- Учебник. Создание консольного приложения .NET в Visual Studio Code
- Предварительные требования
- Создание приложения
- Запуск приложения
- Улучшение приложения
- Дополнительные ресурсы
- Следующие шаги
- Предварительные требования
- Создание приложения
- Запуск приложения
- Улучшение приложения
- Дополнительные ресурсы
- Следующие шаги
- Learning to code can be intimidating. We’re here to help.
- .NET
- Other?
- Start coding easily with a free editor in 5 minutes.
- Tutorials and resources
- For more resources like these, check out additional tutorials and videos.
- Teach and collaborate remotely with Live Share
- Learn more about the Live Share extension
- Learn at your own pace.
- Set yourself up for success
- Getting Started
- Visual Studio Code in Action
- Intelligent Code Completion
- Streamlined Debugging
- Fast, Powerful Editing
- Code Navigation and Refactoring
- In-Product Source Control
- Top Extensions
- First Steps
- Keyboard Shortcuts
- Downloads
- Privacy
Учебник. Создание консольного приложения .NET в Visual Studio Code
В этом учебнике показано, как создать и запустить консольное приложение .NET с помощью Visual Studio Code и .NET CLI. Задачи проекта, такие как создание, компиляция и запуск проекта, выполняются с помощью .NET CLI, поэтому вы можете следовать этому руководству, используя при желании другой редактор кода и выполняя команды в терминале.
Предварительные требования
Создание приложения
Создайте проект консольного приложения .NET с именем HelloWorld.
- Запустите Visual Studio Code.
- В главном меню выберите Файл>Открыть папку (в macOS выберите File>Open. (Файл > Открыть)).
- В диалоговом окне Открыть папку создайте папку HelloWorld и выберите ее. Затем щелкните Выбрать папку (или Открыть в macOS). Имя папки по умолчанию преобразуется в имя проекта и имя пространства имен. Вы добавите код позже в этом учебнике. Предполагается, что пространство имен проекта — HelloWorld .
- В диалоговом окне о доверии авторам файлов в этой папке выберите Да, я доверяю авторам.
- Откройте терминал в Visual Studio Code, выбрав в основном меню пункт Вид>Терминал. Откроется окно Терминал с командной строкой в папке HelloWorld.
- В окне терминала введите следующую команду:
dotnet new console --framework net7.0 Шаблон проекта создает простое приложение, которое отображает «Hello, World» в окне консоли путем вызова Console.WriteLine(String) метода в файле Program.cs.
Console.WriteLine("Hello, World!"); При первом редактировании файла .cs в Visual Studio Code будет предложено добавить недостающие ресурсы для сборки и отладки приложения. Выберите Да и Visual Studio Code создаст папку .vscode с файлами launch.json и tasks.json.
- В меню выберите Запустить>добавить конфигурацию .
- Выберите .NET 5+ и .NET Core в командной строке Выбор среды .
Код определяет класс Program с одним методом Main , который принимает массив String в качестве аргумента. Main — точка входа в приложение. Это метод, который автоматически вызывается средой выполнения при запуске приложения. Все аргументы, предоставленные в командной строке при запуске приложения, доступны через массив args.
В последней версии C# новая используются операторы верхнего уровня, которые позволяют игнорировать класс Program и метод Main . Большинство существующих программ на C# не используют операторы верхнего уровня, поэтому в этом руководстве эта новая функция не используется. Но она доступна в C# 10, и то, используете ли вы ее в своих программах, зависит от стилистических предпочтений.
