Как подключать шрифты
Если говорить в очень общем смысле, то способов подключить сами шрифты к странице — это локально и внешне через какой-то сервис вроде Google Fonts.
Подключать шрифты через сервис довольно просто, достаточно разобраться в интерфейсе Google Fonts. Поэтому, этот способ мы рассматривать не будем, а разберем вариант с подключением шрифтов локально.
Если же вы в поисках легкого пути, то вам тут делать особо нечего =)
(Но можно прочитать последнюю часть, там про указание шрифта)
Из чего состоят шрифты
Зайдем издалека и рассмотрим структуру шрифта. Нам понадобятся эти знания, чтобы понимать, как мы управляемся со шрифтом.
Я попрошу людей, знакомых с типографией, несколько расслабиться: мы рассмотрим все в контексте веба и не будем слишком сильно усложнять.
Прежде всего, шрифты делятся на несколько типов. Вот самые основные (иное едва ли встретится):
- шрифты с засечками (serif);
- шрифты без засечек (sans-serif);
- моноширинные (monospace).
Возьмем, например, семейство Open Sans. Это семейство без засечек, оно попадает в категорию sans-serif. Стоп! Мы только что говорили про шрифты, какое еще “семейство”?
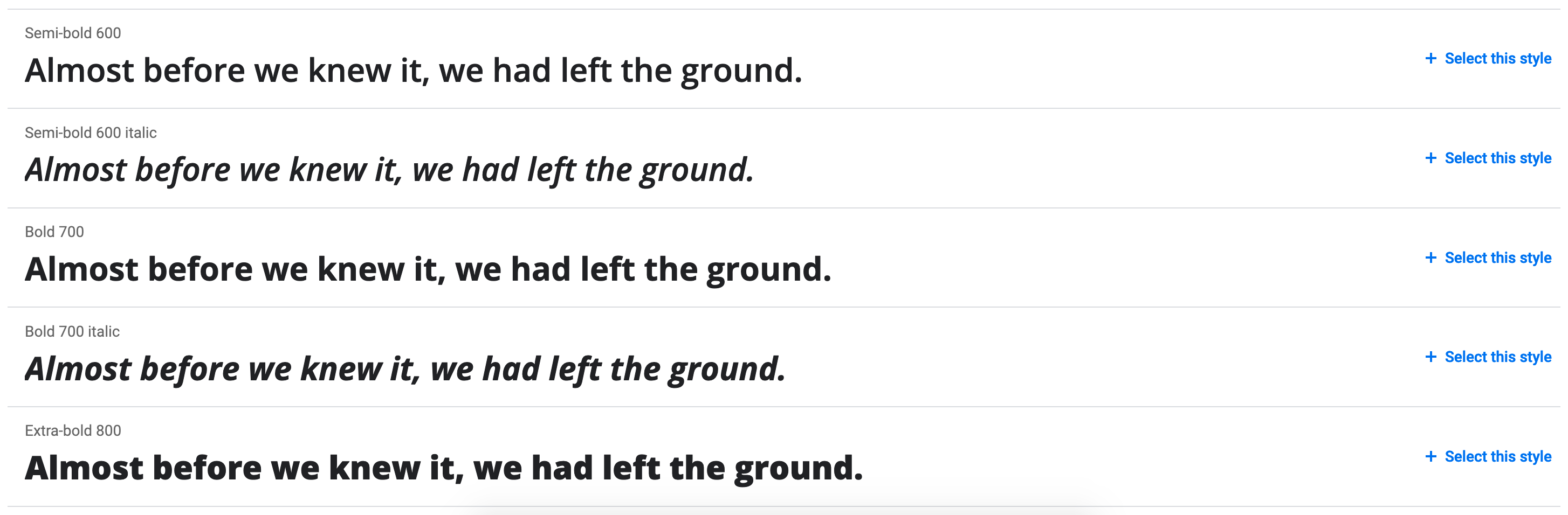
Семейство — это набор шрифтов, объединенных общей стилистикой (это еще можно назвать “гарнитура”, но нам в вебе ближе термин “семейство”). Именно семейства имеют названия: Arial, Times New Roman, Helvetica . И Open Sans в том числе. Давайте откроем Open Sans на Google Fonts и посмотрим что там есть:
Итак, куча разных вариантов. По сути, каждый вариант — это и есть шрифт, входящий в семейство Open Sans.
