- Saved searches
- Use saved searches to filter your results more quickly
- License
- davidroyer/vue2-editor
- Name already in use
- Sign In Required
- Launching GitHub Desktop
- Launching GitHub Desktop
- Launching Xcode
- Launching Visual Studio Code
- Latest commit
- Git stats
- Files
- README.md
- Some initial content
- Html For Editor
- Editor 1 Starting Content
- Editor 2 Starting Content
- Html For Editor
- Initial Content
- Initial Content
- Initial Content
- Initial Content
- Vue-html-editor
- A Vue.js component implementing the HTML editor with the jQuery summernote plugin.
- vue-html-editor
- Demo
- Requirements
- Instllation
- npm
- bower
- Usage
- Component Properties
- model
- language
- height
- minHeight
- maxHeight
- toolbar
- control
- Contributing
- Building and Testing
- License
Saved searches
Use saved searches to filter your results more quickly
You signed in with another tab or window. Reload to refresh your session. You signed out in another tab or window. Reload to refresh your session. You switched accounts on another tab or window. Reload to refresh your session.
A text editor using Vue.js and Quill
License
davidroyer/vue2-editor
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
Name already in use
A tag already exists with the provided branch name. Many Git commands accept both tag and branch names, so creating this branch may cause unexpected behavior. Are you sure you want to create this branch?
Sign In Required
Please sign in to use Codespaces.
Launching GitHub Desktop
If nothing happens, download GitHub Desktop and try again.
Launching GitHub Desktop
If nothing happens, download GitHub Desktop and try again.
Launching Xcode
If nothing happens, download Xcode and try again.
Launching Visual Studio Code
Your codespace will open once ready.
There was a problem preparing your codespace, please try again.
Latest commit
Git stats
Files
Failed to load latest commit information.
README.md
An easy-to-use but yet powerful and customizable rich text editor powered by Quill.js and Vue.js
// Basic Use - Covers most scenarios import VueEditor > from "vue2-editor"; // Advanced Use - Hook into Quill's API for Custom Functionality import VueEditor, Quill > from "vue2-editor";
Add vue2-editor/nuxt to modules section of nuxt.config.js
To avoid seeing warnings from Vue about a mismatch in content, you’ll need to wrap the VueEditor component with the client-only component Nuxt provides as shown here:
client-only> VueEditor /> client-only> | Name | Type | Default | Description |
|---|---|---|---|
| customModules | Array | — | Declare Quill modules to register |
| disabled | Boolean | false | Set to true to disable editor |
| editorOptions | Object | — | Offers object for merging into default config (add formats, custom Quill modules, ect) |
| editorToolbar | Array | ** Too long for table. See toolbar example below | Use a custom toolbar |
| id | String | quill-container | Set the id (necessary if multiple editors in the same view) |
| placeholder | String | — | Placeholder text for the editor |
| useCustomImageHandler | Boolean | false | Handle image uploading instead of using default conversion to Base64 |
| v-model | String | — | Set v-model to the the content or data property you wish to bind it to |
| Name | Parameters | Description |
|---|---|---|
| blur | quill | Emitted on blur event |
| focus | quill | Emitted on focus event |
| image-added | file, Editor, cursorLocation | Emitted when useCustomImageHandler is true and photo is being added to the editor |
| image-removed | file, Editor, cursorLocation | Emitted when useCustomImageHandler is true and photo has been deleted |
| selection-change | range, oldRange, source | Emitted on Quill’s selection-change event |
| text-change | delta, oldDelta, source | Emitted on Quill’s text-change event |
template> div id="app"> vue-editor v-model="content">vue-editor> div> template> script> import < VueEditor > from "vue2-editor"; export default components: VueEditor >, data() return content: "Some initial content
" >; > >; script>
Example — Custom Image Handler
If you choose to use the custom image handler, an event is emitted when a a photo is selected. You can see below that 3 parameters are passed.
