- HTML Tag
- Syntax
- Example of the HTML tag:
- Example of the HTML tag with the class attribute:
- Attributes
- How to style tag?
- Common properties to alter the visual weight/emphasis/size of text in tag:
- Coloring text in tag:
- Text layout styles for tag:
- Other properties worth looking at for tag:
- Строчные элементы
- Резюме
- Html body span class
- Статьи по теме
- Типы тегов
- Html body span class
- Статьи по теме
- Типы тегов
HTML Tag
The HTML tag is used to define a small piece of content or text within a larger document that needs to be styled differently than the surrounding text. It is an inline element that can be used to apply styles, such as color or font, to a specific section of text.
The tag does not have any semantic meaning on its own, but it can be used in conjunction with other tags, such as or
, to give them additional styling or functionality. It is a useful tool for web designers and developers who need to make small adjustments to text without affecting the overall structure of the page.
For example, you can use the tag to highlight a specific word within a paragraph or to apply a different font size to a single character. The tag can also be used with CSS to create hover effects, animations, and other dynamic features on a web page.
The span tag is somehow similar to the div tag. But there are some differences. While the HTML tag is used to define a small piece of content or text within a larger document that needs to be styled differently than the surrounding text, the div tag is used to define a larger section or block of content that can contain other HTML elements. The div tag is a container element that is often used to group related content together and apply styling to the entire block. It is a block-level element, which means it takes up the full width of its parent container and forces a line break before and after the element.
Syntax
The tag comes in pairs. The content is written between the opening () and closing () tags.
In the example below we gave a style just inside the tag.
Example of the HTML tag:
html> html> head> title>Title of the document title> head> body> p>My cat has span style="color:#8ebf42;">green span> eyes. p> body> html>Let’s see another example where we added class attribute to the tag and gave styles to the content of the tag separately.
Example of the HTML tag with the class attribute:
html> html> head> title>Title of the document title> style> .letter < color: red; font-size: 300%; /* Font size in percents */ position: relative; /* Relative positioning */ top: 7px; /* Move from above */ > style> head> body> p> span class="letter">О span> She brought in disgusting, disturbing yellow flowers in her hands. And these flowers stood out on her black coat. p> p>Michael Bulgakov p> body> html>Attributes
Global Attributes refer to attributes that are used on any HTML element. These attributes are common for all elements in HTML.
An event occurs when a browser reacts to a particular user’s action. The user generates an event when clicking on a mouse, playing video, uploading a document or an image, or performing any other action on the website.
How to style tag?
Common properties to alter the visual weight/emphasis/size of text in tag:
- CSS font-style property sets the style of the font. normal | italic | oblique | initial | inherit.
- CSS font-family property specifies a prioritized list of one or more font family names and/or generic family names for the selected element.
- CSS font-size property sets the size of the font.
- CSS font-weight property defines whether the font should be bold or thick.
- CSS text-transform property controls text case and capitalization.
- CSS text-decoration property specifies the decoration added to text, and is a shorthand property for text-decoration-line, text-decoration-color, text-decoration-style.
Coloring text in tag:
- CSS color property describes the color of the text content and text decorations.
- CSS background-color property sets the background color of an element.
Text layout styles for tag:
- CSS text-indent property specifies the indentation of the first line in a text block.
- CSS text-overflow property specifies how overflowed content that is not displayed should be signalled to the user.
- CSS white-space property specifies how white-space inside an element is handled.
- CSS word-break property specifies where the lines should be broken.
Other properties worth looking at for tag:
- CSS text-shadow property adds shadow to text.
- CSS text-align-last property sets the alignment of the last line of the text.
- CSS line-height property specifies the height of a line.
- CSS letter-spacing property defines the spaces between letters/characters in a text.
- CSS word-spacing property sets the spacing between words.
Строчные элементы
Строчными называются такие элементы веб-страницы, которые являются непосредственной частью другого элемента, например, текстового абзаца. К строчным элементам относятся теги , , , и др. В основном они используются для изменения вида текста или его логического выделения.
Разница между блочными и строчными элементами следующая.
- Строчные элементы могут содержать только данные или другие строчные элементы, а в блочные допустимо вкладывать другие блочные элементы, строчные элементы, а также данные. Иными словами, строчные элементы никак не могут хранить блочные элементы.
- Блочные элементы всегда начинаются с новой строки, а строчные таким способом не акцентируются.
- Блочные элементы занимают всю доступную ширину, например, окна браузера, а ширина строчных элементов равна их содержимому плюс значения отступов, полей и границ.
В примере 1 показано использование тега для выделения отдельных слов.
Пример 1. Применение строчных элементов
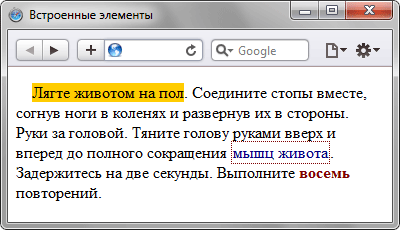
. Соедините стопы вместе, согнув ноги в коленях и развернув их в стороны. Руки за головой. Тяните голову руками вверх и вперед до полного сокращения . Задержитесь на две секунды. Выполните
Результат примера показан ниже (рис. 1).
Рис. 1. Текст, оформленный с помощью стилей
В данном примере тег и стили используются для выделения различными способами фрагментов текста. В частности, выделение происходит за счет фонового цвета, рамки вокруг текста и сменой его цвета.
Строчные элементы можно превращать в блочные с помощью свойства display и его значения block . Также возможно и обратное действие через значение inline (пример 2).
Пример 2. Свойство display
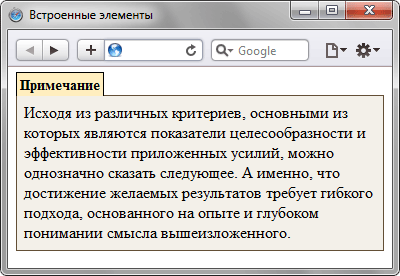
Результат примера приведен на рис. 2.
Рис. 2. Замена блочного элемента на строчный
В данном примере блочный тег
отображается на веб-странице как строчный элемент. Это требуется для того, чтобы ширина фона и рамки равнялась ширине самого текста с учетом полей. А, как известно, ширина блочных элементов не зависит от ширины содержимого, поэтому и приходится представлять тег
в виде строчного элемента. В принципе, аналогичным решением будет использовать вместо
тег .
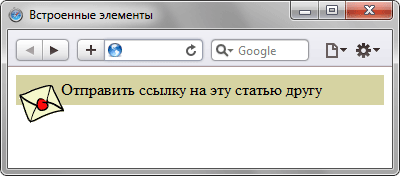
Строчные элементы применяются не только для управления видом текста, но также и при верстке веб-страниц, например, для изменения положения слоев. В примере 3 показано, как рисунок накладывать поверх блока с текстом.
Результат примера представлен на рис. 3.

