- Как в div добавить ссылку
- Решение
- Вставить в javascript ссылку
- Код вывода сообщения при клике на ссылку javascript.
- Пример работы Кода вывода сообщения при клике на ссылку javascript.
- Ссылка javascript с выводом на эран.
- Код Ссылки javascript с выводом на эран.
- Пример работы Кода Ссылки javascript с выводом на эран.
- Вывод ссылки javascript из переменной
- Код Вывода ссылки javascript из переменной
- Пример работы Кода Вывода ссылки javascript из переменной
- Как вывести изображение с ссылкой javascript
- Код вывода изображения с ссылкой javascript
- Вариант №2 Ссылка на картинке javascript
- Поставить ссылку javascript на ячейку таблицы
- Код установки ссылки на ячейку таблицы javascript.
- Пример Кода ссылки на ячейке таблицы javascript.
- Поставить ссылку javascript на строку таблицы
- Код установки ссылки на строку таблицы javascript.
- Пример Кода установки ссылки на строку таблицы javascript.
- Кнопка содержит ссылку js.
- Код кнопки с ссылкой javascript
- Пример работы Кода кнопки с ссылкой javascript
- Составные части ссылки адресной строки javascript
- JavaScript | Как создать ссылку из строки?
- Видео инструкция
- Практика
- Превращение строки в элемент
- Вывод строки на страницу
- Ссылки
- Как картинке добавить ссылку с помощью JavaScript?
Как в div добавить ссылку
Как в этот div, в самое начало добавить ссылку с классом средствами JavaScript, чтобы структура была такая:
div class="pp_details" > a href="/perehod" class="perehod">Название ссылки/a> p>Содержание/p> /div>
Наводим на div-ссылку — получаем div-меню . Как реализовать ?
Привет всем. Собственно задача : наводим на блок <Even&Odd> , получаем блок.
Как через div вызвать ссылку?
в общем так, имеется БД в ней таблица, в таблице 4 столбца соответственно id, name, price, pict.
Как задать ссылку , чтобы открывался текст в ином div
Здравствуйте.Надо сделать так что бы при нажатии ссылки в одном div ,в другом div открывался текст.
Как добавить ссылку ?
как добавить ссылку в <select>/ <option> ? <select> <option>123</option> .
Сообщение было отмечено Alexodiy как решение
Решение
var block = document.querySelector('.pp_details'), link = document.createElement('A'); link.href = '/perehod'; link.classList.add('perehod'); link.textContent = 'Название ссылки'; block.insertBefore(link, block.children[0]);
Как добавить в StatusBar ссылку?
Как добавить в StatusBar ссылку? Так чтобы она выделялась как гипперссылка(подчеркивание, цвет).
Как добавить параметры в ссылку?
Как добавить параметры (&a=<%response.write AA%>) в ссылку при вызове script:history.back(1)?
Как в аргументы добавить переменную (ссылку)?
Подскажите пожалуйста как в аргументы добавлять ссылку. То есть: ссылку берём из адресной строки.
Как добавить ссылку в админское меню?
Сделали новую страницу. Теперь бы добавить ссылку на неё в админскую панель. Например, после.
Как добавить ссылку на веб страницу
Как сделать кнопку что бы после её нажатия открывался сайт. Нубский вопрос 🙂
Как добавить ссылку в последний select
Всем привет. помогите пожалуйста: есть код связанных select списков вначале выбираем страну.
Вставить в javascript ссылку
Можно ли сделать ссылку с выводом сообщения на экран?
Для этого вам понадобится:
И выводим с помощью «javascript».
Код вывода сообщения при клике на ссылку javascript.
Пример работы Кода вывода сообщения при клике на ссылку javascript.
Для того, чтобы ссылка сработала в javascript нажмите на кнопку: «Вывод сообщения из ссылки javascript»
Ссылка javascript с выводом на эран.
