- PopUp окна в WordPress
- Всплывающее окно средствами PopUp Maker
- Пример 1: рекламное всплывающее окно, появляющееся само по себе
- Пример 2: появление окна при щелчке по соответствующей кнопке (ссылке в статье)
- Мультифункциональный попап с помощью My Popup
- Возможности нового плагина
- Несколько примеров работы этого плагина
- Платные и бесплатные плагины всплывающих окон WordPress: 13 лучших
- Всплывающее окно WordPress — его основные функции
- Зачем ставить попап-окна на сайт
- Бесплатные решения для создания попапов
- Popup Maker
PopUp окна в WordPress
«Ну пора, так пора» — подумал я, и начал собирать материал. Поскольку тема довольно интересная, а WordPress не предлагает каких-либо встроенных инструментов для решения подобной задачи, то информационного недостатка я не испытывал. В результате накопилось довольно много наблюдений, которые мне показались интересными, и чтобы никто впредь не решился назвать меня лентяем, вместо одной статьи, написал целых три.
Первую из них и представляю вашему вниманию.
Хочу сразу сказать, что я сторонник того, чтобы решать проблему путем написания собственного кода, хотя бы потому, что он дает именно тот результат, который хотим. Даже если он далек от идеала, и может вызвать нервный тик у профессионального разработчика. В то же время приходится отдавать себе отчет в том, что далеко не все и не всегда могут или хотят разделить мое мнение на этот счет. Поэтому идею написать статью в стиле «как изобрести велосипед» с сожалением все же пришлось отбросить и обратиться к репозиторию плагинов.
Всплывающее окно средствами PopUp Maker
Как и следовало ожидать, вариантов оказалось множество, но лучших не так много. Большинство экспертов в этой области отдают предпочтение плагину PopUp Maker. Ему и посвящена данная статья.
После установки плагина в административной панели появляется одноименный раздел, при помощи которого можно создавать и управлять всплывающими конами сайта.
Механизм работы погранично прост: нажав ссылку «Добавить всплывающее окно», открываем интерфейс, в котором можем создать это самое окно. Здесь не должно возникнуть особенных трудностей, поскольку для его конструирования применяется все тот же Gutenberg со всеми его блоками, возможностью использования сторонних расширений и шорт кодов. Непосредственно под редактором располагается метабокс с настройками всплывающего окна, где:
- В разделе «Триггеры» устанавливаем тип события, вызывающего появление всплывающего окна, подключение cookies и название CSS-селектора. За которым закрепляется данное событие. Что касается типов триггеров, то бесплатная версия плагина не блещет особым разнообразием, предлагая всего два: нажатие кнопки и авто открывание через определённый промежуток времени. Установив расширения от производителя плагина (естественно, не бесплатные) мы можем существенно пополнить этот список.
- Установка триггера «Задержка времени / Автооткрытие» позволяет сделать окно, которое будет открываться само через указанный промежуток времени. (если нужно, чтобы оно появлялось при просмотре определённых страниц сайта, их необходимо указать в разделе «Нацеливание»).
- Триггер нажатия предусматривает показ только тогда, когда (и если) читатель нажмет определённую ссылку или кнопку. Привязка осуществляется при помощи CSS-селекторов.
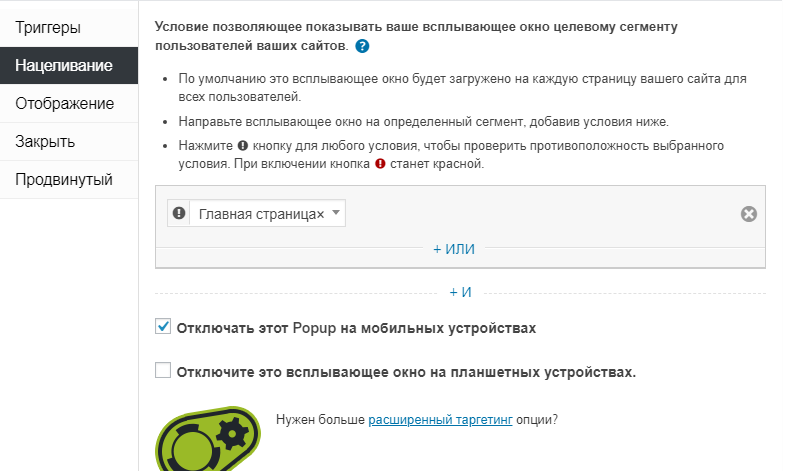
- Раздел «Нацеливание» позволяет установить условие для таргетинга всплывающего окна на конкретный контент или различные другие сегменты, а также определить, на каких типах устройств модельное окно будет отображаться, а на каких – нет.
