- Многоуровневое выпадающее меню (JavaScript)
- Что понадобится
- HTML
- CSS
- JavaScript
- Пример
- Заключение
- Категории
- Читайте также
- Комментарии
- Вход на сайт
- Социальные сети
- Выпадающее меню выбора с использованием Javascript
- HTML разметка
- CSS стилизация поля input
- CSS стилизация блока option
- JavaScript функция
- Комментарии ( 0 ):
- Как сделать — Кликабельный выпадающий список
- Выпадающий
- Создание кликабельного выпадающего списка
- Пример
- Объяснение примера
- Пример
- Объяснение примера
- Пример
- Выпадающее меню html javascript
Многоуровневое выпадающее меню (JavaScript)
Кто не любит читать статьи, предлагаю сразу перейти к наглядному примеру или скачать архив с примером 5,30Кб .
Что понадобится
HTML-файл, CSS-файл, JavaScript-файл и маркированный список, который будет в виде древовидной структуры (последовательности выпадающего меню).
HTML
Создаем файл dropdownmenu.html следующего содержания:
CSS
CSS-файл dropdownmenu.css следующего содержания:
JavaScript
И наконец JavaScript-файл dropdownmenu.js , следующего содержания:
Пример
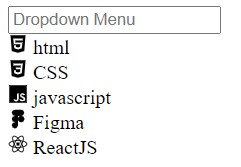
Открываем HTML-файл dropdownmenu.html и на экране видим выпадающее меню.
При наведении на элементы со стрелочками, будет отображаться подменю.
Выпадающее меню 1
Выпадающее меню 2
Заключение
Когда используется несколько меню, могут возникнуть проблемы в браузере Internet Explorer 6 версии (проблема с таймерами). Грамотные JavaScript-программисты без труда смогут доработать скрипт под себя, а верстальщики изменить внешний вид выпадающего меню.
Категории
Читайте также
- Модальное окно (JavaScript)
- Округление до знака — JavaScript
- str_repeat (JavaScript)
- Ассоциативный массив в JavaScript
- str_pad (JavaScript)
- JavaScript md5
- Строку в массив (JavaScript)
- Максимальное число (JavaScript)
- JavaScript setcookie getcookie
- Перезагрузить страницу (JavaScript)
- textarea и maxlength (JavaScript)
- Как удалить элемент DOM (JavaScript)
Комментарии
Отличный скрипт. Жаль что не кроссбраузерный.
В хроме во время загрузки страницы появляется выпадающее меню на доли секунды.
Вход на сайт
Введите данные указанные при регистрации:
Социальные сети
Вы можете быстро войти через социальные сети:
Выпадающее меню выбора с использованием Javascript
Цель создания выпадающего меню — это оптимальное использование пространства на маленьких дисплеях. Иногда к такому приему организации меню, прибегают и для больших мониторов.
HTML разметка
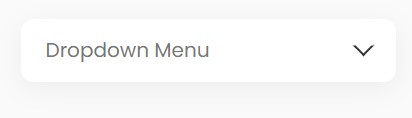
Поместим в контейнер dropdown поле input и блок option с иконками и названиями пунктов меню. Подключим библиотеку ionicons, откуда копируем названия нужных иконок. Вставим иконки в разметку через тег ion-icon.
CSS стилизация поля input
Рисуем стрелочку с помощью псевдоэлемента before и свойства border. При наведении стрелочка будет поворачиваться вниз.
