Вставка части кода html
Тег для оформления программного кода.
Время чтения: меньше 5 мин
Обновлено 7 сентября 2022
Кратко
Скопировать ссылку «Кратко» Скопировано
Тег используется для вывода фрагментов программного кода.
Как пишется
Скопировать ссылку «Как пишется» Скопировано
const element = document.getElementById('#some-id');code> const element = document.getElementById('#some-id'); code>
Как понять
Скопировать ссылку «Как понять» Скопировано
используется для вывода любой информации, которая может быть обработана компьютером как программный код. Помимо непосредственно кода, сюда также относятся названия файлов, конфигурационные файлы, XML-элементы и т. д.
Тег по умолчанию строчный и браузеры не применяют к тексту внутри него никакого форматирования, кроме font — family : monospace; , и не подсвечивают синтаксис. Они не анализируют содержимое и не делают никаких предположений, на каком языке программирования написан вставленный код.
Изначально предназначен для вывода информации во фразовом контексте. Например, мы можем вставить код в середину предложения.
Пожалуй,
i— самое часто встречающееся имя переменной.p>Пожалуй, code>icode> — самое часто встречающееся имя переменной.p>
Если мы хотим вывести блок кода, то нужно дополнительно использовать тег для вывода кода с сохранением форматирования.
for(let i = 0; i < 10; i++) console.log(i) >pre>code> for(let i = 0; i < 10; i++)< console.log(i) >code>pre>Подсветка синтаксиса
Скопировать ссылку «Подсветка синтаксиса» Скопировано
Если мы хотим красивого форматирования и подсветки синтаксиса, мы должны использовать сторонние инструменты и дополнительно пометить код, например, при помощи атрибута class . Для этого обычно используются библиотеки, такие как highlight.js и prism.js.
Например, они генерируют HTML приблизительно такого вида:
const element = document . getElementById ( '#some-id' )pre class="block-code font-theme font-theme--code" data-lang="html"> code class="block-code__highlight"> span class="token keyword">constspan> element span class="token operator">=span> span class="token dom variable">documentspan> span class="token punctuation">.span> span class="token method function property-access">getElementByIdspan> span class="token punctuation">(span> span class="token string">'#some-id'span> span class="token punctuation">)span> code> pre>А пользователи его увидят вот так:
const element = document.getElementById('#some-id')const element = document.getElementById('#some-id')Сборка веб-страницы из частей. Включение кода HTML одного файла в другой
Когда создается сайт, состоящий из многих веб-страниц, то обычно каждая сверстана на том же макете, что другие. У всех одинаковый заголовок сайта (логотип, название веб-ресурса), основная навигация, подвал сайта и, если есть, другие блоки. Веб-документы часто отличаются между собой только содержащимися в них статьями.
Поэтому существует проблема выноса одинаковых частей страниц сайта в отдельные файлы с последующим их подключением (включением, импортом) в готовые (предназначенные для просмотра в браузере пользователями) веб-страницы.
Например, мы создаем отдельный файл, в котором на языке HTML описываем ссылки меню. Далее в коде каждой веб-страницы пишем одну команду, которая вставляет содержимое меню. Позже, когда потребуется внести изменения в навигацию сайта, надо будет исправить всего один файл. Не придется редактировать все страницы сайта.
Не смотря на очевидную необходимость, данный вопрос не имеет решения исключительно средствами языка HTML. То есть нет команды HTML, которая выполнила бы поставленную задачу целиком и полностью.
Однако проблема решается средствами многих других языков программирования, следовательно у нее нет однозначного решения. Каждый из способов накладывает свои особенности и некоторые сложности в обслуживании сайта. Поэтому если сайт состоит из небольшого количества страниц, то может быть проще оставить все как есть. Кроме того есть программы и утилиты, позволяющие выполнять поиск по содержимому группы текстовых файлов (html-документы к таковым относятся) с последующей заменой контента.
В этом уроке мы рассмотрим два способа включения содержимого одного файла в другой: с помощью JavaScript и PHP. Первый способ удобен тем, что не требует установки веб-сервера на локальном компьютере. Второй – более профессиональный и общепринятый подход.