Рис. 3. Положение рисунка относительно текста
В данном примере изменение положения слоя происходит за счет установки относительного позиционирования (свойство position со значением relative ) с последующим сдвигом относительно исходного расположения. Для чего применяются свойства left и top . Заметьте, что первоначальное место, где была картинка, резервируется, поэтому ниже текста и рисунка имеется достаточно большой отступ.
В примере 3 можно вообще отказаться от добавления тега , заменив его тегом и таким образом, полностью перейти на строчные элементы. Полученный результат, естественно, будет отличаться своим видом, также придется несколько подкорректировать и стили (пример 4).
Пример 4. Использование тега SPAN
.send < background: #d6d3a2; padding: 5px; padding-left: 10px; >.pic
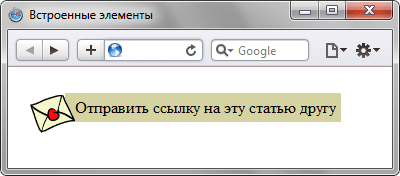
Результат примера показан ниже (рис. 4).

Рис. 4. Положение рисунка относительно текста
За счет того, что тег не начинается с новой строки, рисунок и текст в данном примере находятся на одной линии. Поэтому вертикального отступа под текстом, как в случае предыдущего примера, здесь нет. Зато появился отступ сверху.
Резюме
Строчные элементы удобно использовать для изменения вида и стиля текста, в частности, отдельных символов и слов. Для этой цели обычно применяется универсальный тег , который самостоятельно никак не модифицирует содержимое, но легко объединяется со стилями через классы или идентификаторы. За счет чего с помощью этого тега можно легко управлять видом и положением отдельных фрагментов текста или рисунков.
Для верстки строчные элементы применяются реже, чем элементы блочные. Это связано в основном с тем, что внутрь строчных элементов не допускается вкладывать контейнеры ,
и подобные широко распространенные теги. Тем не менее, блочные и строчные элементы удачно дополняют друг друга, поскольку позволяют на всех уровнях менять вид составляющих веб-страниц.
Html body span class
Бернард Шоу
Результат данного примера показан ниже.

Рис. 1. Вид текста, оформленного с помощью тега и стилей
Статьи по теме
Не выкладывайте свой код напрямую в комментариях, он отображается некорректно. Воспользуйтесь сервисом cssdeck.com или jsfiddle.net, сохраните код и в комментариях дайте на него ссылку. Так и результат сразу увидят.
Типы тегов

HTML5

Блочные элементы

Строчные элементы

Универсальные элементы

Нестандартные теги

Осуждаемые теги

Видео

Документ

Звук

Изображения

Объекты

Скрипты

Списки

Ссылки

Таблицы

Текст

Форматирование

Формы

Фреймы
Html body span class
Бернард Шоу
Результат данного примера показан ниже.

Рис. 1. Вид текста, оформленного с помощью тега и стилей
Статьи по теме
Не выкладывайте свой код напрямую в комментариях, он отображается некорректно. Воспользуйтесь сервисом cssdeck.com или jsfiddle.net, сохраните код и в комментариях дайте на него ссылку. Так и результат сразу увидят.
Типы тегов

HTML5

Блочные элементы

Строчные элементы

Универсальные элементы

Нестандартные теги

Осуждаемые теги

Видео

Документ

Звук

Изображения

Объекты

Скрипты

Списки

Ссылки

Таблицы

Текст

Форматирование

Формы

Фреймы