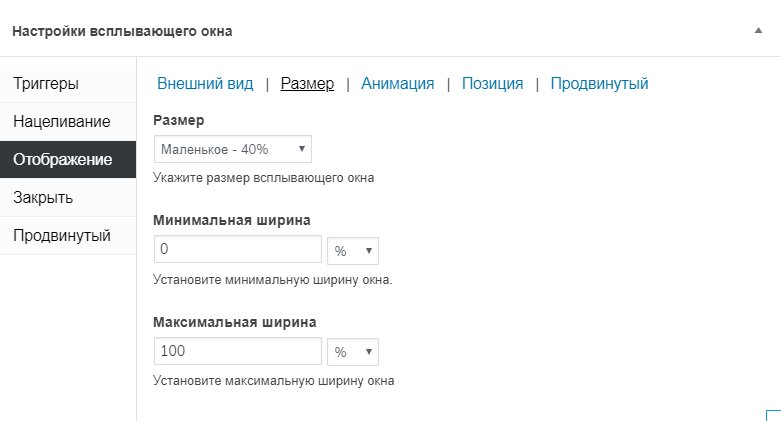
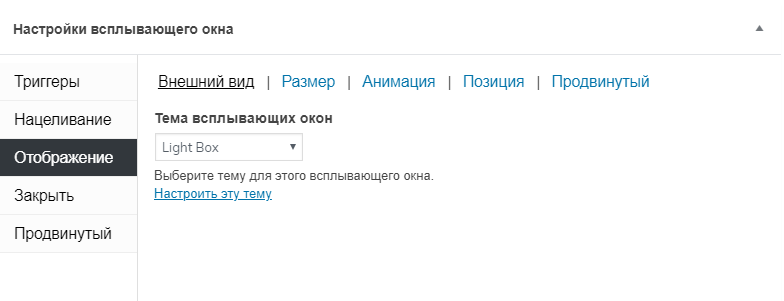
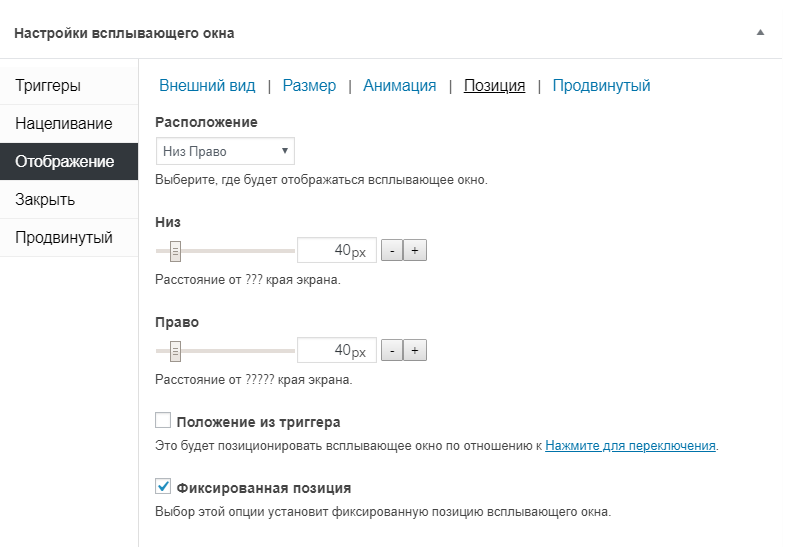
- «Отображение» — позволяет установить дизайн всплывающего окна. При установке плагина нам предлагают набор из пяти тем оформления. Прямо скажем, внешний их вид оставляет желать лучшего. В качестве компенсации есть возможность сделать настройку основных ее элементов: отступов, стиля и цвета шрифта, размера окна степени прозрачности оверлея и кое-что еще. А настройка анимации и позиции окна и вовсе компенсирует этот недостаток.