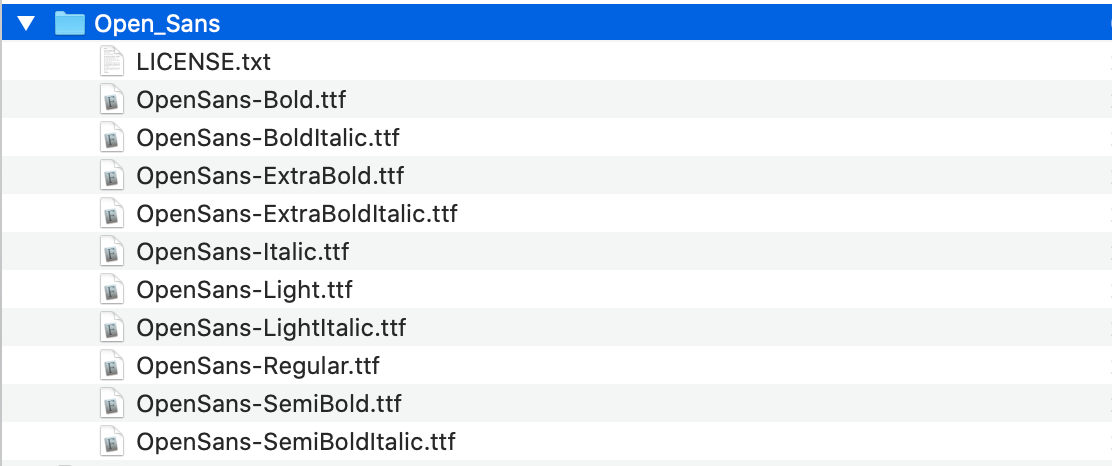
Если его скачать, то каждый шрифт будет представлен отдельным файлом:
Можно легко заметить, что шрифты отличаются друг от друга по двум параметрам: толщине (или весу, weight) и начертанию (style).
Чуть ниже находится список глифов — букв и символов, которые есть в этом семействе (но нам это важно, только если мы захотим упороться на оптимизации):
Ну, со структурой шрифта разобрались, давайте подключать!
Разбираем @font-face по кусочкам
Итак, чтобы подключить шрифт, нам нужно в CSS использовать правило @font-face :
Это правило будет подключать шрифт (именно шрифт, и теперь мы знаем что это значит). Разберемся на примере нашего Open Sans.
Основные параметры шрифта
- font-family — указывает, к какому семейству относится шрифт;
- font-weight — указывает вес шрифта;
- font-style — указывает начертание шрифта.
Будьте внимательны с параметром font-family. Там должно быть указано именно семейство шрифта, то есть в нашем случае это ‘Open Sans’ . Многие по ошибке указывают ‘Open Sans Bold’ , ‘Open Sans Italic’ и создают тем самым семейства с одним шрифтом. И каждый раз, меняя толщину шрифта, приходится менять и семейство.
Так делать не нужно, @font-face как раз позволяет нам подключать к одному семейству разные шрифты с указанным весом и начертанием, чтобы браузер по этим параметрам брал нужный файл.
@font-face
font-family: 'Open Sans';
font-weight: 400;
font-style: normal;
>
@font-face
font-family: 'Open Sans';
font-weight: 600;
font-style: normal;
>Подключаем файлы
Как мы помним, каждый шрифт представлен отдельным файлом. Поэтому, для каждого @font-face правила нужно подключить свой файл. Но с ними не все так просто (ну а как же).
