Css span новая строка
Помогает выделить стилем часть текста в блоке.
Время чтения: меньше 5 мин
Обновлено 8 сентября 2022
Кратко
Скопировать ссылку «Кратко» Скопировано
С помощью тега можно выбрать часть текста или другой информации в блоке и стилизовать её.
Пример
Скопировать ссылку «Пример» Скопировано
Добавьте базилик, арахис и чеснок в блендер и перемешайте.p> Добавьте span class="ingredient">базиликspan>, span class="ingredient">арахисspan> и span class="ingredient">чеснокspan> в блендер и перемешайте. p>
Как понять
Скопировать ссылку «Как понять» Скопировано
Например, хочется, чтобы одно слово в абзаце было написано красным цветом. Помести это слово в коде в контейнер . < / span>и примени к нему CSS-стиль.
Этот тег очень похож на , потому что тоже помогает сгруппировать элементы, чтобы применить к ним единый стиль. Разница лишь в том, что собирает контент в отдельный блок, а выделяет строчку или даже одну букву в этом блоке. Поэтому называют блочными элементами, а — строчным.
Как пишется
Скопировать ссылку «Как пишется» Скопировано
.span>. span>
Подсказки
Скопировать ссылку «Подсказки» Скопировано
💡 Иногда, чтобы отформатировать часть текста, можно использовать семантические элементы — это те, которые не просто являются контейнерами, а имеют своё значение, например, тег , с помощью которого вы создаёте «шапку» своей страницы с меню и логотипом. Поэтому, если вместо можно использовать семантический тег, например, для выделения автора материала курсивом или для выделения текста жёлтым маркером, то используйте их.
Ещё пример
Скопировать ссылку «Ещё пример» Скопировано
Разумные люди приспосабливаются к окружающему миру. Неразумные люди приспосабливают мир к себе. Вот почему прогресс определяется действиями неразумных людей.Бернард Шоу
p class="quote__text"> span class="quote__text-letter">Рspan>азумные люди приспосабливаются к окружающему миру. Неразумные люди приспосабливают мир к себе. Вот почему прогресс определяется действиями неразумных людей. p> p class="quote__author">Бернард Шоуp>
.quote__text-letter float: left; /* Обтекание символа текстом справа */ margin-right: 7px; /* Отступ справа */ color: #ed6742; /* Цвет символа */ font-family: "Roboto Slab", serif; /* Шрифт с засечками */ font-size: 52px; /* Размер шрифта */ line-height: 52px; /* Высота строки */> .quote__author margin-top: 10px; padding: 10px 0; border-top: 1px solid #ed6742; /* декоративная граница */ font-style: italic; font-size: 14px; font-weight: 300;>.quote__text-letter float: left; /* Обтекание символа текстом справа */ margin-right: 7px; /* Отступ справа */ color: #ed6742; /* Цвет символа */ font-family: "Roboto Slab", serif; /* Шрифт с засечками */ font-size: 52px; /* Размер шрифта */ line-height: 52px; /* Высота строки */ > .quote__author margin-top: 10px; padding: 10px 0; border-top: 1px solid #ed6742; /* декоративная граница */ font-style: italic; font-size: 14px; font-weight: 300; >
На практике
Скопировать ссылку «На практике» Скопировано
Дока Дог советует
Скопировать ссылку «Дока Дог советует» Скопировано
🛠 — крутой. Считается, что — это когда тебе уже нечего добавить к тексту и ты уже использовал древние теги или , то у тебя — это последний бро, у которого по умолчанию нет предустановленных стилей, но ты можешь его немножко пересобрать и добавить стилей, чтобы он выглядел так, как ты хочешь.
Фишка в том, что в можно встраивать вообще всё, что угодно. Внутри можно собирать целые блоки, списки и, по факту, он может работать не только с текстом: я такое встречал очень часто. можно встраивать друг в друга сколько угодно раз, чего не сделаешь, например, с тегом
. Допустим, ты хочешь, чтобы текст на сайте появлялся по одной букве, то ты добавляешь каждую букву в отдельный , делаешь задержку и отдельно уже управляешь через JavaScript или CSS. — тег, без которого современные сайты практически не могут существовать.
Егор Левченко советует
Скопировать ссылку «Егор Левченко советует» Скопировано
🛠 — строковый элемент, поэтому по умолчанию у него нет высоты. Если нужна высота, то элементу стоит задать display : block или display : inline — block , или подумать: «А не нужен ли там ?»
