будет размещаться собственно текст, а в правой текстовые поля (пример 5).
Пример 5. Выравнивание полей формы
В данном примере, для тех ячеек, где требуется задать выравнивание по правому краю, добавлен атрибут align=»right» . Чтобы надпись «Комментарий» располагалась по верхней границе многострочного текста, для соответствующей ячейки устанавливается выравнивание по верхнему краю с помощью атрибута valign .
Выравнивание элементов форм
До появления флексбоксов выравнивание элементов формы порой вызывало множество труднойстей. Но флексбоксы существенно упрощают этот процесс. Давайте начнём с простого примера.
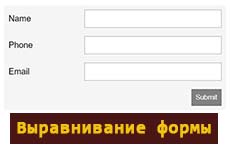
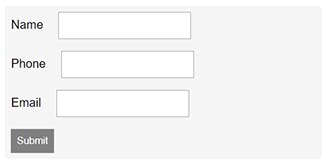
Вот форма без флексбоксов.
Данная форма использует небольшое форматирование, но ширина всех полей ввода одинакова. Это приводит к тому, что правый край выглядит немного неровным, поскольку поля формы не располагаются прямо друг под другом. Если вас подобное устраивает, то хорошо, и нет необходимости что-либо делать дальше.
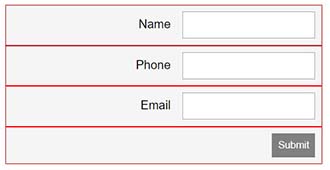
Но что если мы хотим растянуть поля ввода до правого края? Без флексбоксов получить такой результат было бы несколько болезненно. Особенно, если сама форма гибкая (то есть она расширяется и сжимается в зависимости от ширины родительского элемента или области просмотра). Если форма гибкая, то каждое поле ввода тоже должно расширяться и сжиматься по мере необходимости. В этом случае вы не можете использовать фиксированную ширину для полей ввода, потому что как только ширина формы изменится, ширина полей станет некорректной. Так что потребуется схитрить, чтобы всё работало правильно.
Тем не менее, флексбоксы позволяют сделать это без каких-либо магических трюков.
Сперва для каждого класса .form-row устанавливаем отображение display: flex .
Обратите внимание, что мы также использовали justify-content: flex-end , но это не обязательно. В этом случае кнопка просто перемещается вправо.
Теперь, когда каждая строка формы является флекс-контейнером, мы применяем следующий код к полям ввода.
Таким образом, применяя flex: 1 к полям ввода, мы заставляем эти поля использовать всё доступное свободное пространство после меток . При этом метки сохраняют свою обычную ширину с учётом padding . Поля ввода начинаются сразу после них и растягиваются до самого конца.
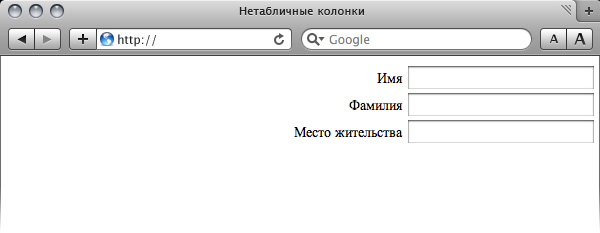
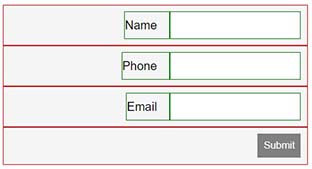
Поля ввода одинаковой ширины
Вы можете изменить приведённый выше пример так, чтобы левый край полей формы также был в линию (как и правый край).
Всё, что мы здесь сделали, это добавили flex: 1 к меткам, а для полей ввода изменили на flex: 2 .
.form-row > label < padding: .5em 1em .5em 0; flex: 1; >.form-row > input
Это задаёт ширину полей формы как удвоенная ширина меток. Вы можете настроить это соотношение в зависимости от ширины формы или ожидаемой ширины. К примеру, можно использовать соотношение 1 к 3 или 1 к 4 для широких форм.
Если вы используете форму с фиксированной шириной, то можете установить одно соотношение, которое лучше всего подходит для формы. Если это гибкая форма, которая меняет ширину в зависимости от ширины области просмотра, то можете использовать медиа-запросы, чтобы установить разное соотношение для каждой точки останова.
Адаптивные поля ввода одинаковой ширины
Вот пример с медиа-запросами, которые меняют соотношение при изменении размера области просмотра.
Посмотрите эту форму на большом экране, затем уменьшите размер браузера. Вы должны увидеть как регулируется ширина полей ввода, когда вы уменьшаете окно браузера.
