- Настройка Visual Studio Code для разработки PHP
- Требования
- 1: Установка PHP-расширений VS Code
- 2: Импорт или создание нового проекта PHP
- 3: Настройка темы и шрифта редактора (опционально)
- Изменение темы VS Code
- Настройка шрифта
- Заключение
- PHP in Visual Studio Code
- Linting
- Windows
- Linux and macOS
- Snippets
- PHP extensions
- Disable built-in PHP support
- Debugging
- Next steps
- PHP in Visual Studio
- Quick start
- Create your PHP project
- Use the PHP Editor in Visual Studio
- Run and Debug PHP in Visual Studio
- Next steps
Настройка Visual Studio Code для разработки PHP
Visual Studio Code (или просто VS Code) – бесплатный редактор исходного кода или интегрированная среда разработки (IDE), доступная для всех основных операционных систем.
Благодаря большому набору расширений VS Code можно легко настроить для удовлетворения самых разнообразных потребностей разработки. В этом руководстве вы узнаете, как настроить Visual Studio Code для работы над проектами PHP.
Требования
Чтобы следовать этому руководству, вам необходимо загрузить и установить соответствующую версию Visual Studio Code для вашей операционной системы.
Инструкции в этом руководстве были проверены на настольном компьютере Ubuntu 20.04, но они должны без проблем работать и в других операционных системах, поддерживаемых VS Code. Однако обратите внимание, что в системах MacOS сочетания клавиш могут немного отличаться.
1: Установка PHP-расширений VS Code
VS Code распознает PHP-код и помогает с подсветкой синтаксиса, базовой отладкой и отступами кода сразу же после установки. Этого вполне достаточно для быстрого редактирования или для работы с отдельными сценариями PHP. Однако более крупные проекты сложно обслуживать без дополнительного контекста вокруг кода и без наглядного понимания того, что делает каждый файл и как он интегрируется в проект.
Существует ряд расширений VS Code, которые помогут повысить вашу продуктивность при работе над проектами PHP. В этом руководстве мы установим и настроим PHP Intelephense, популярное расширение PHP для VS Code, которое предоставляет несколько дополнительных функций: улучшенное автозаполнение кода, навигацию между компонентами, всплывающие подсказки с полезной информацией при наведении курсора мыши, автоматическое форматирование кода и создание отчетов об ошибках в реальном времени на основе статического анализа кода.
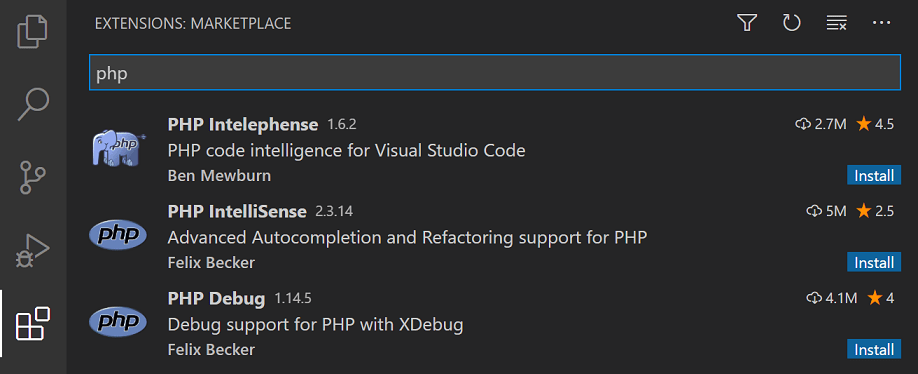
Откройте вкладку расширений, нажав на последний значок в левой строке меню или клавиши CTRL+SHIFT+X. Это вызовет меню боковой панели с полем поиска и списком популярных или рекомендуемых расширений. Введите «php» или «intelephense», чтобы найти нужное нам расширение PHP Intelephense. Затем нажмите кнопку Install, чтобы установить и включить расширение.
Официальная документация Intelephense рекомендует после завершения установки отключить встроенное расширение PHP Language Features, которое поставляется с VS Code.
