- Saved searches
- Use saved searches to filter your results more quickly
- vim-scripts/runscript.vim
- Name already in use
- Sign In Required
- Launching GitHub Desktop
- Launching GitHub Desktop
- Launching Xcode
- Launching Visual Studio Code
- Latest commit
- Git stats
- Files
- README
- About
- Resources
- Stars
- Watchers
- Forks
- Releases
- Packages 0
- Languages
- Footer
- Настраиваем Vim для работы с Python кодом
Saved searches
Use saved searches to filter your results more quickly
You signed in with another tab or window. Reload to refresh your session. You signed out in another tab or window. Reload to refresh your session. You switched accounts on another tab or window. Reload to refresh your session.
Plugin for running Python scripts.
vim-scripts/runscript.vim
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
Name already in use
A tag already exists with the provided branch name. Many Git commands accept both tag and branch names, so creating this branch may cause unexpected behavior. Are you sure you want to create this branch?
Sign In Required
Please sign in to use Codespaces.
Launching GitHub Desktop
If nothing happens, download GitHub Desktop and try again.
Launching GitHub Desktop
If nothing happens, download GitHub Desktop and try again.
Launching Xcode
If nothing happens, download Xcode and try again.
Launching Visual Studio Code
Your codespace will open once ready.
There was a problem preparing your codespace, please try again.
Latest commit
Git stats
Files
Failed to load latest commit information.
README
This is a mirror of http://www.vim.org/scripts/script.php?script_id=127 Vim global plugin for running Python scripts Version: 1.1 Maintainer: Frederick Young Last change: 2001 Oct 30 --Pressing the "F12" key will run the Python script in the current buffer --Pressing the "F11" key will designate the Python script in the current buffer as the script to run when pressing F12" --Pressing "Shift-F11" will remove the designation performed by pressing "F11" and will allow pressing "F12" to run the script in the current buffer --Typing the Ex command "Rs" will also allow you to run a Python script but with the benefit of allowing you to pass up to 20 parameters to the script. Sample syntax. :rs -xy 800 600 The above will run the script in the current buffer or the one designated to run when pressing "F11" and pass to it the parameters "-xy 800 600" --Pressing "F9" will toggle the display of a buffer containing the output produced when running the Ex command "Rs" or pressing "F12". Also, the value of the variable s:PathToExecutable in the script may need to be changed to reflect the location of Python on your system. With some minor modifications, it should be possible to run other scripts like perl, vbscript, or even executables compiled with the Ex command "make".
About
Plugin for running Python scripts.
Resources
Stars
Watchers
Forks
Releases
Packages 0
Languages
Footer
You can’t perform that action at this time.
Настраиваем Vim для работы с Python кодом
Сейчас достаточно много постов и видео на тему как сделать из Vim Python IDE. Написать эту статью я решил потому, что уже долгое время пользуюсь этим редактором и надеюсь что мой опыт по его настройке, о котором я напишу в этой статье не помешает. Я не собираюсь делать из Vim «комбайн», напичкав его огромным количеством плагинов, а постараюсь обойтись средствами самого редактора и несколькими расширениями, которые помогут Python разработчикам чувствовать себя более комфортно. Давайте приступим.
LiveReload
Большинство web — разработчиков в наше время с трудом представляют свою жизнь без этого замечательного расширения. Оно есть в таких редакторах как WebStorm, Sublime Text и существует как отдельное приложение для редакторов не поддерживающих LiveReload. К сожалению Vim относится к таким редакторам. Расширение есть, но оно давно уже устарело и не поддерживает последний протокол LiveReload 2.
К счастью есть замечательная консольная утилита, которая называется python-livereload. Из огромных плюсов данной утилиты — не нужно устанавливать плагин для Google Chrome, Firefox и т.д., утилита бесплатная. Получить исходники можно тут github.com/lepture/python-livereload установить ее можно через pip или easy_install:
Прежде чем начать редактирование нам необходимо создать Guardfile, который является обычным Python скриптом.
#!/usr/bin/env python from livereload.task import Task Task.add('css/*.css') Task.add('*.html') После чего в текущей директории мы можем запустить сервер LiveReload командой:
Python-livereload так же поддерживает less, coffee, uglifyjs и slimmer. Достаточно импортировать соответствующую функцию из модуля livereload.compiler, например:
#!/usr/bin/env python from livereload.task import Task from livereload.compiler import lessc, coffee Task.add('css/*.css') Task.add('*.html') Task.add('css/style.less', lessc('style.less', 'style.css') Task.add('js/main.coffee', coffee('main.coffee', 'main.js') Базовые настройки редактора vim
Теперь поговорим о базовых настройках, которые помогут нам в дальнейшем комфортно работать с кодом. Для начала давайте установим клавишу leader.
Клавиша leader позволяет нам создавать собственные комбинации, при этом не портя стандартные, которые уже присутствуют в редакторе. В качестве клавиши leader я установил комбинацию «,» вы можете установить любую другую.
