Всплывающая подсказка на CSS
В HTML уже есть глобальный атрибут title , который можно добавить к любому элементу веб-страницы. Наличие этого атрибута добавляет всплывающую подсказку, которая появляется при наведении курсора мыши на элемент. Шрифт текста, размер подсказки и её вид в целом зависит от операционной системы и не может быть изменён с помощью стилей. К тому же многих разработчиков не устраивает, что такая подсказка довольно быстро исчезает. Это заставляет искать способы сделать свою всплывающую подсказку, которая была бы оформлена желаемым образом. Конечно, самый универсальный способ заключается в использовании JavaScript, но в некоторых случаях вполне достаточно обойтись и одним CSS.
В качестве примера я выбрал фотографии, при наведении на них курсора мыши показывается название фотографии. Сам вывод текста будем делать при помощи свойства content и брать значение текста из какого-либо атрибута через attr() . К сожалению, content не будет работать желаемым образом в сочетании с img , поэтому фотографии вставляются в элемент , к которому добавляем атрибут data-title с текстом всплывающей подсказки. Есть соблазн вставить атрибут title и задействовать его, но в таком случае будет выводиться одновременно две подсказки: одна «родная», а вторая наша. Так что мы используем свой собственный атрибут data-title , благо HTML5 позволяет это делать. Таким образом получим следующий код (пример 1).


Переходим к стилю нашей подсказки. Вначале надо сделать, чтобы она вообще появлялась. Для этого воспользуемся псевдоэлементом ::after , к которому добавляем content: attr(data-title) .
Получится, что после содержимого элемента с классом photo будет выводиться текст из атрибута data-title , что нам и требовалось. Но поскольку всплывающая подсказка должна появляться только при наведении на фотографию курсора мыши, добавим ещё псевдокласс :hover .
Остаётся только задать желаемый стиль нашей подсказки, в частности, положение, цвет фона, текста, рамку и др. (пример 2).
HTML5 CSS3 IE Cr Op Sa Fx


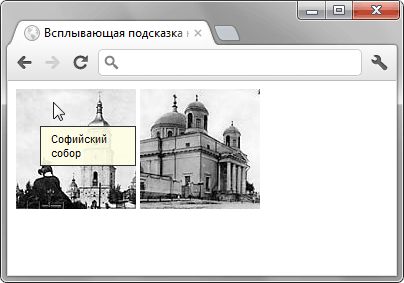
Результат данного примера показан на рис. 1.
Рис. 1. Вид всплывающей подсказки
Положение подсказки не зависит от позиции курсора, она появляется в одном и том же месте при наведении курсора на изображение. Можно сделать, чтобы подсказка выводилась в нижней части фотографии, так она не будет закрывать большую часть картинки. Стиль при этом поменяется незначительно (пример 3).
Пример 3. Вывод подсказки внизу фотографии
HTML5 CSS3 IE Cr Op Sa Fx


