- Исправление ошибок JavaScript, сообщаемых в консоли
- Исправление ошибок JavaScript
- Демонстрационная страница: ошибка JavaScript, сообщаемая в средстве консоли
- Поиск и отладка проблем с сетью
- Демонстрационная страница: сообщение об ошибке сети в консоли
- Просмотр итоговой страницы при отсутствии ошибок в консоли
- Демонстрационная страница: исправлена ошибка сети, сообщаемая в консоли
- Демонстрационная страница: Отчеты об ошибках сети в консоли и пользовательском интерфейсе
- Создание ошибок и трассировок в консоли
- Демонстрационная страница: создание отчетов об ошибках и утверждений в консоли
- Демонстрационная страница: создание трассировок в консоли
- См. также
Исправление ошибок JavaScript, сообщаемых в консоли
В этой статье рассматриваются шесть демонстрационных страниц для демонстрации устранения ошибок JavaScript, о которых сообщается в консоли.
Исправление ошибок JavaScript
Первое взаимодействие с консолью , скорее всего, будет ошибкой в сценариях.
Демонстрационная страница: ошибка JavaScript, сообщаемая в средстве консоли
- Откройте демонстрационную веб-страницу с ошибкой JavaScript, сообщаемой в средстве консоли в новом окне или вкладке.
- Щелкните правой кнопкой мыши в любом месте веб-страницы и выберите пункт Проверить. Или нажмите клавишу F12. DevTools откроется рядом с веб-страницей. В правом верхнем углу devTools кнопка Открыть консоль для просмотра ошибок отображает сообщение об ошибке веб-страницы.
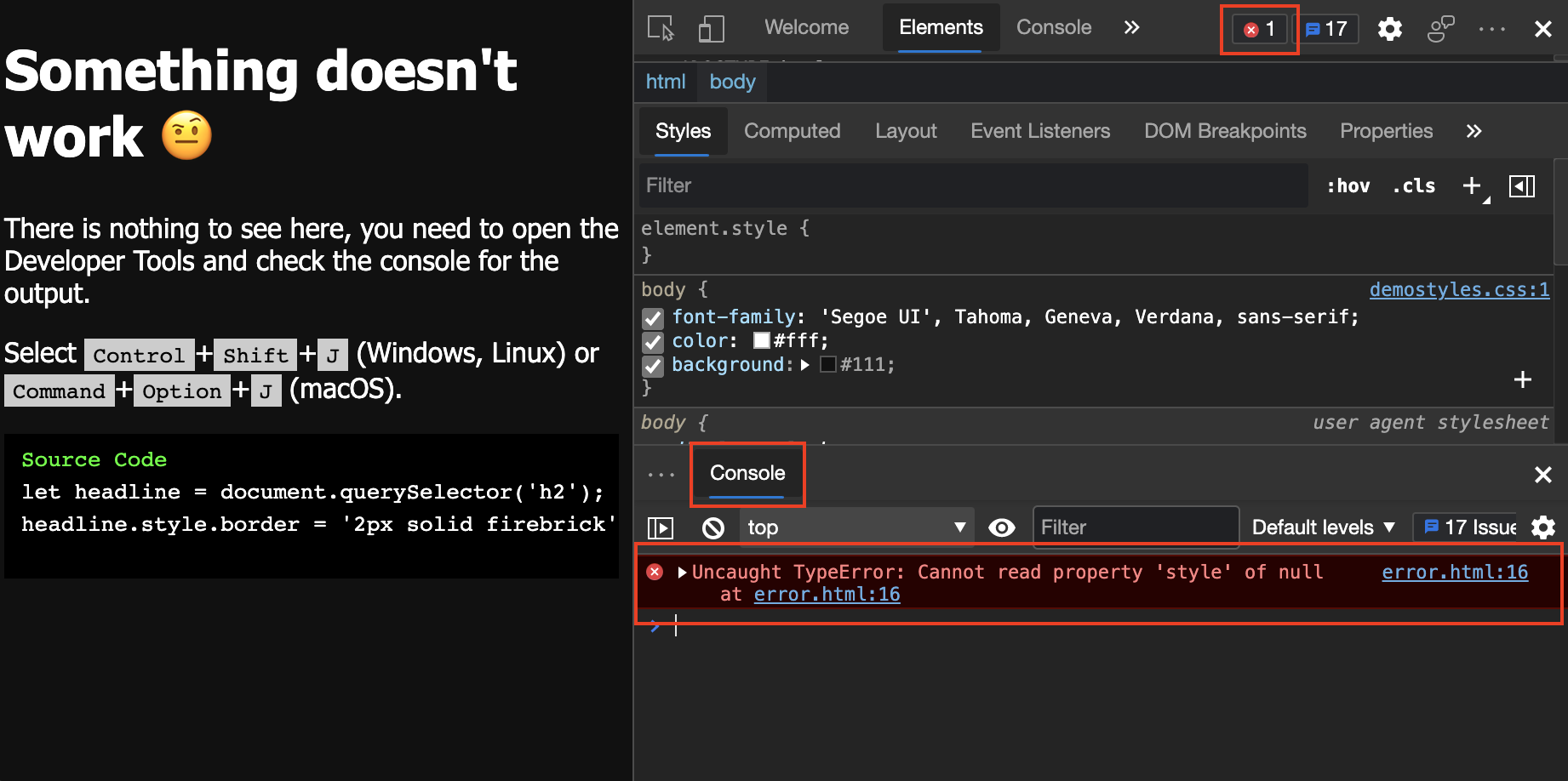
- Нажмите кнопку Открыть консоль, чтобы просмотреть ошибки в правом верхнем углу. В средствах разработки консоль предоставляет дополнительные сведения об ошибке:
Во многих сообщениях об ошибках в консоли отображается кнопка Поиск этого сообщения на веб-кнопке , показанная в виде лупы. Эта функция появилась в Microsoft Edge версии 94. (Дополнительные сведения см. в разделе Поиск в Интернете строки сообщения об ошибке консоли.) Сведения в этом сообщении об ошибке показывают, что ошибка находится в строке error.html 16 файла.
