Checkboxes
Using checkboxes is a good option when you want to give your visitors the option to choose several items from a group of choices. In that regard, the checkbox works opposite of a radio button, which only allows you to select one item from a group of choices. In its most simple form, a checkbox is simply an input element with the type property set to checkbox, like this:
However, as with all input elements, you need to define a name for it to be usable — without a name, the element won’t be identifiable when posting the form back to a server for processing. You also want to set a value — this will be the value sent to the server if the checkbox has been checked. Here’s an example:
With this example, if the checkbox has been checked and the form is submitted to a server, the server will be able to read the form element «nameOfChoice» and its value will be 1.
Checked or not checked?
Notice how all the checkboxes so far have not been checked from the beginning — the user would have to interact with the checkbox to change its state from unchecked to checked. This might be what you want, but sometimes, you want the checkbox to be checked by default, either to suggest a choice to the user or because you are showing a checkbox with a value that corresponds to an existing setting, e.g. from a database. Fortunately, this is very simple — just add the checked attribute to the checkbox:
In the old days of XHTML, where each attribute should always have a value, even the boolean attributes, it would look like this:
Either way should work in all modern browsers, but the first way is shorter and more «HTML5-like».
Multiple choices
So far, all our checkboxes have been simple switches, e.g. for defining whether an option is on or off. Checkboxes are great for that, but as mentioned, they can also be used to allow the user a selection of possible options. Let me show you a neat example where this makes sense:
Cats
Dogs
Birds
Notice how we now have multiple checkboxes, but they all share the same name («favorite_pet») but different values (e.g. «Dogs»). When this form is submitted back to the server, all these checkboxes will be represented by a single name, but the value will be an array of 0-3 items. If you had used radio buttons instead of checkboxes, the user would only be allowed to pick a single favorite animal, but with checkboxes, they can select none of them, all of them or some of them.
Labels for checkboxes
If you tested the previous example, you will notice that we can put text next to a checkbox, but they are still two separate things — you can’t click the text to trigger the checkbox. This can be really annoying for the user, but fortunately for us, it’s easy to solve: Just use the label element! Here’s a basic example to show you the difference:
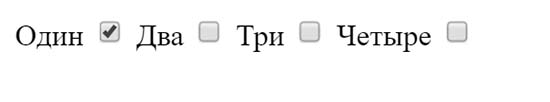
Two checkboxes — one without a label and one with. They might look almost identical, but the one with the label can be triggered by clicking both the actual checkbox and the attached label. This is nice if you’re sitting on a desktop PC with a mouse, but even better when you’re using a touch device like a smartphone, where small checkboxes can be hard to hit with your finger.
The label is very simple — it uses the for attribute to attach itself to a form element with a matching id attribute (notice how I have «dogs» in both places).
Working dynamically with a checkbox
Just like any other DOM element, you are able to manipulate a checkbox using JavaScript. In that regard, it could be interesting to check whether a checkbox is checked or not and perhaps add some logic to control how many options a user can select. To show you how this can be done, I have extended a previous example (the «Favorite Pet» selector) to include some JavaScript magic:
Cats
Dogs
Birds
function ValidatePetSelection()
<
var checkboxes = document.getElementsByName("favorite_pet");
var numberOfCheckedItems = 0;
for(var i = 0; i < checkboxes.length; i++)
<
if(checkboxes[i].checked)
numberOfCheckedItems++;
>
if(numberOfCheckedItems > 2)
<
alert("You can't select more than two favorite pets!");
return false;
>
> Allow me to quickly run through what this code does. We have the same form as before, but we have added an event handler to each of the checkboxes, which causes them to call a JavaScript function (ValidatePetSelection) when the user clicks them. In this function, we get a hold of all the relevant checkboxes using the getElementsByName function and then we loop through them to see if they are checked or not — for each checked item, we add to a number. This number is then checked and if it exceeds two, then we alert the user about the problem (only two pets can be selected) and then we return false. Returning false will prevent the checkbox from being checked.
This was just a simple example of how to work with checkboxes using JavaScript. You can do much more, especially if you use a JavaScript framework like jQuery, which will make it a lot easier to select and manipulate DOM elements.
