- Есть ли способ заставить код Visual Studio распознавать синтаксис HTML в файлах PHP
- Как настроить VS Code для разработки на PHP
- Основные возможности
- EditorConfig for VS Code
- PHP Intelephense
- PHP Debug
- PHP Sniffer
- Semicolon Insertion Shortcut
- Extra
- Код Visual Studio — включить подсветку синтаксиса PHP для файлов с расширением .tpl [duplicate]
- 11 ответов
Есть ли способ заставить код Visual Studio распознавать синтаксис HTML в файлах PHP
Я использую код Visual Studio на Mac для работы с приложениями WordPress. Есть ли способ заставить код Visual Studio распознавать HTML и использовать его функции (в основном, автозаполнение) внутри файлов PHP? Я уже искал этот ответ раньше, но мне просто сказали Перейти к настройкам кода Visual Studio: File >> Preferences >> User Settings
// Place your settings in this file to overwrite the default settings < // Configure file associations to languages (e.g. "*.extension": "html"). These have precedence over the default associations of the languages installed. "files.associations": > Но при этом вы теряете всю поддержку PHP и автозаполнение. Я бы хотел, чтобы Microsoft осознала, что разработчики PHP обычно используют PHP и HTML вместе при создании приложений/веб-сайтов. Я хотел бы использовать VS Code вместо великолепного, но дорогого шторма PHP, если это возможно.
Я помню, я использовал расширение один раз, я не уверен, что intellisense работал хорошо. Проверьте это сообщение: stackoverflow.com/questions/10529214/…
@Stefan спасибо за ссылку, но кажется, что они платные, что противоречит цели использования редактора с открытым исходным кодом для меня, и я мог бы просто придерживаться лучшего варианта, такого как PHPStorm.
Ах да, я не очень хорошо читал. Стоит приложить немало усилий, чтобы обмануть их. Где-то есть бесплатный. Жаль, я не могу вспомнить имя: /
Почему-то я не чувствую, что PHP занимает первое место в списке приоритетов Microsoft. Вы знаете, поскольку PHP является конкурентом для ASP.NET и т. Д. В этом пространстве .
«Разработчики PHP обычно используют PHP и HTML вместе», на самом деле я бы советовал против этого, когда это возможно.
@PatrickQ Да, потому что вполне возможно не использовать HTML внутри файлов template.php. Обычное сейчас.
@JonStirling Тогда, возможно, Microsoft не должна пытаться утверждать, что у них есть «Фантастическая поддержка PHP»
Определить поддержку. Посмотрим правде в глаза, все, что вам нужно для создания веб-приложения на PHP, это PHP CLI и текстовый редактор, и, привет, вы поддержали. Добавить подсветку синтаксиса и вдруг это фантастическая поддержка: P
Например, автозаполнение HTML внутри файлов PHP. Да, подсветка синтаксиса является основной целью этого вопроса. Вы даже не читали это? @JonStirling
Я не могу сказать вам, когда в последний раз у меня был необработанный HTML-файл в .php файле (кроме небольших фрагментов, заключенных в кавычки). Это, безусловно, возможно. Если вы создаете шаблоны, подумайте над тем, чтобы .tpl им имена, например, .tpl или просто используйте систему шаблонов, такую как twig или smarty.
Это замечательно, если вы используете свои собственные проекты. Но я и 99% существующих кодовых баз для работы с клиентами в агентствах не занимаемся. @PatrickQ
Как ваш первый комментарий, который перефразировал именно то, что я спросил? Да, большинство агентств WordPress не используют ветки или умники. Не каждое агентство является находкой, которая использует лучшие практики. Вы из всех людей должны знать это.
Хотя я не голосовал против, я могу себе представить, что выражение вашего желания в итоге может привести к реакции, основанной на мнении, которая выходит за рамки этого сайта. По этой причине я буду голосовать, чтобы закрыть этот вопрос, потому что он, кажется, вызывает нежелательную дискуссию. Возможно, вы можете попытаться задать вопрос в другой форме.
@Stefan Стефан Ах да, может быть, я не должен был добавлять свое мнение в конце и просто оставить его только как вопрос. Не думал, что люди в StackOverflow были настолько чувствительны, урок усвоен. Спасибо за понимание.