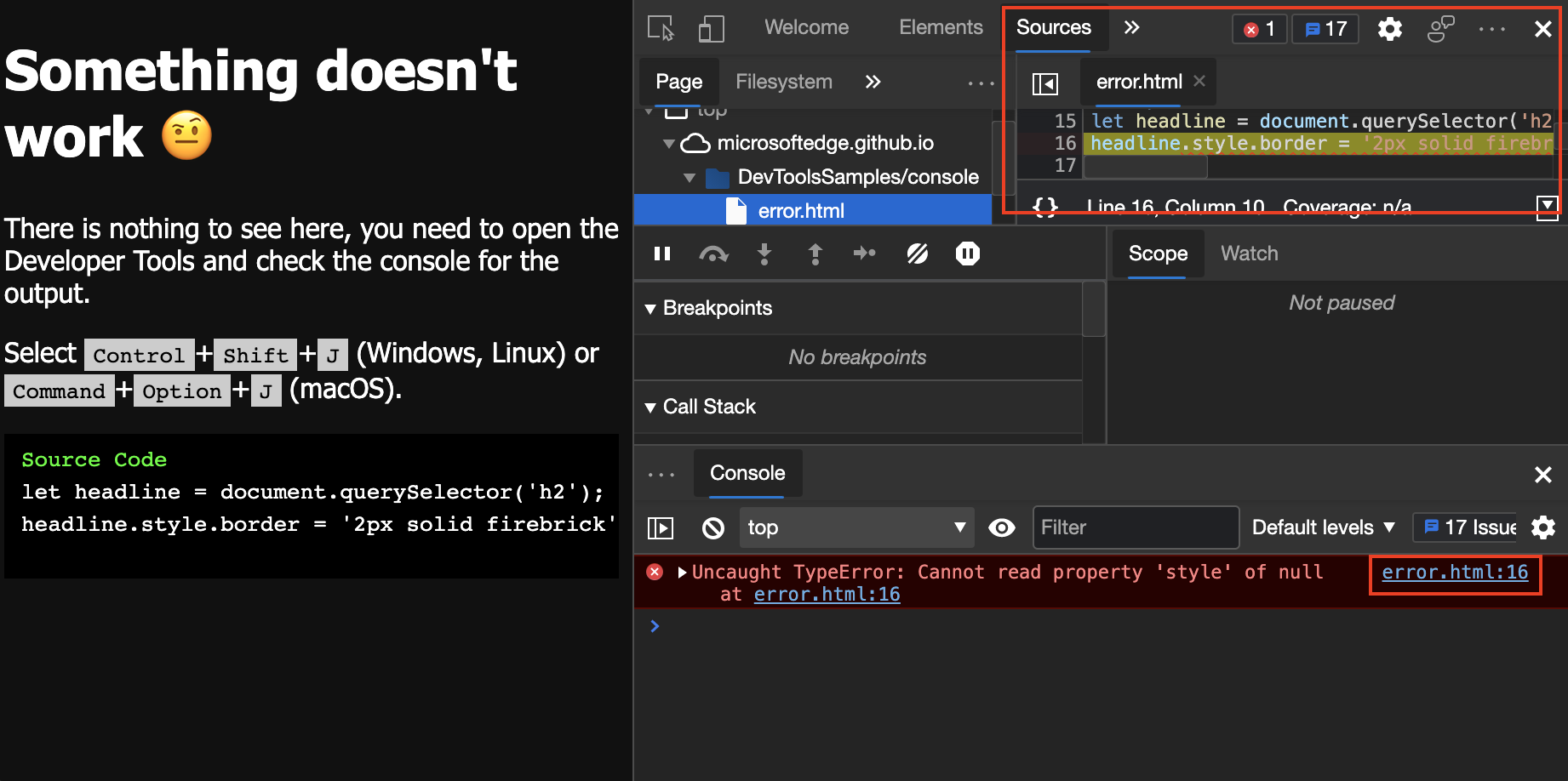
- Щелкните ссылку error.html:16 справа от сообщения об ошибке в консоли. Откроется средство «Источники «, в котором выделена строка кода с ошибкой:
Скрипт пытается получить первый h2 элемент в документе и закрасить вокруг него красную границу. Но элемент не h2 существует, поэтому скрипт завершается сбоем.
Поиск и отладка проблем с сетью
Консоль также сообщает об ошибках сети.
Демонстрационная страница: сообщение об ошибке сети в консоли
- Откройте демонстрационную веб-страницу Ошибка сети в консоли в новом окне или вкладке.
- Щелкните правой кнопкой мыши в любом месте веб-страницы и выберите пункт Проверить. Или нажмите клавишу F12. DevTools откроется рядом с веб-страницей.
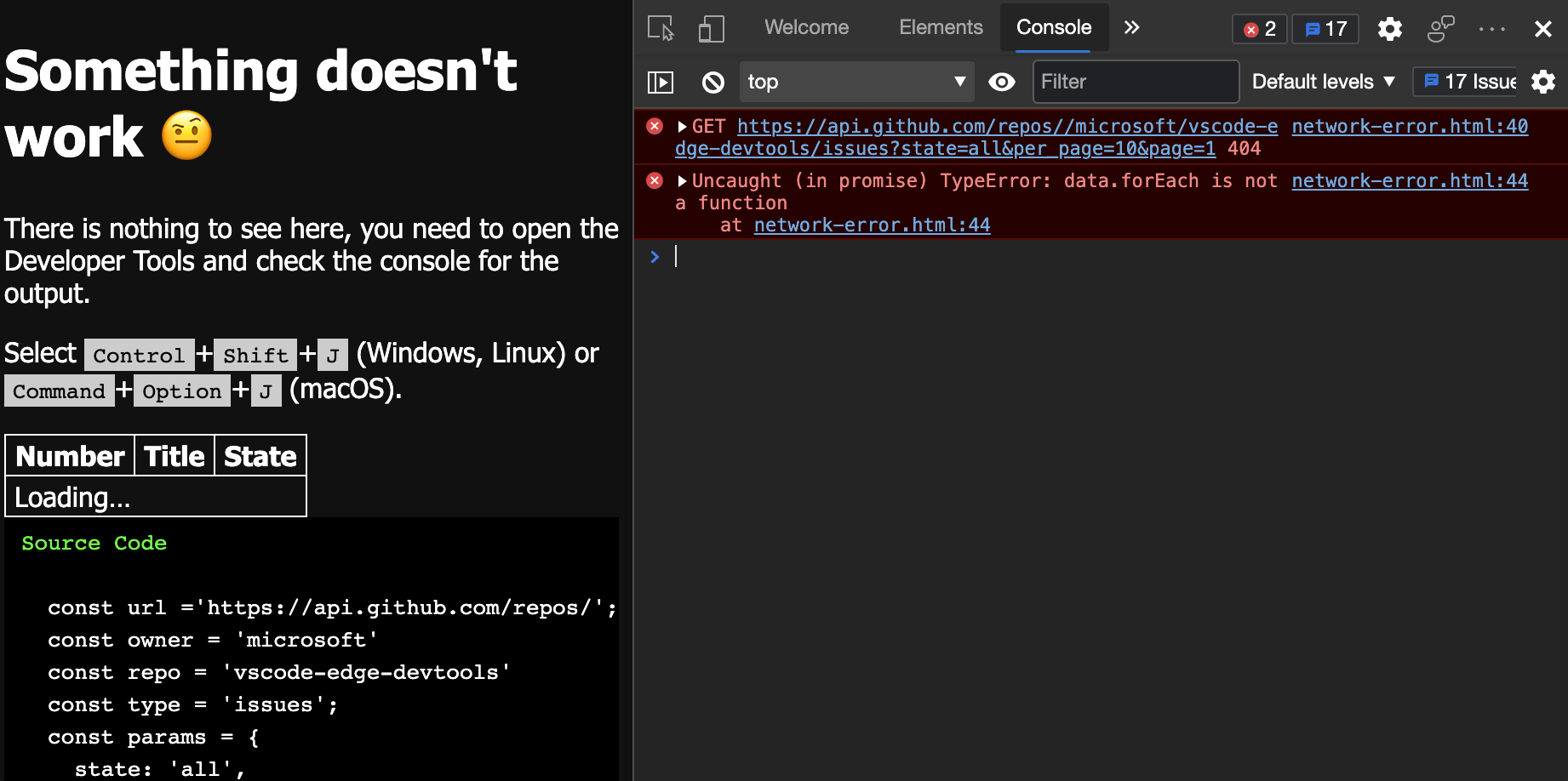
