- margin
- Интерактивный пример
- Составные свойства
- Синтаксис
- Значения
- Формальное определение
- Отступы и рамки в CSS с помощью параметров margin, padding и border
- Параметры отступов в CSS
- Внутренние отступы в CSS с помощью padding (top, bottom, left, right)
- Свойство margin или внешние отступы в CSS
- Параметры рамки с помощью свойства border
- Как работает margin. Правила внешних отступов
- Особенности отступов блочных элементов
- Правила внешних отступов
- Схлопывание
- Выпадение отступов
- Вставка изображений
- Материалы по теме
margin
CSS свойство margin определяет внешний отступ на всех четырёх сторонах элемента. Это сокращение, которое устанавливает все отдельные поля одновременно: margin-top , margin-right , margin-bottom и margin-left .
Интерактивный пример
Составные свойства
Данное свойство является сокращением для следующих CSS свойств:
Синтаксис
/* Применяется ко всем четырём сторонам */ margin: 1em; margin: -3px; /* по вертикали | по горизонтали */ margin: 5% auto; /* сверху | горизонтально | снизу */ margin: 1em auto 2em; /* сверху | справа | снизу | слева */ margin: 2px 1em 0 auto; /* Глобальные значения */ margin: inherit; margin: initial; margin: unset;
Свойство margin может быть задано с использованием одного, двух, трёх или четырёх значений. Каждое значение имеет тип , или является ключевым словом auto . Каждое значение может быть положительным, отрицательным или равным нулю.
- Когда определено одно значение, такое значение определено для всех четырёх сторон.
- Когда определены два значения, то первое значение определяет внешний отступ для верхней и нижней стороны, а второе значение определяет отступ для левой и правой стороны.
- Когда определены три значение, то первое значение определяет внешний отступ для верхней стороны, второе значение определяет внешний отступ для левой и правой стороны, а третье значение определяет отступ для нижней стороны.
- Когда определены четыре значения, они определяют внешние отступы для верхней стороны, справа, снизу и слева в рассмотренном порядке (по часовой стрелке).
Значения
Размер отступа как фиксированное значение.
Размер отступа в процентах относительно ширины родительского блока.
Браузер выбирает подходящее значение для использования. Например, в некоторых случаях это значение может быть использовано для центрирования элемента.
Формальное определение
- margin-bottom : 0
- margin-left : 0
- margin-right : 0
- margin-top : 0
- margin-bottom : процент, как указан, или абсолютная длина
- margin-left : процент, как указан, или абсолютная длина
- margin-right : процент, как указан, или абсолютная длина
- margin-top : процент, как указан, или абсолютная длина
Отступы и рамки в CSS с помощью параметров margin, padding и border
Здравствуйте, уважаемые читатели блога webcodius.ru! Сегодня мы продолжим изучение каскадных таблиц стилей или CSS. В прошлых статьях мы уже рассмотрели в общих чертах блочную верстку сайта. В результате у нас стали получаться вполне профессиональные web-страницы, но чего-то им не хватает. А не хватает им скорей всего отступов и рамок. Сегодня мы и займемся рассмотрением стилевых правил margin, padding и border, которые позволяют задавать отступы и рамки для html-элементов.
Параметры отступов в CSS
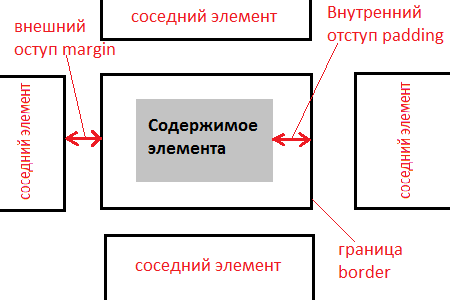
С помощью каскадных таблиц стилей существует возможность задавать отступы двух видов.
1. Внутренний отступ — это расстояние от воображаемой границы элемента до его содержимого. Величина расстояния задается с помощью параметра padding. Такой отступ принадлежит самому элементу и находится внутри него.
2. Внешний отступ — расстояние между границей текущего элемента веб-страницы и границами соседних элементов, либо родительского элемента. Размер расстояния регулируется свойством margin. Такой отступ находится вне элемента.
Например, рассмотрим ячейку html таблицы заполненную текстом. Тогда внутренний отступ это расстояние между воображаемой границей ячейки и содержащимся в ней текстом. А внешний отступ это расстояние между границами соседних ячеек. Начнем с внутренних отступов.
Внутренние отступы в CSS с помощью padding (top, bottom, left, right)
Свойства стиля padding-left, padding-top, padding-right и padding-bottom позволяют задать величины внутренних отступов, соответственно, слева, сверху, справа и снизу элемента web-страницы:
padding-top | padding-right | padding-bottom | padding-left: значение | проценты | inherit
Величину отступа можно указывать в пикселах (px), процентах (%) или других допустимых для CSS единицах. При указании процентов, значение считается от ширины элемента. Значение inherit указывает, что оно наследуется от родителя.
Например, для текущего абзаца я применил правило стиля, задающий левый отступ 20 пикселей, верхний отступ 5 пикселей, справа отступ 35 пикселей и снизу 10 пикселей. Запись правила в файле каскадных таблиц стилей будет выглядеть следующим образом:
p.test padding-left:20px;
padding-top:5px;
padding-right:35px;
padding-bottom:10px
>
Сборное правило padding позволяет указать отступы сразу со всех сторон элемента веб-страницы:
В сборном правиле разрешается использовать одно, два, три или четыре значения, разделяя их между собой пробелом. В этом случае эффект зависит от количества значений:
- если указать одно значение, то оно установит величину отступа со всех сторон элемента страницы;
- если указать два значения, то первое задаст величину отступа сверху и снизу, а второе — слева и справа;
- если указать три значения, то первое определит величину отступа сверху, второе — слева и справа, а третье — снизу;
- если указаны четыре значения, то первое установит величину отступа сверху, второе — справа, третье — снизу, а четвертое — слева.
Таким образом правило CSS приведенное выше можно максимально сократить и записать следующим образом:
Свойство margin или внешние отступы в CSS
Атрибуты стиля margin-left, margin-top, margin-right и margin-bottom позволяют задать величины внешних отступов, соответственно, слева, сверху, справа и снизу:
margin-top | margin-right | margin-bottom | margin-left: |auto|inherit
Как уже упоминалось выше внешним отступом является расстояние от границы текущего элемента до границы соседнего элемента, либо, если соседних элементов нет, до внутренней границы родительского контейнера.
Величину отступа можно указывать в пикселах (px), процентах (%) или других допустимых для CSS единицах:
Значение auto означает, что размер отступов будет автоматически рассчитан браузером. В случае использования процентной записи, то отступы рассчитываются в зависимости от ширины родительского контейнера. Причем это относится не только к margin-left и margin-right, но и для margin-top и margin-bottom отступы в процентах будут рассчитываться в зависимости от ширины, а не высоты контейнера.
В качестве значений внешних отступов допустимо применять отрицательные величины:
Если при положительных значениях отступов соседние элементы отодвигаются, то при отрицательном значении соседний блок наедет на элемент для которого мы задали такой отрицательных отступ.
Внешние отступы мы также можем указать с помощью атрибута стиля margin. Он задает величины отступа одновременно со всех сторон элемента web-страницы:
Данное свойство в случае задания одного, двух, трех или четырех значений отступов подчиняется тем же законам, что и правило padding.
Параметры рамки с помощью свойства border
При настройке рамок существует три типа параметров:
- border-width — толщина рамки;
- border-color — цвет рамки;
- border-style — тип линии с помощью которой будет нарисована рамка.
Начнем с параметра толщины рамки:
border-width: [значение | thin | medium | thick] | inherit
Толщину рамки можно задавать в пикселях, либо в других доступных в css единицах. Переменные thin, medium и thick задают толщину рамки в 2, 4 и 6 пикселей соответственно:
Как и для свойств padding и margin, для параметра border-width разрешается использовать одно, два, три или четыре значения, задавая таким образом толщину рамки для всех сторон сразу или для каждой по отдельности:
border-width: 5px 3px 5px 3px
Для текущего абзаца сделаем толщину верхней рамки 1px, правой 2px, нижней 3px, а левой 4px с помощью правила
С помощью атрибутов стиля border-left-width, border-top-width, border-right-width и border-bottom-width можно задавать толщину, соответственно, левой, верхней, правой и нижней сторон рамки:
Следующий параметр border-color с помощью которого можно управлять цветом рамки:
border-color: [цвет | transparent] | inherit
Свойство позволяет задать цвет рамки сразу для всех сторон элемента или только для указанных. В качестве значения можно использовать принятые в html для цветов способы их задания: шестнадцатеричный код, ключевые слова и т.д.:
Значение transparent устанавливает прозрачный цвет рамки, а inherit наследует значение родителя. По умолчанию, если цвет рамки не задан, то будет использоваться тот, который используется для шрифта внутри данного элемента.
С помощью атрибутов стиля border-left-color, border-top-color, border-right-color и border-bottom-color можно задать цвет, соответственно, левой, верхней, правой и нижней сторон рамки:
И последний параметр border-style задает тип рамки:
border-style: [none | hidden | dotted | dashed | solid | double | groove | ridge | inset | outset] | inherit
Тип рамки можно указывать сразу для всех сторон элемента или только для указанных. В качестве значений можно использовать несколько ключевых слов. Вид будет зависеть от используемого браузера и толщины рамки. Значение none используется по умолчанию и не отображает рамку и ее толщина задается нулевой. Значение hidden имеет тот же эффект. Получаемая рамка для остальных значений в зависимости от толщины приведена в таблице ниже:
Как работает margin. Правила внешних отступов
Любой элемент на странице сайта представляет собой прямоугольный блок, который имеет ширину и высоту, у него могут быть внутренние и внешние отступы и границы. Это и есть блочная модель — box model.
Внешние отступы margin определяют расстояние между элементом и его окружением. Указывают отступы в пикселях ( px ), условных единицах ( em ), процентах ( % ) по отношению к ширине родительского блока или задают значение auto . Благодаря margin блоки не слипаются и располагаются на отведённом для них по макету месте.
Особенности отступов блочных элементов
У любой HTML-страницы есть базовое оформление, даже если вы ещё не подключили стили. Например, если вы создадите простой текстовый документ, то увидите, что заголовки имеют определённый размер, ссылки оформляются подчёркиванием и синим цветом, элементы имеют отступы. За это оформление отвечают браузерные стили, которые определяют создатели браузеров, например, Safari, Firefox. Поэтому в разных браузерах стили могут различаться, что может отразиться на вёрстке. Важно учитывать это и тестировать сайт в разных браузерах.
Списки, параграфы, заголовки и цитаты имеют внешние отступы. По умолчанию установлены верхние и нижние отступы — margin-top и margin-bottom .
Встроенные отступы установлены, чтобы текст был читаемый и строки не слипались. Но часто отступы накладываются друг на друга или схлопываются, из-за этого элементы начинают смещаться. Чтобы отступы не мешали в расчётах, их рекомендуется обнулять.
Правила внешних отступов
Схлопывание
🖇️ margin collapsing — это схлопывание внешних отступов. Такое поведение наблюдается только у вертикальных внешних отступов.
👉 Когда вертикальные отступы двух блочных элементов соприкасаются, они не складываются, а накладываются друг на друга, образуя общее пространство, равное большему из отступов.
❌ Вертикальные отступы не схлопываются между элементами с position: absolute .
А также, если у родительского элемента указано свойство display: grid или display: flex , то отступы дочерних элементов не схлопнутся.
Правило, которое поможет избежать схлопывания:
⭐ Задавайте элементам только нижний отступ — margin-bottom .
У каждого сайта есть направление — поток — это последовательность вывода элементов на страницу. Поток всегда идёт сверху вниз, поэтому логично выставлять отступы по его направлению. В этом случае у элемента есть нижний отступ, которым он примыкает к следующему элементу без верхнего отступа. Таким образом отступы не схлопываются, и мы можем точно рассчитать расстояние между элементами.
Выпадение отступов
Бывают случаи, когда отступы не схлопываются, а выпадают из контейнера. Если задать родительскому элементу нулевые отступы, то внешние отступы его первого и последнего дочерних элементов выйдут за границу контейнера, что может нарушить вёрстку.
✅ Чтобы вертикальные отступы дочерних элементов не выпадали и не мешали расчётам при вёрстке рекомендуется:
- всегда обнулять верхние отступы — margin-top: 0;
- обнулять нижний отступ margin-bottom у последнего дочернего элемента
Вставка изображений
Если вы добавляете изображение на страницу с помощью тега , то не забывайте, что по спецификации элемент имеет свойство display со значением inline . Поэтому изображение выравнивается по базовой линии и под ним появляется небольшое пространство, предназначенное для выносных элементов букв.
Чтобы убрать пространство под изображением, нужно сменить тип отображения на block .
- Сбрасывайте браузерные стили по умолчанию.
- Задавайте текстовым элементам нижний отступ margin-bottom .
- Сбрасывайте вертикальные отступы последнего дочернего элемента.
- Изображениям, добавленным с помощью тега
, меняйте тип отображения на block .
Материалы по теме
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.