Чтобы сделать это, введите @builtin php в поле поиска расширений. Когда вы найдете его, нажмите на значок настроек для расширения PHP Language Features и выберите параметр Disable в выпадающем меню.
Если в VS Code у вас есть открытые файлы, вам необходимо перезагрузить редактор, чтобы изменения вступили в силу.
Вы можете установить другие расширения, следуя описанному выше процессу, но имейте в виду, что некоторые расширения потребуют установки дополнительного программного обеспечения в вашей системе. Проверьте документацию по интересующему вас расширению, чтобы убедиться, что у вас установлены соответствующие зависимости.
2: Импорт или создание нового проекта PHP
Чтобы импортировать существующий проект PHP в VS Code, нажмите на первый значок в левой строке меню или клавиши CTRL+SHIFT+E – так вы сможете получить доступ к проводнику файлов. Нажмите кнопку Open Folder и выберите каталог своего проекта. Если вы создаете новый проект, вы можете создать новую папку и выбрать ее в качестве каталога вашего проекта.
В окне проводника теперь будет отображаться дерево каталогов проекта, что даст вам быстрый доступ к необходимым файлам и каталогам.
3: Настройка темы и шрифта редактора (опционально)
В настройке внешнего вида редактора нет острой необходимости, но иногда это бывает полезно – так можно сделать его более удобным для работы в долгосрочной перспективе. Разработчики много времени проводят в IDE (чем и является VS Code), и по этой причине важно убедиться, что шрифт редактора имеет соответствующий размер, что контрастность не утомляет глаза слишком быстро и код удобно читать.
Что касается удобочитаемости, здесь нет единой рекомендации. Советуем вам самостоятельно поэкспериментировать с разными темами и шрифтами, чтобы подобрать настройку, которая вам подходит.
Изменение темы VS Code
VS Code поставляется с несколькими темами, которые позволяют изменять цвета, используемые в интерфейсе редактора и при выделении кода. По умолчанию включены темный и светлый стили.
Перейдите в File -> Preferences -> Color Theme или нажмите CTRL+K+T, чтобы выбрать другую тему для VS Code.
Также можно установить расширения для темы, чтобы дополнительно настроить внешний вид VS Code. Если вы выполните поиск (CTRL + SHIFT + X), вы найдете несколько расширений для темы с разными стилями и цветами, включая цветовые схемы, перенесенные из других популярных редакторов и платформ.
Настройка шрифта
В целом, настройки шрифтов VS Code по умолчанию достаточно хороши – многие пользователи предпочитают не менять их. Но если вы хотите, вы можете настроить размер и тип шрифта редактора для повышения удобочитаемости.
Если вам нужно изменить размер шрифта или выбрать другой тип, вы можете перейти в меню File -> Preferences -> Settings, а затем выбрать Text Editor в левом меню. В открывшемся подменю нажмите Font. Этот раздел содержит настройки семейств и размеров шрифтов, которые вы можете выбрать по своему усмотрению.
Изменения немедленно сохраняются и применяются ко всем текущим открытым файлам.
Заключение
Visual Studio Code – это легкий, но мощный редактор кода, который можно настроить в соответствии с потребностями большинства разработчиков. В этом руководстве вы узнали, как установить и настроить расширение PHP Intelephense для работы над проектами PHP, как импортировать и создавать новые проекты в VS Code и как настроить внешний вид редактора, чтобы сделать процесс разработки более удобным.
Читайте также:
PHP in Visual Studio Code
Visual Studio Code is a great editor for PHP development. You get features like syntax highlighting and bracket matching, IntelliSense (code completion), and snippets out of the box and you can add more functionality through community-created VS Code extensions.
Linting
VS Code uses the official PHP linter ( php -l ) for PHP language diagnostics. This allows VS Code to stay current with PHP linter improvements.
Tip: Using XAMPP? Install the full version of PHP in order to obtain the development libraries.