Для того, чтобы вывести ссылку на экран монитора вам понадобится:
Добавляем в него атрибут «href» + адрес и текст в ссылке
Код Ссылки javascript с выводом на эран.
Пример работы Кода Ссылки javascript с выводом на эран.
Чтобы проверить, как работает «Код Ссылки javascript с выводом на эран» — нажмите кнопку «Ссылка javascript»
Вывод ссылки javascript из переменной
Как вывести ссылку из переменной javascript — для этого вам понадобится:
В одну переменную поместим текст:
В другую переменную поместим адрес ссылки:
Добавляем в него атрибут «href» + адрес и текст в ссылке
Код Вывода ссылки javascript из переменной
var url_js_text=»Вывод ссылки javascript из переменной[«;
Пример работы Кода Вывода ссылки javascript из переменной
Для того, чтобы проверить работу кода ссылки javascript нажмите кнопку «Вывод ссылки javascript из переменной[«:
Как вывести изображение с ссылкой javascript
Для того чтобы поставить ссылку на картинку с помощью javascript — вам понадобится:
В него помещаем адрес картинки:
+ добавим cursor:pointer, чтобы при наведении мышки появлялась рука!
Код вывода изображения с ссылкой javascript
Результат ссылка на картинке при помощи onclick
Вариант №2 Ссылка на картинке javascript
Уже выше приведенный код ссылки будем использовать в этом пункте вывода ссылки на картинке.
Просто соединяем два кода и получаем:
Результат оборачивания картинки в ссылку javascript:
Но в этом варианте! Обращаю ваше внимание на то, что под картинкой образовалась подчеркивание — это будет зависеть от прописанного поведения ссылки на сайте.
Поставить ссылку javascript на ячейку таблицы
Логика установки ссылки на ячейку таблицы javascript абсолютно аналогична предыдущему пункту. в одну из ячеек таблицы ставим ссылку.
Код установки ссылки на ячейку таблицы javascript.
Пример Кода ссылки на ячейке таблицы javascript.
Чтобы проверить работоспособность ссылки на ячейке таблицы нажмите на «Ссылка на ячейке таблицы.»
| Первый столбец | Второй столбец |
| Ссылка на ячейке таблицы. | Здесь_текст |
Поставить ссылку javascript на строку таблицы
Логика установки ссылки на ячейку таблицы javascript абсолютно аналогична предыдущему пункту, только вместо ячейки таблицы поставим ссылку на строку таблицы — это тег «tr».
Код установки ссылки на строку таблицы javascript.
Пример Кода установки ссылки на строку таблицы javascript.
Для того, чтобы проверить сработает ссылка «javascript» при нажатии на строку таблицы нажмите по любому месту второй строки таблицы:
| Первый столбец | Второй столбец |
| Здесь есть ссылка — нажми на меня! | и здесь тоже |
Кнопка содержит ссылку js.
Может ли на кнопке быть ссылка!?
Для того, чтобы сделать ссылку на кнопке JavaScript — вам понадобится:
Код кнопки с ссылкой javascript
Пример работы Кода кнопки с ссылкой javascript
Чтобы кнопка с кодом ссылки в javascript сработала нажмите кнопку «Кнопка содержит ссылку js»
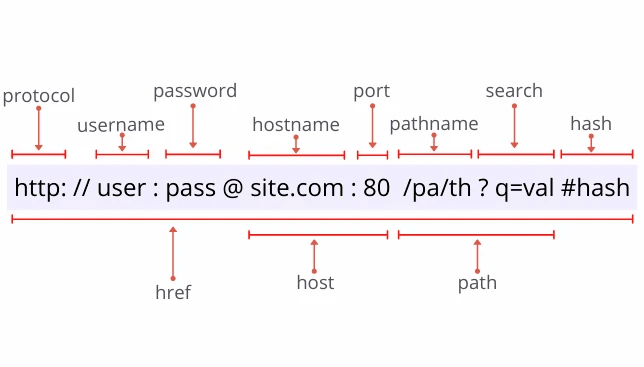
Составные части ссылки адресной строки javascript
Поскольку разговор идет оо ссылках, то об адресной строке мы тоже должны сказать!
