- Всплывающая подсказка на CSS
- CSS по теме
- Как сделать — Выпадающее меню
- Создать выпадающее меню
- Пример
- Объяснение примера
- Пример
- Объяснение примера
- Создание простых всплывающих подсказок на HTML5, CSS и jQuery
- Решение
- Всплывающая подсказка при наведении: HTML, CSS
- Вариант 1: Всплывающая подсказка на CSS
- Вариант 2: Всплывающая подсказка на CSS без data-
- Плагины Всплывающих подсказок для WordPress
Всплывающая подсказка на CSS
В HTML уже есть глобальный атрибут title , который можно добавить к любому элементу веб-страницы. Наличие этого атрибута добавляет всплывающую подсказку, которая появляется при наведении курсора мыши на элемент. Шрифт текста, размер подсказки и её вид в целом зависит от операционной системы и не может быть изменён с помощью стилей. К тому же многих разработчиков не устраивает, что такая подсказка довольно быстро исчезает. Это заставляет искать способы сделать свою всплывающую подсказку, которая была бы оформлена желаемым образом. Конечно, самый универсальный способ заключается в использовании JavaScript, но в некоторых случаях вполне достаточно обойтись и одним CSS.
В качестве примера я выбрал фотографии, при наведении на них курсора мыши показывается название фотографии. Сам вывод текста будем делать при помощи свойства content и брать значение текста из какого-либо атрибута через attr() . К сожалению, content не будет работать желаемым образом в сочетании с img , поэтому фотографии вставляются в элемент , к которому добавляем атрибут data-title с текстом всплывающей подсказки. Есть соблазн вставить атрибут title и задействовать его, но в таком случае будет выводиться одновременно две подсказки: одна «родная», а вторая наша. Так что мы используем свой собственный атрибут data-title , благо HTML5 позволяет это делать. Таким образом получим следующий код (пример 1).


Переходим к стилю нашей подсказки. Вначале надо сделать, чтобы она вообще появлялась. Для этого воспользуемся псевдоэлементом ::after , к которому добавляем content: attr(data-title) .
Получится, что после содержимого элемента с классом photo будет выводиться текст из атрибута data-title , что нам и требовалось. Но поскольку всплывающая подсказка должна появляться только при наведении на фотографию курсора мыши, добавим ещё псевдокласс :hover .
Остаётся только задать желаемый стиль нашей подсказки, в частности, положение, цвет фона, текста, рамку и др. (пример 2).
HTML5 CSS3 IE Cr Op Sa Fx


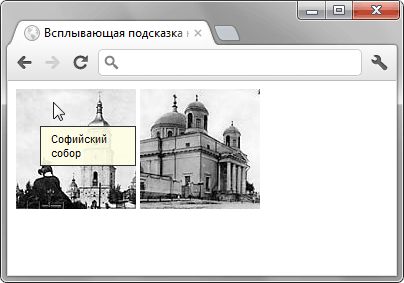
Результат данного примера показан на рис. 1.
Рис. 1. Вид всплывающей подсказки
Положение подсказки не зависит от позиции курсора, она появляется в одном и том же месте при наведении курсора на изображение. Можно сделать, чтобы подсказка выводилась в нижней части фотографии, так она не будет закрывать большую часть картинки. Стиль при этом поменяется незначительно (пример 3).
Пример 3. Вывод подсказки внизу фотографии
HTML5 CSS3 IE Cr Op Sa Fx


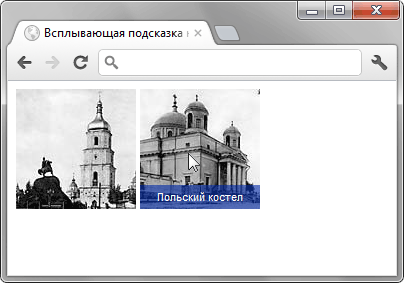
Результат данного примера показан на рис. 2.
Рис. 2. Вид всплывающей подсказки
К сожалению, свойство transition , с помощью которого можно сделать анимацию подсказки, не работает с псевдоэлементами. Поэтому придётся довольствоваться резким появлением нашей всплывающей подсказки. Также не будет никакого эффекта в браузере IE8 и младше, эта версия не поддерживает ::after . Впрочем, если заменить этот псевдоэлемент на :after , то можно получить более-менее работающий вариант.
