Ввод чисел
Для ввода чисел предназначено специальное поле, которое допускает ограничения по нижней и верхней границе, а также устанавливает шаг приращения. Само поле для ввода чисел похоже на обычное текстовое поле, но со стрелками, которые позволяют увеличивать и уменьшать значение (рис. 1).
Рис. 1. Вид поля для ввода чисел
Синтаксис создания поля следующий:
Допустимые атрибуты перечислены в табл. 1.
| Атрибут | Описание |
|---|---|
| min | Минимальное значение. |
| max | Максимальное значение. |
| size | Ширина поля. |
| step | Шаг приращения числа. Может быть как целым (2), так и дробным (0.2). |
| name | Имя поля, предназначено для того, чтобы обработчик формы мог его идентифицировать. |
| value | Начальное число, которое выводится в поле. |
Для ограничения введённого числа предназначены атрибуты min и max , они могут принимать отрицательное и положительное значение. При достижении верхнего или нижнего порога стрелки в поле в зависимости от браузера блокируются или не дают никакого эффекта (пример 1). Несмотря на такие запреты, в любом случае в поле самостоятельно можно вводить любые значения, включая текст. Атрибуты min и max работают только при использовании стрелок в поле.
Пример 1. Ограничение ввода чисел
Введите число от 1 до 10:
Если значение min превышает max , то атрибут min игнорируется.
Атрибут step задаёт шаг приращения и по умолчанию равен 1. В то же время значение может быть и дробным числом, как показано в примере 2.
Укажите нормальную среднюю температуру человека:
Результат примера продемонстрирован на рис. 2.
Рис. 2. Ввод дробных чисел в поле
Браузеры плохо поддерживают это поле, пока лишь это делает Chrome и Opera. В остальных браузерах поле для ввода числа приобретает вид обычного текстового поля.
Поле для ввода чисел:
name имя ключа параметра value значение ключа параметра, которое может содержать: цифры «0-9», один плюс «+» или минус «-», один символ «e» или «E», одну точку «.». Можно ввести буквы, но форма не будет отправлена при нажатии на кнопку submit , а покажет сообщение об ошибке. Чаще всего не задаётся. Пользователь может его изменить, если не указаны атрибуты readonly и disabled . readonly заблокировано изменение пользователем disabled заблокированы доступ, изменение пользователем и передача данных текущего параметра required поле не может быть пустым step
step=20
step=any шаг изменения, который может быть положительным целым или дробным числом. Значение value кратно значению step , то есть делится на него без остатка. Пример разрешённых значений value при step=»20″ : …, -40, -20, 0, 20, 40, …. По умолчанию равен 1 . То есть покажет ошибку, если ввести десятичную дробь. Для того, чтобы убрать ограничения, нужно присвоить any . min минимально возможное значение value , необходимое для отправки формы max максимально возможное значение value , необходимое для отправки формы placeholder подсказка-заглушка title всплывающая подсказка при наведении курсора мышки autocomplete автозаполнение. Можно его отключить или сделать более конкретизированным. list список рекомендованных значений autofocus фокус поля (то есть период между щелчком по элементу и щелчком вне элемента) получен при загрузке документа
Поле не подходит для текстовых строк, состоящих из 16 и более цифр, например, номера пластиковой карты, так как длинные числа от 9007199254740991 могут округляться.
Количество товара
- увеличение и уменьшение значения числового поля с помощью кнопок пошагового изменения,
- сообщение об ошибки при вводе букв и дробных чисел,
- минимальное значение 1.
Чётные положительные целые числа
Нечётные положительные целые числа
Ввод чисел
Для ввода чисел предназначено специальное поле, которое допускает ограничения по нижней и верхней границе, а также устанавливает шаг приращения. Само поле для ввода чисел похоже на обычное текстовое поле, но со стрелками, которые позволяют увеличивать и уменьшать значение (рис. 1).
