- Добавление разрыва строки в HTML. Краткое руководство
- Что такое разрыв строки в HTML
- Как сделать разрыв строки в HTML
- Пример правильного HTML:
- kitchenette building
- Результат:
- Что делать, если разрыв строки HTML не работает
- Пример правильного HTML:
- Результат :
- Пример неправильного HTML:
- Результат :
- — элемент переноса строки
- Интерактивный пример
- Атрибуты
- Устаревшие атрибуты
- Стилизация с CSS
- Примеры
- Простой br
- Проблемы доступности
- Техническая сводка
- Спецификации
- Совместимость с браузерами
- Смотрите также
- Found a content problem with this page?
- MDN
- Support
- Our communities
- Developers
- : элемент «Разрыв строки»
- Try it
- Attributes
- Deprecated attributes
- Стиль с CSS
- Examples
- Simple br
- Accessibility concerns
- Technical summary
Добавление разрыва строки
в HTML. Краткое руководство
Абзац в HTML всегда начинается с новой строки, но иногда необходимо сделать так, чтобы текст внутри абзаца начинался с новой строки — в этом случае необходимо использовать разрыв строки HTML. Давайте подробнее рассмотрим этот элемент HTML, а также способы, как его использовать.
Что такое разрыв строки в HTML
В HTML элемент
создает разрыв строки. Вы можете добавить его в любое место, если хотите, чтобы текст заканчивался на текущей строке и возобновлялся на следующей.
Элемент разрыва строки HTML можно использовать для отображения стихов, текстов песен или других форм содержимого, в которых разделение строк очень важно для дизайна и представления содержимого.
Например, если вы на своем сайте хотите разместить пост-руководство о том, как отправить посылку по адресу с примерами форматирования адресов отправителя и получателя, то вы можете использовать элемент разрыва строки, чтобы все необходимые данные: имена, адреса, индексы расположились в отдельных строках.
Ниже пример того, как выглядит один и тот же адрес, отображаемый двумя разными способами. Первый использует один элемент абзаца и несколько разрывов строк. Во втором используется несколько элементов абзаца и нет разрывов строк. В результате между строками добавляются ненужные отступы и поля.
Совет : если вы хотите, чтобы связанный раздел контента отображался в разных строках, например, почтовый адрес или строфа стихотворения, используйте элементы разрыва строки вместо элементов абзаца.
Как сделать разрыв строки в HTML
Чтобы сделать разрыв строки в HTML, используйте тег
. Просто поместите тег там, где вы хотите принудительно разорвать строку. Поскольку разрыв строки HTML — это пустой элемент, то закрывающий тег отсутствует.
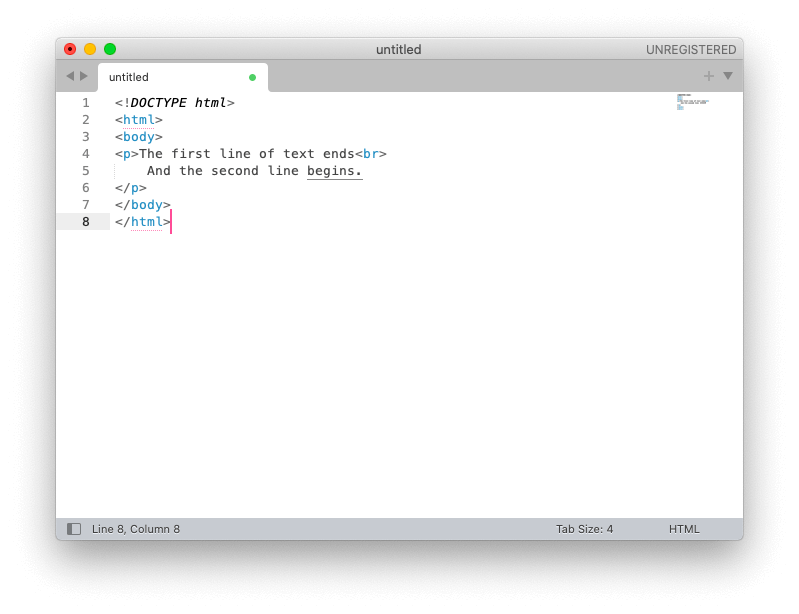
Ниже HTML-файл с элементами
и
:
Давайте рассмотрим создание разрыва строк на примере стихотворения Гвендолин Брукс «Kitchenette Building». Для этого нужно обернуть строфы тегами , затем поместить HTML-тег новой строки
везде, где это необходимо, чтобы строки разрывались в каждой строфе.