- It passes the file to be handled however you need
- The Editor instance
- The cursor position at the time of upload so the image can be inserted at the correct position on success
NOTE In addition to this example, I have created a example repo demonstrating this new feature with an actual server.
template> div id="app"> vue-editor id="editor" useCustomImageHandler @image-added="handleImageAdded" v-model="htmlForEditor" > vue-editor> div> template> script> import < VueEditor > from "vue2-editor"; import axios from "axios"; export default components: VueEditor >, data() return htmlForEditor: "" >; >, methods: handleImageAdded: function(file, Editor, cursorLocation, resetUploader) // An example of using FormData // NOTE: Your key could be different such as: // formData.append('file', file) var formData = new FormData(); formData.append("image", file); axios( url: "https://fakeapi.yoursite.com/images", method: "POST", data: formData >) .then(result => const url = result.data.url; // Get url from response Editor.insertEmbed(cursorLocation, "image", url); resetUploader(); >) .catch(err => console.log(err); >); > > >; script>
Example — Set Contents After Page Load
template> div id="app"> button @click="setEditorContent">Set Editor Contentsbutton> vue-editor v-model="htmlForEditor">vue-editor> div> template> script> import < VueEditor > from "vue2-editor"; export default components: VueEditor >, data() return htmlForEditor: null >; >, methods: setEditorContent: function() this.htmlForEditor = "Html For Editor
"; > > >; script>
Example — Using Multiple Editors
template> div id="app"> vue-editor id="editor1" v-model="editor1Content">vue-editor> vue-editor id="editor2" v-model="editor2Content">vue-editor> div> template> script> import < VueEditor > from "vue2-editor"; export default components: VueEditor >, data() return editor1Content: "Editor 1 Starting Content
", editor2Content: "Editor 2 Starting Content
" >; > >; script> style> #editor1, #editor2 height: 350px; > style>
template> div id="app"> vue-editor v-model="content" :editorToolbar="customToolbar">vue-editor> div> template> script> import < VueEditor > from "vue2-editor"; export default components: VueEditor >, data() return content: "Html For Editor
", customToolbar: [ ["bold", "italic", "underline"], [< list: "ordered" >, < list: "bullet" >], ["image", "code-block"] ] >; > >; script>
Example — Saving The Content
template> div id="app"> button @click="saveContent">button> vue-editor v-model="content">vue-editor> div> template> script> import < VueEditor > from "vue2-editor"; export default components: VueEditor >, data() return content: "Initial Content
" >; >, methods: handleSavingContent: function() // You have the content to save console.log(this.content); > > >; script>
Example — Use a Live Preview
template> div id="app"> vue-editor v-model="content">vue-editor> div v-html="content">div> div> template> script> import < VueEditor > from 'vue2-editor' components: VueEditor >, export default data() return content: 'Initial Content
' > > > script>
How To Use Custom Quill Modules
There are two ways of using custom modules with Vue2Editor. This is partly because there have been cases in which errors are thrown when importing and attempting to declare custom modules, and partly because I believe it actually separates the concerns nicely.
Version 1 — Import and Register Yourself
Vue2Editor now exports Quill to assist in this process.
- When importing VueEditor, also import Quill.
- Import your custom modules
- Register the custom modules with Quill
- Add the necessary configuration to the editorOptions object
template> div id="app"> vue-editor :editorOptions="editorSettings" v-model="content"> div> template> script> import < VueEditor, Quill > from 'vue2-editor' import < ImageDrop > from 'quill-image-drop-module' import ImageResize from 'quill-image-resize-module' Quill.register('modules/imageDrop', ImageDrop) Quill.register('modules/imageResize', ImageResize) export default components: VueEditor >, data() return content: 'Initial Content
', editorSettings: modules: imageDrop: true, imageResize: <> > > > > > script>
Version 2 — You Import | Vue2Editor Registers
(Recommended way)
- Import your custom modules
- Use the customModules prop to declare an array of module(s).
- Add the necessary configuration for those modules in the editorOptions object under modules as seen below
template> div id="app"> vue-editor :customModules="customModulesForEditor" :editorOptions="editorSettings" v-model="content" > vue-editor> div> template> script> import < VueEditor > from "vue2-editor"; import < ImageDrop > from "quill-image-drop-module"; import ImageResize from "quill-image-resize-module"; export default components: VueEditor >, data() return content: "Initial Content
", customModulesForEditor: [ < alias: "imageDrop", module: ImageDrop >, < alias: "imageResize", module: ImageResize > ], editorSettings: modules: imageDrop: true, imageResize: <> > > >; > >; script>
Vue2Editor now uses Poi for development
- yarn dev : Run example in development mode
- yarn docs : Development for Docs
- yarn build : Build component in both format
- yarn lint : Run eslint
Vue-html-editor
A Vue.js component implementing the HTML editor with the jQuery summernote plugin.
vue-html-editor
A Vue.js component implementing the HTML editor with the jQuery summernote plugin.