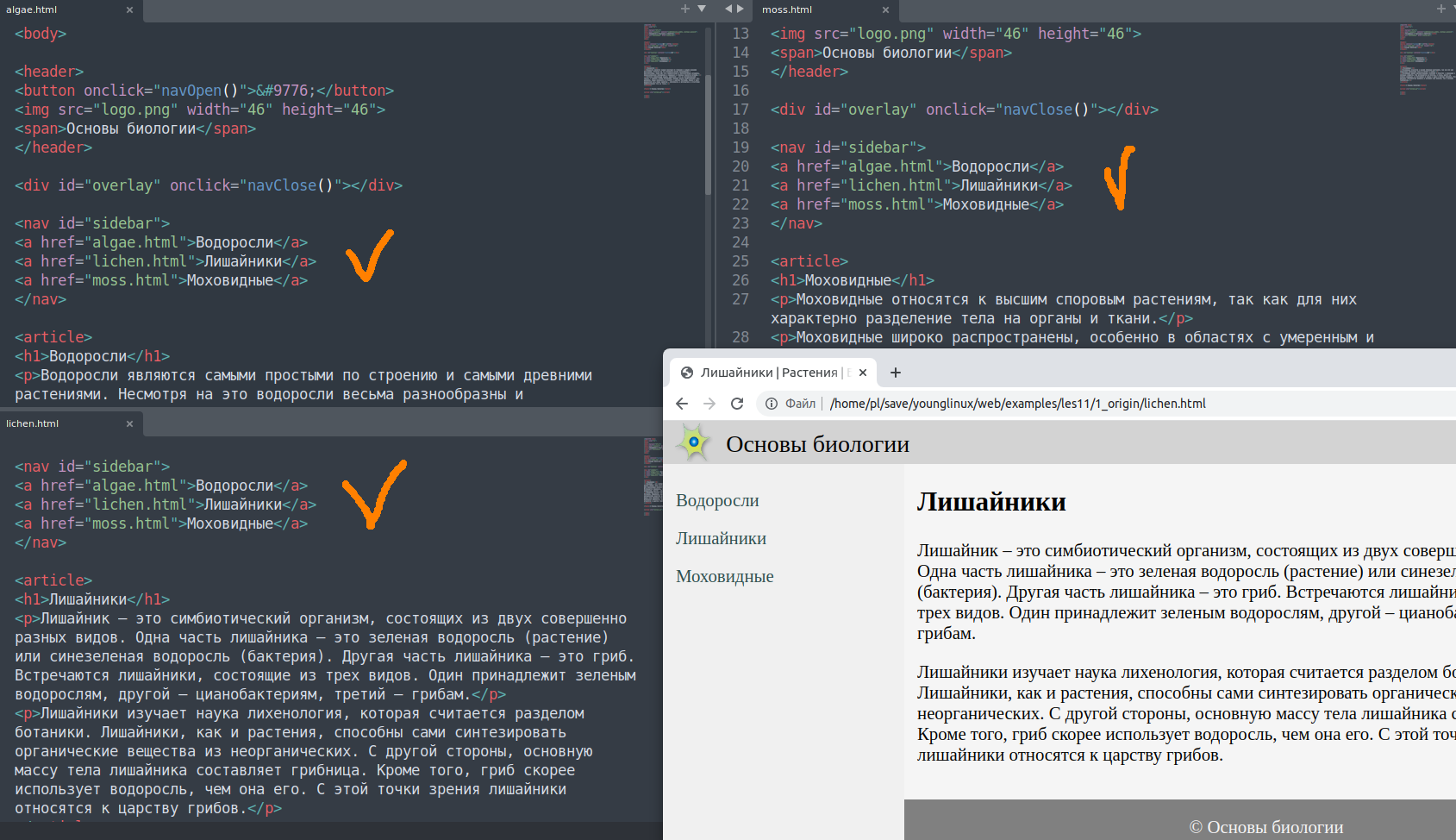
Пусть мы хотим вынести одинаковые на всех страницах сайта навигационные ссылки в отдельный файл.
Создадим файл menu.js и поместим туда ссылки, убрав их из файлов *.html.
Поскольку мы будем включать в веб-документы скрипт JS, то и содержимое menu.js должно быть написано не на языке HTML, а на JavaScript.
В JS есть метод write , который выводит на странице переданный в него текст. Поэтому содержимое файла menu.js может выглядеть так:
Или так, если использовать свойство innerHTML (этот способ может быть предпочтительным):
Обратный слэш используется для экранирования перехода на новую строку (для интерпретатора JS разрыв строки перестает существовать).
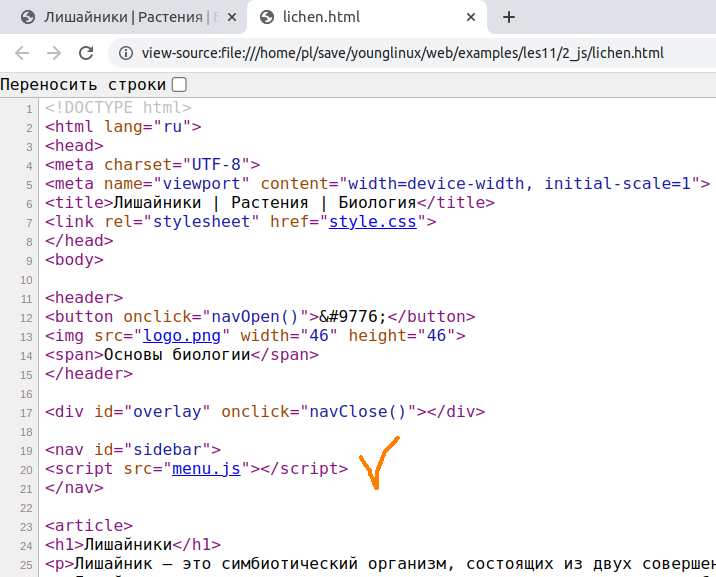
В файлах *.html в места, откуда мы убрали ссылки, добавляем наш скрипт:
nav id="sidebar"> script src="menu.js">/script> /nav>
В данном случае выгода от наших манипуляций не очевидна. Но представьте, что меню состоит из сотни ссылок. Убрав его в отдельный файл, вы уменьшите объем кода в основных страницах, что упростит их последующее редактирование.
Хотя это не имеет отношения к теме текущего урока, обратите внимание на скриншот выше, где пункт меню, который ссылается на открытую в браузере страницу, имеет иное оформление. Так пользователю сайта легче понять, на какой странице он находится. В данном случае фокус был реализован с помощью подобного скрипта в конце тела каждого html-документа:
script type="text/javascript"> document.querySelector( 'a[href="lichen.html"]' ).style.background="White"; script>Скрипт можно сделать универсальным и вынести в отдельный файл, если определять текущую страницу путем извлечения имени файла из ее адреса (код будет сложнее).
Если мы посмотрим на исходный код веб-документа в браузере ( Ctrl + U ), то не увидим здесь ссылок.
Интерпретатор браузера выполняет js-скрипт, на который указывает ссылка, но код страницы он не правит. Плохо ли это с точки зрения индексации контента поисковыми системами сказать трудно. Возможно, что их роботы не заходят в js-файлы и не анализируют их содержимое.
Другое дело, когда мы используем PHP или другой язык программирования. В этом случае скрипт выполняется на стороне сервера. По сети в браузер пользователя передается готовый документ, то есть без вставок кода на языке программирования. Вместо этого там находится результат выполнения этого кода.
К сожалению, чтобы увидеть как работают включения PHP в код HTML, нужен веб-сервер с интерпретатором PHP. Данное ПО можно установить на локальный компьютер, однако в данном курсе мы не будем этого делать. Для этого потребовался бы отдельный урок, в то время как острой необходимости в локальном сервере у нас нет.
Вместо этого следующий урок будет посвящен размещению сайта в сети Интернет. Подавляющее большинство виртуальных хостингов имеют уже настроенный веб-сервер, интерпретатор PHP и другое программное обеспечение, необходимое для работы и обслуживания сайта. Поэтому для того, чтобы увидеть как все работает, достаточно будет выгрузить файлы на хостинг.
Однако то, как с помощью PHP собрать веб-страницу из частей, рассмотрим в этом уроке.
Обычно веб-серверы по-умолчанию настроены так, что файлы с расширением *.php обрабатываются интерпретатором PHP, а файлы *.html – нет. Поэтому первое, что мы сделаем – поменяем расширения веб-страниц. Например, было: algae.html, lichen.html, moss.html. Стало: algae.php, lichen.php, moss.php.
Минусом такого подхода является то, что вы не сможете открывать страницы в браузере у себя на компьютере.
Также здесь отметим важный момент с точки зрения продвижения сайта. Адреса https://ваш-домен.зона/algae.html и https://ваш-домен.зона/algae.php разные. Если вы вдруг решите поменять расширения файлов у проиндексированного сайта, то поисковые системы решат, что старые страницы исчезли, появились какие-то новые. Конечно, можно настроить так называемые редиректы. Однако лучше продумывать адресацию на сайте заранее.
С другой стороны, редко когда увидишь, чтобы в адресной строке отображались расширения страниц. Обычно их скрывают. Например, следующие команды в файле .htaccess позволяют обращаться к страницам сайта без их расширения *.php:
RewriteEngine On RewriteCond % !-d RewriteCond %\.php -f RewriteRule ^(.*)$ $1.phpВ таком случае веб-страница будет выглядеть как https://ваш-домен.зона/algae. Изменив имена файлов, необходимо изменить адреса в ссылках меню. Пусть они хранятся в файле menu.html. Так как это включаемый файл без кода на PHP, то и расширение можем оставить соответствующее содержимому.
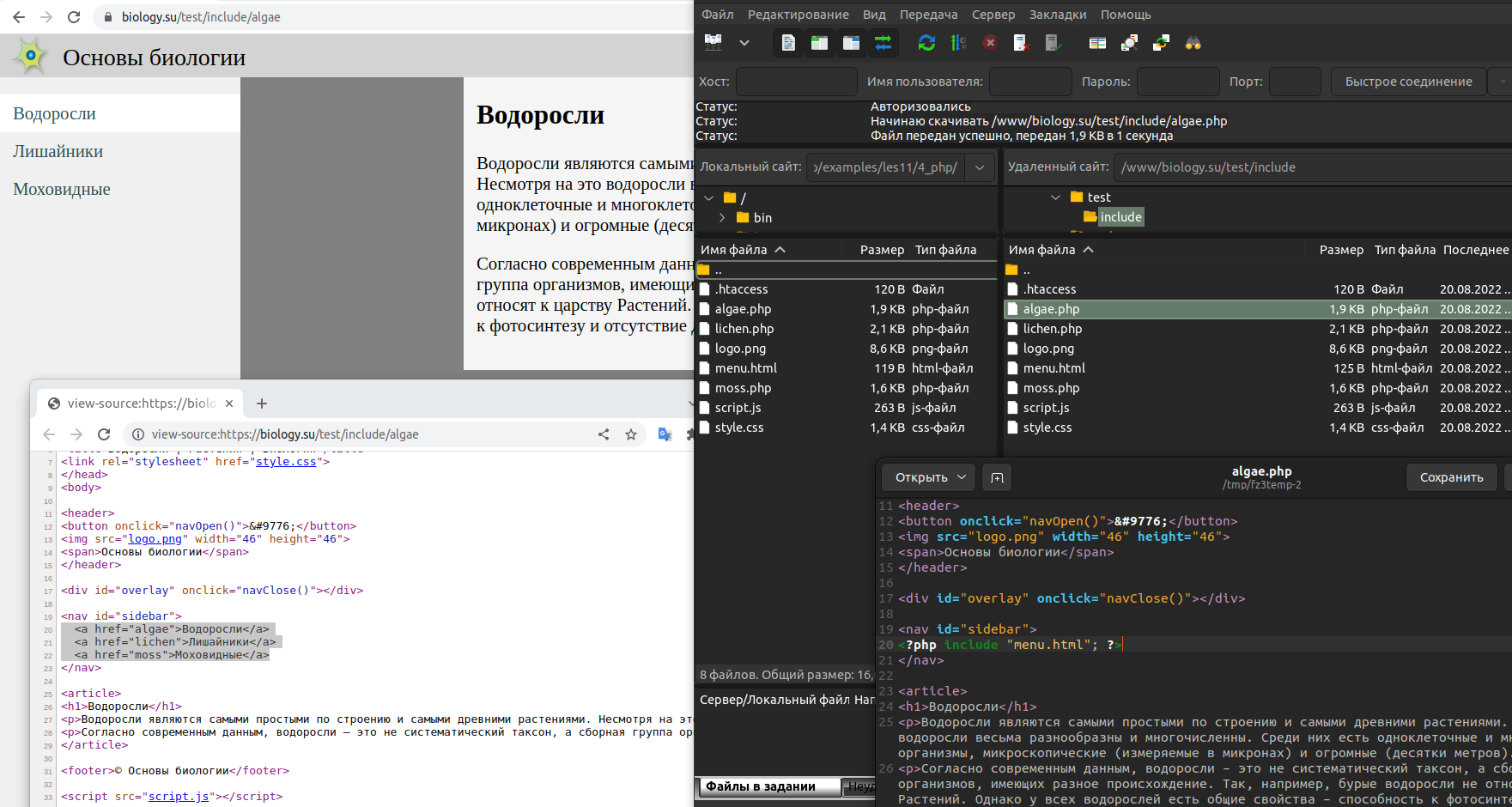
a href="algae">Водоросли/a> a href="lichen">Лишайники/a> a href="moss">Моховидные/a>В файлах веб-страниц php-включение будет выглядеть так:
nav id="sidebar"> "menu.html"; ?> /nav>Команда языка PHP здесь include «menu.html» . Она приказывает вставить в документ содержимое указанного файла. Предваряющая ее последовательность символов в конце говорят, что этот код закончился.
Выгрузив все файлы сайта на хостинг и открыв веб-страницу через адресную строку, увидим результат выполнения команды include .
В нашем примере мы выделили в отдельный файл только меню сайта. Однако так делают в том числе для заголовка сайта, подвала и другого. Таким образом, веб-страница может содержать множество включений кода PHP в разных местах.
Введение в веб-разработку и создание сайтов