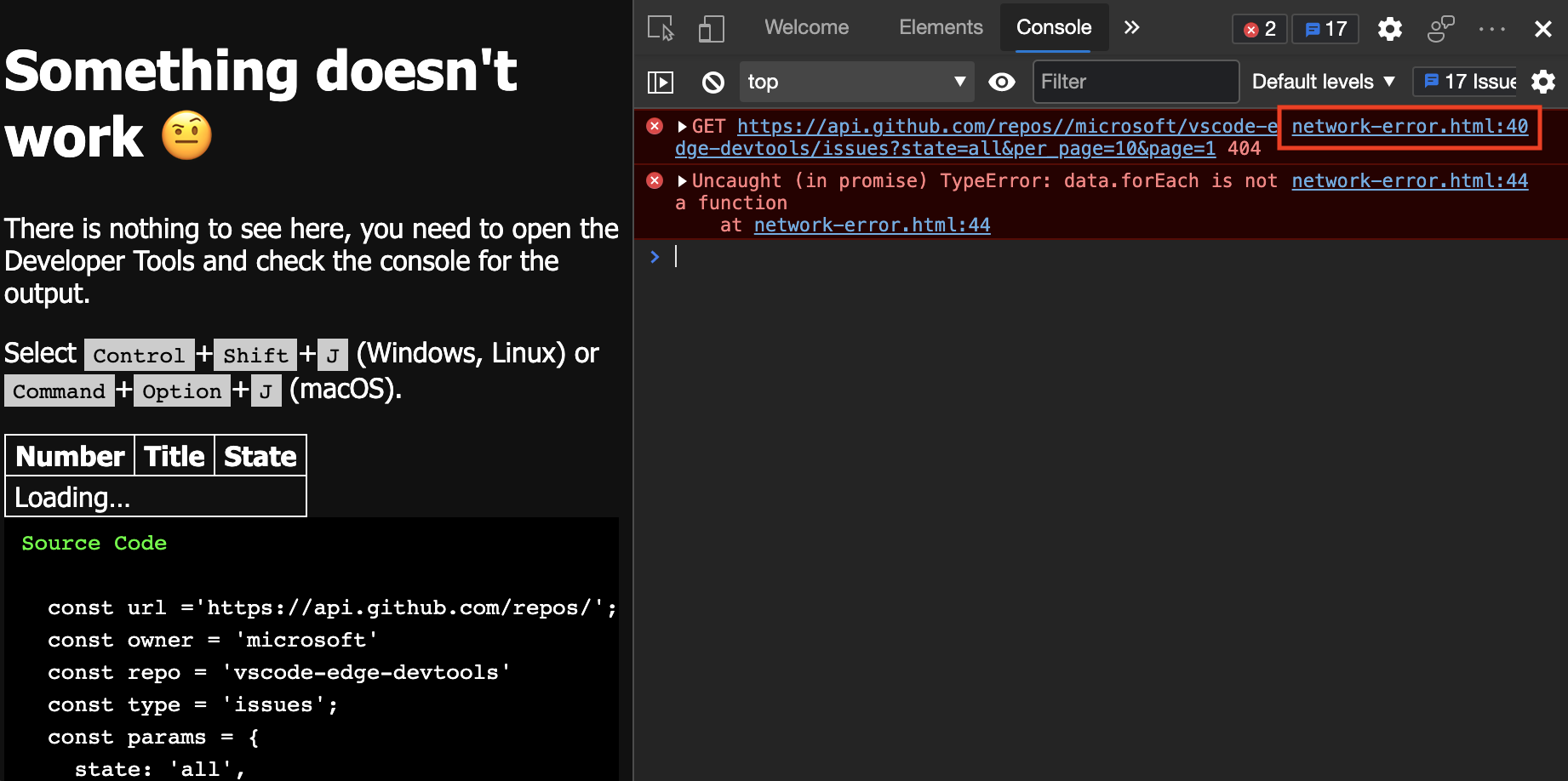
Таблица отображает loading , но на веб-странице ничего не меняется, так как данные никогда не извлекаются. В консоли произошли две следующие ошибки:
- Ошибка сети, которая начинается с GET метода HTTP, за которым следует URI.
- Ошибка Uncaught (in promise) TypeError: data.forEach is not a function .
- Щелкните ссылку на веб-страницу и строку кода, где возникает ошибка, чтобы открыть средство Источники. То есть щелкните ссылку network-error.html:40 в консоли:
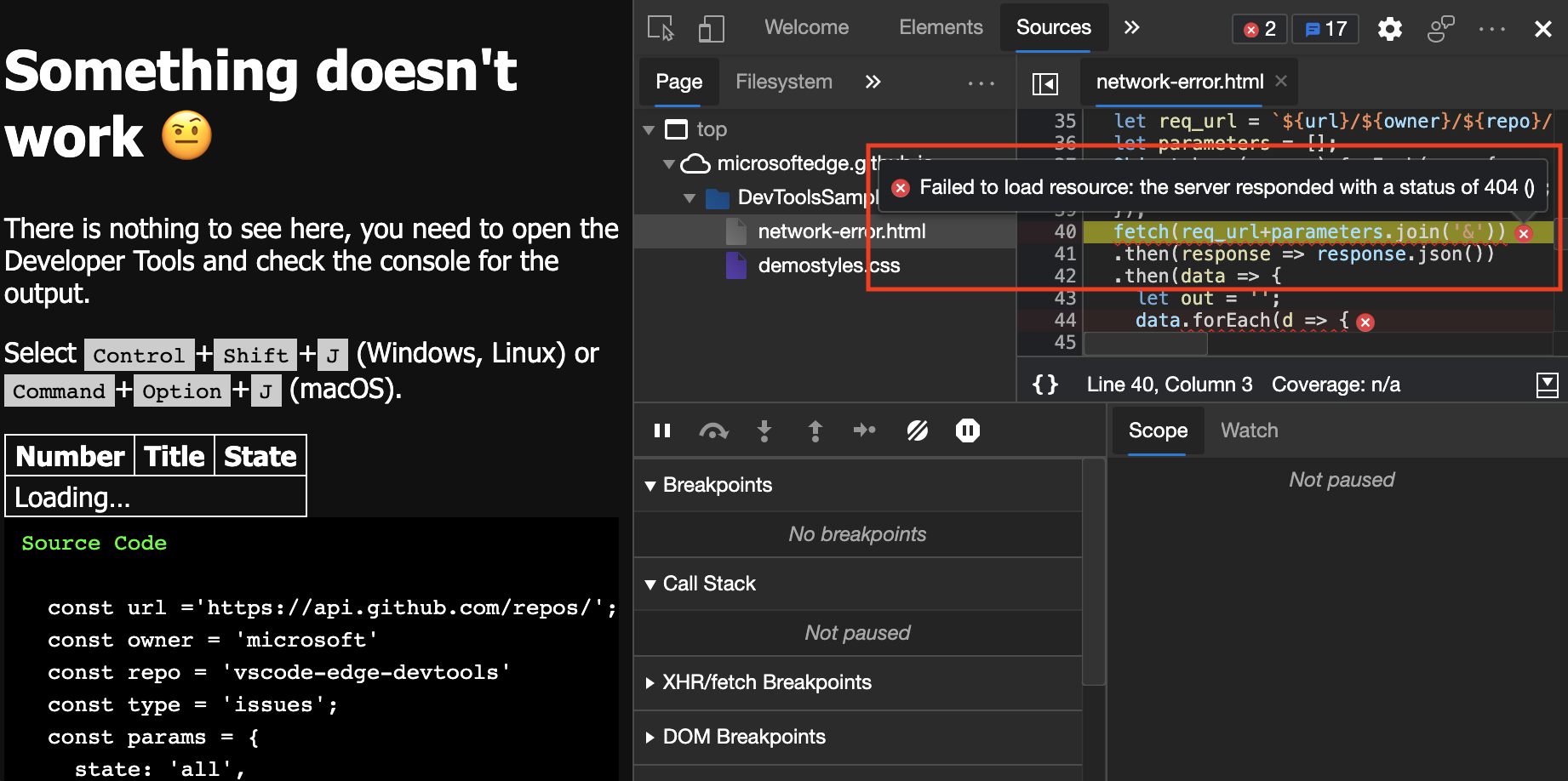
Откроется средство Источники . Проблемная строка кода выделяется, за которой следует error кнопка ( x ).
- Нажмите кнопку ошибки ( x ). Появится сообщение Failed to load resource: the server responded with a status of 404 () .