Это невозможно в настоящий момент с нативной функциональностью. Пожалуйста, посмотрите на проблему: github.com/Microsoft/vscode/issues/1751
Не думайте, что кто-то на это указал, но если вы хотите потратить несколько копеек, вы можете получить приличную поддержку PHP / HTML / JS / CSS от расширения Devsense PHP Tools для VS Code. marketplace.visualstudio.com/.
К сожалению, у меня была та же проблема с VSCode, я перешел на использование Sublime Text, Atom хорош, а Codeanywhere отлично подходит для редактирования FTP.
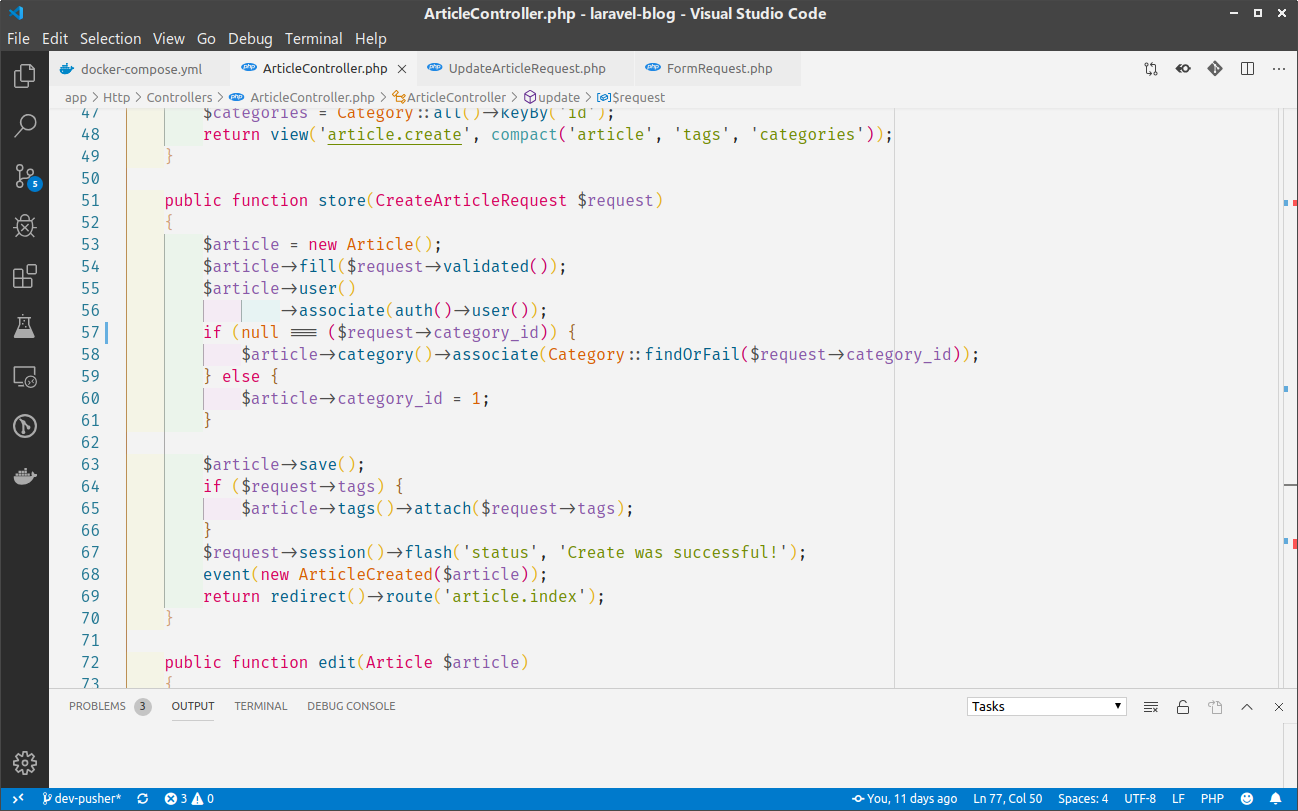
Как настроить VS Code для разработки на PHP
Так может выглядеть интерфейс редактора после установки расширений
Основные возможности
- отладчик кода
- встроенный терминал
- удобные инструменты для работы с Git
- подсветка синтаксиса для множества популярных языков и файловых форматов
- удобная навигация
- встроенный предпросмотр Markdown
- умное автодополнение
- встроенный пакетный менеджер
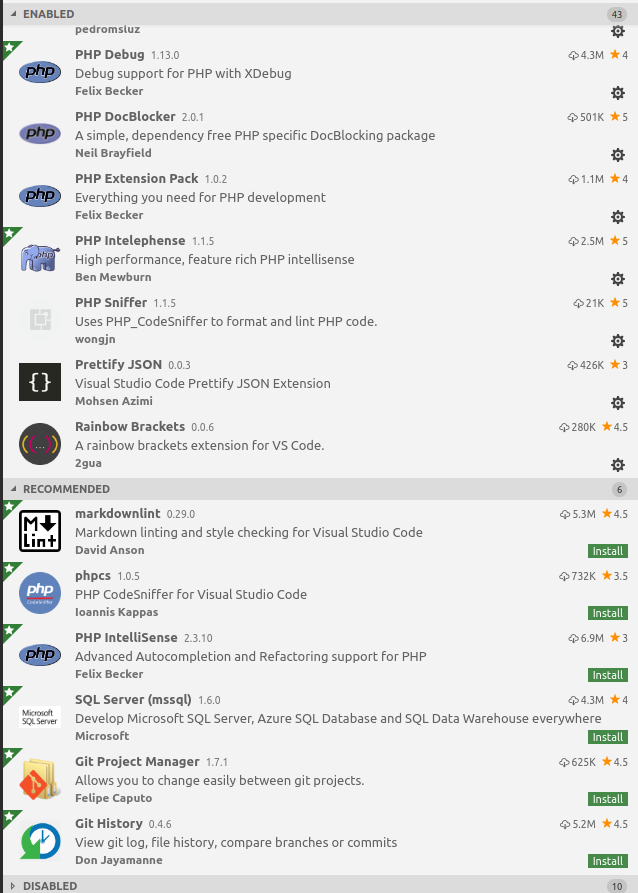
VS Code имеет большое количество расширений для разработчика. Для установки нового пакета зайдите во вкладку «Extensions», введите название пакета в строке поиска, нажмите кнопку «Install».
EditorConfig for VS Code
EditorConfig — это конфигурационный файл и набор расширений к большому количеству редакторов кода. Он подхватывает настройки из файла .editorconfig , который, как правило, размещается в корне проекта. Расширение автоматически настроит отступы и перевод строк единообразно для всех разработчиков, использующих его. PHP код чаще всего выполняется на *nix системах, поэтому необходимо использовать стандарт.