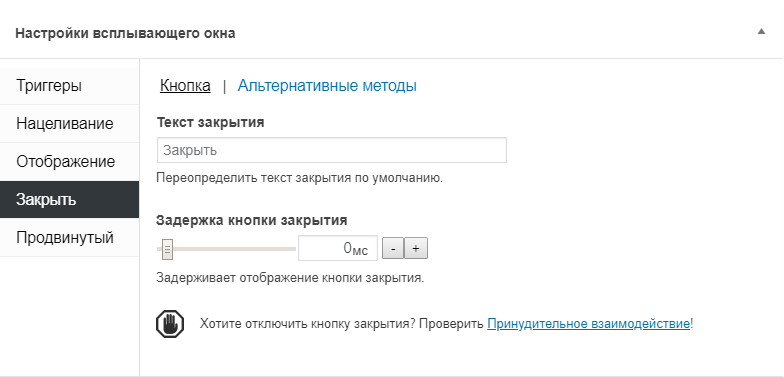
- Раздел «Закрыть» позволяет настроить отображение кнопки закрытия окна также альтернативные методы (закрытие при щелчке по полю оверлея, клавишей ESC или F4).
Словом, бесплатная версия плагина обладает достаточным инструментарием для того, чтобы создать и настроить типовое модальное окно, закрывающее львиную долю потребностей в этом вопросе.
Пример 1: рекламное всплывающее окно, появляющееся само по себе
- Заходим в раздел PopUp Maker. Нажимаем ссылку «Добавить всплывающее окно»
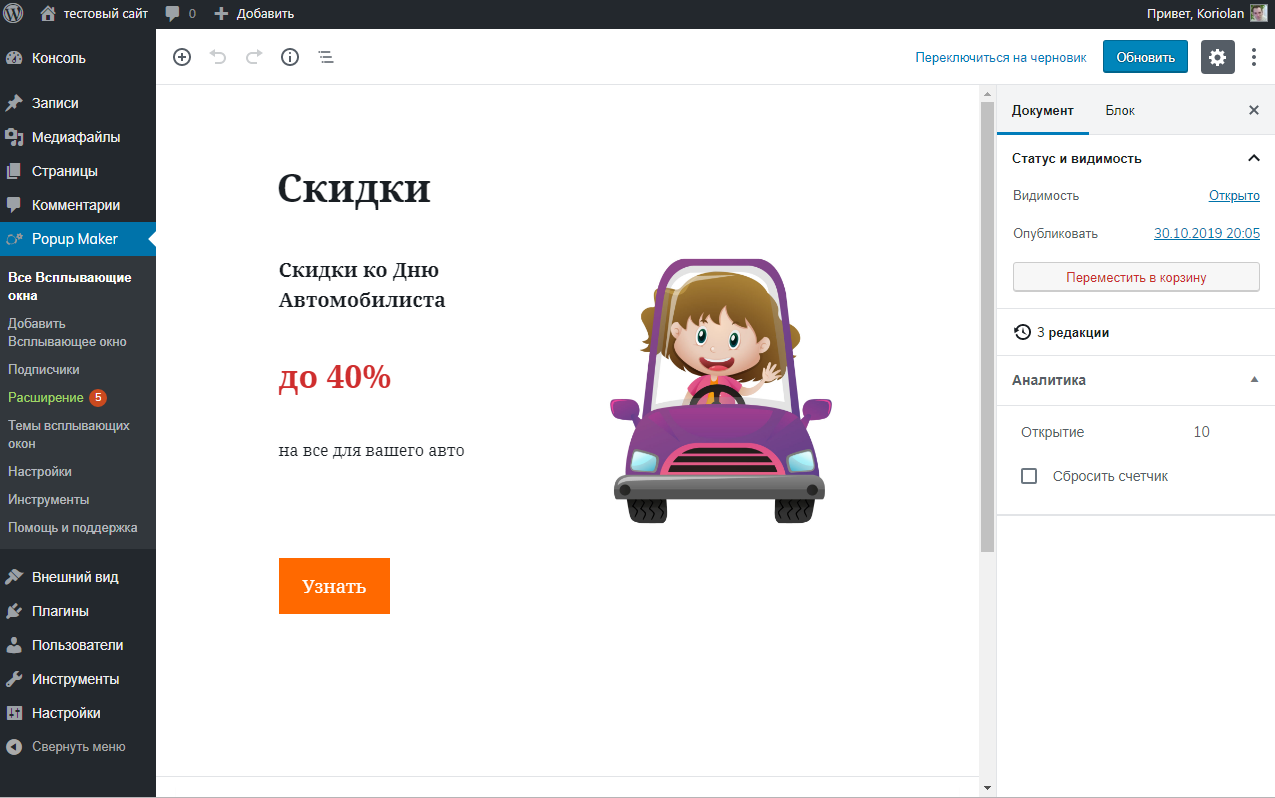
- В открывшемся редакторе создаем само окно
- Задаем название PopUp (нигде кроме административного раздела оно отображаться не будет, поэтому может быть любым)
- Создаем контент (для примера разместил рекламу скидок к празднику).