Эта ошибка сообщает, что запрошенный URL-адрес не найден.
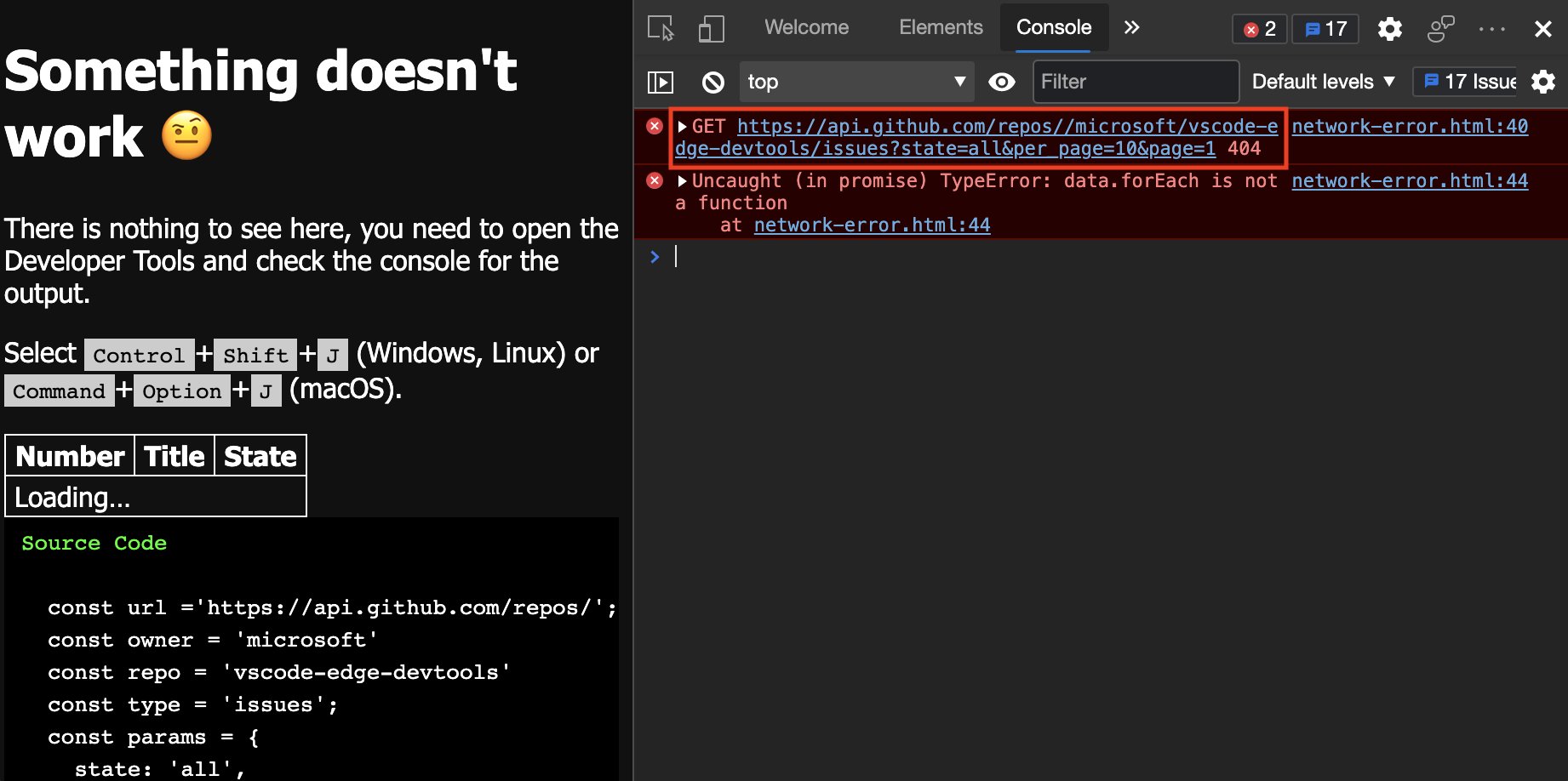
- Откройте средство «Сеть » следующим образом: откройте консоль и щелкните URI, связанный с ошибкой. После загрузки ресурса в консоли отображается код состояния HTTP ошибки:
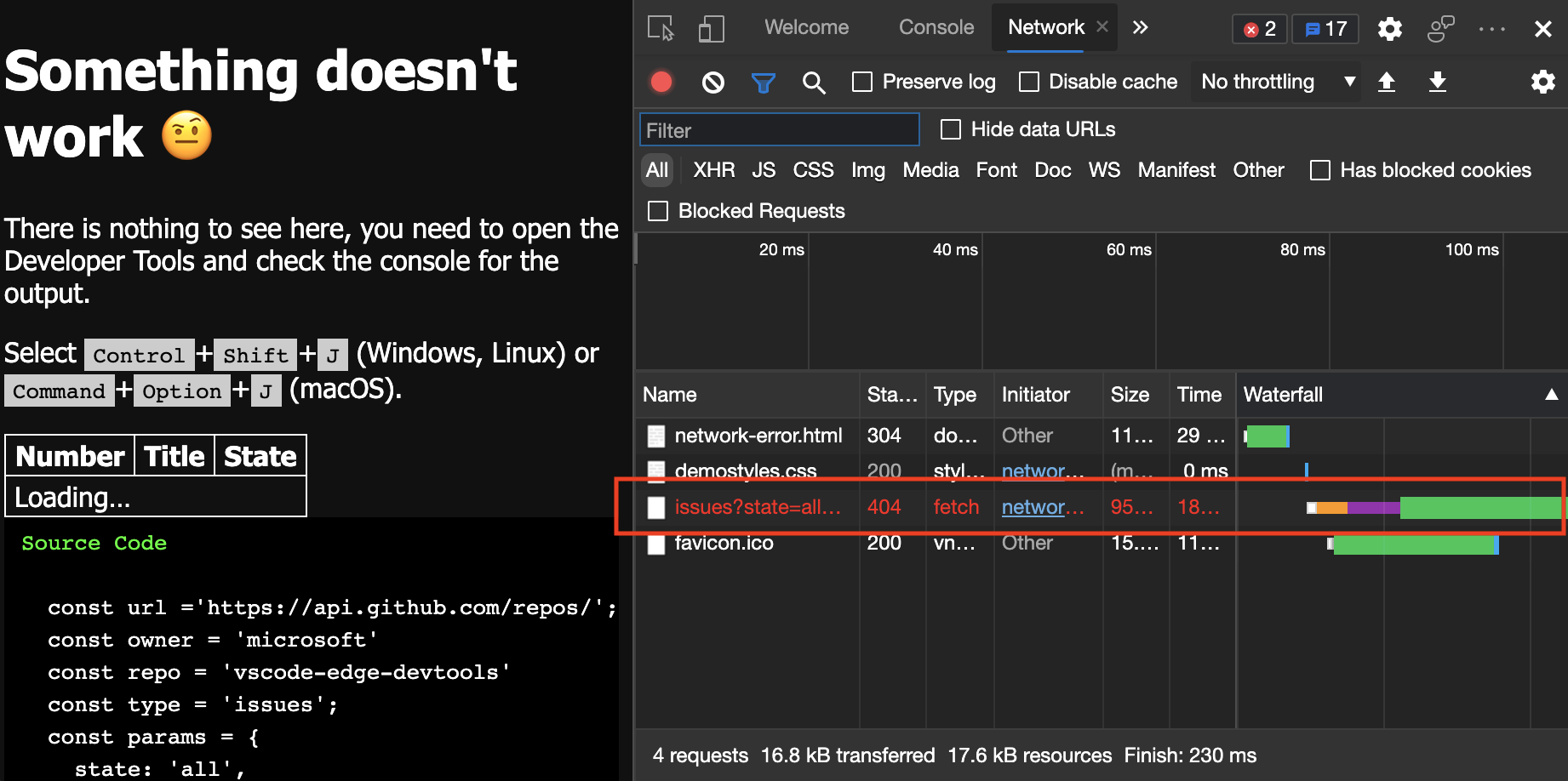
В средстве «Сеть» отображаются дополнительные сведения о сбое запроса:
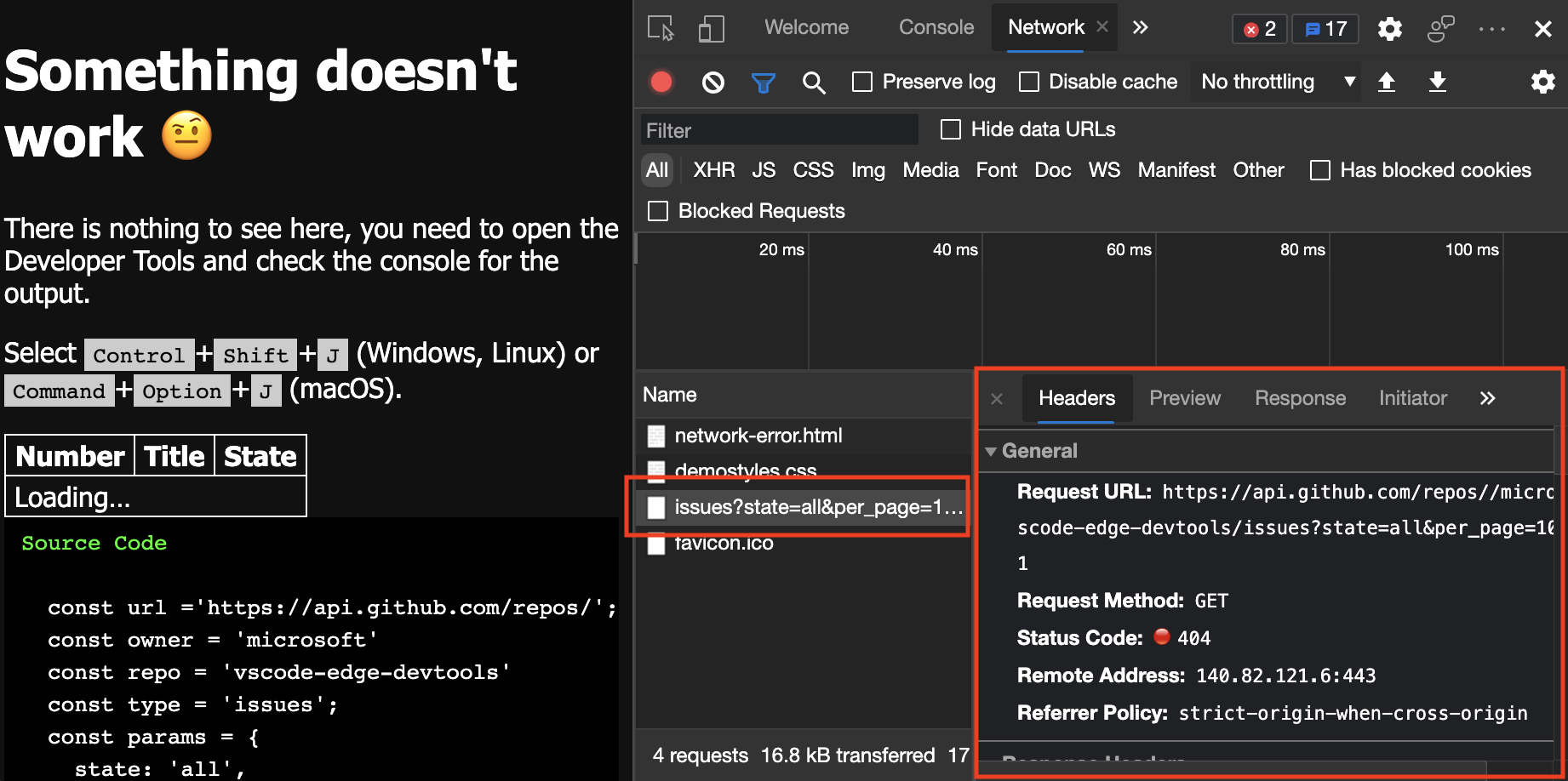
- Проверьте заголовки в средстве «Сеть» , чтобы получить дополнительные сведения:
В чем проблема? Два символа косой черты ( // ) имеются в запрошенном URI после слова repos .
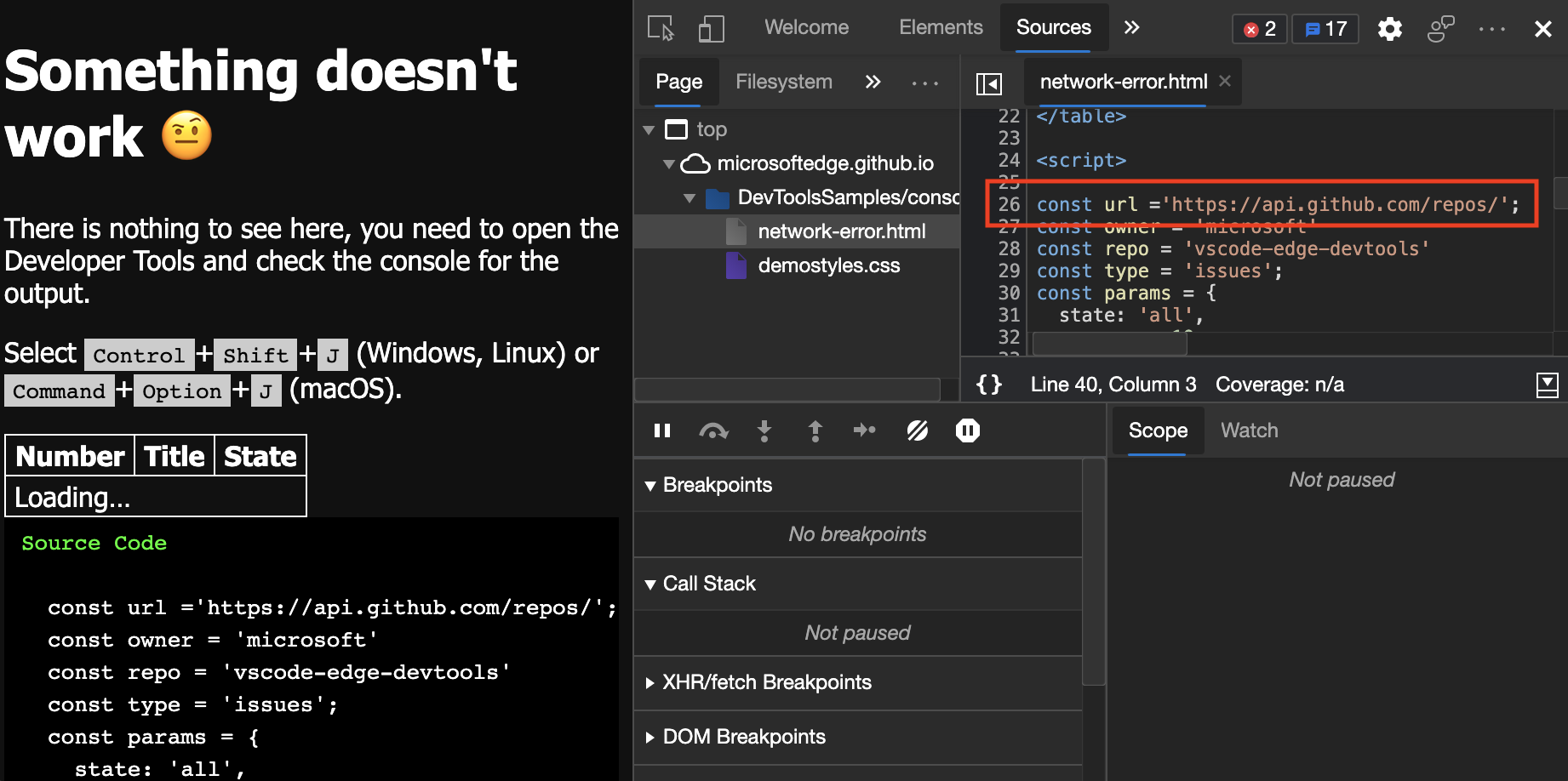
- Откройте инструмент Источники и проверьте строку 26. Символ косой черты ( / ) возникает в конце базового URI. Средство «Источники » отображает строку кода с ошибкой:
Просмотр итоговой страницы при отсутствии ошибок в консоли
Далее мы посмотрим на итоговую страницу, когда в консоли нет ошибок.