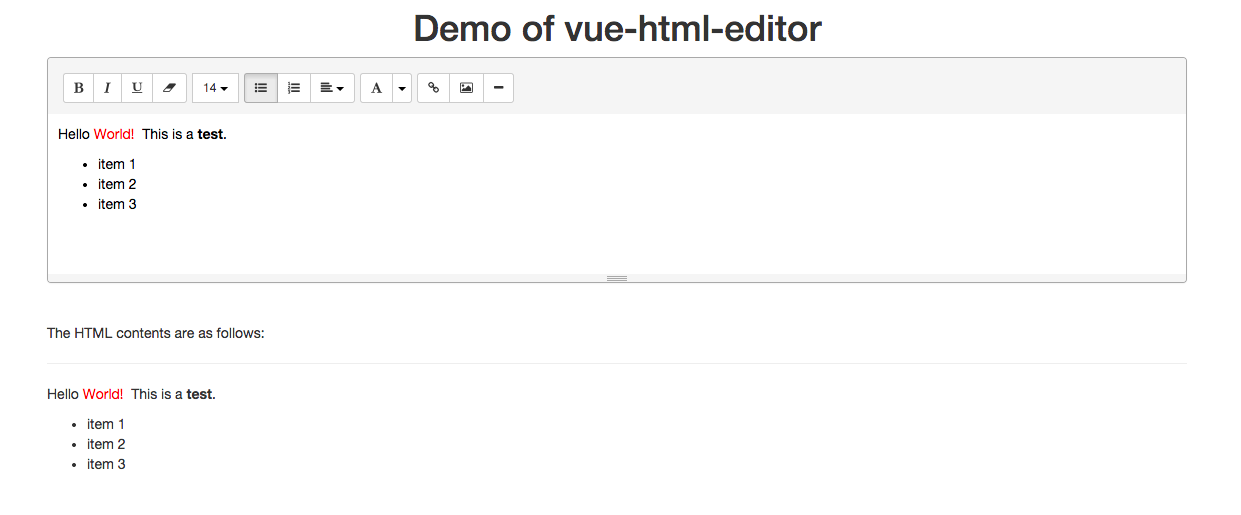
Demo
Requirements
Instllation
npm
$ npm install vue-html-editor
bower
$ bower install vue-html-editor
Usage
The HTML snippets are as follows:
div class="container" id="app"> vue-html-editor model=">">vue-html-editor> div style="margin-top:40px"> div> The HTML contents are as follows:div> hr> div >>>div> div> div>
The Javascript snippets are as follows:
var Vue = require("vue"); var vm = new Vue(< el: "#app", components: < "vue-html-editor": require("vue-html-editor") >, data: < text: "Hello World!" > >);
Component Properties
model
The model bind to the control, which must be a two way binding variable.
language
The optional code of language used by the summernote plugin. Default value is ‘en-US’ . Note that the language code passed to this property must be a language code together with a country code. This limitation is due to names of the i18n localizaiton files of the summernote plugin.
height
The optional height of the HTML editor, in pixels. Default value is 160.
minHeight
The optional minimum height of the HTML editor, in pixels. Default value is 160.
maxHeight
The optional maximum height of the HTML editor, in pixels. Default value is 800.
toolbar
The optional configuration of toolbar of the HTML editor. This value will be passed to the constructor of the summernote directly. Default value is as follows
[ ["font", ["bold", "italic", "underline", "clear"]], ["fontsize", ["fontsize"]], ["para", ["ul", "ol", "paragraph"]], ["color", ["color"]], ["insert", ["link", "picture", "hr"]] ] control
This property is a reference to the JQuery selection of the base texearea control. It could be used to call the APIs of summernote. For example, editor.control.code(val) will set the HTML content of the editor to the specified value, where editor is the reference to the vue-html-editor component.
Contributing
- Fork it !
- Create your top branch from dev : git branch my-new-topic origin/dev
- Commit your changes: git commit -am ‘Add some topic’
- Push to the branch: git push origin my-new-topic
- Submit a pull request to dev branch of Haixing-Hu/vue-html-editor repository !
Building and Testing
First you should install all depended NPM packages. The NPM packages are used for building and testing this package.
Then install all depended bower packages. The bower packages are depended by this packages.
Now you can build the project.
The following command will test the project.
The following command will perform the test and generate a coverage report.
The following command will perform the test, generate a coverage report, and upload the coverage report to coveralls.io.
You can also run bower install and gulp build together with the following command:
Or run bower install and gulp test:coveralls together with the following command:
License
Vue-html-editor is maintained by Haixing-Hu. This page was generated by GitHub Pages using the Cayman theme by Jason Long.