CSS по теме
Как сделать — Выпадающее меню
Выпадающее меню — это переключаемое меню, которое позволяет пользователю выбрать одно значение из предопределенного списка:
Создать выпадающее меню
Создайте выпадающее меню, которое появляется при наведении курсора мыши на элемент.
Шаг 1) Добавить HTML:
Пример
Объяснение примера
Используйте любой элемент, чтобы открыть выпадающее меню, например элемент , или
.
Используйте элемент контейнера (например, ), чтобы создать раскрывающееся меню и добавить в него раскрывающиеся ссылки.
Оберните элемент вокруг кнопки и , чтобы правильно расположить выпадающее меню с помощью CSS.
Шаг 2) Добавить CSS:
Пример
/* Кнопка выпадающего списка */
.dropbtn background-color: #4CAF50;
color: white;
padding: 16px;
font-size: 16px;
border: none;
>
/* Контейнер — необходим для размещения выпадающего содержимого */
.dropdown position: relative;
display: inline-block;
>
/* Выпадающее содержимое (скрыто по умолчанию) */
.dropdown-content display: none;
position: absolute;
background-color: #f1f1f1;
min-width: 160px;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
z-index: 1;
>
/* Ссылки внутри выпадающего списка */
.dropdown-content a color: black;
padding: 12px 16px;
text-decoration: none;
display: block;
>
/* Изменение цвета выпадающих ссылок при наведении курсора */
.dropdown-content a:hover
/* Показать выпадающее меню при наведении курсора */
.dropdown:hover .dropdown-content
/* Изменение цвета фона кнопки раскрывающегося списка при отображении содержимого раскрывающегося списка */
.dropdown:hover .dropbtn
Объяснение примера
Мы оформили кнопку выпадающего списка с цветом фона, отступами и т.д.
Класс .dropdown использует position:relative , что необходимо, когда мы хотим, чтобы выпадающий контент был размещен прямо под кнопкой выпадающего списка (с помощью position:absolute ).
Класс .dropdown-content содержит фактическое выпадающее меню. Он скрыт по умолчанию и будет отображаться при наведении курсора (см. ниже). Примечание установлено значение min-width 160px. Не стесняйтесь изменить это. Совет: Если вы хотите, чтобы ширина раскрывающегося содержимого была такой же широкой, как кнопка раскрывающегося списка, установите width на 100% (и overflow:auto чтобы включить прокрутку на небольших экранах).
Вместо того, чтобы использовать границу, мы использовали свойство box-shadow чтобы сделать выпадающее меню похожим на «карту». Мы также используем z-индекс для размещения выпадающего списка перед другими элементами.
Селектор :hover используется для отображения выпадающего меню, когда пользователь перемещает курсор мыши на кнопку раскрывающегося списка.
Создание простых всплывающих подсказок на HTML5, CSS и jQuery
Гуру верстки вряд ли найдут в этом посте что-то новое для себя. Этот пост скорее для начинающих верстальщиков у которых, как и у меня, были проблемы с созданием и стилизацией универсальных всплывающих подсказок.
Недавно, когда я делал небольшой блог, передо мной встала задача сделать стильные, но одновременно простые всплывающие подсказки. Попробовав разные способы создания отдельных div-контейнеров для подсказок, или создание всплывающих подсказок на чистом CSS, я нашел универсальное решение, которое не будет загромождать код, будет кроссбраузерним, и в то же время будет очень простым для реализации.
Всех, кого заинтересовал мой способ решения этой простой задачи, прошу под кат.
Решение
Способ, который я вам предложу, достаточно прост и эффективен. Работает во всех браузерах, даже в ІЕ 6 (Многократно тестировано мной). Легко изменим и удобен. Не загромождает код и делает его наглядным. Его можно легко изменить по свои нужды. Например, сделать задержку вывода подсказки через setTimeout или другое.
HTML
Предположим у нас есть HTML-страница со ссылкой, при наведении на которую нам нужно вывести подсказку:
Ссылка Как вы уже могли заметить из листинга, я использую css-препроцессор LESS.