Пример правильного HTML:
We are things of dry hours and the involuntary plan,
Grayed in, and gray. “Dream” makes a giddy sound, not strong
Like “rent,” “feeding a wife,” “satisfying a man.”
But could a dream send up through onion fumes
Its white and violet, fight with fried potatoes
And yesterday’s garbage ripening in the hall,
Flutter, or sing an aria down these rooms
Even if we were willing to let it in,
Had time to warm it, keep it very clean,
Anticipate a message, let it begin?
We wonder. But not well! not for a minute!
Since Number Five is out of the bathroom now,
We think of lukewarm water, hope to get in it.
Результат:
Совет : поместите элемент
в каждую точку, где вы хотите, чтобы строка текста прерывалась. Так текст после
будет начинаться с начала следующей строки текстового блока.
Что делать, если разрыв строки HTML не работает
Если при работе в текстовом редакторе CMS, например, WordPress, у вас не работает разрыв строки — это значит, что вы неправильно используете элемент.
Наиболее распространенная ошибка в использование HTML-тега новой строки — это использовать его в целях презентации. Важно понимать, что для всего, что связано с макетом, вы должны использовать CSS, а не HTML.
Например, если вы хотите создать больше пространства между блоками текста или другими элементами, то вместо использования тега
лучше использовать семантический элемент HTML, а, при необходимости, свойства поля или заполнения CSS. Ниже объясним почему:
Во первых, использование элемента разрыва строки HTML, делает ваш код менее доступным для ваших пользователей, которые используют программы чтения с экрана.
Во вторых, использование тега
для принудительного разрыва строки будет хорошо выглядеть только в браузере, в котором вы работаете, особенно если ваш сайт адаптивный.
Адаптивный сайт автоматически изменит макет в зависимости от размера экрана пользователя. Таким образом, он перенесет текст, что приведет к прерывистым, неровным блокам текста.
Предположим, что мы хотим разместить на сайте отрывок из пьесы «Fleabag: The Scriptures». Для этого необходимо использовать элемент блочной кавычки, который автоматически добавит поля слева и справа от текста.
Если бы мы использовали тег
для имитации отступа элемента блочной кавычки, то в таком случае мы бы некорректно использовали тег HTML новой строки. Ниже мы рассмотрим правильный и неправильный примеры:
Пример правильного HTML:
Love is awful! It’s awful. It’s painful. It’s frightening, it makes you doubt yourself, judge yourself, distance yourself from other people in your life. Makes you selfish. Makes you creepy. It makes you obsessed with your hair. Makes you cruel. Makes you say and do things you never thought you would do…
Результат :
Совет : используйте семантический элемент, например, элемент цитаты, вместо элемента разрыва строки, чтобы сделать ваш сайт более доступным для пользователей, которые используют программы чтения с экрана.
Использование элемента блочной кавычки не только лучше для доступности, но и для адаптивного веб-дизайна. Если вы измените размер окна браузера, то элемент кавычек автоматически подстроится под размер экрана без зубчатых краев или неровных строк текста.
Пример неправильного HTML:
Love is awful! It’s awful. It’s painful. It’s frightening, it makes you doubt yourself, judge
yourself, distance yourself from other people in your life. Makes you selfish. Makes you creepy.
It makes you obsessed with your hair. Makes you cruel. Makes you say and do things you never
Результат :
Совет : чтобы текст отображался или разрывался определенным образом, используйте семантически значимый элемент HTML или CSS вместо элемента разрыва строки, чтобы избежать проблем с макетом.
Если вы измените размер окна браузера, вы заметите, что элемент абзаца с элементами разрыва строки приведет к неровным краям и строкам текста.
— элемент переноса строки
HTML-элемент устанавливает перевод строки в тексте (возврат каретки). Он полезен при написании поэмы или адреса, где важно деление на строки.
Интерактивный пример
Как мы видим из примера выше, элемент
поставлен в том месте, где мы хотим перенести строку. Текст после
начинается со следующей строки текстового блока.
