- Typescript how to reset settings on vs code
- How to restart VScode after editing extension’s config?
- Customizing VS Code’s appearance — A deep dive on themes
- Debug and restart on changes typescript vscode
- How to fix Typescript linting not working in VSCode?
- Environment settings for Visual Studio
- Reset settings
- Vs code reload typescript
- # Table of Contents
- # How to restart your VS Code Window
- # Setting a keyboard shortcut for the Reload Window action
- # Restarting your VS Code window with an extension
- # Restart the TypeScript server in VS Code
- # Restart a Language Server in VS Code
- # Additional Resources
Typescript how to reset settings on vs code
Applies to: Visual Studio Visual Studio for Mac When you open Visual Studio for the first time, you can optimize the development environment for the type of development that you do the most by choosing a collection of settings. Reset settings To change your development settings after you open Visual Studio for the first time, follow these steps: Select Tools > Import and Export Settings from the menu bar to open the Import and Export Settings Wizard .
How to restart VScode after editing extension’s config?
Execute the workbench.action.reloadWindow command.
There are some ways to do so:
- Open the command palette ( Ctrl + Shift + P ) and execute the command:
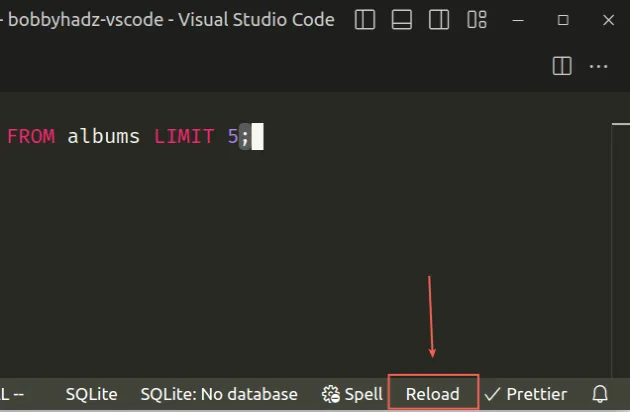
It will add a reload button on your right hand at the bottom of the vs code.
Customizing VS Code’s appearance — A deep dive on themes, An in-depth look at customizing the appearance of VS Code, with a focus on themes and fonts Duration: 35:47
Customizing VS Code’s appearance — A deep dive on themes
An in-depth look at customizing the appearance of VS Code, with a focus on themes and fonts Duration: 35:47
Debug and restart on changes typescript vscode
Wonder why so many WTF comments on this completely natural question. Here is how I made it:
We need nodemon to restart our app on changes, we need ts-node/register to run our typescrypt, and we need to setup vscode’s launcher script to reattach debugger after app being recompiled. So install nodemon, ts-node and add this script to package.json:
"watch:debug": "nodemon --inspect=5858 -e ts,tsx --exec node -r ts-node/register ./src/index.ts" Then in launch.json add configuration:
That’s all, now I can start my app with yarn watch:debug and attach the debugger. If you still facing problems, check my Github repo here.
you should definitely check out ts-node-dev which IMHO is faster than nodemon in terms of watching compilation because it shares Typescript compilation process between restarts. Below is the sample vscode launch.json config to let you set break point(debug) as well as reload on change.
< "version": "1.0.0", "configurations": [ < "console": "integratedTerminal", "internalConsoleOptions": "neverOpen", "name": "Local Server", "restart": true, "request": "launch", "runtimeExecutable": "$/node_modules/.bin/ts-node-dev", "skipFiles": [ "/**" ], "type": "node", "runtimeArgs": [ "--respawn" ], "args": [ "$/src/script/local.server.ts" ] > ] > Now you can press F5 or use the debug pane to start debugging/live-reloading.
I wrapped up a small library for this if you happen to develop with aws lambda
Without using ts-node , you can restart on change with this config
This task watch ts files and compiles them on save
nodemon reload on change (built files are in dist directory in my case)
< "type": "node", "request": "launch", "runtimeExecutable": "nodemon", "args": ["--watch", "dist"], "name": "Debug TypeScript in Node.js", "preLaunchTask": "typescript", "program": "$/start.js", "cwd": "$", "protocol": "inspector", "outFiles": ["$/dist/**/*.js"], "restart": true > Write and debug code by using Hot Reload, Apply the code changes using the Hot Reload button, or press ALT+F10. Screenshot of the Hot Reload button. Supported .NET app frameworks and
How to fix Typescript linting not working in VSCode?
