- Composer
- Composer for Visual Studio Code
- Composer.json Editor & IntelliSense
- Completion of Package Names
- Completion of Package Versions
- Tool-Tips
- Code Actions
- Installed Version Inlay
- Run-Script CodeLens
- Diagnostics & Abandoned Packages
- Commands
- composer: install
- composer: update
- composer: require
- composer: require-dev
- composer: remove
- composer: create-project .
- composer: search .
- composer: run-script .
- composer: check-platform-reqs
- composer: update the internal composer.phar
- composer: about
- composer: archive .
- composer: clear-cache
- composer: fund
- composer: licenses
- composer: outdated
- composer: reinstall
- Tasks
- Schema Validation
- Configuration
- Acknowledgments
- vscode-composer
- Installation
- Visual Studio Code Installation
- Composer Installation
- Plugin Installation
- Configuration
- composer.enabled
- composer.executablePath
- composer.ignorePlatformReqs
- composer.runInTerminal
- composer.runQuiet
- composer.workingPath
- Usage
- Supported Commands
- Composer: About
- Composer: Archive
- Composer: Clear Cache
- Composer: Depends
- Composer: Diagnose
- Composer: Dump Autoloader
- Composer: Fund
- Composer: Init
- Composer: Install
- Composer: Licenses
- Composer: Outdated
- Composer: Prohibits
- Composer: Remove
- Composer: Require
- Composer: Run Script
- Composer: Self Update
- Composer: Show
- Composer: Status
- Composer: Suggests
- Composer: Update
- Composer: Validate
- Composer: Version
- Composer: Why
- Composer: Why Not
- Contributing and Licensing
Composer
All-in-One composer integration, quick actions, commands, automatic installation, tasks, code lenses, diagnostics, and composer.json IntelliSense.
Composer for Visual Studio Code
Composer «All-in-One» provides complete integration of composer and packagist into Visual Studio Code. The extension provides quick composer commands, IntelliSense for composer.json , code lenses, code actions, schema validation, browsing and searching packages, checking abandoned packages, running user scripts, and it extends VS Code with composer tasks. To run commands and tasks, you only need php installed. The composer itself is downloaded automatically.
Composer.json Editor & IntelliSense
The composer.json editor is extended with smart actions, code lenses, tooltips, and IntelliSense to autocomplete packages and versions from packagist.org.
Completion of Package Names
Code completion searches packages and lists their names with detailed information including downloads, favorites, abandoned information, and description. There are also quick links to the package home page, package source code, and packagist page.
Completion of Package Versions
Available minor versions are fetched from packagist listed in code completion after the required package name:
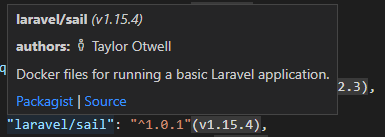
Tool-Tips
Installed package details are displayed in the tooltips.
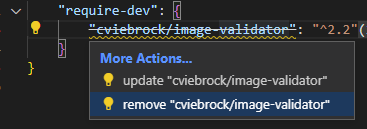
Code Actions
Quickly update or remove package right from the editor, using the code actions:
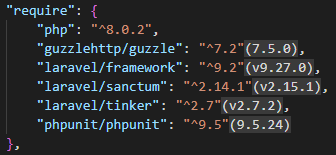
Installed Version Inlay
Actual installed version is displayed conveniently next to the package required version:
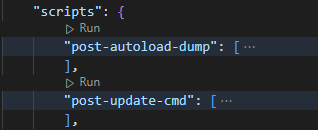
Run-Script CodeLens
The «scripts» section of composer.json gets a small code-lens allowing to quickly run the corresponding script, right from the editor:
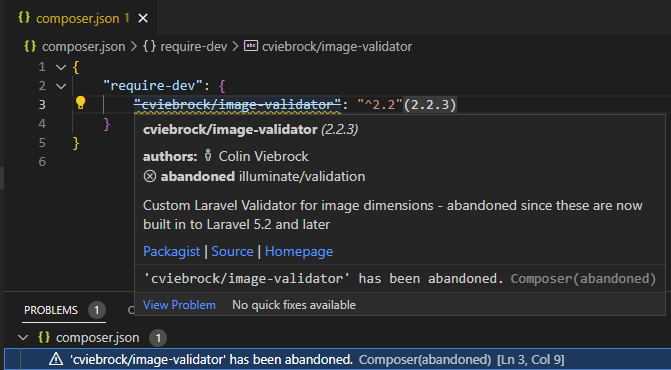
Diagnostics & Abandoned Packages
The extension watches for installed packages and checks if any of them isn’t abandoned. Abandoned packages are listed in VS Code’s problems view, strikethrough, and the tooltip shows the corresponding abandoned message:
Commands
Integrated commands work with the composer.json in the workspace root directory. If necessary, commands ask which workspace folder you’re referring to. It allows quickly require , remove , or search for packages from packagist.org, and more. The following commands are usually executed as a VSCode task, using php executable as configured in the Settings , and composer.phar downloaded automatically when necessary (so it is not necessary to install it by yourself).
composer: install
composer: update
composer: require
The composer: require command shows quick-pick with online search, and installs the selected package. The search displayed all the important information including packages description, downloads, and favorites.
composer: require-dev
Requires a dev package; this works the same as composer: require but the packageis installed as a development dependency.
composer: remove
Removes installed package or more packages from the project. The command shows quick pick with multi-selection allowing to choose the packages to be removed:
composer: create-project .