Из редактора я постарался убрать все лишнее (кроме вкладок в GUI). Для этого воспользуемся следующими настройками
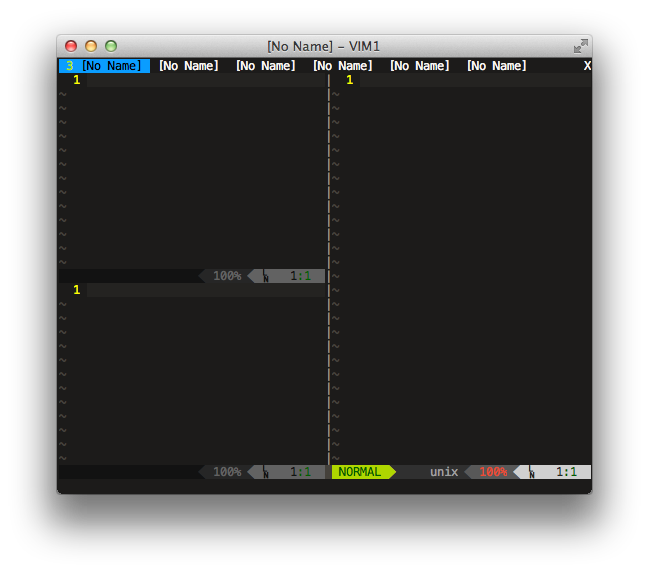
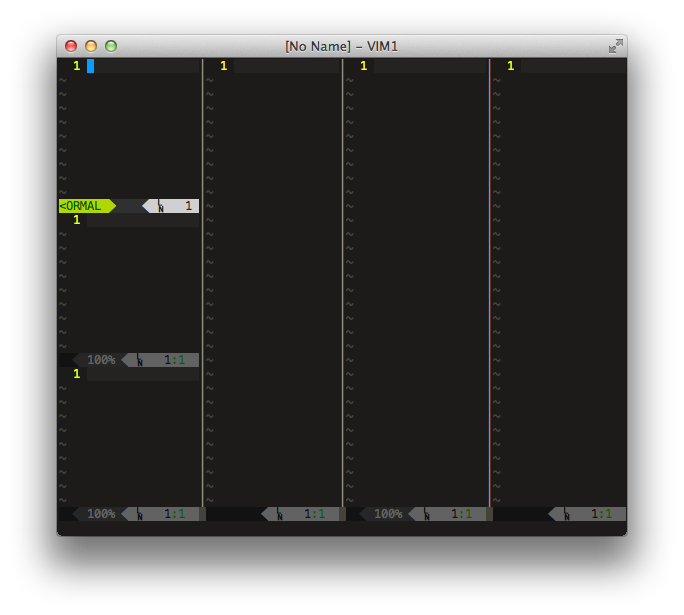
if has('gui_running') " Глобальные настройки на GUI Vim set guioptions-=m " убираем меню " set guioptions-=e " убираем вкладки GUI делаем их как в консоли set guioptions-=T " убираем тулбар set guioptions-=r " убираем полосы прокрутки справа set guioptions-=L " убираем полосы прокрутки слева set background=light " Цвет фона темный или светлый set guioptions-=R set guioptions-=l endif Обратите внимание на закоментированную строку set guioptions-=e. Если ее включить вкладки у вас будут выглядеть как в консольном виме:
Отступы между черточками, разделяющие окно редактора можно убрать так
set fillchars=stl:\ ,stlnc:\ ,vert:│ Теперь настроим не отображаемые символы, к ним относятся пробельные символы, символы переноса строки и символы табуляции. Я использую следующие настройки
if has('multi_byte') if version >= 700 " set listchars=tab:»\ ,trail:·,eol:¶,extends:→,precedes:←,nbsp:× set listchars=tab:▸\ ,eol:¬ # TextMate else set listchars=tab:»\ ,trail:·,eol:¶,extends:>,precedes:l :set list! Я привязал комбинацию leader + l для включения и выключения не отображаемых символов, так как они не всегда нужны, а иногда даже мешают редактированию.