@import url(‘https://fonts.googleapis.com/css?family=Poppins:100,200,300,400,500,600,700,800,900’);
* margin: 0;
padding: 0;
box-sizing: border-box;
font-family: ‘Poppins’, sans-serif;
>
body display: flex;/*сетка flexbox*/
justify-content: center;/*горизонтальное выравнивание*/
min-height: 100vh;
background: #fafafa;
>
.dropdown position: relative;/*относительное позиционирование*/
margin-top: 100px;/*отступ сверху*/
width: 300px;
height: 50px;
>
.dropdown::before content: »;
position: absolute;
top: 15px;
right: 20px;
width: 8px;
height: 8px;
border: 2px solid #333;
border-top: 2px solid #fff;
border-right: 2px solid #fff;
transform: rotate(-45deg);
z-index: 10;
transition: 0.5s;
>
.dropdown.active::before top: 22px;
transform: rotate(-225deg);/*поворот вниз*/
>
.dropdown input position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
cursor: pointer;
border: none;
border-radius: 10px;
padding: 12px 20px;
font-size: 16px;
background: #fff;
text-transform: capitalize;
box-shadow: 0 5px 20px rgba(0,0,0,0.05);
outline: none;
>
CSS стилизация блока option
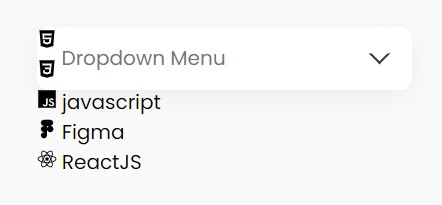
Пришло время сделать ключевое действие — спрятать пункты меню, прописав свойство display: none.
.dropdown .option position: absolute;
top: 70px;
width: 100%;
border-radius: 10px;
background: #fff;
box-shadow: 0 30px 30px rgba(0,0,0,0.05);
overflow: hidden;
display: none;/*прячем пункты меню*/
text-transform: capitalize;
>
JavaScript функция
Навешиваем на все пункты меню событие onclick. При клике на пункт меню будет срабатывать функция show.
Функция находит все пункты меню.
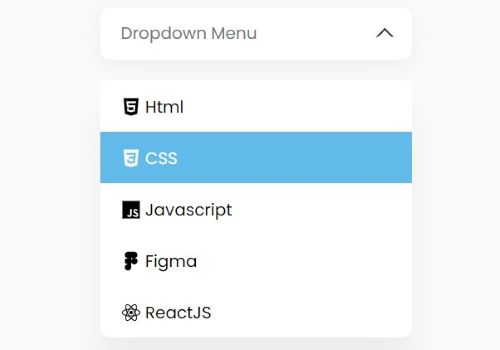
При клике в области контейнера dropdown, переключает класс option на active. Активный класс снова делает видимым выпадающее меню и тогда можно делать свой выбор.
.dropdown.active .option display: block;
>
.dropdown .option div:hover background: #62baea;/*окрашивает синим цветом*/
color: #fff;/*меняет цвет текста*/
>
.dropdown .option ion-icon position: relative;
top: 4px;
font-size: 1.2em;
>
Создано 14.02.2022 10:47:28
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
- Кнопка:
Она выглядит вот так: - Текстовая ссылка:
Она выглядит вот так: Как создать свой сайт - BB-код ссылки для форумов (например, можете поставить её в подписи):
Комментарии ( 0 ):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.
Copyright © 2010-2023 Русаков Михаил Юрьевич. Все права защищены.
Как сделать — Кликабельный выпадающий список
Узнать, как создать интерактивное выпадающее меню с помощью CSS и JavaScript.
Выпадающий
Выпадающее меню — это переключаемое меню, которое позволяет пользователю выбрать одно значение из предопределенного списка:
Создание кликабельного выпадающего списка
Создайте выпадающее меню, которое появляется, когда пользователь нажимает на кнопку.
Шаг 1) Добавить HTML:
Пример
Объяснение примера
Используйте любой элемент, чтобы открыть выпадающее меню, например элемент , или
.
Используйте элемент контейнера (например, ), чтобы создать раскрывающееся меню и добавить в него раскрывающиеся ссылки.
Оберните элемент вокруг кнопки и , чтобы правильно расположить выпадающее меню с помощью CSS.
