HTML Table Styler — CSS Generator
Select a style from the gallery and adjust the settings to get the HTML and CSS codes. There are 3 editors at the bottom of the page that show the code and preview changing as you adjust the settings in the control panel.
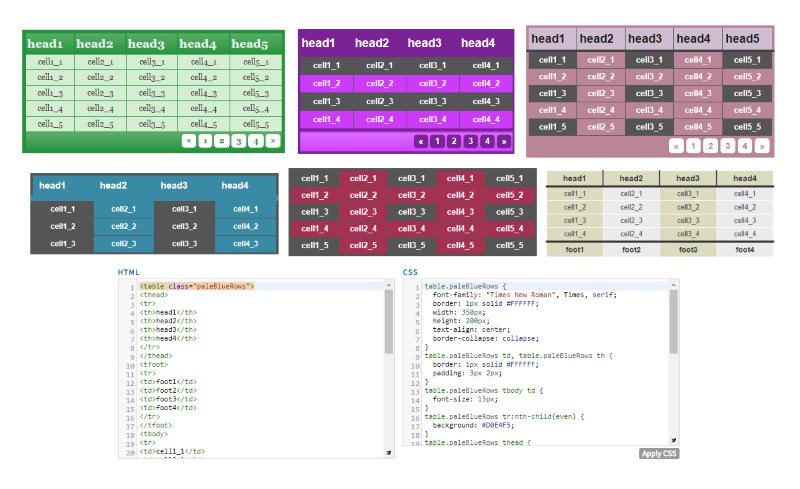
How To Use The Table CSS Styler
First select a style from the gallery that looks similar to your design.
Pick wheter you want to use HTML Table tags or structured Div tags in your markup and adjust the look of your design with the color pickers, sliders and checkboxes. There is a separate box to style the whole table, the header, the body and the footer.
You can make further adjustments in the code or in the WYSIWYG editor. Change any of the three editors and the result will reflect in the others. Make sure to click the «Apply CSS» button when you change the CSS code.
There might be slight differences between the div and table previews wich can be adjusted with CSS.
Note that the final result could look slightly different when you publish it on a live site.
Other Features
This online table styler tool allows you to save/export the current settings in plain text format, which you can open/import later.
Site by: wwweeebbb | Sitemap | | Terms&Conditions, Privacy PolicyContact | We use cookies to improve the user experience.
© HTMLG
1. Что такое каскадные таблицы стилей css?
css (англ. Cascading Style Sheets — каскадные таблицы стилей) — язык описания внешнего вида документа, написанного с использованием языка разметки. Что бы было проще понять новичку — каскадные таблицы стилей css предназначены для создания красивого, легкого в редактировании дизайна html страничек сайтов.
Впервые каскадные таблицы стилей стали использовать в 90-х годах прошлого столетия. Но поначалу они не были столь популярны как сейчас, потому, что разные браузеры по разному воспринимали и выводили html странички, в которых использовались css.
Спустя некоторое время, для упрощения работы сайтостроителям, браузеры стали «подгонять» под одни стандарты. На сегодняшний день практически все программы, используемые для просмотра интернет страничек, одинаково воспроизводят сайты, на которых используются каскадные таблицы стилей css.
Мои наблюдения. По моим личным наблюдениям, такие последние версии браузеров, как Opera, Mazilla ForeFox, Maxthon, Google Chrome и Internet Explorer практически одинаково покапоказывают странички, в которых используются каскадные таблицы стилей, но если браузеры не последних поколений, то и сами странички сайтов будут выглядеть по другому. И для того, что бы Ваш сайт выглядел одинаково практически во всех браузерах, есть специальные технологии задания каскадных таблиц стилей.
Итак, давайте приступим к созданию новой таблицы стилей и подключим ее к нашему документу.
2. Как создать каскадную таблицу стилей css?
В этой части статьи мы создадим и подключим каскадную таблицу стилей к самой простой html страничке.
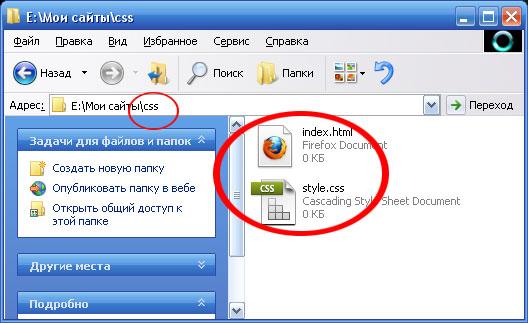
1. Создаем папку, в которой будут наша html страничка, и каскадная таблица стилей. Пусть, моя папка будет называться «css»
2. Создаем простую html страничку (index.html). Как это делается можете прочитать здесь.
3. Теперь создаем простой текстовый документ (аналогично созданию html странички), только называем его style.css.
В результате у Вас должно получиться вот что:
Все, файл который будет содержать в себе стили css готов.
Теперь давайт подключим созданную стаблицу стилей к файлу index.html.
3. Как подключить каскадную таблицу стилей css?
Итак, для того что бы подключить таблицу стилей к html страничке, необходимо в файле index.html в теге прописать тег:
Здесь, в атрибуте href=»style.css» прописан путь к самому файлу со стилями css. В этом случае файл css и index.html находится в одной папке.
Например, если наш файл index.html будет иметь такой код:
Страничка для изучения каскадных таблиц стилей css.