Совет: иногда при вставке текста в редактор не сохраняется форматирование и в редакторе появляется какая то белиберда. Что бы этого избежать добавьте в vimrc строку set paste или перед вставкой текста введите команду :set paste
Vundle
Vundle позволяет с легкостью устанавливать и обновлять расширения. Далее в статье для установки расширений мы будем использовать именно этот плагин. Установка на займет много времени, поэтому давайте сразу его установим:
git clone https://github.com/gmarik/vundle.git ~/.vim/bundle/vundle Теперь необходимо добавить следующие строки в .vimrc:
set nocompatible filetype off set rtp+=~/.vim/bundle/vundle/ call vundle#rc() " тут будем добавлять наши расширения filetype plugin indent on " тут пойдут наши собственные настройки vim Для установки расширений воспользуйтесь следующим форматом
Bundle 'tpope/vim-fugitive' " установка из Github Bundle 'FuzzyFinder' " установка из репозиториев vim-scripts Bundle 'git://git.wincent.com/command-t.git' " установка из Git Powerline
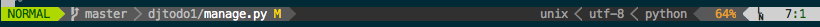
Статусная строка в vim выглядит уныло и некрасиво. К счастью есть плагин, который делает ее более информативной и красивой. Пример того, как выглядит строка состояния у меня
Установка: Bundle ‘Lokaltog/vim-powerline’
Что бы отображалась ветка текущего репозитория git, в директории которого вы находитесь добавьте и установите Bundle ‘tpope/vim-fugitive’. Для корректной работы Powerline необходимо скачать исправленные шрифты отсюда, установить их и прописать в редакторе. Например:
set guifont=Menlo\ Regular\ for\ Powerline:h12 Command-T
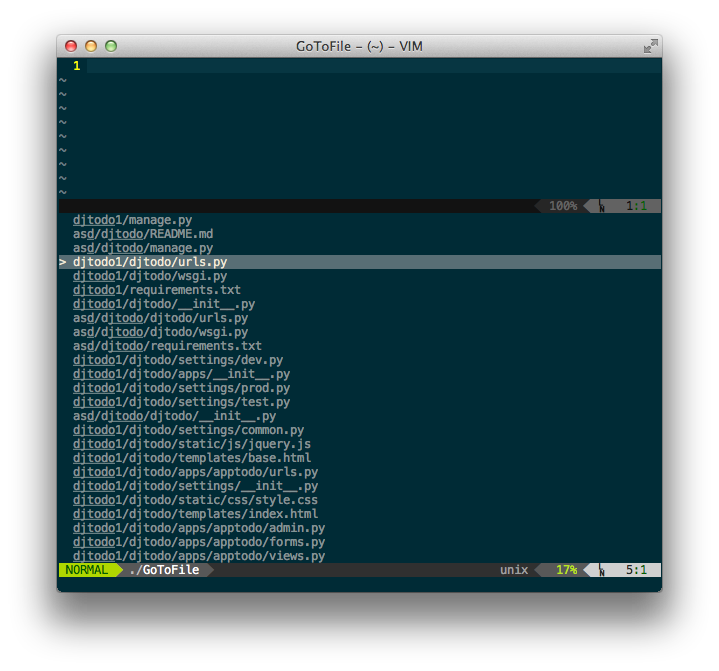
Command-T это отличное расширение позволяющее вам быстро открывать файлы по их названию, переключаться между буферами или тегами.
Установка: Bundle ‘wincent/Command-T’
Далее необходимо перейти в директорию расширения command-t и запустить rake make:
cd .vim/bundle/command-t rake make Клавиатурные комбинации можно настроить следующим образом:
map f :CommandT map b :CommandTBuffer
Теперь по leader + f открывается Command-T, leader + b открывает список открытых буферов.
Pyhton mode
Python mode позволяет сделать из редактора почти что полноценную IDE. Из того, что умеет python-mode:
1. Подсветка ошибок через pyflakes, pep8, pylint, mccable, pep257
2. Полная поддержка Rope (RopeCompletion, RopeGotoDefinition, RopeRename, RopeAutoImport, и т.д.)
Пример настроек python-mode
" Включаем библиотеку Rope let g:pymode_rope = 1 " Включаем linting let g:pymode_lint = 1 " Какие ошибки подсвечивать let g:pymode_lint_checker = "pyflakes,pep8" " Отключаем надоедливое окно, отображающее ошибки и предупреждения let g:pymode_lint_cwindow = 0 " Включаем поддержку virtualenv let g:pymode_virtualenv = 1 " Подсветка синтаксиса и ошибок let g:pymode_syntax = 1 let g:pymode_syntax_all = 1 let g:pymode_syntax_indent_errors = g:pymode_syntax_all let g:pymode_syntax_space_errors = g:pymode_syntax_all " Отключаем фолдинг let g:pymode_folding = 0 " Загружаем плагин для вставки брейкпоинтов let g:pymode_breakpoint = 1 " По leader + e будет устанавливаться брейкпоинт let g:pymode_breakpoint_key = 'e' Клавиатурные комбинации:
| Комбинация | Описание |
|---|---|
| C-c-g | Go to definition |
| C-space | Rope autocomplete |
| C-c-d | Rope show documentation |
| C-c-f | Rope find occurrences |
Для Rope autocomplete я настроил комбинацию leader+c. Включается она так
imap c =RopeCodeAssistInsertMode()
Мой файл конфигурации Vim с подробными комментариями можете посмотреть тут github.com/aliev/vim
Другие полезные расширения vim
MatchTag
Bundle ‘gregsexton/MatchTag’
Подстветка парных html, xml тегов
EndWise
Bundle ‘tpope/vim-endwise’
Отличное расширение для рубистов, которое позволяет автоматически закрывать блоки в Ruby
Emmet
Bundle ‘mattn/emmet-vim’
Я очень долго ждал это расширение. Поддержка emmet (переименованный Zen Coding)
T-Comment
Bundle ‘tomtom/tcomment_vim’
Комментирование блоков кода с автоматическим определением языка