Мы подключили в отдельные файлы CSS-стили и скрипты. Еще у нас есть одна ссылка и блок div, который и будет контейнером для подсказки.
Спецификация HTML5 разрешает использовать пользовательские атрибуты типа data-atribute, в которых можно сохранять некую информацию об элементе или блоке. Именно в data-атрибутах мы будем сохранять текст всплывающих подсказок.
Для хранения я использую атрибут data-tooltip.
C HTML закончили — можно перейти к стилям.
CSS
Я использую библиотеку LESS Elements и всем советую, поэтому некоторые свойства я напишу с использованием данного фреймворка.
@import "css/elements.less"; #tooltip
С листинга понятно, что в первой строчке мы подключаем LE, задаем блоку div#tooltip абсолютное позиционирование и скрываем его. Дальше мы задаем блоку фоновый цвет и цвет текста, делаем скругление уголки (5px) и устанавливаем значение прозрачности на 50%.
jQuery
$.jQuery(document).ready(function() < $("[data-tooltip]").mousemove(function (eventObject) < $data_tooltip = $(this).attr("data-tooltip"); $("#tooltip").text($data_tooltip) .css(< "top" : eventObject.pageY + 5, "left" : eventObject.pageX + 5 >) .show(); >).mouseout(function () < $("#tooltip").hide() .text("") .css(< "top" : 0, "left" : 0 >); >); >);// Ready end. Теперь мы добавляем в выборку все элементы с атрибутом data-tooltip и при наведении на нужный элемент мышью получаем значение подсказки и сохраняем его в переменной. Дальше добавляем текст подсказки в блок #tooltip, задаем ему координаты курсора от края станицы + 5 px и наконец выводим блок с подсказкой в нужном месте. После ухода мыши с элемента мы прячем блок #tooltip, чистим его содержимое и возвращаем в 0;0;.
Вот и все!
В итоге мы получим что-то такое: Демо
Благодаря такому простому скрипту все элементы на странице, у которых будет атрибут data-tooltip, получат подсказку.
Всплывающая подсказка при наведении: HTML, CSS
Задача. Необходимо установить всплывающие подсказки для текста или html-элементов.
Решение. Всплывающие подсказки можно сделать несколькими способами: только на HTML и CSS, или же дополнительно использовать JavaScript.
Вариант 1: Всплывающая подсказка на CSS
Атрибут data-title определяет текст всплывающей подсказки. А сама подсказка оформляется через псевдоэлемент «:before» в CSS.
Смысл Кода №1 таков, что назначаем нужному элементу универсальный атрибут data- со значением, которое будет в итоге контентом всплывающей подсказки. После чего в стилях прописываем данные для появления псевдоэлемента ::before нашего элемента. В свойстве content через функцию attr() добавляем вывод значения установленного ранее атрибута data- .
Вариант 2: Всплывающая подсказка на CSS без data-
Может быть такая ситуация что нет возможности прописать data-атрибуты нужным эелементам. В таком случае можно сделать подсказки как в первом варианте, только в свойство content вписывать непосредственно необходимую подсказку. Тут необходимо чтобы была возможность как-то определить нужный элемент. Возможно у него будет id или какие-то другие атрибуты.
Плагины Всплывающих подсказок для WordPress
В репозитории WP есть много различных плагинов для всплывающих подсказок. В основном у них ограниченный функционал, они добавляют подсказки через шорткод в редакторе текста или при добавлении пользовательского атрибута в html нужного элемента.
WordPress Tooltips (Tomas) — бесплатный плагин подсказок. Также есть возможность загрузить библиотеку ключевых слов, которые будут автоматически форматироваться как с всплывающей подсказкой. Так можно настроить, чтобы подтягивались слова, подсказки которых будут заполняться из Википедии.
WordPress Tooltips Ultimate & Image Hotspot (codemine) — премиум плагин подсказок для WordPress. У него больше возможностей. Можно добавлять подсказку и в ее настройке указывать селектор, к которому она будет привязываться. Т.е. если нет возможности самому отредактировать какой-то элемент и у него есть уникальный id, или другая возможность, которая позволит сослаться на него, то можно подцепить всплывающую подсказку. Также, в подсказки можно добавлять изображения, содавать различные группы стилей и др.