- Настраиваем условия отображения всплывающего окна:
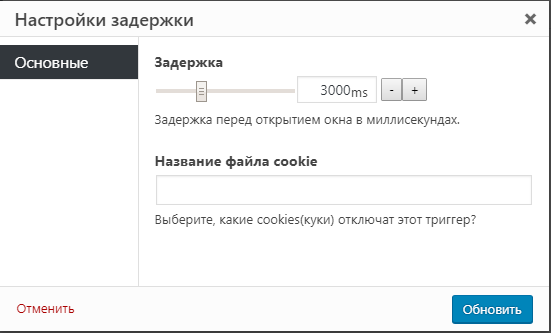
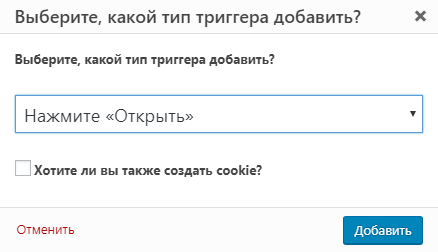
- В разделе «Триггеры» нажимаем «Добавить новый триггер». В появившемся окне выбираем «Задержка времени / Автооткрытие». В следующем шаге настройки устанавливаем время задержки появления окна.
- В разделе «Нацеливание» устанавливаем условие отображения. (чтобы окно не надоедало пользователю, я установил его показ только при просмотре главной страницы). Также можно установить отключение показа окна на мобильный устройствах.
- В пункте «Отображение» установим внешний вид на свое усмотрение (я выбрал Light box, как самый оптимальный для дальнейшей настройки). Размер – 40%. Тип анимации – движение. Начало анимации – справа. Позиция – Низ Право. Чтобы окно не прилипало к краям браузера, установим небольшие отступы от нижнего и от правого краев.
- Кнопку закрытия настраивать не буем и оставим как есть.
- В разделе «Триггеры» нажимаем «Добавить новый триггер». В появившемся окне выбираем «Задержка времени / Автооткрытие». В следующем шаге настройки устанавливаем время задержки появления окна.
- Сохраняем настройки. Любуемся результатом.
Пример 2: появление окна при щелчке по соответствующей кнопке (ссылке в статье)
Создание самого окна и большинство настроек осуществляются по предыдущей схеме. Отличие состоит в следующем:
- В странице или записи, при просмотре которой должен отображаться PopUp, создаем видимый и понятный читателю элемент (это может быть кнопка или картинка – не важно). Сохраняем внесённые изменения.
- Переходим к просмотру статьи во фронтальной части сайта.
- На панели администратора нажимаем кнопку PopUp Maker – Инструменты – Получить селектор.
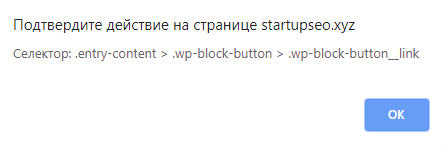
- Щелкаем левой кнопкой мыши по заготовленному заранее элементу и копируем CSS-селектор.
- Возвращаемся в административную панель, открываем созданный ранее PopUp или создаем новый.
- Настраиваем условия отображения:
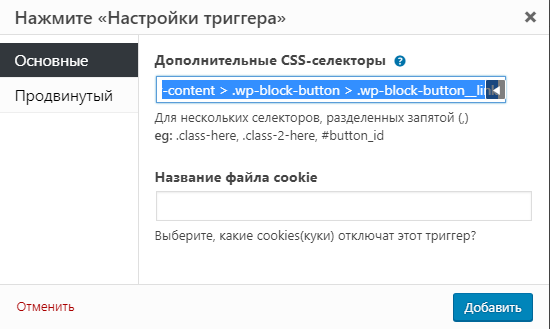
- На этапе установки триггера выбираем «Нажатие». В поле «Дополнительные CSS-селекторы» вставляем скопированные ранее.