Есть замечательная карта разложения ссылки в javascript :
P.S. Вообще – это довольно странное занятие делать ссылку через javascript, когда есть самый простой вариант ссылки через html, или же сделать ссылку в php — это тоже можно понять, получение и обработка ссылок… но здесь.
Я конечно не истина в последней инстанции, но мне кажется зачем усложнять какие-то простые решения! Если есть код проще и короче, зачем его удлинять и усложнять!
Некоторые функции в работе с ссылками – очень интересны… Но это все — темы для будущих статей…
И вообще у меня есть задумка – сделать один из сайтов полностью на javascript, ну вернее ту часть, которую можно сделать с помощью javascript и использовать php по минимуму!
JavaScript | Как создать ссылку из строки?
В стандарте ECMAScript есть раздел B — «Additional ECMAScript Features for Web Browsers» (Дополнительные возможности ECMAScript для веб-браузеров). В нём есть подраздел B.2.3 — «Additional Properties of the String.prototype Object» (Дополнительные свойства прототипа объекта String).
В подразделе перечислены дополнительные методы, с которыми JavaScript может работать в браузере со строковым типом данных. Большинство этих методов используют абстрактную операцию «CreateHTML» — по сути оборачивают строку нужной HTML-разметкой.
Для создания ссылок из строк используется дополнительный метод «link(url)«. Подраздел B.2.3.10 String.prototype.link ( url )
Видео инструкция
В этом видео приводится пример создания ссылки из строки при помощи JavaScript. Ввод команд осуществляется в консоль браузера Google Chrome. Результат виден сразу.
Практика
Объявим строку и присвоим ей переменную (сохраним в переменную):
Результат вывода в консоль браузера:
Воспользуемся дополнительным методом «link( url )» и обернём данную строку HTML-элементом :
var newStrLink = stroka.link("efim360.ru") В качестве параметра url мы передали строковое значение:
Результат вывода в консоль браузера:
Теперь мы обернули строку «Скачать фото» ссылкой и указали HTML-атрибут href. Но это по-прежнему строка JavaScript (не объект элемента).
Превращение строки в элемент
Для превращения строки в элемент HTML-разметки (в объект JavaScript) необходимо использовать интерфейс DOMParser. Мы хотим, чтобы браузер увидел объект, а не строку. Так нам будет проще извлекать данные из новых объектов при необходимости.
var newStrObject = new DOMParser().parseFromString(newStrLink, "text/xml").documentElement
Результат вывода в консоль браузера:
Например теперь мы можем легко получить значение нужного нам атрибута:
Вывод строки на страницу
Можно вывести результат работы на страницу текущего документа:
Мы успешно вывели созданную из строки ссылку на текущую страницу в браузере.
Ссылки
Стандарт DOM — Интерфейс Document — атрибут documentElement
Как картинке добавить ссылку с помощью JavaScript?
Всем привет! подскажите пожалуйста, как Картинкам добавить ссылку с помощью JavaScript ? Есть Картинки и надо сделать чтобы при клике на них был переход по ссылке. Как это можно сделать ? В верстку добавить теги A не могу.
Вёрстку менять не могу
Картинок много. Для всех картинок одна и та же ссылка должна быть
Простой 1 комментарий
document.querySelector('.item-img').click(function() < window.location.href = https://google.com'; >);а так могу написать ? если много картинок
var a=document.createElement('a'); a.href='http://www.google.com'; var image = document.getElementById('myPicture').getElementsByTagName('img')[0]; b=a.appendChild(image); document.getElementById('myPicture').appendChild(a);Как избежать блокировку google browser не знаю, так как он такие скрипты подозрительными находит.
Альтернатива через таг html:
var image = document.getElementById('myPicture').getElementsByTagName('img')[0];Михаил, первый найденный тег img внутри тега с id=»myPicture»