Примечание: Не используйте для увеличения разрыва между строками в тексте; используйте CSS-свойство margin элемента .
Атрибуты
Устаревшие атрибуты
Определяет, где начинается следующая строка после перевода строки.
Стилизация с CSS
Элемент
имеет единственную цель – создать разрыв линии в блоке текста. Таким образом, он не имеет размеров или визуального стиля как такового. Есть всего несколько свойств, которые вы можете стилизовать.
Вы можете установить значение margin на
чтобы увеличить расстояние между линиями в блоке, но это плохая практика – лучше использовать свойство line-height для этой цели.
Примеры
Простой br
В следующем примере мы используем элемент
для разрыва линий в почтовом адресе:
br> 331 E. Evelyn Avenuebr> Mountain View, CAbr> 94041br> USAbr>
Результат будет выглядеть так:
Проблемы доступности
Разделять абзацы в тексте, используя
не только плохая практика, но и проблема для людей, которые используют программы чтения с экрана. Программы чтения могут сообщать о наличии элемента, но не содержимом в
. Это может привести к путанице и разочарованию для человека, использующего программу чтения с экрана.
Техническая сводка
- Категории контентаОсновной поток, текстовый контент.
- Разрешённое содержимое Отсутствует, это пустой элемент.
- Пропуск теговДолжен иметь открывающий тег, но не закрывающий тег. В XHTML документах элемент пишется как
. - Допустимые родительские элементы Любой элемент, который поддерживает текстовый контент.
- Интерфейс DOMHTMLBRElement
Спецификации
Совместимость с браузерами
BCD tables only load in the browser
Смотрите также
Found a content problem with this page?
This page was last modified on 5 февр. 2023 г. by MDN contributors.
Your blueprint for a better internet.
MDN
Support
Our communities
Developers
Visit Mozilla Corporation’s not-for-profit parent, the Mozilla Foundation.
Portions of this content are ©1998– 2023 by individual mozilla.org contributors. Content available under a Creative Commons license.
: элемент «Разрыв строки»
Элемент
HTML создает разрыв строки в тексте (возврат каретки). Это полезно для написания стихотворения или обращения, где разделение строк имеет большое значение.
Try it
Как видно из приведенного выше примера, элемент
включен в каждую точку, где мы хотим, чтобы текст разрывался. Текст после
снова начинается в начале следующей строки текстового блока.
Примечание. Не используйте
для создания полей между абзацами; оберните их в элементы и используйте свойство CSS margin для управления их размером.
Attributes
Атрибуты этого элемента включают глобальные атрибуты .
Deprecated attributes
Указывает,с чего начинать следующую строку после перерыва.
Стиль с CSS
Элемент
имеет единственную, четко определенную цель — создать разрыв строки в текстовом блоке. Таким образом, у него нет собственных размеров или визуального вывода, и вы мало что можете сделать для его стилизации.
Вы можете установить margin для самих элементов
, чтобы увеличить интервал между строками текста в блоке, но это плохая практика — вам следует использовать свойство line-height , предназначенное для этой цели.
Examples
Simple br
В следующем примере мы используем элементы
для создания разрывов строк между разными строками почтового адреса:
Mozillabr> 331 E. Evelyn Avenuebr> Mountain View, CAbr> 94041br> USAbr>
Accessibility concerns
Создание отдельных абзацев текста с помощью
— это не только плохая практика, но и проблема для людей, которые ориентируются с помощью технологии чтения с экрана. Программы чтения с экрана могут сообщать о наличии элемента, но не о любом содержимом, содержащемся в
s. Это может сбивать с толку человека, использующего программу чтения с экрана.
Используйте элементы
и используйте свойства CSS, такие как margin для управления их интервалом.
Technical summary
| Content categories | Поток контента , формулируя содержание . |
|---|---|
| Permitted content | Нет, это пустой элемент . |
| Tag omission | Должен иметь начальный тег и не должен иметь конечного тега. В документах XHTML запишите этот элемент как . |
| Permitted parents | Любой элемент, допускающий фразовое содержание . |
| Неявная роль ARIA | Нет соответствующей роли |
| Разрешенные роли АРИА | none , presentation |
| DOM interface | HTMLBRElement |