Summary
Checkboxes allow you to setup selectable options for your users — either to toggle a single setting on or off, or to allow for multiple choices, like in the Favorite Pet example. You should use labels to tie your checkbox and the descriptive text together, to allow the user to click a larger area when manipulating the checkbox — this is also good for assisting technologies like screen readers for visually impaired.
Is your preferred language not on the list? Click here to help us translate this article into your language!
Как сделать чекбокс на HTML/CSS
Сегодня вы узнаете как сделать чекбокс на HTML и добавить ему CSS стилей для лучшей совместимости с дизайном сайта.
Демонстрация
Чекбокс на HTML
Создадим блок с четырьмя чекбоксами, первый будет отмечен – с галочкой. Каждый чекбокс будет заключен в тег label, внутри которого поле для ввода, текст и элемент span, который предстоит стилизовать.
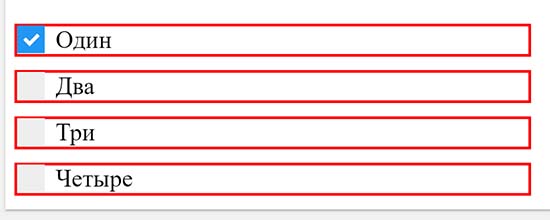
Тег label служит контейнером для каждого чекбокса, для наглядности я временно задал красную рамку тегу label. Когда мало опыта, это хороший способ, увидеть границы любого тега, чтобы не действовать вслепую.
CSS для чекбокс
Строчный тег label, заменим на блочный (display: block), чтобы чекбоксы, встали друг под другом, user-select: none – запрещает пользователю выделять элемент.
.container display: block;
user-select: none;
>
Этот код прячет дефолтные браузерные стили для чекбокса. Мы делаем элемент полностью прозрачным за счет opacity, width и height с нулевым значением и на их месте, задаем кастомные стили для чекбокса.
.container input opacity: 0;
height: 0;
width: 0;
>
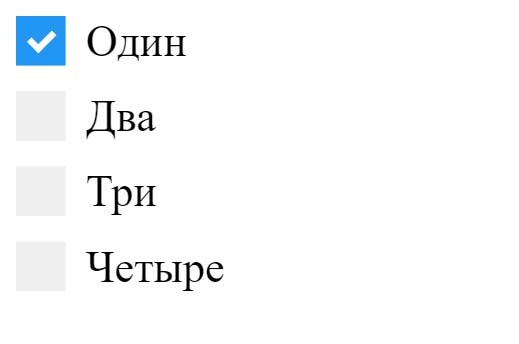
Создаем кастомные чекбоксы. Меняем размеры и цвет фона.
.checkmark height: 23px;
width: 22px;
background-color: #eec321;
>
При наведении курсора, делаем цвет фона немного темнее.
.container:hover input ~ .checkmark background-color: #ccc678;
>
Для отмеченного чекбокса, задаем другой цвет для фона.
.container input:checked ~ .checkmark background-color: #2196f3;
>
Прячем галочку для не отмеченных чекбоксов, применив псевдоэлемент after.
.checkmark:after content: «»;
position: absolute;
display: none;
>
Делаем видимой галочку, только для отмеченных чекбоксов.
.container input:checked ~ .checkmark:after display: block;
>
Рисуем и стилизуем галочку. Галочку мы рисуем на чистом CSS. Изобразим прямоугольник с белой рамкой, у двух сторон прямоугольника, рамки нет (нулевая ширина), получается прямоугольный угол, мы его поворачиваем на 45 градусов и получается галочка.
.container .checkmark:after left: 8px;
top: 6px;
width: 6px;
height: 11px;
border: solid #fff;
border-width: 0 2px 2px 0;
transform: rotate(45deg);
>
Посмотреть код целиком можно на Codepen
Создано 19.11.2018 10:19:41
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
- Кнопка:
Она выглядит вот так: - Текстовая ссылка:
Она выглядит вот так: Как создать свой сайт - BB-код ссылки для форумов (например, можете поставить её в подписи):
Комментарии ( 0 ):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.
Copyright © 2010-2023 Русаков Михаил Юрьевич. Все права защищены.