Шаг 2) Добавить CSS:
Пример
/* Кнопка выпадающего списка */
.dropbtn background-color: #3498DB;
color: white;
padding: 16px;
font-size: 16px;
border: none;
cursor: pointer;
>
/* Кнопка выпадающего меню при наведении и фокусировке */
.dropbtn:hover, .dropbtn:focus background-color: #2980B9;
>
/* Контейнер — необходим для размещения выпадающего содержимого */
.dropdown position: relative;
display: inline-block;
>
/* Выпадающее содержимое (скрыто по умолчанию) */
.dropdown-content display: none;
position: absolute;
background-color: #f1f1f1;
min-width: 160px;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
z-index: 1;
>
/* Ссылки внутри выпадающего списка */
.dropdown-content a color: black;
padding: 12px 16px;
text-decoration: none;
display: block;
>
/* Изменение цвета выпадающих ссылок при наведении курсора */
.dropdown-content a:hover
/* Показать выпадающее меню (используйте JS, чтобы добавить этот класс .dropdown-content содержимого, когда пользователь нажимает на кнопку выпадающего списка) */
.show
Объяснение примера
Мы разработали выпадающую кнопку с фоновым цветом, дополнением, эффектом наведения и т.д.
Класс .dropdown использует position:relative , что необходимо, когда мы хотим, чтобы выпадающий контент был размещен прямо под кнопкой выпадающего списка (с помощью position:absolute ).
Класс .dropdown-content класс содержит фактическое выпадающее меню. Он скрыт по умолчанию и будет отображаться при наведении курсора (см. ниже). Примечание в min-width установлено значение 160px. Не стесняйтесь изменить это. Совет: Если вы хотите, чтобы ширина выпадающего контента, чтобы быть так велик, как в раскрывающееся меню, установить width на 100% (и overflow:auto , чтобы включить прокрутку на маленьких экранах).
Вместо использования границы мы использовали свойство box-shadow , чтобы сделать выпадающее меню похожим на»карточку». Мы также используем z-индекс для размещения выпадающего списка перед другими элементами.
Шаг 3) Добавить JavaScript:
Пример
/* Когда пользователь нажимает на кнопку,
переключение между скрытием и отображением раскрывающегося содержимого */
function myFunction() document.getElementById(«myDropdown»).classList.toggle(«show»);
>
// Закройте выпадающее меню, если пользователь щелкает за его пределами
window.onclick = function(event) if (!event.target.matches(‘.dropbtn’)) var dropdowns = document.getElementsByClassName(«dropdown-content»);
var i;
for (i = 0; i < dropdowns.length; i++) var openDropdown = dropdowns[i];
if (openDropdown.classList.contains(‘show’)) openDropdown.classList.remove(‘show’);
>
>
>
>
Выпадающее меню html javascript
Напишем выпадающее меню в JavaScript или его еще называют dropdown menu. Этот код устанавливает прослушиватель событий на кнопке раскрывающегося списка, которая переключает класс show в раскрывающемся меню.
Напишем выпадающее меню в JavaScript или его еще называют dropdown menu. Этот код устанавливает прослушиватель событий на кнопке раскрывающегося списка, которая переключает класс show в раскрывающемся меню. Он также устанавливает прослушиватель для объекта окна, который закрывает раскрывающееся меню, если пользователь щелкает за его пределами.
Пример, который мы сделаем:
.dropdown < position: relative; display: inline-block; >.dropdown-button < background-color: lightgray; color: black; padding: 16px; font-size: 16px; border: none; cursor: pointer; >.dropdown-menu < position: absolute; top: 100%; left: 0; display: none; background-color: lightgray; min-width: 160px; box-shadow: 0px 8px 16px 0px rgba(0, 0, 0, 0.2); z-index: 1; >.dropdown-menu.show < display: block; >.dropdown-menu a < color: black; padding: 12px 16px; text-decoration: none; display: block; >.dropdown-menu a:hover
const dropdownButton = document.querySelector(".dropdown-button"); const dropdownMenu = document.querySelector(".dropdown-menu"); dropdownButton.addEventListener("click", function () < dropdownMenu.classList.toggle("show"); >); // Закрываем раскрывающееся меню, если пользователь щелкнет за его пределами. window.addEventListener("click", function (event) < if (!event.target.matches(".dropdown-button")) < dropdownMenu.classList.remove("show"); >>);