Демонстрационная страница: исправлена ошибка сети, сообщаемая в консоли
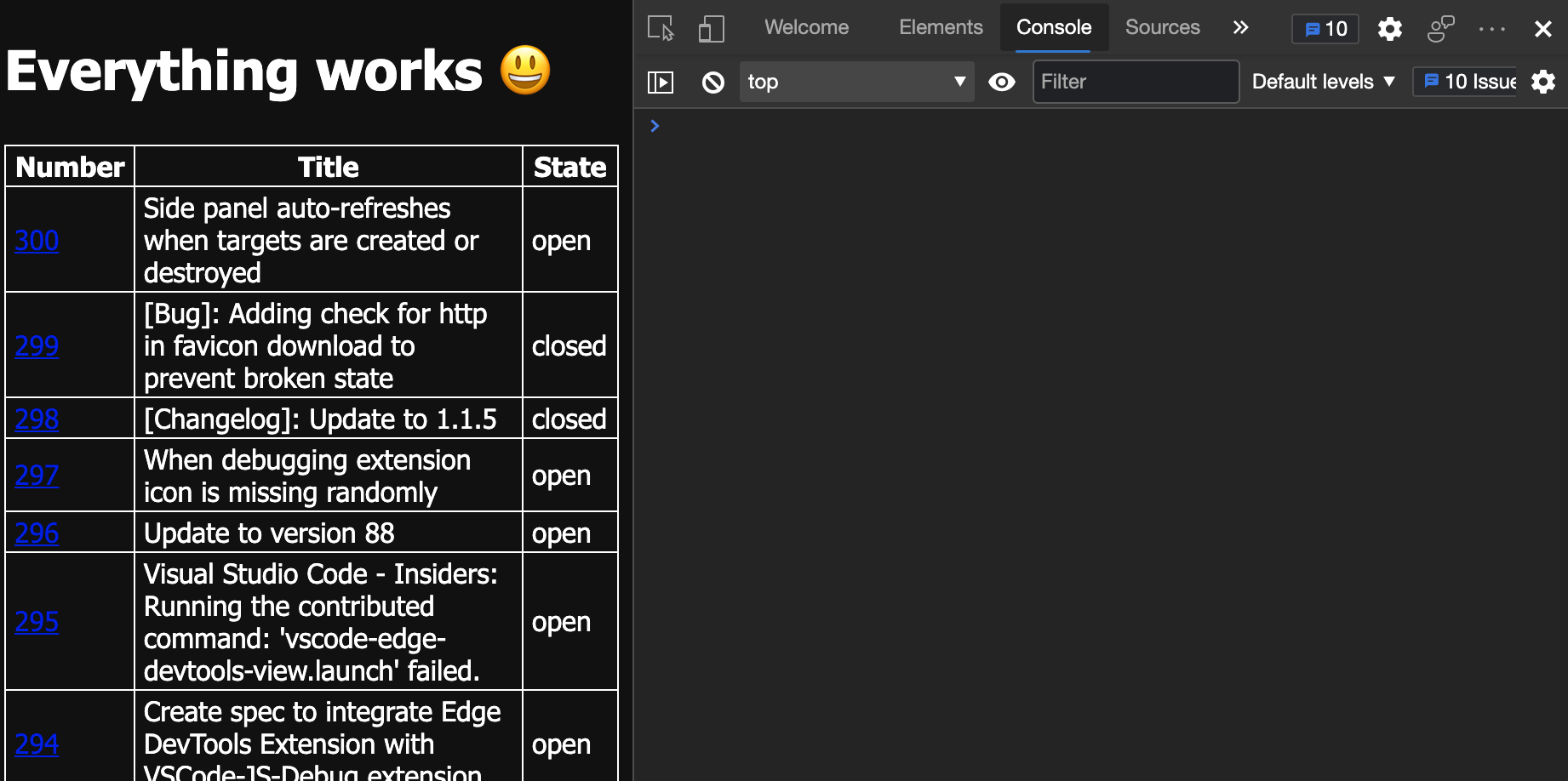
- Открытие демонстрационной веб-страницы Исправлена ошибка сети, сообщаемая в консоли в новом окне или вкладке. Пример без ошибок загружает информацию из GitHub и отображает ее:
Демонстрационная страница: Отчеты об ошибках сети в консоли и пользовательском интерфейсе
Используйте защитные методы кодирования, чтобы избежать предыдущего взаимодействия с пользователем. Убедитесь, что код перехватывает ошибки и отображает каждую ошибку в консоли следующим образом:
- Откройте демонстрационную веб-страницу Отчеты об ошибках сети в консоли и пользовательском интерфейсе в новом окне или вкладке.