The way to fix this problem is to follow these steps:
/Users//Library/Application\ Support - Open up VSCode — there should be all your extensions there but stuff like your theme, extension settings will not be configured —
- Now everything (extension settings, theme, etc) will be reset
You can follow the steps to fix typescript
You can also try checking the TypeScript server logs to see why TSLint is not working:
- In your VS Code user or workspace settings, set «typescript.tsserver.log»: «terse»
- Open a TS file that you believe should have TSLint enabled.
- In the VS Code command palette, run TypeScript: Open TS Server Log.
How to clear settings from vscode extension, I don’t know a single extension or program that does this. It’s possible the user accidentally uninstalled it by misclicking. Nobody wants to
Environment settings for Visual Studio
Applies to: Visual Studio
Visual Studio for Mac
When you open Visual Studio for the first time, you can optimize the development environment for the type of development that you do the most by choosing a collection of settings. Each collection optimizes elements such as keyboard shortcuts, window layouts, project and item templates, and command visibility.
The following settings collections are available:
- General
- JavaScript
- Visual Basic
- Visual C#
- Visual C++
- Web Development
- Web Development (Code Only)
Reset settings
To change your development settings after you open Visual Studio for the first time, follow these steps:
- Select Tools >Import and Export Settings from the menu bar to open the Import and Export Settings Wizard .
- In the Import and Export Settings Wizard , select Reset all settings , and then select Next .
- On the Save Current Settings page, select either Yes or No , and then select Next .
- On the Choose a Default Collection of Settings page, choose a collection, and then select Finish .
- On the Reset Complete page, select Close .
- Synchronize settings across multiple computers
- personalize the visual studio ide
How to fix Typescript linting not working in VSCode?, CD into applications · Check where VSCode folder is located (find whether it is code/ or .vscode/) · Delete the VSCode folder · Now everything (
Vs code reload typescript
Last updated: Mar 3, 2023
Reading time · 4 min
# Table of Contents
# How to restart your VS Code Window
There are multiple ways to restart your VS Code Window.
One way is using the Command Palette:
Here is a quick gif that demonstrates the process.
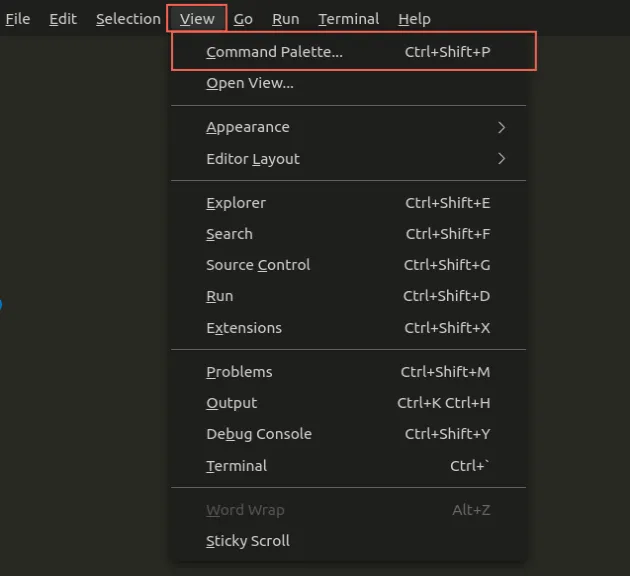
You can also open the Command Palette by:
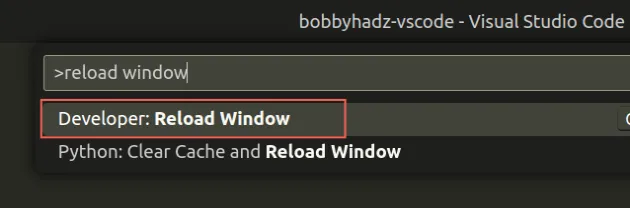
Once you open the command palette, type Reload Window and select Developer: Reload Window.