Ниже приводится пример файла .editorconfig , который используется в Laravel:
root = true # Глобальные настройки, которые будут записаны для всех файлов. [*] charset = utf-8 # На Unix системах используется lf для перевода строки. # Это также требование стандарта PSR. end_of_line = lf insert_final_newline = true indent_style = space indent_size = 4 trim_trailing_whitespace = true # Можно задать индивидуальные настройки как для типов файлов, # так и отдельных файлов по имени. [*.md] trim_trailing_whitespace = false [*. ] indent_size = 2 [ ] indent_style = space indent_size = 2 [lib/**.js] indent_style = space indent_size = 2 PHP Intelephense
В редакторе уже есть поддержка синтаксиса и подсказок стандартных функций языка. Но без специального дополнения редактор не будет подсказывать пользовательские функции из других частей проекта. Поэтому для поддержки автодополнения, анализа кода, перехода к месту, где создана функция/класс/переменная (с помощью шортката Alt+Click ), используется дополнение PHP Intelephense
Чтобы подсказки не дублировались необходимо отключить встроенную в редактор поддержку кода для PHP: Extensions -> Search @builtin php -> PHP Language Features -> Disable
PHP Debug
При разработке может возникнуть ситуация, когда простых функций отладки и логирования становится недостаточно. Тогда может помочь специальный инструмент — Дебаггер. Для PHP есть расширение xdebug, которое позволяет расставить точки останова и посмотреть окружение в предполагаемом месте ошибки, выполняя код поэтапно либо до следующей точки.