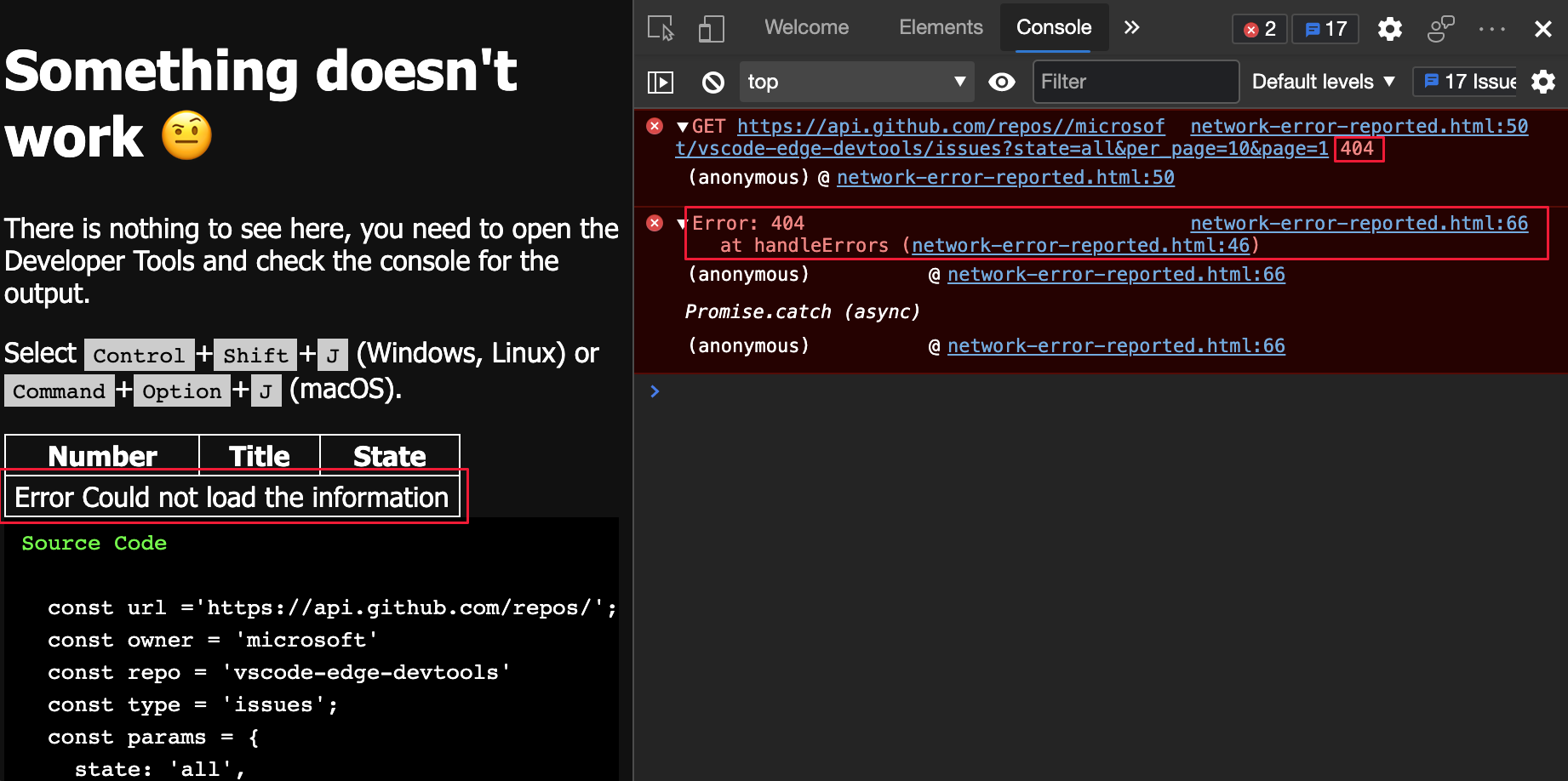
- Щелкните правой кнопкой мыши в любом месте веб-страницы и выберите пункт Проверить. Или нажмите клавишу F12. DevTools откроется рядом с веб-страницей. Пример веб-страницы демонстрирует следующие методики:
- Предоставьте пользователю пользовательский интерфейс, чтобы указать, что что-то пошло не так.
- В консоли укажите полезные сведения об ошибке сети из кода.
В этом примере перехватывается и выводится сообщение об ошибках:
Следующий код в демонстрации перехватывает и сообщает об ошибках с помощью handleErrors метода , в частности throw Error строки:
const handleErrors = (response) => < if (!response.ok) < let message = 'Could not load the information' document.querySelector('tbody').innerHTML = ` Error $ `; throw Error(response.status + ' ' + response.statusText); > return response; >; Создание ошибок и трассировок в консоли
throw Error Помимо примера в предыдущем разделе, вы также можете создавать различные ошибки и проблемы трассировки в консоли.
Демонстрационная страница: создание отчетов об ошибках и утверждений в консоли
Чтобы отобразить два созданных сообщения об ошибках в консоли, выполните следующие действия:
- Откройте демонстрационную страницу Создание отчетов об ошибках и утверждений в консоли в новом окне или вкладке.
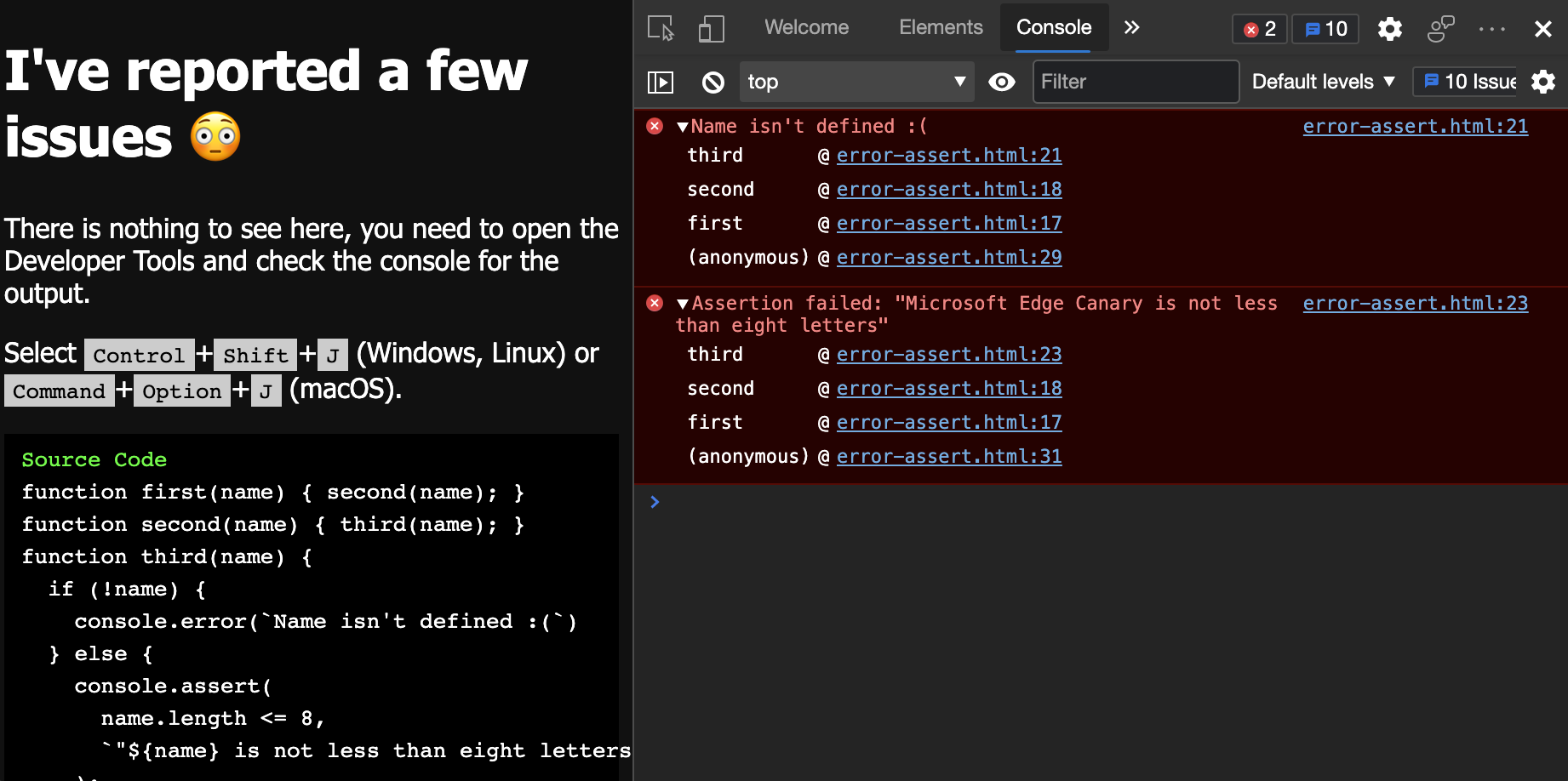
- Щелкните правой кнопкой мыши в любом месте веб-страницы и выберите пункт Проверить. Или нажмите клавишу F12. DevTools откроется рядом с веб-страницей. В консоли отображаются сообщения об ошибках: На демонстрационной странице используется следующий код:
function first(name) < second(name); >function second(name) < third(name); >function third(name) < if (!name) < console.error(`Name isn't defined :(`) >else < console.assert( name.length is not less than eight letters"` ); > > first(); first('Console'); first('Microsoft Edge Canary'); Каждая функция отправляет name аргумент в другую. third() В функции вы проверка, существует ли name аргумент, и если он не существует, регистрируется ошибка о том, что имя не определено. Если name задано значение , метод используется assert() для проверка, если аргумент имеет длину name менее восьми букв.
Вы запрашиваете функцию first() три раза со следующими параметрами:
- Нет аргумента, активировающего console.error() метод в third() функции.
- Термин Console в качестве параметра first() функции не вызывает ошибку, так как name аргумент существует и короче восьми букв.
- Фраза Microsoft Edge Canary в качестве параметра функции приводит к first() тому, что console.assert() метод сообщает об ошибке, так как параметр длиннее восьми букв.
Демонстрация использует метод для создания условных console.assert() отчетов об ошибках. Следующие два примера имеют одинаковый результат, но для одного требуется дополнительная if<> инструкция:
let x = 20; if (x < 40) < console.error(`$is too small`) >; console.assert(x >= 40, `$ is too small`) Вторая и третья строки кода выполняют один и тот же тест. Так как утверждение должно записывать отрицательный результат:
Демонстрационная страница: создание трассировок в консоли
Если вы не знаете, какая функция запрашивает другую функцию, используйте console.trace() метод для отслеживания запрашиваемых функций, чтобы получить доступ к текущей функции.
Чтобы отобразить трассировку в консоли, выполните следующие действия:
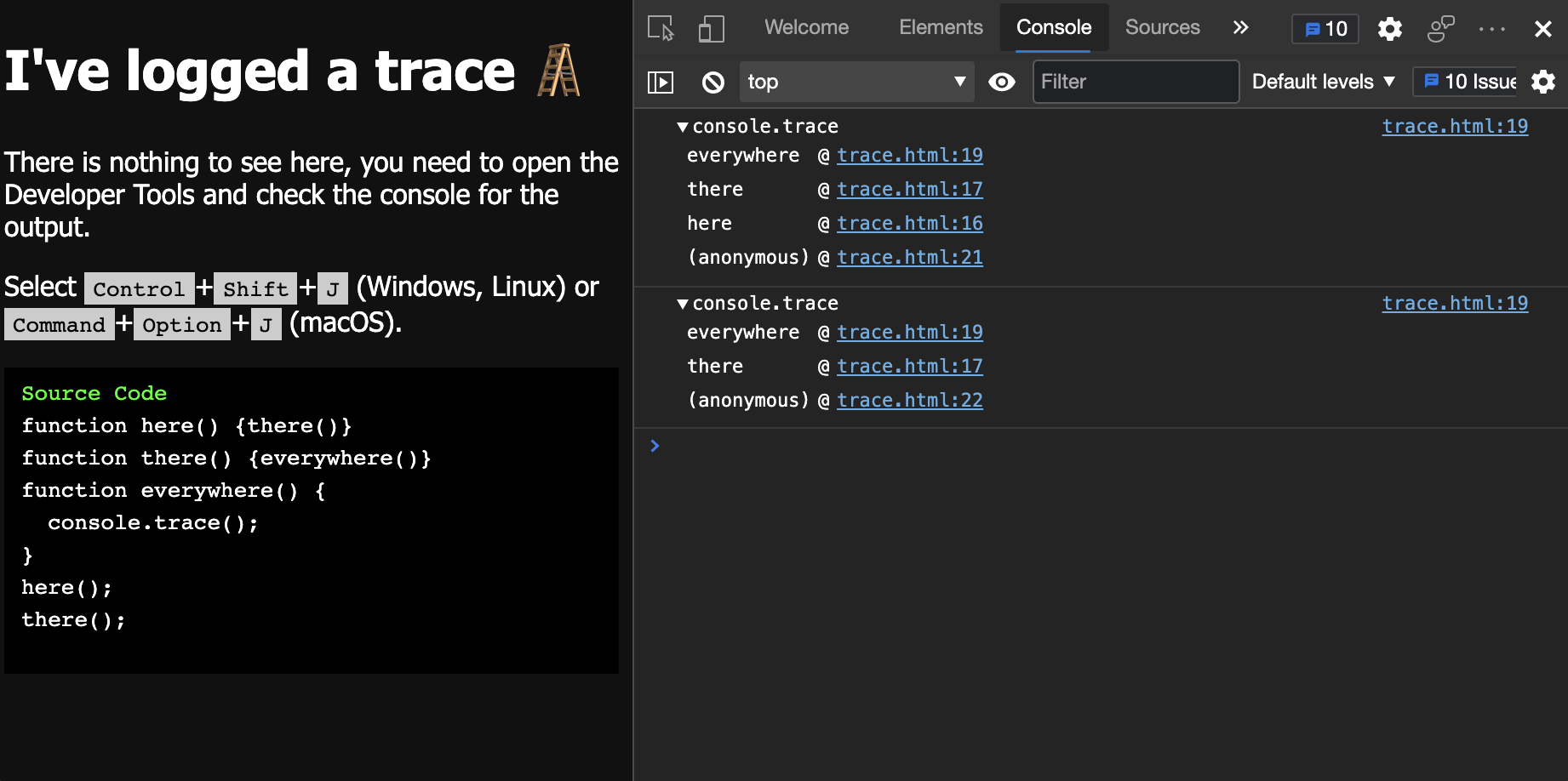
- Откройте демонстрационную страницу Создание трассировок в консоли в новом окне или вкладке.
- Щелкните правой кнопкой мыши в любом месте веб-страницы и выберите пункт Проверить. Или нажмите клавишу F12. DevTools откроется рядом с веб-страницей. На странице используется следующий код:
function here() function there() function everywhere() < console.trace(); >here(); there(); Результатом является трассировка, которая here() отображается с именем there() , а затем everywhere() , а во втором примере отображается, что она называется everywhere() . Ниже приведена трассировка, созданная в консоли:
См. также
- Общие сведения о консоли . Общее использование консоли для отображения и устранения сообщений об ошибках.
 Во многих сообщениях об ошибках в консоли отображается кнопка Поиск этого сообщения на веб-кнопке , показанная в виде лупы. Эта функция появилась в Microsoft Edge версии 94. (Дополнительные сведения см. в разделе Поиск в Интернете строки сообщения об ошибке консоли.) Сведения в этом сообщении об ошибке показывают, что ошибка находится в строке error.html 16 файла.
Во многих сообщениях об ошибках в консоли отображается кнопка Поиск этого сообщения на веб-кнопке , показанная в виде лупы. Эта функция появилась в Microsoft Edge версии 94. (Дополнительные сведения см. в разделе Поиск в Интернете строки сообщения об ошибке консоли.) Сведения в этом сообщении об ошибке показывают, что ошибка находится в строке error.html 16 файла. Скрипт пытается получить первый h2 элемент в документе и закрасить вокруг него красную границу. Но элемент не h2 существует, поэтому скрипт завершается сбоем.
Скрипт пытается получить первый h2 элемент в документе и закрасить вокруг него красную границу. Но элемент не h2 существует, поэтому скрипт завершается сбоем. Таблица отображает loading , но на веб-странице ничего не меняется, так как данные никогда не извлекаются. В консоли произошли две следующие ошибки:
Таблица отображает loading , но на веб-странице ничего не меняется, так как данные никогда не извлекаются. В консоли произошли две следующие ошибки:  Откроется средство Источники . Проблемная строка кода выделяется, за которой следует error кнопка ( x ).
Откроется средство Источники . Проблемная строка кода выделяется, за которой следует error кнопка ( x ). Эта ошибка сообщает, что запрошенный URL-адрес не найден.
Эта ошибка сообщает, что запрошенный URL-адрес не найден. В средстве «Сеть» отображаются дополнительные сведения о сбое запроса:
В средстве «Сеть» отображаются дополнительные сведения о сбое запроса: 
 В чем проблема? Два символа косой черты ( // ) имеются в запрошенном URI после слова repos .
В чем проблема? Два символа косой черты ( // ) имеются в запрошенном URI после слова repos .