# Setting a keyboard shortcut for the Reload Window action
The name of the action is called «workbench.action.reloadWindow».
To set a keyboard shortcut for the action:
- Type Keyboard Shortcuts and select Preferences: Open Keyboard Shortcuts.
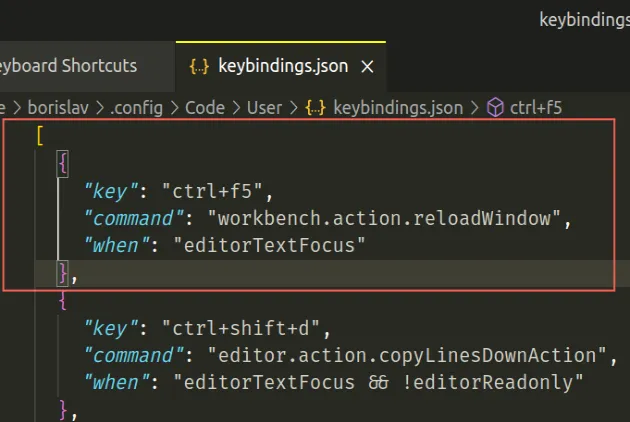
Copied![ "key": "ctrl+f5", "command": "workbench.action.reloadWindow", "when": "editorTextFocus" > ]
You can also set the keybinding to «cmd+f5» if you are on macOS.
Now you can reload your VS Code window by pressing Ctrl + f5 (or cmd + f5 if on macOS).
# Restarting your VS Code window with an extension
You can also restart your VS Code window by using an extension:
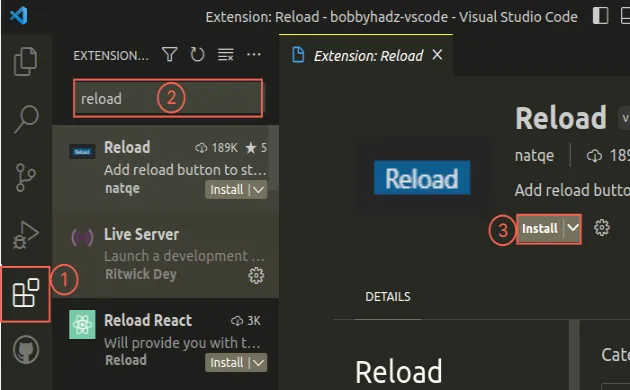
- Click on Extensions in the left sidebar.
- You can also open the Extensions menu by pressing:
- Ctrl + Shift + X on Windows or Linux
- Command + Shift + X on macOS
Now you will get a Reload button in the bottom status bar.
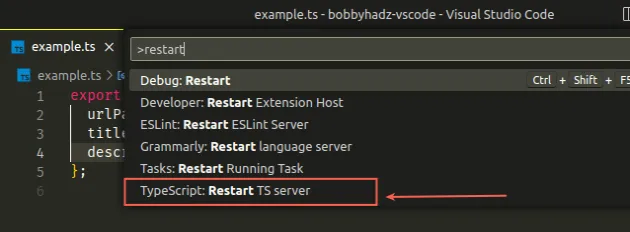
# Restart the TypeScript server in VS Code
To restart your TypeScript server:
- Open a file that has a .js , .ts or .tsx extension.
- Press:
- Ctrl + Shift + P on Windows and Linux
- Command + Shift + P on macOS
Note that you have to open a .ts or .tsx file for the option to show.
Make sure you haven’t opened a Git diff instead of a TypeScript file.
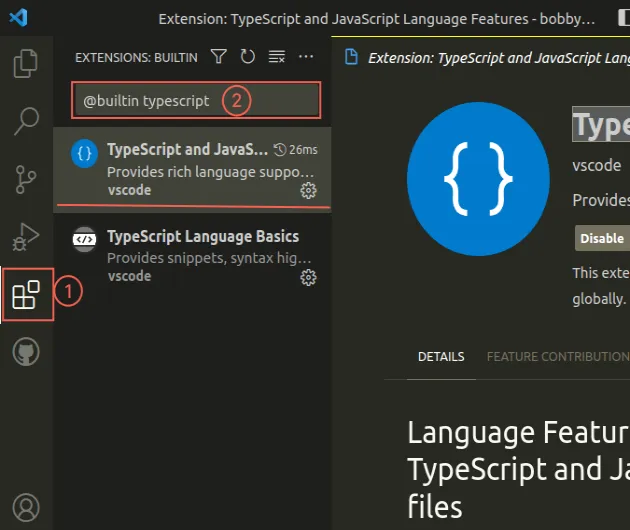
If you have issues with your TypeScript server in VS Code, make sure you haven’t disabled the TypeScript and JavaScript Language Features built-in extension by mistake.