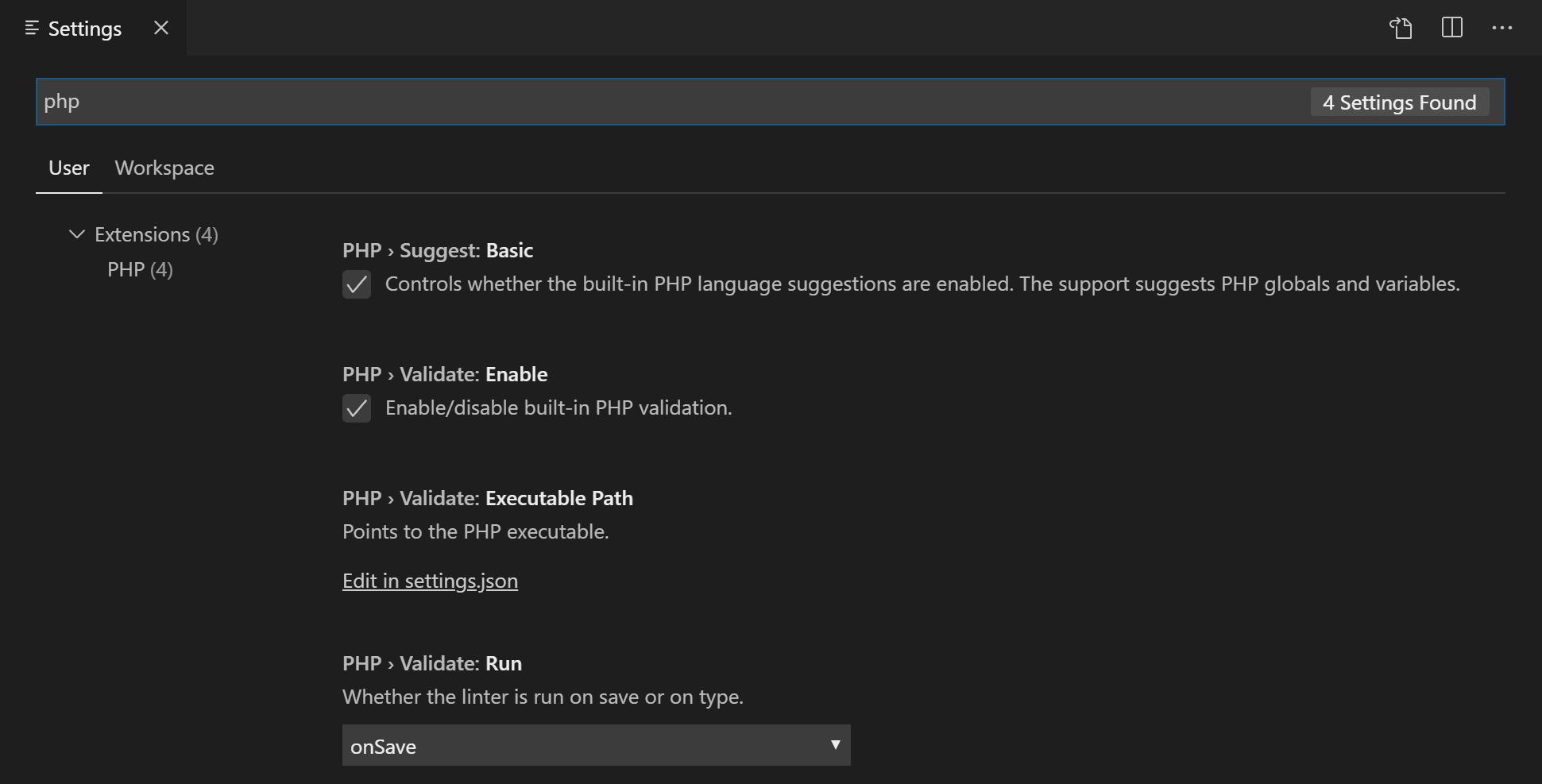
There are three settings to control the PHP linter:
- php.validate.enable : controls whether to enable PHP linting at all. Enabled by default.
- php.validate.executablePath : points to the PHP executable on disk. Set this if the PHP executable is not on the system path.
- php.validate.run : controls whether the validation is triggered on save (value: «onSave» ) or on type (value: «onType» ). Default is on save.