У шрифтов очень много различных форматов. К счастью, для современных браузеров на данный момент используется всего 2: woff и woff2. woff2 чуть современнее и лучше оптимизирован.
Чтобы подключить файлы, нужно воспользоваться параметром src :
@font-face
font-family: 'Open Sans';
font-weight: 400;
font-style: normal;
src:
url('../fonts/open-sans.woff2') format('woff2'),
url('../fonts/open-sans.woff') format('woff');
>
@font-face
font-family: 'Open Sans';
font-weight: 600;
font-style: normal;
src:
url('../fonts/open-sans-semibold.woff2') format('woff2'),
url('../fonts/open-sans-semibold.woff') format('woff');
>Важно соблюсти порядок подключения и начинать с более современного (менее поддерживаемого, но лучше оптимизированного) формата.
Почему так?
Браузер будет считывать список файлов по очереди и загрузит первый подходящий ему файл. Все браузеры, имеющие поддержку woff2, поддерживают и woff. Следовательно, если woff будет идти первым, то до более современного формата браузеры никогда не дойдут.
Оптимизация загрузки
Кажется, что шрифт — файл очень небольшой, всего несколько десятков килобайт. Что, блин, там оптимизировать?
Ну, давайте начнем с того, что шрифт по степени важности намного выше, чем даже контентные картинки, потому что 99% сайтов самую важную информацию предоставляют в текстовом виде. Поэтому, задержка в отображении текста крайне критична и с большой долей вероятности посетитель обратит на это внимание. А уж если вдруг что-то случится со стабильностью или скоростью интернета…
Возможно, вы замечали, что на некоторых сайтах при загрузке появляется совсем белая страница, а на других текст показывается сперва одним шрифтом, а затем другим.
Как раз за это отвечает параметр font-display . Про нюансы его работы можно писать отдельную статью (хотя, что значит можно, вот статья Зака Лезермана в переводе на CSS-live с кучей слов и жуткими аббревиатурами типа FOIT, FOUT и FOFT).
Я же просто укажу, что значение auto , действующее по умолчанию, обычно использует стратегию block , которая означает, что пока шрифт грузится, браузер не показывает ту самую белую страницу, что не очень здорово, так как соединение может быть плохим или вовсе оборваться, что оставит посетителя сайта без текста.
Лично я предпочитаю значение swap : так браузер сперва покажет текст запасным шрифтом, а как только загрузится нужный, то он заменит запасной на него. Да, это создаст небольшое дергание страницы, но зато текст будет доступен сразу:
@font-face
font-family: 'Open Sans';
font-weight: 400;
font-style: normal;
font-display: swap;
src:
url('../fonts/open-sans.woff2') format('woff2'),
url('../fonts/open-sans.woff') format('woff');
>Помимо этого, можно ускорить загрузку шрифта, добавив в страницы предзагрузку для тех файлов шрифтов, что точно понадобятся. Тогда браузер начнет загружать шрифт еще до того, как распарсит стили и сам поймет, какие шрифты ему нужны:
link rel="preload" href="fonts/open-sans.woff2" as="font" type="font/woff2" crossorigin>Есть и еще один метод: указать в адресе шрифта имя для поиска среди локально установленных в системе пользователя шрифтов, что вообще избавит от необходимости загружать какие-либо файлы:
@font-face
font-family: 'Open Sans';
font-weight: 400;
font-style: normal;
font-display: swap;
src:
local('Open Sans'),
url('../fonts/open-sans.woff2') format('woff2'),
url('../fonts/open-sans.woff') format('woff');
>Однако, здесь стоит проявить осторожность, так как на компьютере пользователя может стоять какой-нибудь пиратский или устаревший шрифт, который не будет выглядеть так же, как ваш.
Ну и напоследок: можно разделить шрифт по глифам и загружать его только при необходимости использования символов из определенного диапазона.
В рамках курса этого не только не требуют, но и не рассказывают о таких возможностях. Если же очень интересно, то рекомендую посмотреть выступление Вадима Макеева _____ ___ _____?