- Click on Extensions in the left sidebar.
- You can also open the Extensions menu by pressing:
- Ctrl + Shift + X on Windows or Linux
- Command + Shift + X on macOS
- Type @builtin typescript and make sure the TypeScript and JavaScript Language Features extension is enabled.
The TypeScript and JavaScript Language Features built-in extension must be enabled for your TypeScript server to work as expected.
# Restart a Language Server in VS Code
The same approach can be used to restart a language server.
However, one thing you should note is that you need to open a file that is written in the language for the option to show.
For example, if you need to restart the Python server, you have to open a file with a .py extension.
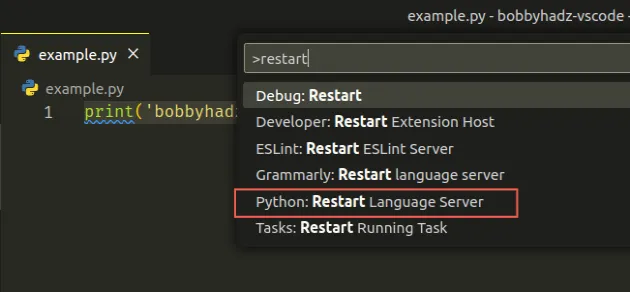
Let’s look at an example of restarting the Python language server in VS Code.
- Open a file that has a .py extension.
- Press:
- Ctrl + Shift + P on Windows and Linux
- Command + Shift + P on macOS
When you have issues with a language server in VS Code, always check that you haven’t disabled the built-in extensions for the language by mistake.
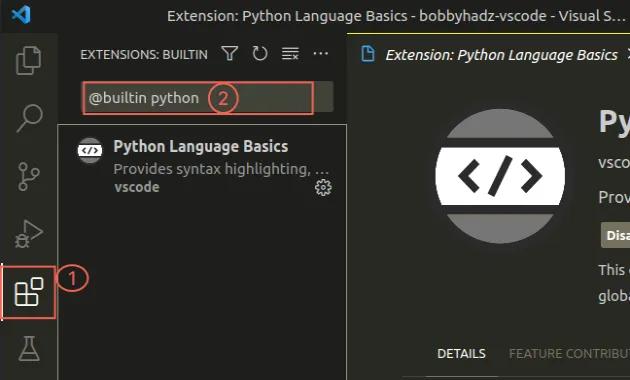
- Click on Extensions in the left sidebar.
- You can also open the Extensions menu by pressing:
- Ctrl + Shift + X on Windows or Linux
- Command + Shift + X on macOS
- Type @builtin and make sure the extension for the language is enabled.
The built-in extension must be enabled for your language server to work as expected.
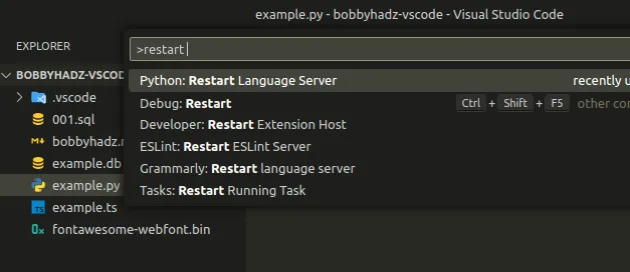
You can open the command palette and type Restart to view all the servers that you are able to restart directly in VS Code.
- Press:
- Ctrl + Shift + P on Windows and Linux
- Command + Shift + P on macOS
- Type Restart and select the server you want to restart.
I’ve also written an article on how to clear the Cache in VS Code.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
I wrote a book in which I share everything I know about how to become a better, more efficient programmer.