Запуск приложения
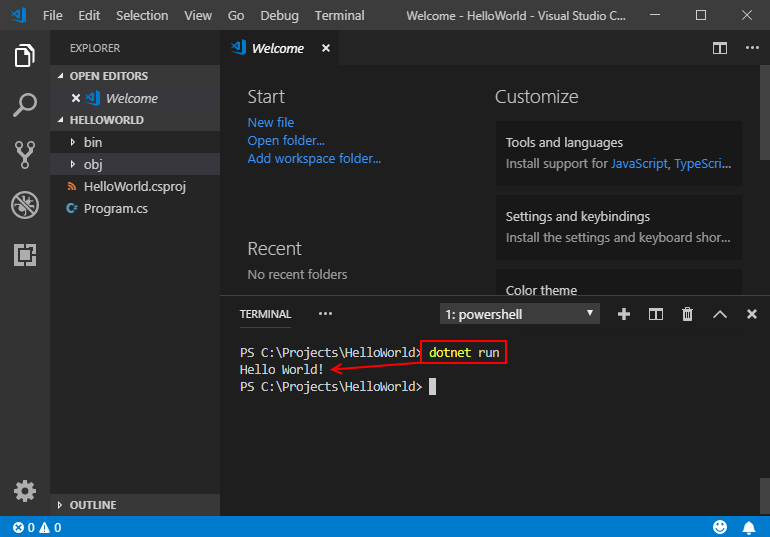
Выполните следующие команды в окне терминала:
Программа отображает «Hello, World!» и завершается.
Улучшение приложения
Давайте расширим приложение. Теперь у пользователя будет запрашиваться имя, которое затем будет отображаться с датой и временем.
- Откройте файл Program.cs.
- В Program.cs замените содержимое метода Main (строка, вызывающая Console.WriteLine ) следующим кодом:
Console.WriteLine("What is your name?"); var name = Console.ReadLine(); var currentDate = DateTime.Now; Console.WriteLine($"Hello, , on at !"); Console.Write($"Press any key to exit. "); Console.ReadKey(true); Важно! В Visual Studio Code необходимо явно сохранить изменения. В отличие от Visual Studio, изменения файлов не сохраняются автоматически при сборке и запуске приложения.
Дополнительные ресурсы
Следующие шаги
В этом учебнике показано, как создать консольное приложение .NET. В следующем учебнике описывается отладка приложения.
В этом учебнике показано, как создать и запустить консольное приложение .NET с помощью Visual Studio Code и .NET CLI. Задачи проекта, такие как создание, компиляция и запуск проекта, выполняются с помощью .NET CLI, поэтому вы можете следовать этому руководству, используя при желании другой редактор кода и выполняя команды в терминале.
Предварительные требования
Создание приложения
Создайте проект консольного приложения .NET с именем HelloWorld.
- Запустите Visual Studio Code.
- В главном меню выберите Файл>Открыть папку (в macOS выберите File>Open. (Файл > Открыть)).
- В диалоговом окне Открыть папку создайте папку HelloWorld и выберите ее. Затем щелкните Выбрать папку (или Открыть в macOS). Имя папки по умолчанию преобразуется в имя проекта и имя пространства имен. Вы добавите код позже в этом учебнике. Предполагается, что пространство имен проекта — HelloWorld .
- В диалоговом окне о доверии авторам файлов в этой папке выберите Да, я доверяю авторам.
- Откройте терминал в Visual Studio Code, выбрав в основном меню пункт Вид>Терминал. Откроется окно Терминал с командной строкой в папке HelloWorld.
- В окне терминала введите следующую команду:
dotnet new console --framework net6.0 --use-program-main Шаблон проекта создает простое приложение, которое отображает «Hello, World» в окне консоли путем вызова Console.WriteLine(String) метода в файле Program.cs.
namespace HelloWorld; class Program < static void Main(string[] args) < Console.WriteLine("Hello, World!"); >> При первом редактировании файла .cs в Visual Studio Code будет предложено добавить недостающие ресурсы для сборки и отладки приложения. Выберите Да и Visual Studio Code создаст папку .vscode с файлами launch.json и tasks.json.
- В меню выберите Запустить>добавить конфигурацию .
- Выберите .NET 5+ и .NET Core в командной строке Выбор среды .
Код определяет класс Program с одним методом Main , который принимает массив String в качестве аргумента. Main — точка входа в приложение. Это метод, который автоматически вызывается средой выполнения при запуске приложения. Все аргументы, предоставленные в командной строке при запуске приложения, доступны через массив args.
В последней версии C# новая используются операторы верхнего уровня, которые позволяют игнорировать класс Program и метод Main . Большинство существующих программ на C# не используют операторы верхнего уровня, поэтому в этом руководстве эта новая функция не используется. Но она доступна в C# 10, и то, используете ли вы ее в своих программах, зависит от стилистических предпочтений. В команде dotnet new , которая использовалась для создания проекта, —use-program-main параметр запрещает использование инструкций верхнего уровня.