Как указывать шрифт
Ну и последнее: как правильно шрифт указывать? Кажется, все очень просто: есть свойство font-family:
Но на самом деле этого недостаточно, нужно указать еще 2 параметра:
- веб-безопасный шрифт: это максимально похожий шрифт на нужный, который подключится если вдруг не загрузится нужный. Это должен быть один из шрифтов, имеющий значительную долю в одной из популярных операционных систем. Список можно посмотреть где-нибудь в интернете;
- семейство шрифта: это уже по сути тип шрифта, в основном это будет шрифт с засечками или без.
font-family: 'Open Sans', 'Arial', sans-serif;Небольшой оффтоп. И сразу предупреждаю: на курсе так не делаем =)
В общем, на мой взгляд веб-безопасный шрифт вещь довольно бесполезная. Ни один из этих старых допотопных шрифтов не будет похож на современный.
Более того, если выставить сразу sans-serif, то система применит свой шрифт. Для современных macOS это будет San Francisco, а для Windows это будет Segue UI. Так вот, любой этот шрифт будет больше похож на Open Sans, чем допотопный Arial или его братья.
Так что получается, что веб-безопасный шрифт только мешает.
И есть еще один важный момент, который касается наследования. Это относится не только к шрифтам, но тем не менее рассмотрим этот момент. В самом свойстве font-family все довольно просто: браузер пытается подключить первый шрифт, и если не получается, то пытается подключить следующий, пока не получится. Если совсем не получится, браузер в итоге подключит Times New Roman (поэтому и указываем в конце семейство). Однако, внимание обратить нужно вот на что. Многие, указав весь необходимый набор шрифтов для body, для вложенных элементов с другим шрифтом уже не прописывают веб-безопасный и семейство:
body
font-family: 'Open Sans', 'Arial', sans-serif;
>
.some-class
font-family: 'Gotham';
>И это большая ошибка, потому что браузер, когда он не сможет подключить Gotham, не пойдет в родительский элемент смотреть какие шрифты там указаны в font-family . CSS так не работает. Свойство font-family будет считаться перезаписанным полностью, и для элемента .some-class уже не будет иметь никакого значения что там за шрифты на body . И браузер попробует подключить Gotham, а затем двинется дальше, не найдет вариантов и подключит Times New Roman.
Поэтому правильное подключение будет выглядеть так:
body
font-family: 'Open Sans', 'Arial', sans-serif;
>
.some-class
font-family: 'Gotham', 'Arial', sans-serif;
>Стандартные и безопасные шрифты CSS
Безопасные шрифты – это набор шрифтов, устанавливаемый вместе с операционной системой (Windows, MacOS, Unix/Linux).
Чтобы сайт в любой операционной системе открывался одинаково, принято в CSS-свойстве font-family задавать несколько названий шрифтов, перечисленных через запятую.
Последним указывается семейство шрифта, он используется, если в системе ни один из перечисленных не найден.
Список безопасных шрифтов:
| ‘Times New Roman’, Times, serif | Съешь же ещё этих мягких французских булок |
| Georgia, serif | Съешь же ещё этих мягких французских булок |
| Arial, Helvetica, sans-serif | Съешь же ещё этих мягких французских булок |
| ‘Arial Black’, Gadget, sans-serif | Съешь же ещё этих мягких французских булок |
| Verdana, Geneva, sans-serif | Съешь же ещё этих мягких французских булок |
| ‘Trebuchet MS’, Helvetica, sans-serif | Съешь же ещё этих мягких французских булок |
| Impact, Charcoal, sans-serif | Съешь же ещё этих мягких французских булок |
| ‘Comic Sans MS’, cursive, sans-serif | Съешь же ещё этих мягких французских булок |
| ‘Courier New’, Courier, monospace | Съешь же ещё этих мягких французских булок |
Далее о каждом шрифте подробнее: