- Как добавить оверлей (затемнение) на фоновое изображение
- Способ 1: Использование псевдоэлемента
- Способ 2: Использование линейного градиента
- Как сделать затемнение фона через CSS
- Комментарии ( 8 ):
- Как сделать css затемнение фона
- Похожие записи :
- Виджет яндекс отзывов на сайт
- Кракозябры на сайте и в php
- Как задать размер шрифта с помощью css свойства font-size
- Как выровнять текст по горизонтали и вертикали в блоке div с помощью css
- Как сделать css рамку
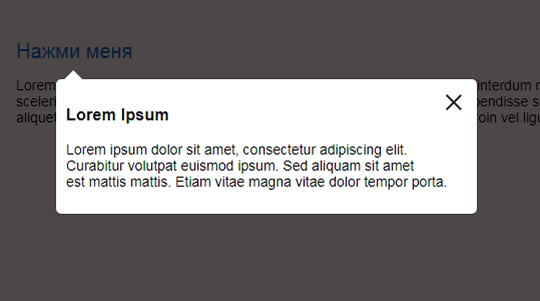
- Меню-подсказка на затемненном фоне
- Верстка:
- JS:
- CSS:
- Результат:
- Как сделать затемнение фона (картинки) на CSS
Как добавить оверлей (затемнение) на фоновое изображение
Оверлей (затемнение) на фоновом изображении используется для улучшения читаемости текста или создания определенного настроения на веб-странице. В этой статье мы рассмотрим, как добавить оверлей на фоновое изображение с помощью CSS.
Способ 1: Использование псевдоэлемента
Один из способов добавить оверлей на фоновое изображение – использовать псевдоэлемент ::before или ::after . В этом случае создается «виртуальный» элемент, который накладывается поверх фонового изображения и затемняет его.
.image-with-overlay < position: relative; background-image: url('path/to/your/image.jpg'); background-size: cover; background-position: center; >.image-with-overlay::before < content: ""; position: absolute; top: 0; left: 0; width: 100%; height: 100%; background-color: rgba(0, 0, 0, 0.5); /* Здесь можно изменить цвет и степень затемнения */ z-index: 1; >.image-with-overlay > *
В этом примере мы создаем псевдоэлемент ::before , задаем ему абсолютное позиционирование и полупрозрачный черный фон. Текстовый контент внутри блока получает больший z-index для отображения поверх оверлея.
Способ 2: Использование линейного градиента
Еще один способ добавить оверлей на фоновое изображение – использовать линейный градиент в свойстве background-image вместе с самим изображением. В этом случае оверлей создается непосредственно в фоне элемента.
Здесь мы используем линейный градиент с двумя одинаковыми полупрозрачными цветами, что создает равномерный оверлей поверх изображения.
Теперь вы знаете два способа добавления оверлея на фоновое изображение с помощью CSS! 😊 Не забывайте экспериментировать с цветами и степенью затемнения для создания уникального вида вашего сайта.
Если вы хотите углубить свои знания в веб-разработке, рекомендуем обратить внимание на
Как сделать затемнение фона через CSS
Очень часто я стал видеть на сайтах затемнение фона. Особенно часто это делается в галереях, где по клику на изображение, оно увеличивается, а вся остальная часть затемняется. Безусловно, практически везде стоит специальный плагин JQuery, но в этой статье я расскажу, как сделать затемнение фона через CSS, не прибегая к JQuery.
Давайте напишу HTML-код:
Здесь я добавил одну таблицу, в качестве тестового контента, который будет затемнён. А также блок TB_overlay, который и является ключевым, то есть он будет затемнять. Привожу CSS-код:
#TB_overlay background-color: #000; /* Чёрный фон */
height: 100%; /* Высота максимальна */
left: 0; /* Нулевой отступ слева */
opacity: 0.50; /* Степень прозрачности */
position: fixed; /* Фиксированное положение */
top: 0; /* Нулевой отступ сверху */
width: 100%; /* Ширина максимальна */
z-index: 100; /* Заведомо быть НАД другими элементами */
>
Здесь я постарался прокомментировать, но обратите внимание на свойство opacity. Чем выше значение, тем более сильное затемнение. Максимальное значение 1. Фактически, данный способ затемнения фона через CSS очень прост: идёт наложение на весь контент чёрного блока с определённой прозрачностью.
На мой взгляд, данный способ затемнения очень простой и понятный, поэтому он и применяется чаще всего.
Создано 08.02.2012 16:17:12
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
- Кнопка:
Она выглядит вот так: - Текстовая ссылка:
Она выглядит вот так: Как создать свой сайт - BB-код ссылки для форумов (например, можете поставить её в подписи):
Комментарии ( 8 ):
Добрый вечер, Михаил. Я скопировала код, но появилась только таблица, без всякого затемнения. Почему?
Попробуйте в других браузерах, если не получится, значит, как-то не так подключили стили.
Михаил, добрый день. Я новичок, и учусь писать ХТМЛ странички. Есть такой вот код, наверное он даже вашего производства:
| X |
Здесь на месте этого текста ставьте свой текст или html код.