Запуск приложения
Выполните следующие команды в окне терминала:
Программа отображает сообщение «Hello, World!» и завершается.
Улучшение приложения
Давайте расширим приложение. Теперь у пользователя будет запрашиваться имя, которое затем будет отображаться с датой и временем.
- Откройте файл Program.cs.
- В Program.cs замените содержимое метода Main (строка, вызывающая Console.WriteLine ) следующим кодом:
Console.WriteLine("What is your name?"); var name = Console.ReadLine(); var currentDate = DateTime.Now; Console.WriteLine($"Hello, , on at !"); Console.Write($"Press any key to exit. "); Console.ReadKey(true); Важно! В Visual Studio Code необходимо явно сохранить изменения. В отличие от Visual Studio, изменения файлов не сохраняются автоматически при сборке и запуске приложения.
Дополнительные ресурсы
Следующие шаги
В этом учебнике показано, как создать консольное приложение .NET. В следующем учебнике описывается отладка приложения.
Learning to code can be intimidating.
We’re here to help.
Install the Coding Pack for Java which includes VS Code, the Java Development Kit (JDK), and other essential Java extensions.
 .NET
.NET
Install the .NET Coding pack to set up a full development environment with VS Code, C#, F#, and .NET Interactive notebooks.
 Other?
Other?
Coding in JavaScript, C/C++, HTML/CSS, or something else? Download VS Code on any platform and choose your favorite extensions.
By using VS Code, you agree to its license and privacy statement.
Start coding easily with a free editor in 5 minutes.
Tutorials and resources
For more resources like these, check out additional tutorials and videos.
Teach and collaborate remotely with Live Share
- Edit and debug your code with others in real-time
- Use the chat and call features to ask questions or discuss ideas together
- Invite multiple people to join your coding session and write code together
Learn more about the Live Share extension
Learn at your own pace.
- Inline code suggestions and debugger help you fix errors
- Make it yours with favorite color themes, fonts, and icons
- Automate simple tasks once you’ve got the basics down
Set yourself up for success
- Prep for your career with the most popular coding editor
- Side-by-side view shows your coding progress over time
- Post your work on GitHub to show the tech community what you can do
Getting Started
Visual Studio Code is a lightweight but powerful source code editor which runs on your desktop and is available for Windows, macOS and Linux. It comes with built-in support for JavaScript, TypeScript and Node.js and has a rich ecosystem of extensions for other languages and runtimes (such as C++, C#, Java, Python, PHP, Go, .NET). Begin your journey with VS Code with these introductory videos.
Visual Studio Code in Action
Intelligent Code Completion
Streamlined Debugging
Fast, Powerful Editing
Code Navigation and Refactoring
In-Product Source Control
Top Extensions
Enable additional languages, themes, debuggers, commands, and more. VS Code’s growing community shares their secret sauce to improve your workflow.
First Steps
To get the most out of Visual Studio Code, start by reviewing a few introductory topics:
Intro Videos — Begin your journey with VS Code through these introductory videos.
Setup — Install VS Code for your platform and configure the tool set for your development needs.
User Interface — Introduction to the basic UI, commands, and features of the VS Code editor.
Settings — Customize VS Code for how you like to work.
Languages — Learn about VS Code’s support for your favorite programming languages.
Node.js — This tutorial gets you quickly running and debugging a Node.js web app.
Tips and Tricks — Jump right in with Tips and Tricks to become a VS Code power user.
Azure — VS Code is great for deploying your web applications to the cloud.
Extension API — Learn how to write a VS Code extension.
Why VS Code? — Read about the design philosophy and architecture of VS Code.
Keyboard Shortcuts
Increase your productivity with VS Code’s keyboard shortcuts.
Keyboard Shortcut Reference Sheet — Learn the commonly used keyboard shortcuts.
Keymap Extensions — Change VS Code’s keyboard shortcuts to match another editor.
Customize Keyboard Shortcuts — Modify the default keyboard shortcuts.
Downloads
Download VS Code — Quickly find the appropriate install for your platform (Windows, macOS and Linux)
Privacy
By default, VS Code auto-updates to new versions, and collects usage data and crash report information. You may opt out of these defaults by disabling them as instructed below:


 .NET
.NET Other?
Other?