Рис. 1. Вид поля для ввода чисел
Синтаксис создания поля следующий:
Допустимые атрибуты перечислены в табл. 1.
| Атрибут | Описание |
|---|---|
| min | Минимальное значение. |
| max | Максимальное значение. |
| size | Ширина поля. |
| step | Шаг приращения числа. Может быть как целым (2), так и дробным (0.2). |
| name | Имя поля, предназначено для того, чтобы обработчик формы мог его идентифицировать. |
| value | Начальное число, которое выводится в поле. |
Для ограничения введённого числа предназначены атрибуты min и max , они могут принимать отрицательное и положительное значение. При достижении верхнего или нижнего порога стрелки в поле в зависимости от браузера блокируются или не дают никакого эффекта (пример 1). Несмотря на такие запреты, в любом случае в поле самостоятельно можно вводить любые значения, включая текст. Атрибуты min и max работают только при использовании стрелок в поле.
Пример 1. Ограничение ввода чисел
Введите число от 1 до 10:
Если значение min превышает max , то атрибут min игнорируется.
Атрибут step задаёт шаг приращения и по умолчанию равен 1. В то же время значение может быть и дробным числом, как показано в примере 2.
Укажите нормальную среднюю температуру человека:
Результат примера продемонстрирован на рис. 2.
Рис. 2. Ввод дробных чисел в поле
Браузеры плохо поддерживают это поле, пока лишь это делает Chrome и Opera. В остальных браузерах поле для ввода числа приобретает вид обычного текстового поля.
Html ввод целого числа
Простое числовое поле
Для ввода чисел используется элемент input с атрибутом type=»number» . Он создает числовое поле, которое мы можем настроить с помощью следующих атрибутов:
- min : минимально допустимое значение
- max : максимально допустимое значение
- readonly : доступно только для чтения
- required : указывает, что данное поле обязательно должно иметь значение
- step : значение, на которое будет увеличиваться число в поле
- value : значение по умолчанию
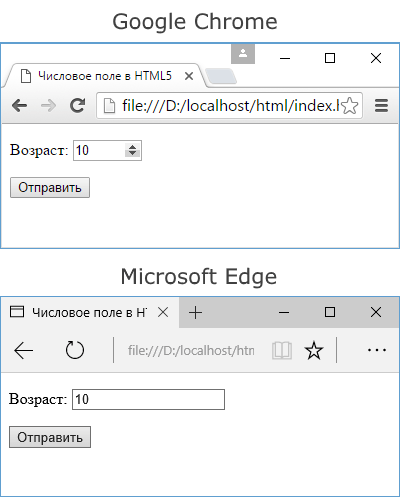
Здесь числовое поле по умолчанию имеет значение 10 ( value=»10″ ), минимально допустимое значение, которое мы можем ввести, — 1, а максимальное допустимое значение — 100. И атрибут step=»1″ устанавливает, что значение будет увеличиваться на единицу.
В зависимости от браузера визуализация этого поля может отличаться:
Но как правило, у большинства современных браузеров, кроме IE 11 и Microsoft Edge, справа в поле ввода имеются стрелки для увеличения/уменьшения значения на величину, указанную в атрибуте step.
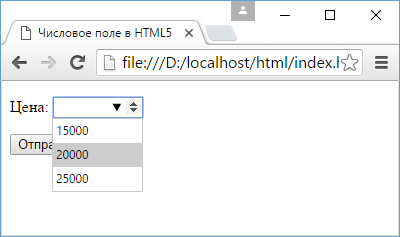
Как и в случае с текстовым полем мы можем здесь прикрепить список datalist с диапазоном возможных значений:
Ползунок
Ползунок представляет шкалу, на которой мы можем выбрать одно из значений. Для создания ползунка применяется элемент input с атрибутом type=»range» . Во многом ползунок похож на простое поле для ввода чисел. Он также имеет атрибуты min , max , step и value :