- Saved searches
- Use saved searches to filter your results more quickly
- License
- navin-moorthy/vscode-css-snippets
- Name already in use
- Sign In Required
- Launching GitHub Desktop
- Launching GitHub Desktop
- Launching Xcode
- Launching Visual Studio Code
- Latest commit
- Git stats
- Files
- README.md
- CSS and SCSS Snippets
- Shortcut rules for CSS snippets
- 1. The first letter in a word or after a minus «-» defines the prefix.
- 2. Numbers are defined by the amount of numbers.
- 3. Colors are defined with an underscore «_».
- 4. The order of a value list is [function call] Vs code css snippets [numbers] [color].
- 5. Property prefixes are starting with a minus «-«.
- 6. Rules are starting with an «@» symbol.
- 7. A dollar sign «$» defines a function call.
- 8. A number after the dollar sign «$» defines the amount of parameters.
- Shortcut rules for SCSS snippets
- 1. All CSS snippets are available in SCSS, too.
- 2. Rules are starting with an «@» symbol.
- 3. An underscore «_» after a prefix defines a brace scope.
- 4. A dollar sign «$» defines also a mixin call.
- 5. The number «1» defines a one line snippet.
- Recommended Settings
- Recommended Keyboard Shortcuts
- macOS
- Windows / Linux
- VSCode CSS Snippets
- Installation
- Table of Contents
- Snippets
- Common
- CSS Reset
- Pseudo Styles
- Breakpoints
- Создание своих сниппетов в VS Code
- Видео по сниппетам в VS Code
- Материалы из видео
Saved searches
Use saved searches to filter your results more quickly
You signed in with another tab or window. Reload to refresh your session. You signed out in another tab or window. Reload to refresh your session. You switched accounts on another tab or window. Reload to refresh your session.
Collection of CSS Snippets to make your life easier by auto-completing css rules.
License
navin-moorthy/vscode-css-snippets
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
Name already in use
A tag already exists with the provided branch name. Many Git commands accept both tag and branch names, so creating this branch may cause unexpected behavior. Are you sure you want to create this branch?
Sign In Required
Please sign in to use Codespaces.
Launching GitHub Desktop
If nothing happens, download GitHub Desktop and try again.
Launching GitHub Desktop
If nothing happens, download GitHub Desktop and try again.
Launching Xcode
If nothing happens, download Xcode and try again.
Launching Visual Studio Code
Your codespace will open once ready.
There was a problem preparing your codespace, please try again.
Latest commit
Git stats
Files
Failed to load latest commit information.
README.md
Collection of CSS Snippets to make your life easier by auto-completing common css rules, Tailwind utility classes as css rules — Tailwind and 1 line layouts
It’s not debatable, most of us got used to utility classes from Tailwind, BootStrap etc,. But when you come back to write plain CSS, wouldn’t be great to have those utility classes converted as snippets instead of typing the CSS rules?
