- View Webpage Source CSS and HTML in Safari
- Enabling Developer Menu
- Viewing Webpage Source
- Using Web Inspector Console in Safari
- Inspecting Elements
- Viewing on Responsive Modes
- How do you view source code in safari?
- How to View HTML Source in Safari
- What to Know
- View Source Code in Safari
- Advantages of Viewing Source Code
- Is Viewing Source Code Legal?
- How to View Page Source in Safari on Mac
- How to View Page Source in Safari for Mac
- How to View Page Source by Keyboard Shortcut in Safari on Mac
View Webpage Source CSS and HTML in Safari
Safari is the default browser in Mac used by mere 3.7% of the Internet users. Apple claims users can browse 2 hours more and view Netflix videos 4 hours more with Safari compared to Chrome or Firefox. There are also lots of new features introduced like pinning a tab and muting audio from the tab. But as a developer or web site owner you may need to look for the source code frequently and in this article we will explore how to view webpage source CSS and HTML in Safari.
Enabling Developer Menu
By default the developer options are disabled in Safari which means you will not see the “Develop” menu, “Inspect Element” when right clicking and the whole developer console options. Launch Safari and navigate to the menu “Safari > Preferences… > Advanced Tab” and enable the option “Show Develop menu in menu bar”. This will enable the “Develop” menu and all other features required to view webpage’s source.
Enable Develop Menu in Safari
Viewing Webpage Source
Once the “Develop” menu is enabled, open the webpage you want to view the source. Similar to other browsers just right click and chose “Show Page Source” or “Inspect Element” option. This will open the Web Inspector console at the bottom of the page.
Viewing Safari Web Inspector in Separate Window
Web inspector can also opened using the shortcuts “Option + Command + I” when the “Develop” menu is enabled.
Using Web Inspector Console in Safari
The web inspector when docked at bottom of the page will look like below having multiple sections:
- Dock the web inspector console to right side, bottom or open it in a separate window to use as per your convenience.
- Click on the reload button to load the page and download button to download the web archive of the page to your local Mac. Using this download option you can get the local copy of any webpage for later analysis.
- The tab panels have many panels like elements, network, resources, timeline, debugger, storage and console. Click on the required panel to view the related information.
- Based on the selected tab the details can be viewed under this left panel. For example, the resources tab will show all resources like fonts, images, stylesheets and scripts used on the page.
- This right panel shows the corresponding detailed information for the section on the left panel. For example, selecting the “Resources” tab and then “Stylesheets” will list down all the external stylesheets used on the page. Click on any stylesheet to view the source in the right side panel.
Inspecting Elements
Right clicking on any of the element on the page will show “Inspect Element” option and clicking on it will open the web inspector. Under “Elements” tab move the mouse and the corresponding element on the page will get highlighted. Once the element is selected the corresponding CSS of the element can be viewed under “Styles” tab on the right side panel.
Viewing Element CSS in Safari
The “Styles” tab has three dropdown values – “Styles-Computed, Styles-Rules and Styles-Visual”. The “Styles-Rules” option helps to show individual CSS class as can be seen in Chrome and Firefox. You can enable, disable, modify individual CSS properties of the element directly and see the impact the web page.