Алёна Батицкая советует
Скопировать ссылку «Алёна Батицкая советует» Скопировано
🛠 Тег удобен, если нужно оформить другими стилями отдельное слово или словосочетание в тексте. Этот приём очень любят дизайнеры, чтобы акцентировать внимание на какой-то информации.
Например, выделим цветом важное для нас сообщение внутри заголовка на первом экране:
We are the best companyheader class="header"> h1 class="header__title"> We are span class="header__title-accent header__title-accent_color"> the best span> span class="header__title-accent"> company span> h1> header>
.header display: flex; justify-content: center; align-items: center; min-height: 480px; background: #18191c url("../images/background.svg") no-repeat center / cover; z-index: 0; color: #ffffff;> .header__title max-width: 500px; color: #fff; font-family: "Roboto", sans-serif; font-size: 25px; text-align: center; text-transform: uppercase; font-weight: normal; line-height: 30px; letter-spacing: 1px;> /* задаём стили для текста, который нужно выделить */.header__title-accent display: block; /* перенос на новую строку */ font-size: 55px; line-height: 58px; font-weight: bold;> /* цветовой акцент */.header__title-accent_color color: #000000; background-color: #FF8630;>.header display: flex; justify-content: center; align-items: center; min-height: 480px; background: #18191c url("../images/background.svg") no-repeat center / cover; z-index: 0; color: #ffffff; > .header__title max-width: 500px; color: #fff; font-family: "Roboto", sans-serif; font-size: 25px; text-align: center; text-transform: uppercase; font-weight: normal; line-height: 30px; letter-spacing: 1px; > /* задаём стили для текста, который нужно выделить */ .header__title-accent display: block; /* перенос на новую строку */ font-size: 55px; line-height: 58px; font-weight: bold; > /* цветовой акцент */ .header__title-accent_color color: #000000; background-color: #FF8630; >
Как перенести span на следующую строку с помощью css?
А чем обосновано использование только css? Почему бы не использовать div вместо span? Или использовать
. В конце концов если вы пропишите display: block; в .lineBreak, то просто превратите span в div.
Dalp, или, можно было бы на js вставить br на определенном размере экрана, но если можно, было бы хорошо на чистом css
Богдан Пономаренко, если перенос будет не всегда, тогда меняйте просто класс блоку. а то вы хотите, чтобы один и тот же код вел себя по разному
Не понятно зачем спану абсолют. А если нужен абсолют, то о каком переносе речь?
Богдан Пономаренко, выше вам написали. я просто удалил ответ, думал тут все запутаней. но так и не понятно что когда нужно)
Богдан Пономаренко, для чего тебе он абсолютом — ты это обьясни. всю ситуацию обрисуй. тогда тебе помогут нормально сделать.
Владислав Черненко, у меня в спане происходят постоянные изменения текста (каждые пару секунд меняется слово), поэтому я сделал его абсолютным, чтобы не влиял на разметку (т.к. постоянно происходит перенос текста и сдвигает нижестоящие элементы). И вот мне нужно, чтобы при определенном размере это слово было перенесено на другую строку (т.к. уползает за границы экрана). Подробней тут botisho.realnost.club
Абсолюту нужно добавить координаты и relative тому родителю относительно которого вы собрались его позиционировать.
В противном случае вы получите типа того https://jsfiddle.net/43egpv92/
Богдан Пономаренко, не спасет вас absolute, слово будет налазить на контент поверх него. Проще тогда заголовку задать:
Строчные элементы
Строчными называются такие элементы веб-страницы, которые являются непосредственной частью другого элемента, например, текстового абзаца. К строчным элементам относятся теги , , , и др. В основном они используются для изменения вида текста или его логического выделения.
Разница между блочными и строчными элементами следующая.
- Строчные элементы могут содержать только данные или другие строчные элементы, а в блочные допустимо вкладывать другие блочные элементы, строчные элементы, а также данные. Иными словами, строчные элементы никак не могут хранить блочные элементы.
- Блочные элементы всегда начинаются с новой строки, а строчные таким способом не акцентируются.
- Блочные элементы занимают всю доступную ширину, например, окна браузера, а ширина строчных элементов равна их содержимому плюс значения отступов, полей и границ.
В примере 1 показано использование тега для выделения отдельных слов.