Apart from CSS Utility snippets, collection of snippets from popular CSS examples found all over the web can be found.
To see the list of all the CSS Snippets, go here →
Want to have your own favourite CSS Snippets in this extension, see Contributing →
You can enable tab completion (recommended) by opening Code > Preferences > Settings (on a Mac) and applying «editor.tabCompletion»: «onlySnippets» to your personal settings
- VSCode CSS Snippets
- Description
- Installation
- Table of Contents
- Snippets
- Common
- CSS Reset
- Pseudo Styles
- Breakpoints
- Layout Snippets
- FlexBox Snippets
- Grid Snippets
- Spacing Snippets
- Snippets generation from Selected line/lines
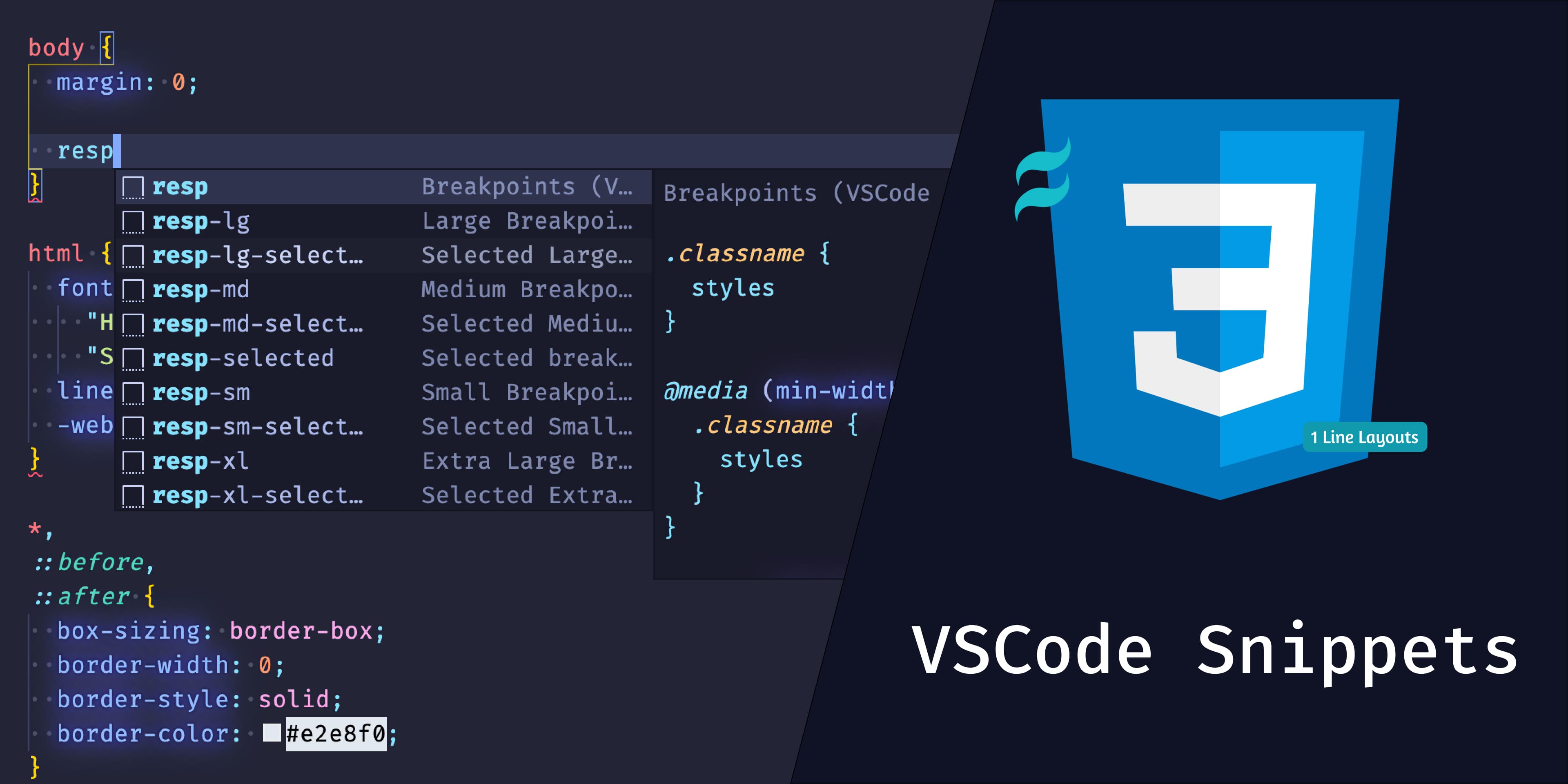
Snippet Purpose hover :hover focus :focus active :active disabled :disabled visited :visited first :first-child last :last-child even :nth-child(2n) odd :nth-child(odd) nth-child :nth-child( rule ) Snippet Purpose resp Get all tailwind breakpoints — 640px — 768px — 1024px — 1280px resp-sm Get tailwind breakpoint — sm — 640px resp-md Get tailwind breakpoint — md — 768px resp-lg Get tailwind breakpoint — lg — 1024px resp-xl Get tailwind breakpoint — xl — 1280px resp-selected Get all tailwind breakpoints for selected class/classes — 640px — 768px — 1024px — 1280px See how → resp-sm-selected Get tailwind breakpoint for selected class/classes — sm — 640px See how → resp-md-selected Get tailwind breakpoint for selected class/classes — md — 768px See how → resp-lg-selected Get tailwind breakpoint for selected class/classes — lg — 1024px See how → resp-xl-selected Get tailwind breakpoint for selected class/classes — xl — 1280px See how → CSS and SCSS Snippets
The idea of those snippets is to create a property instantly based on some simple rules without selecting it by menu or auto completion. Write one to six characters and you get the property and the value.
Only a few prefixes are twice, because the rules are matching different properties like fs1 -> flex-shrink: 1; and font-size: 0; . Then you have to pick the right one.
The following prefixes are just examples to explain the rules. To see the complete list, please visit SNIPPETS.md. If a property or pattern might be missing, please open an issue on Github and make a suggestion.
Shortcut rules for CSS snippets
1. The first letter in a word or after a minus «-» defines the prefix.
Prefix Snippet di display: inline; dib display: inline-block; wa width: auto; 2. Numbers are defined by the amount of numbers.
Prefix Snippet p1 padding: 0; p2 padding: 0 0; p3 padding: 0 0 0; p4 padding: 0 0 0 0; w1 width: 0; zi1 z—index: 0; 3. Colors are defined with an underscore «_».
Prefix Snippet c_ color: #000000; b_ background: #000000; bs1_ border: solid 0 #000000; 4. The order of a value list is [function call] Vs code css snippets [numbers] [color].
Prefix Snippet bunr2_ background: url() no-repeat 0 0 #000000; 5. Property prefixes are starting with a minus «-«.