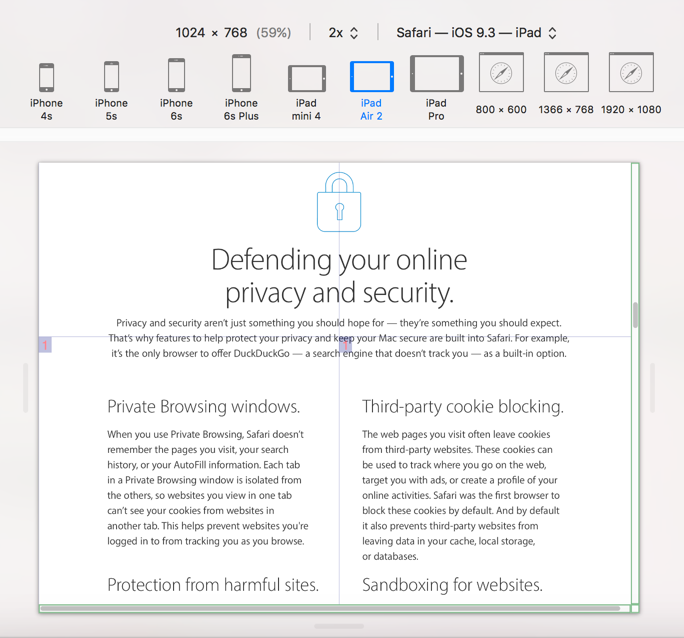
Viewing on Responsive Modes
Safari makes it easy to view the webpages on different types of display generally used to test the responsiveness of the webpage. Click on the “Enter Responsive Design Mode” option available under “Develop” tab or use keyboard shortcuts “Option + Command + R”. You can view the display on different devices like iPhone, iPad and other Macs.
Safari also offer to choose the user agent to render the page on all latest browsers like Chrome, IE11, Edge and Firefox on iOS, Mac and Windows platforms. Responsive mode can be exited either with keyboard shortcuts “Option + Command + R” or from the menu “Develop > Exit Responsive Design Mode”.
How do you view source code in safari?
Check «Show Develop menu in menu bar». Close Safari’s preferences.
Develop menu > Show Page Source
Posted on Sep 21, 2012 11:54 AM
You’re welcome, and FYI if you encounter one of those ill-conceived websites that refuse to load unless you’re running some version of Exploder or whatever, you will find the ability to change the «user agent» in the Develop menu also.
Safari menu > Preferences > Advanced.
Check «Show Develop menu in menu bar». Close Safari’s preferences.
Develop menu > Show Page Source
Thank you. Liking this better than FF which I’ve used forever, but having an iPad and iPhone it really necessitates I use Safari Desktop so that my bookmarks are all sync’d up. Bye bye FF.
You’re welcome, and FYI if you encounter one of those ill-conceived websites that refuse to load unless you’re running some version of Exploder or whatever, you will find the ability to change the «user agent» in the Develop menu also.
Yup. Saw that. Very cool. Can’t believe I’ve been using FF all these years.
John Galt wrote:
Safari menu > Preferences > Advanced.
Check «Show Develop menu in menu bar». Close Safari’s preferences.
Develop menu > Show Page Source
Thanks, but I hate that opening @ the bottom. I am not a developer, I just need to see a table so I can copy it off a suppliers website. How can I get it to open in a new window like before? It’s a royal pain to find what I want, as I have to scroll sideways forever. While I like ML, there are so many changes that suck that I wish Apple never made. this is one of them. I’ll use FF for my source needs.
Chris Winkler1 wrote:
. How can I get it to open in a new window like before?
If you ask politely and omit your rude comments, I will answer.
Otherwise you can figure it out for yourself.
Great Tip! Thank you very much! I never knew you could change the user agent too! I was simply looking for an option to view a page’s source when i came across this post.
i would like to know details on Opening in New Window. I am just started with Mac and all the thionhs thta you indicated have been a great relief >>>>any things thta you would like to share that will be of great help using Mac !
Is there a way of viewing the source code for a website all in one page like in the old version of Safari?
I’m trying to get a facebook like button to work and for some reason all my HTML appears on a single line in the developer box thing, it makes it really hard to find what it is that I need to fix 😟
After you set your preferences to show the Develop menu and you select «Show Page Source» from the Develop menu, you get a new window of source
And being a new window you can open it as wide as your monitor allows. You can also widen or reduce the width of the two right and left panels to open the center panel more.
I’m checking now for a «wrap» feature which authoring editors usually have so you don’t have endless strings going to the right beyond the visible page, but can’t find one. I suggest you post a new thread on this subject so you get the attention this deserves. I’d love to know this too.