Чтобы воспользоваться PHP Debug, необходимо установить сам XDebug, без него расширение для редактора работать не будет. Установив расширение, необходимо добавить конфигурацию для PHP в разделе Debug . После выбора языка в корне проекта будет создан файл .vscode/launch.json с задачами для Дебаггера. Расширение создаст файл со стандартными параметрами.
Для того, чтобы XDebug общался с нашим дебаггером, необходимо добавить настройки в файл конфигурации php. Чтобы найти этот файл выполните в терминале команду php —ini или запустите веб-сервер с кодом phpinfo() .
В Linux PHP подгружает не только основной файл, но и файл из этой директории. Например, на Ubuntu путь к директории конфигурационных файлов для PHP может быть таким — /etc/php/7.3/cli/conf.d/ . В ней создаём файл с необходимыми правами (требуются root права):
$ sudo touch /etc/php/7.3/cli/conf.d/99-local.ini $ sudo chmod 777 /etc/php/7.3/cli/conf.d/99-local.ini xdebug.remote_enable=1 xdebug.remote_host=127.0.0.1 xdebug.remote_port=9000 ; Порт, который мы указали в launch.json xdebug.idekey=code xdebug.remote_autostart=1 Это настройки для локальной разработки, когда проект разрабатывается и запускается на одном компьютере, например на вашей рабочей машине
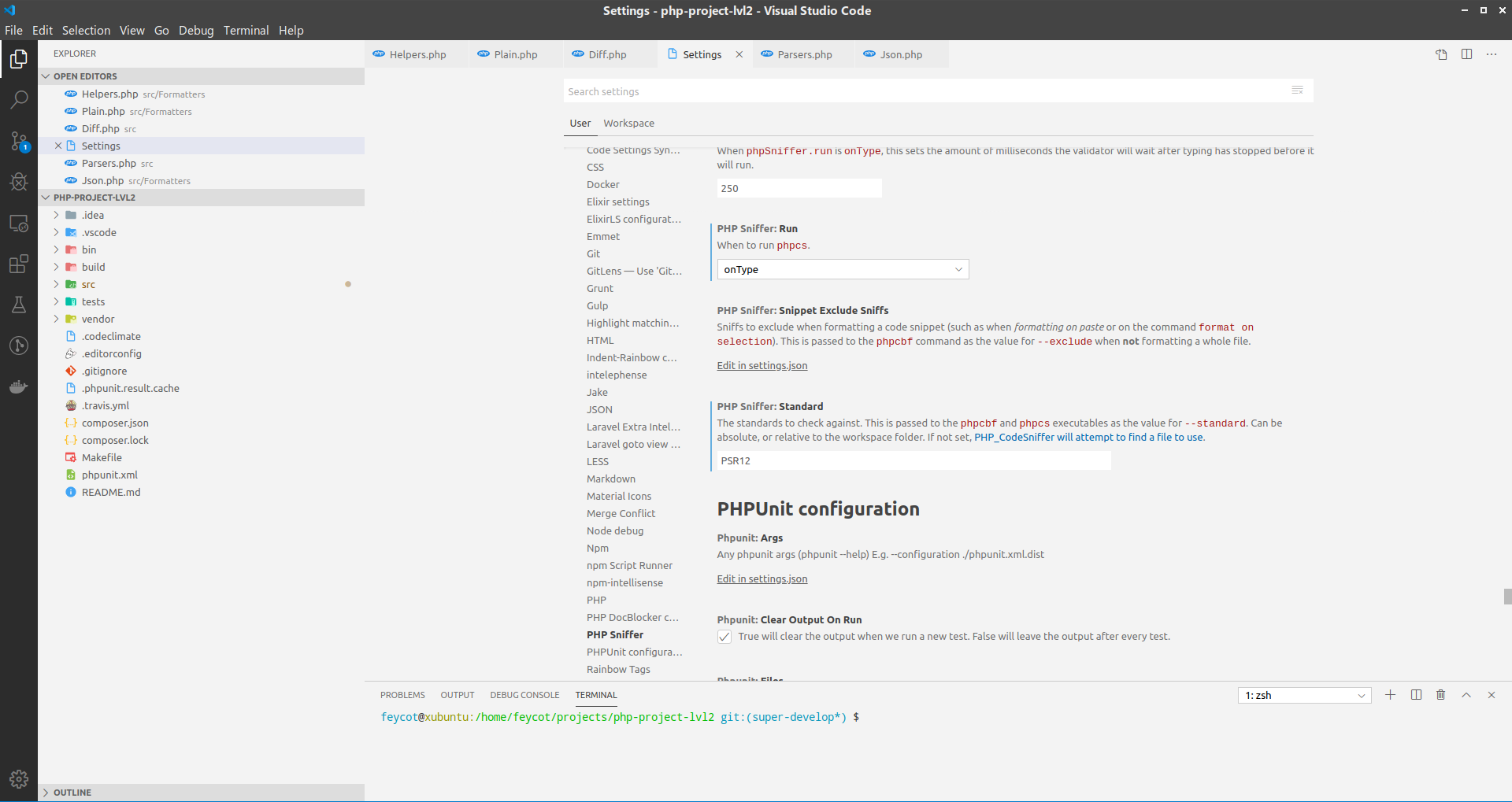
PHP Sniffer