Prefix Snippet -br1 —moz-border-radius: 0; —webkit-border-radius: 0; border-radius: 0; 6. Rules are starting with an «@» symbol.
7. A dollar sign «$» defines a function call.
8. A number after the dollar sign «$» defines the amount of parameters.
Shortcut rules for SCSS snippets
1. All CSS snippets are available in SCSS, too.
2. Rules are starting with an «@» symbol.
3. An underscore «_» after a prefix defines a brace scope.
4. A dollar sign «$» defines also a mixin call.
5. The number «1» defines a one line snippet.
Recommended Settings
It is recommended to exclude emmet support for CSS and SCSS in the settings.
And it is recommended to set the snippet suggestions to top.
Recommended Keyboard Shortcuts
Please have the following keyboard shortcuts always in mind, because these are fundamental to get the most out of it. Every tab stop is used only if necessary, because it prevents VS Code to open the IntelliSense menu automatically. So sometimes DownArrow or Cmd/Ctrl + Enter can have the same effect.
macOS
- Tab — Jump to the next tab stop of the snippet.
- DownArrow — Move the caret down one line.
- Cmd + Enter — Insert line below, even if the caret is in the middle of a line.
- Cmd + Shift + Enter — Insert line above, even if the caret is in the middle of a line.
Windows / Linux
- Tab — Jump to the next tab stop of the snippet.
- DownArrow — Move the caret down one line.
- Ctrl + Enter — Insert line below, even if the caret is in the middle of a line.
- Ctrl + Shift + Enter — Insert line above, even if the caret is in the middle of a line.
VSCode CSS Snippets
Collection of CSS Snippets to make your life easier by auto-completing common css rules, Tailwind utility classes as css rules — Tailwind and 1 line layouts It’s not debatable, most of us got used to utility classes from Tailwind, BootStrap etc,. But when you come back to write plain CSS, wouldn’t be great to have those utility classes converted as snippets instead of typing the CSS rules? Apart from CSS Utility snippets, collection of snippets from popular CSS examples found all over the web can be found. To see the list of all the CSS Snippets, go here → Want to have your own favourite CSS Snippets in this extension, see Contributing →
Installation
Install via the Visual Studio Code Marketplace → You can enable tab completion (recommended) by opening Code > Preferences > Settings (on a Mac) and applying «editor.tabCompletion»: «onlySnippets» to your personal settings
Table of Contents
- VSCode CSS Snippets
- Description
- Installation
- Table of Contents
- Snippets
- Common
- CSS Reset
- Pseudo Styles
- Breakpoints
- Layout Snippets
- FlexBox Snippets
- Grid Snippets
- Spacing Snippets
- Snippets generation from Selected line/lines
Snippets
Common
CSS Reset
Pseudo Styles
Snippet Purpose hover :hover focus :focus active :active disabled :disabled visited :visited first :first-child last :last-child even :nth-child(2n) odd :nth-child(odd) nth-child :nth-child( rule ) Breakpoints
Snippet Purpose resp Get all tailwind breakpoints — 640px — 768px — 1024px — 1280px resp-sm Get tailwind breakpoint — sm — 640px resp-md Get tailwind breakpoint — md — 768px resp-lg Get tailwind breakpoint — lg — 1024px resp-xl Get tailwind breakpoint — xl — 1280px resp-selected Get all tailwind breakpoints for selected class/classes — 640px — 768px — 1024px — 1280px See how → resp-sm-selected Get tailwind breakpoint for selected class/classes — sm — 640px See how → resp-md-selected Get tailwind breakpoint for selected class/classes — md — 768px See how → resp-lg-selected Get tailwind breakpoint for selected class/classes — lg — 1024px See how → resp-xl-selected Get tailwind breakpoint for selected class/classes — xl — 1280px See how → Создание своих сниппетов в VS Code
VS Code
Как создавать пользовательские сниппеты в редакторе VS Code.
Видео по сниппетам в VS Code
Материалы из видео
Код из видео
< // Place your global snippets here. Each snippet is defined under a snippet name and has a scope, prefix, body and // description. Add comma separated ids of the languages where the snippet is applicable in the scope field. If scope // is left empty or omitted, the snippet gets applied to all languages. The prefix is what is // used to trigger the snippet and the body will be expanded and inserted. Possible variables are: // $1, $2 for tab stops, $0 for the final cursor position, and $, $ for placeholders. // Placeholders with the same ids are connected. // Example: "Print to console": < "scope": "javascript,typescript", "prefix": "log", "body": ["console.log('$1');", "$2"], "description": "Log output to console" >, /* CSS, SCSS snippets */ "bgimg: Background properties, CSS": < "prefix": "bgimg, bgicon", "scope": "css,scss", "body": [ "background-color: #999;", "background-image: url('$1');", "background-position: center center; // x y", "background-size: cover;", "background-repeat: no-repeat;", "$2" ], "description": "Background properties, CSS" >, >
- Common
- Common