To change the PHP settings, open your User or Workspace Settings ( ⌘, (Windows, Linux Ctrl+, ) ) and type ‘php’ to filter the list of available settings.
To set the PHP executable path, select the Edit in settings.json link under PHP > Validate: Executable Path, which will open your user settings.json file. Add the php.validate.executablePath setting with the path to your PHP installation:
Windows
"php.validate.executablePath": "c:/php/php.exe" > Linux and macOS
"php.validate.executablePath": "/usr/bin/php" > or "php.validate.executablePath": "/usr/local/bin/php" > Snippets
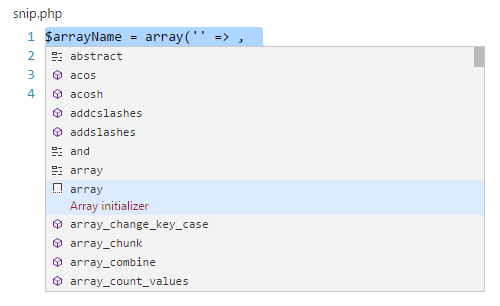
Visual Studio Code includes a set of common snippets for PHP. To access these, hit ⌃Space (Windows, Linux Ctrl+Space ) to get a context-specific list.
PHP extensions
There are many PHP language extensions available on the VS Code Marketplace and more are being created. You can search for PHP extensions from within VS Code in the Extensions view ( ⇧⌘X (Windows, Linux Ctrl+Shift+X ) ) then filter the extensions dropdown list by typing ‘php’.
Disable built-in PHP support
To disable the built-in PHP smart completions in favor of suggestions from an installed PHP extension, uncheck PHP > Suggest: Basic, which sets php.suggest.basic to false in your settings.json file.
Debugging
PHP debugging with XDebug is supported through a PHP Debug extension. Follow the extension’s instructions for configuring XDebug to work with VS Code.
Next steps
Read on to find out about:
PHP in Visual Studio
PHP is one of the most popular programming languages for server-side web development. It’s used in many frameworks and CSMs like WordPress, Laravel, Symfony, and others which are behind a sizable chunk of the Internet. Visual Studio is a powerful IDE, but its focus didn’t align with some languages, PHP being one of them. As time progressed more languages found their way to Visual Studio, like Python and eventually PHP. A Prague-based company called DEVSENSE developed an extension called PHP Tools for Visual Studio which has been available in the Visual Studio ecosystem for over a decade. Since its inception PHP Tools for Visual Studio was a paid extension, offering a free trial. Now, that’s changed. DEVSENSE is releasing a big part of their offering as a free extension, leaving some features as paid ones. That allows PHP developers to work in Visual Studio and take advantage of all the great stuff which is available. That means developers will get IntelliSense, formatting, project system, on-the-fly code analysis, composer (PHP dependency management) integration and other advanced editor-related features for free. In the latest version, PHP Tools support PHP 8.2 which hasn’t been released officially yet, and other things like generics which are a must-have for frameworks like Laravel. Other features like debugging, refactoring, unit testing, and code lens are available in the premium offering. The detailed comparison matrix can be found at https://www.devsense.com/purchase
Quick start
Create your PHP project
After the installation:
- Select Createa new project from the start page or File >New>Project… from the title bar
- In the language combo box select PHP, select PHP Web Project, then selectNext
- Name your project and select Create.