- Раздел «Нацеливание» не трогаем
- Все остальное настраиваем на свой вкус.
- На этапе установки триггера выбираем «Нажатие». В поле «Дополнительные CSS-селекторы» вставляем скопированные ранее.
В завершение следует отметить, что плагин PopUp Maker – довольно гибкая и мощная штука даже в бесплатной реализации. Если же дополнить его платным функционалом, то возможностей станет еще больше. О чем говорит его собственный репозиторий расширений.
Мультифункциональный попап с помощью My Popup
Но никакой плагин не сравнится с новинкой от команды WPShop — плагином My Popup для создания всплывающих окон на сайтах WordPress.
Легкий, удобный, с окном предварительного просмотра, множеством настроек визуального отображения, появления по событию или по таймеру, с набором предустановленных пресетов.
Возможности нового плагина
Забирайте скидку на свежий плагин всплывающих окон My Popup и наслаждайтесь качественным программным продуктом раньше других:
Несколько примеров работы этого плагина
My Popup-окно с подпиской по e-mail и затемненной подложкой:
Popup, который срабатывает при попытке посетителя закрыть страницу, предлагает получить подарок и подписаться на группы в соцсетях:
Произвольные всплывающие окна с различным дизайном на одной странице:
С помощью My Popup можно вывести любой попап в любом месте сайта, с любым оформлением.
Также предусмотрено точечное отображение всплывашек на отдельных записях, страницах и пользовательских таксономиях:
Понравился плагин? Забирайте сейчас, пока для читателей действует скидка:
MyPopup по самой выгодной цене
Платные и бесплатные плагины всплывающих окон WordPress: 13 лучших
Всплывающее окно WordPress, или, как его еще называют, попап (англ. popup), является популярным инструментом, используемым на каждом сайте.
Popup представляет собой сообщение, которое появляется при закрытии вкладки, если пользователь дошел до конкретного места на странице или пробыл на ней определенное время.
Всплывающее окно WordPress — его основные функции
Посредством popup-форм можно решать различные маркетинговые задачи. Среди них, например:
- провести опрос;
- получить контакты для связи;
- уведомить посетителей о будущих событиях и промоакциях;
- набирать репосты и лайки в соцсетях;
- увеличить число подписчиков.
У любого современного плагина всплывающих окошек на ВордПресс есть точечные настройки, согласно времени пребывания пользователя на сайте и его заинтересованному поведению.
Зачем ставить попап-окна на сайт
Задачи всплывающих окон WordPress многогранны:
- Увеличить конверсию благодаря демонстрации топовых или схожих товаров, скидочных акций и других бонусов.
- Побудить посетителя к активным действиям (приобрести товар, заказать услугу или обратный звонок от менеджера компании).
- В момент захода пользователя на страницу заинтересовать его полезным контентом, к примеру, ценными советами, опросом, викториной, розыгрышем призов.
- Расширить охват аудитории с помощью наращивания участников соцгрупп и читателей рассылки как новых источников трафика.
- Повысить популярность бренда и добиться лояльного отношения пользователей.
- Получить обратную связь от постоянных и новых клиентов по продукту или услуге.
- Улучшить статистические метрики посещений сайта (глубину и количество просмотров, время нахождения на страницах), снизить показатель отказов.
- Перенаправить пользователей с сайта в соцсети компании, побудить делиться контентом со знакомыми, друзьями, родственниками.
- Получать контактные данные посетителей для дальнейшей маркетинговой работы и превращения их в постоянных клиентов.
- Повысить эффективность таргетинга за счет точечного гибкого взаимодействия с аудиторией.
- Разместить рекламу внутри попапов, не используя для этого отдельные плагины для монетизации.
- Вывести уведомления о cookie в соответствии с требованиями действующего законодательства.
Бесплатные решения для создания попапов
Репозиторий WordPress содержит много популярных и усовершенствованных разработчиками popup-плагинов. Многие из них распространяются как free-утилиты. Их легко скачать и подключить на блог, инфосайт или интернет-магазин.
Popup Maker
Popup Maker представляет плагин, наделенный большим числом настроек и мощным потенциалом при создании любых окон всплывающего типа.
Он довольно понятный для русскоязычных пользователей, хотя переведен на русский язык только отчасти: лишь главные пункты.