Open an empty folder in VS Code, and create a new project from a composer package. The command shows quick-pick that searches online for available packages and invokes the create-project command for you:
composer: search .
Search packages on packagist.org. Quickly browse through packages, read descriptions, open details on packagist.org or require the package right from the quick pick menu.
composer: run-script .
composer: check-platform-reqs
composer: update the internal composer.phar
The extension automatically downloads the latest composer installation, and uses it for all the tasks and commands. Run composer: update the internal composer to manually re-download the latest snapshot.
composer: about
composer: archive .
composer: clear-cache
composer: fund
composer: licenses
composer: outdated
composer: reinstall
Tasks
VS Code task that executes a composer command is a useful way of configuring and running composer. The composer.phar itself is automatically installed, and php executable is determined from Settings . Example:
Schema Validation
Configuration
The extension automatically downloads composer.phar latest snapshot, and uses it. The location respects the Composer default installation path which can be changed by setting the COMPOSER_HOME environment variable.
Acknowledgments
vscode-composer
This Visual Studio Code plugin provides an interface to Composer dependency manager for PHP. It also provides schema validation for composer.json configuration files.
Installation
Visual Studio Code Installation
Composer Installation
Plugin Installation
- Open Visual Studio Code.
- Press Ctrl+P on Windows or Cmd+P on Mac to open the Quick Open dialog.
- Type ext install composer to find the extension.
- Press Enter or click the cloud icon to install it.
- Restart Visual Studio Code when prompted.
- Go to Visual Studio Code user settings and configure the composer.executablePath setting.
Configuration
You can configure the following options by making changes to your user or workspace preferences.
composer.enabled
[ Scope: Global | Optional | Default: true ]Use this setting to enable or disable this plugin.
composer.executablePath
Use this setting to specify the absolute path to the composer executable on your system.
Example user settings.json on Mac/Linux:
Example user settings.json on Windows:
Important: You will be unable to use this plugin unless you configure this setting before first use.
composer.ignorePlatformReqs
[ Scope: Global | Optional | Default: false ]Use this setting to ignore all platform requirements (php, hhvm, lib-* and ext-*) and force the installation even if the local machine does not fulfill these.
composer.runInTerminal
[ Scope: Global | Optional | Default: true ]Use this setting to defines whether the command is run in a terminal window or whether the output form the command is shown in the Output window. The default is to show the output in the terminal.
composer.runQuiet
[ Scope: Global | Optional | Default: false ]Use this setting to run composer commands with the —quiet option.
composer.workingPath
[ Scope: Workspace | Optional | Default: null ]Use this setting to specify the absolute or workspace relative path to your composer.json. If not specified the workspace root path is used as default.
Example user settings.json on Mac/Linux:
Example user settings.json on Windows:
Usage
All composer commands are available through the Command Pallet using F1 .
Supported Commands
Composer: About
Display short information about composer.
Composer: Archive
Create an archive of this composer package.
Composer: Clear Cache
Clears composer’s internal package cache.
Composer: Depends
Displays detailed information about where a package is referenced.
Composer: Diagnose
Diagnoses the system to identify common errors.
Composer: Dump Autoloader
Composer: Fund
Discover how to help fund the maintenance of your dependencies.
Composer: Init
The init command creates a basic composer.json file in the current directory.
Composer: Install
Installs the project dependencies from the composer.lock file if present, or falls back on the composer.json.
Composer: Licenses
Shows information about licenses of dependencies.
Composer: Outdated
Shows a list of installed packages that have updates available, including their current and latest versions.
Composer: Prohibits
Displays detailed information about why a package cannot be installed.
Composer: Remove
Removes a package from the require or require-dev.
Composer: Require
Adds required packages to your composer.json and installs them.
Composer: Run Script
Run the scripts defined in composer.json.
Composer: Self Update
Updates composer.phar to the latest version.
Composer: Show
Show information about packages.
Composer: Status
Show a list of locally modified packages.
Composer: Suggests
Show a sorted list of suggested packages.
Composer: Update
Updates your dependencies to the latest version according to composer.json, and updates the composer.lock file.
Composer: Validate
Validates a composer.json and composer.lock
Composer: Version
Shows the composer version.
Composer: Why
Displays detailed information about where a package is referenced.
Composer: Why Not
Displays detailed information about why a package cannot be installed.
Contributing and Licensing
The project is hosted on GitHub where you can report issues, fork the project and submit pull requests.
The project is available under MIT license, which allows modification and redistribution for both commercial and non-commercial purposes.