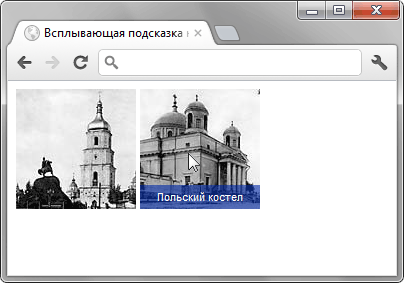
Результат данного примера показан на рис. 2.
Рис. 2. Вид всплывающей подсказки
К сожалению, свойство transition , с помощью которого можно сделать анимацию подсказки, не работает с псевдоэлементами. Поэтому придётся довольствоваться резким появлением нашей всплывающей подсказки. Также не будет никакого эффекта в браузере IE8 и младше, эта версия не поддерживает ::after . Впрочем, если заменить этот псевдоэлемент на :after , то можно получить более-менее работающий вариант.
CSS по теме
CSS Tooltip
A tooltip is often used to specify extra information about something when the user moves the mouse pointer over an element:
Basic Tooltip
Create a tooltip that appears when the user moves the mouse over an element:
Example
/* Tooltip text */
.tooltip .tooltiptext visibility: hidden;
width: 120px;
background-color: black;
color: #fff;
text-align: center;
padding: 5px 0;
border-radius: 6px;
/* Position the tooltip text — see examples below! */
position: absolute;
z-index: 1;
>
/* Show the tooltip text when you mouse over the tooltip container */
.tooltip:hover .tooltiptext visibility: visible;
>
Example Explained
HTML: Use a container element (like ) and add the «tooltip» class to it. When the user mouse over this , it will show the tooltip text.
The tooltip text is placed inside an inline element (like ) with class=»tooltiptext» .
CSS: The tooltip class use position:relative , which is needed to position the tooltip text ( position:absolute ). Note: See examples below on how to position the tooltip.
The tooltiptext class holds the actual tooltip text. It is hidden by default, and will be visible on hover (see below). We have also added some basic styles to it: 120px width, black background color, white text color, centered text, and 5px top and bottom padding.
The CSS border-radius property is used to add rounded corners to the tooltip text.
The :hover selector is used to show the tooltip text when the user moves the mouse over the with class=»tooltip» .
Positioning Tooltips
In this example, the tooltip is placed to the right ( left:105% ) of the «hoverable» text (). Also note that top:-5px is used to place it in the middle of its container element. We use the number 5 because the tooltip text has a top and bottom padding of 5px. If you increase its padding, also increase the value of the top property to ensure that it stays in the middle (if this is something you want). The same applies if you want the tooltip placed to the left.
Как сделать всплывающую подсказку
Всплывающая подсказка — это небольшой блок, его также называют тултип, который появляется при наведении или нажатии на элемент. Цель такого блока — дать более подробную информацию о содержимом элемента. Часто тултипы используются вместе с формами, чтобы добавлять пояснения к полям.
Подсказку можно сделать, создав отдельный элемент в HTML-разметке и прописав ему нужные стили в CSS. В статье подробно рассмотрим процесс создания тултипа.
Как сделать тултип
Создадим всплывающую подсказку для формы, в которой несколько полей для заполнения. Нам нужно разместить подсказку-уточнение к полю «Дети».
Для размещения тултипа создаём в HTML-файле с классом tooltip , который располагается в разметке формы:
Чтобы подсказка всплывала, курсор необходимо наводить на какую-либо область или кнопку. Добавим внутрь небольшую кнопку для наведения:
Иконка для кнопки добавлена в формате SVG, так как это небольшой графический элемент.
Для размещения текста подсказки, создадим ещё один :
Укажите количество детей, которые будут с вами, возраст которых от 6 до 18 лет. Дети до 6 лет размещаются бесплатно. Теперь переходим к стилизации тултипа, открываем CSS-файл.
Для начала напишем оформление для кнопки:
Также не забываем стилизовать саму иконку и добавить ей оформление при наведении курсора:
.tooltip-icon < width: 1px; height: 9px; color: #83b3d3; display: block; >.tooltip-toggle:hover .tooltip-icon
С помощью псевдоэлемента :hover мы меняем цвет иконки — в активном состоянии голубой оттенок становится немного темнее.
Затем задаём стиль текстовому блоку, описываем тип и размер шрифта, цвет фона и расположение текста:
Свойство border-radius делает уголки блока плавными, скругляет их.
Теперь нужно добавить стили всему контейнеру тултипа. Важно указать ширину и высоту с помощью свойств width и height , учесть отступы, добавить позиционирование:
После этого ставим текстовый блок на необходимое место по макету, чтобы он располагался по центру относительно кнопки. Добавляем позиционирование и свойство z-index , чтобы расположить текст выше других элементов.
Указываем свойство transform: translateX(-50%) для центрирования подсказки по горизонтали. С помощью свойства display со значением none скрываем блок, чтобы его не было видно постоянно.
И завершающим шагом добавляем появление текстового блока при наведении и фокусе на кнопку:
.tooltip-toggle:hover + .tooltip-text, .tooltip-toggle:focus + .tooltip-text
Несколько важных моментов
- После того как вы сверстали тултип, не забудьте сделать тест на переполнение текстом: попробуйте добавить больше текста в подсказку или в другие элементы формы. Важно, чтобы при изменениях вся форма оставалась удобной для восприятия и чтения.
- Убедитесь, что тултип отображается корректно в разных браузерах, обязательно протестируйте его на разных устройствах.
- Помните о доступности: проверьте, что подсказка легко доступна с помощью клавиатуры и что она может быть прочитана программами чтения с экрана.
Чтобы скринридер смог прочитать текст тултипа, ему нужно подсказать назначение блока. Для этого мы связываем кнопку и текст в тултипе с помощью aria-labelledby .
Задаём плашке с текстом role=»tooltip» :
Укажите количество детей, которые будут с вами, возраст которых от 6 до 18 лет. Дети до 6 лет размещаются бесплатно. Затем добавляем кнопке атрибут aria-labelledby=»tooltip-label-date» , чтобы указать скринридеру какой контент зачитывать. И ставим id=»tooltip-label-date» на плашку, которая будет зачитываться:
Укажите количество детей, которые будут с вами, возраст которых от 6 до 18 лет. Дети до 6 лет размещаются бесплатно. Тултип доступен для чтения скринридером.
Материалы по теме
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.
CSS3 Всплывающие подсказки
Всплывающая подсказка часто используется для указания дополнительной информации о чем-либо, когда пользователь перемещает указатель мыши над элементом:
Основы подсказок
Создание всплывающей подсказки, которая появляется при наведении курсора мыши на элемент:
Пример
/* Текст подсказки */
.tooltip .tooltiptext visibility: hidden;
width: 120px;
background-color: black;
color: #fff;
text-align: center;
padding: 5px 0;
border-radius: 6px;
/* Расположите текста подсказки — см. примеры ниже! */
position: absolute;
z-index: 1;
>
/* Показ текста всплывающей подсказки при наведении указателя мыши на контейнер */
.tooltip:hover .tooltiptext visibility: visible;
>
Объяснение примера
HTML: Используйте элемент контейнера (например, ) и добавьте класс «tooltip» к нему. Когда пользователь наведет курсор на этот , он покажет текст подсказки.
Текст всплывающей подсказки помещается внутри встроенного элемента (например, ) с class=»tooltiptext» .
CSS3: Использует классы tooltip , position:relative , что необходимо для размещения текста всплывающей подсказки ( position:absolute ). Примечание: Смотрите примеры ниже, сделать подсказки.
Класс tooltiptext содержит фактический текст подсказки. Если по умолчанию скрыта, и будет видна при наведении (см. ниже). Мы также добавили некоторые основные стили к нему: 120 писелей ширина, черный цвет фона, белый цвет текста, центрированный текст и 5 писелей верхнее и нижнее заполнение.
CSS свойство border-radius используется для добавления закругленных углов в всплывающей подсказки текста.
Селектор :hover используется для отображения текста всплывающей подсказки при перемещении наведите курсор на с class=»tooltip» .
Расположение подсказок
В этом примере подсказка расположена справа ( left:105% ) от «наведением курсора» текста ( ). Также обратите внимание, что top:-5px используется для размещения текста в середине элемента контейнера. Мы используем число 5, так как текст всплывающей подсказки отступ снизу 5 пикселей. При увеличении его заполнения также увеличьте значение свойства top гарантирует, что текс останется в середине (если это то, что вы хотите). То же применяется, если требуется, чтобы подсказка располагалась слева.