В языках программирования есть понятие стиль кодирования. Но не все разработчики знают об этом. Программа, которая отвечает за проверку на соответствие стандартам, называется линтер. В PHP приняты стандарты под названием PSR. Нас интересуют стандарты PSR-1 и PSR-12. Именно эти два стандарта касаются кодирования и правил оформления.
В PHP в качестве линтера используется PHP_CodeSniffer. Для его работы необходимо установить глобально сам линтер composer global require «squizlabs/php_codesniffer=*» и расширение PHP Sniffer.
Проверьте, что линтер установился:
$ phpcs --version PHP_CodeSniffer version 3.4.2 (stable ) by Squiz (https://www.squiz.net ) Выполнить проверку кода в терминале можно с помощью команды phpcs , явно указав стандарт, который мы хотим использовать, и путь для проверки:
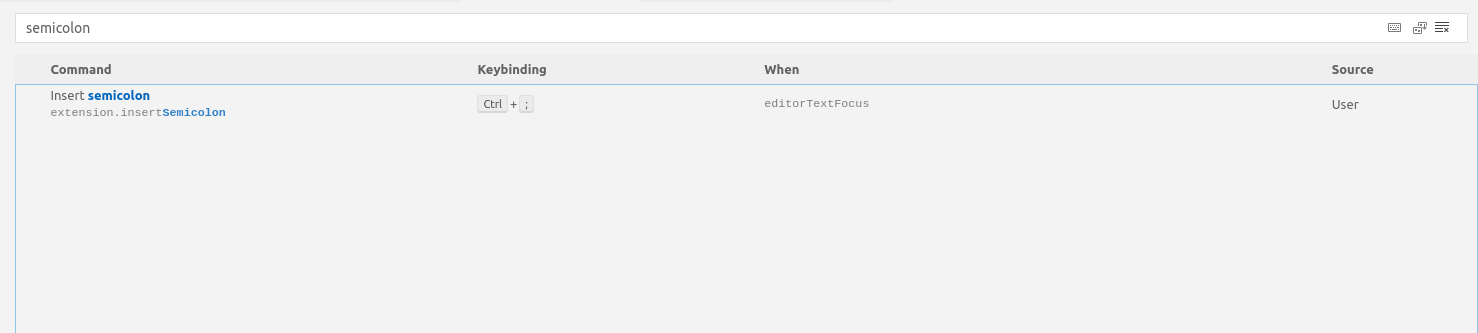
$ phpcs --standard =PSR12 dirname > Semicolon Insertion Shortcut
PHP требует разделять инструкции с помощью точки запятой. Расширение Semicolon Insertion Shortcut добавляет необходимый символ в конец строки с помощью шортката. Если при нажатии [Ctrl] + ; символ не вставляется, то необходимо проверить список горячих клавиш и при необходимости назначить комбинацию вручную: File -> Preferences -> Keyboard Shortcuts
Extra
Список расширений, которые могут быть использованы не только для PHP:
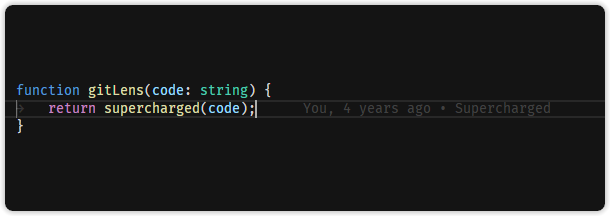
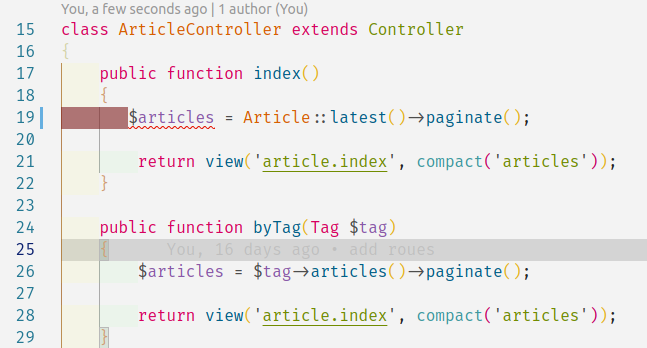
- GitLens — в VS Code уже встроена поддержка Git. Но когда базовых возможностей становится недостаточно, на помощь может придти Gitlens. Например, одна из полезных фич — git blame на текущей строке.