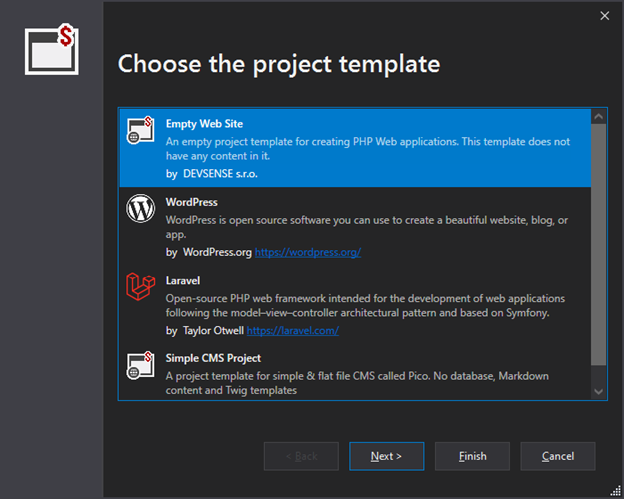
- At this point, you can select the project template. Let’s choose Empty Web Site and select Next:
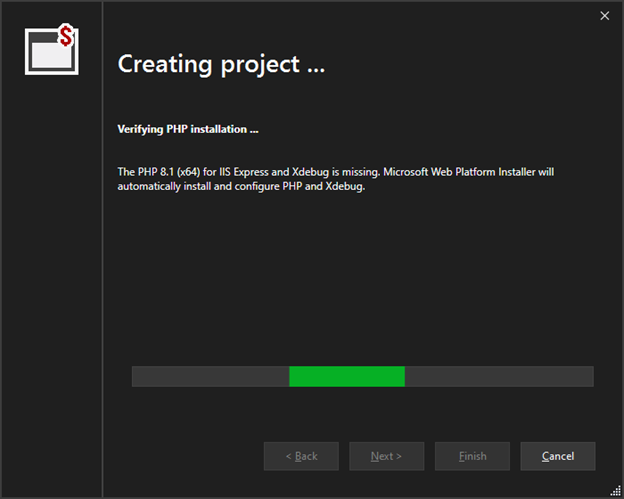
- Now, you can select which PHP version to set for the project. For this short tutorial, we can go with PHP 8.1 and select Finish. PHP Tools will check your environment and install and configure PHP which is set up in the project:
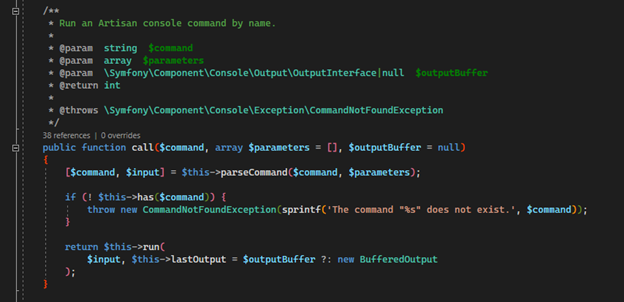
Use the PHP Editor in Visual Studio
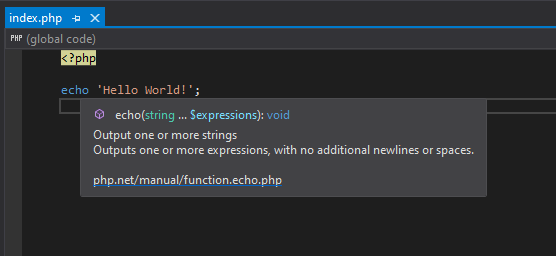
When the installation is finished, the project will open. In the editor, you can hover over any symbol to get a tooltip. Or press Ctrl + Space to see the IntelliSense for the current context.
Run and Debug PHP in Visual Studio
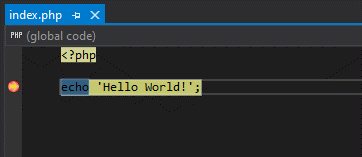
Place a breakpoint F9 and hit F5 to run the project and start debugging. The server which is configured in the project (by default it’s PHP’s built-in Web server) will run and a browser opens. Then the breakpoint will get hit.
Congratulations! You are debugging PHP in Visual Studio.
This was a simple walkthrough of how PHP Tools for Visual Studio can be used where you have one project in the solution. A more complex setup is possible: developers can add PHP projects to their existing solutions (*.sln) – having one IDE should make their life easier, or they can work with PHP just by opening a folder. More tutorials can be found on DEVSENSE’s documentation.
Next steps
If PHP development in Visual Studio is interesting to you, please install PHP Tools for Visual Studio and make sure to let the authors know how you like it, what features you are missing or if you run into anything that could be further improved. You can reach them at DEVSENSE’s PHP Tools Community Forum.