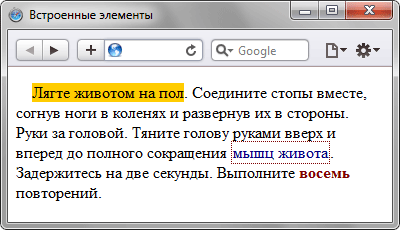
Пример 1. Применение строчных элементов
. Соедините стопы вместе, согнув ноги в коленях и развернув их в стороны. Руки за головой. Тяните голову руками вверх и вперед до полного сокращения . Задержитесь на две секунды. Выполните
Результат примера показан ниже (рис. 1).
Рис. 1. Текст, оформленный с помощью стилей
В данном примере тег и стили используются для выделения различными способами фрагментов текста. В частности, выделение происходит за счет фонового цвета, рамки вокруг текста и сменой его цвета.
Строчные элементы можно превращать в блочные с помощью свойства display и его значения block . Также возможно и обратное действие через значение inline (пример 2).
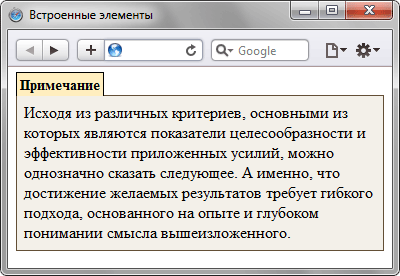
Пример 2. Свойство display
Результат примера приведен на рис. 2.
Рис. 2. Замена блочного элемента на строчный
В данном примере блочный тег
отображается на веб-странице как строчный элемент. Это требуется для того, чтобы ширина фона и рамки равнялась ширине самого текста с учетом полей. А, как известно, ширина блочных элементов не зависит от ширины содержимого, поэтому и приходится представлять тег
в виде строчного элемента. В принципе, аналогичным решением будет использовать вместо
тег .
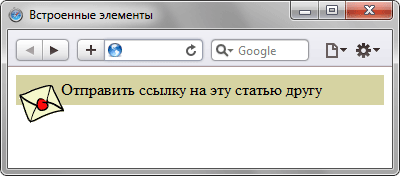
Строчные элементы применяются не только для управления видом текста, но также и при верстке веб-страниц, например, для изменения положения слоев. В примере 3 показано, как рисунок накладывать поверх блока с текстом.
Результат примера представлен на рис. 3.

Рис. 3. Положение рисунка относительно текста
В данном примере изменение положения слоя происходит за счет установки относительного позиционирования (свойство position со значением relative ) с последующим сдвигом относительно исходного расположения. Для чего применяются свойства left и top . Заметьте, что первоначальное место, где была картинка, резервируется, поэтому ниже текста и рисунка имеется достаточно большой отступ.
В примере 3 можно вообще отказаться от добавления тега , заменив его тегом и таким образом, полностью перейти на строчные элементы. Полученный результат, естественно, будет отличаться своим видом, также придется несколько подкорректировать и стили (пример 4).
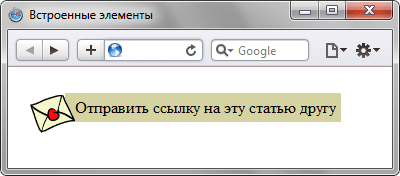
Пример 4. Использование тега SPAN
.send < background: #d6d3a2; padding: 5px; padding-left: 10px; >.pic
Результат примера показан ниже (рис. 4).

Рис. 4. Положение рисунка относительно текста
За счет того, что тег не начинается с новой строки, рисунок и текст в данном примере находятся на одной линии. Поэтому вертикального отступа под текстом, как в случае предыдущего примера, здесь нет. Зато появился отступ сверху.
Резюме
Строчные элементы удобно использовать для изменения вида и стиля текста, в частности, отдельных символов и слов. Для этой цели обычно применяется универсальный тег , который самостоятельно никак не модифицирует содержимое, но легко объединяется со стилями через классы или идентификаторы. За счет чего с помощью этого тега можно легко управлять видом и положением отдельных фрагментов текста или рисунков.
Для верстки строчные элементы применяются реже, чем элементы блочные. Это связано в основном с тем, что внутрь строчных элементов не допускается вкладывать контейнеры ,
и подобные широко распространенные теги. Тем не менее, блочные и строчные элементы удачно дополняют друг друга, поскольку позволяют на всех уровнях менять вид составляющих веб-страниц.