См. также
- flex
- justify-content
- place-content
- Выравнивание с помощью флексбоксов
- Загрузка файлов
- Кнопки
- Кнопки
- Отправка данных формы
- Переключатели
- Переключатели
- Поле для ввода пароля
- Поле для пароля
- Пользовательские формы
- Построение форм
- Свойства flex-контейнера
- Скрытое поле
- Стилизация переключателей
- Стилизация флажков
- Сумасшедшие формы
- Текстовое поле
- Текстовое поле
- Флажки
- Флажки
- Формы в Bootstrap 4
- Формы в HTML
Выравнивание полей формы с помощью CSS
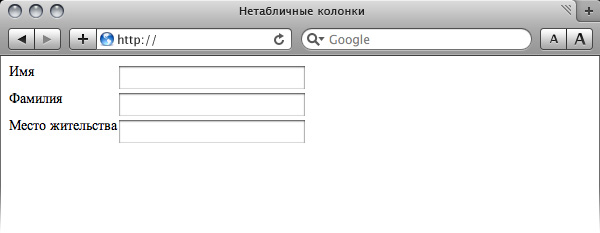
Добиться, чтобы поля ввода находились друг под другом, и при этом их положение определялось максимальной длиной заголовка поля слева. Решение не должно использовать таблиц и JavaScript.
Решение
Выровняем содержимое каждого дива по правому краю и назначим ему обновление потока.
Заставим каждый элемент label «утечь» влево.
Теперь каждый заголовок встал напротив соответствующего поля, но ширина формы стала 100% от ширины родительского элемента.
Для того, чтобы прижать поля к заголовкам, обернём всю конструкцию блоком:
Добавим в CSS обтекание для этого блока:
Теперь видно, что из-за float элементы перестали находится на одной линии. Vertical-align, к сожалению, работать не будет, но можно воспользоваться line-height.
Также зададим отступ между заголовком и полем:
Работающий вариант можно посмотреть здесь. А также заходите на сайт piumosso ))
Выравнивание элементов формы на flex
С технологией флексбоксов стало намного проще не только адаптивно верстать сайты, но и выравнивать элементы. Раньше с этим было трудновато. Давайте посмотрим как можно легко и красиво на флексбоксах выровнять элементы формы.
HTML разметка формы
Обернем форму в блок с классом form__wrapper. Сформируем ряды формы из маркированных списков. Один ряд соответствует одному тегу li. Внутри тегов li поместим метки (label) и поля ввода (input). В общей сложности у нас будет 4 ряда, в последнем из которых — кнопка (button).
CSS стили для формы
Пускай контейнер для формы будет шириной в 300 пикселей с отступом в 20 пикселей от нижнего края браузера и по горизонтали расположен в центре.
.form__wrapper width: 300px;
margin: 20px auto;
background-color: #f5f5f5;
border-radius: 5px;
font-size: 16px;
>
Убираем маркерные дефолтные точки.
Чтобы текст и поля ввода не прилипали к краям контейнера и друг к другу, зададим общему ряду, блоку для меток и инпуту внутренние отступы.
.form__line > label padding: 8px 16px 8px 0;
>
.form__line > input padding: 8px;
>
Немного приукрасим кнопку.
.form__row > button background: #808080;
color: #fff;
border: 5px;
padding: 8px;
>
Без какого-либо выравнивания наша форма будет выглядеть неаккуратно: поля формы и кнопка стремятся прибиться к правому краю. Такое поведение для элементов формы естественное однако, нас оно совершенно не устраивает. В любом случае, вряд ли дизайнер вот такое безобразие допустит на макете для заказчика. Поэтому необходимо знать, как управлять элементами формы при верстке.
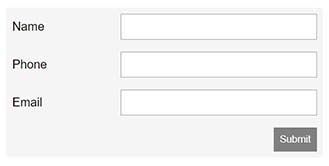
Флекс форма
Далее сделаем из обычной формы, флекс форму (гибкую). Свойство justify-content прибъет к левому краю, хаотично разбросанные поля ввода. Создадим из класса form__line, четыре flex-контейнера.
.form__line display: flex;
justify-content: flex-end;
>
Первые три flex-контейнера заполнят flex-элементы (label + input), а последний контейнер — кнопка.
Добавим сокращенную запись flex: 1 к меткам, а для полей ввода flex: 2. Эти свойства управляют размерами элементов, делят между собой свободное пространство в соотношении 1 к 2. В этой статье, вы можете почитать о том, как работают flex-grow, flex-shrink и flex-basis.
.form-line > label flex: 1;
>
.form-line > input flex: 2;
>
При уменьшении окна браузера форма получается адаптивной.
Готовая флекс форма
Создано 31.01.2020 10:32:48
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
- Кнопка:
Она выглядит вот так: - Текстовая ссылка:
Она выглядит вот так: Как создать свой сайт - BB-код ссылки для форумов (например, можете поставить её в подписи):
Комментарии ( 0 ):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.
Copyright © 2010-2023 Русаков Михаил Юрьевич. Все права защищены.