- Indent Rainbow — разноцветные отступы в коде. Подсвечивает некорректный отступ. Можно вместо радуги установить оттенки серого.
- Settings Sync — плагин, позволяющий синхронизировать настройки редактора между разными компьютерами. В качестве облачного хранилища используется Github Gists. Все настройки можно скачать, указав нужный файл синхронизации.
- Fira Code — моноширинный шрифт, в котором используются лигатуры (объединяет несколько символов в один) для общих комбинаций символов в программировании. Визуальная надстройка для более удобного чтения кода.
Код Visual Studio — включить подсветку синтаксиса PHP для файлов с расширением .tpl [duplicate]
Я отвечу ужасным, нарисованным рукой комиком. Второе изображение является причиной того, что result является undefined в вашем примере кода.
11 ответов
// .vscode/settings.json in workspace < "files.associations": < "*Container.js": "javascriptreact", "**/components/*/*.js": "javascriptreact", "**/config/routes.js": "javascriptreact" >> Удерживайте Ctrl + Shift + P (или cmd на Mac), выберите «Change Language Mode» и там.
Но я все еще не могу найти способ сделать файлы, распознанные кодом VS с определенным расширением как некоторым определенным языком.
Это, например, приведет к тому, что файлы, заканчивающиеся на .variables и .overrides , будут обрабатываться так же, как и любой другой файл LESS. С точки зрения окраски кода, с точки зрения (авто) форматирования. Определите в пользовательских настройках или настройках проекта, как вам нравится.
(Семантический интерфейс использует эти странные расширения, если вам интересно)
TOOLS-> Опции-> Текстовый редактор-> Расширения файлов. Оттуда вы можете добавить расширение и выбрать известное расширение / язык, к которому вы хотите относиться.
Самый простой способ, который я нашел для глобальной ассоциации, — просто ctrl + km (или ctrl + shift + p и введите «change language mode») с файлом типа, который вы связываете с открытым.
В первом выборе будет «Настроить ассоциацию файлов для« x »(любой тип файла — см. прикрепленное изображение). Выбор этого делает постоянную ассоциацию filetype
Это может быть (возможно?) изменено с момента исходного вопроса / ответа, и я не знаю, когда), но это проще, чем ранее сделанные шаги редактирования вручную, и избегает необходимости обсуждать идентификаторы, которые могут быть не очевидны .
В Visual Studio Code вы можете добавить постоянные ассоциации файлов для выделения языка в ваш файл settings.json следующим образом:
// Place your settings in this file to overwrite the default settings < "some_setting": custom_value, . "files.associations": < "*.thor": "ruby", "*.jsx": "javascript" >> Вы можете открыть этот файл через меню: Файл> Настройки> Настройки. (Ctrl +, или Cmd +,)
Эта функция была впервые представлена в Visual Studio Code версии 1.0 (март 2016 г.). Проверьте доступные шаблоны шаблонов в примечаниях к выпуску и известных языковых строках в документации.