How to View HTML Source in Safari
If you want to see how a webpage was built, try viewing its source code.
Jennifer Kyrnin is a professional web developer who assists others in learning web design, HTML, CSS, and XML.
What to Know
- From Safari menu, select Develop >Show Page Source.
- Or, right-click on page and Show Page Source from drop-down menu.
- Keyboard shortcut: Option+Command+U.
This article shows how to view HTML source code in Safari.
View Source Code in Safari
Showing source code in Safari is easy:
On most web pages, you can also view the source by right-clicking on the page (not on an image) and choosing Show Page Source. You must enable the Develop menu in Preferences for the option to appear.
Safari also has a keyboard shortcut for viewing the HTML source: Hold down the command and option keys and hit U (Cmd+Opt+U.)
Advantages of Viewing Source Code
Viewing the source to see how a web designer achieved a layout will help you learn and improve your work. Over the years, many web designers and developers have learned quite a lot of HTML by merely viewing the source of web pages they see. It’s an excellent way for beginners to learn HTML and for seasoned web professionals to see how others used new techniques.
Remember that source files can be very complicated. Along with the HTML markup for a page, there will probably be significant CSS and script files used to create that site’s look and functionality, so don’t get frustrated if you can’t figure out what’s going on immediately. Viewing the HTML source is just the first step. After that, you can use tools like Chris Pederick’s Web Developer extension to look at the CSS and scripts as well as inspect specific elements of the HTML.
Is Viewing Source Code Legal?
While copying a site’s code wholesale and passing it off as your own on a website is certainly not acceptable, using that code as a springboard to learn from is actually how many people make advancements in this industry. You would be hard-pressed to find a working web professional today who has not discovered something by viewing a site’s source!
Web professionals learn from each other and often improve upon the work that they see and are inspired by, so don’t hesitate to view a site’s source code and use it as a learning tool.
You cannot edit webpage source code in Safari. When viewing the source code in Safari, copy and paste it into an app that can export files as plain text (like TextEdit or Pages).
The iOS version of Safari doesn’t directly support webpage source viewing, but you can set up a custom bookmark that will accomplish the same task. Create a new bookmark in Safari and name it «Show Page Source» (or something similar, so long as you can identify it). Then in the address text box, copy and paste a specific javascript code, then Save. Once the bookmark is set up, navigate to a webpage that you want to vide the source of, then open your bookmarks and select the new Show Page Source bookmark to view the webpage’s source code.
How to View Page Source in Safari on Mac
Viewing a web pages source code in Safari, and other web browsers, is a fairly routine activity for many people who work with the web for a living or even as a hobby. Unlike some other browsers, to view page source in Safari you must first enable a developer toolset for the browser to be able to access the view web page source feature.
This tutorial will demonstrate how to view a web pages source in Safari on Mac OS. This applies to all versions of Safari and MacOS.
How to View Page Source in Safari for Mac
Here is how you can view a web pages source in Safari on MacOS:
- First, enable the Safari Develop menu by going to the Safari menu, choosing “Preferences”, going to “Advanced” and checking the box to enable the developer menu

Aside from viewing page source, you can also use the Develop menu to accomplish many other web useful tricks and developer tasks, including disabling Javascript and clearing Safari cache amongst myriad other functions and capabilities that are geared towards advanced users and developers, like finding embedded files in pages.
How to View Page Source by Keyboard Shortcut in Safari on Mac
After you have the Develop menu enabled in Safari, you can also use a keyboard shortcut to quickly view any web page source in the Safari browser for Mac:
- Navigate to the web page you wish to view the page source for
- Press Command + Option + U keyboard combination to view the page source
The keyboard shortcut for viewing page source will open the web inspector tool, just like accessing it from the Develop menu.
If you’re an advanced user of Safari, enabling the Develop menu is likely one of the first things you do when you launch the browser for the first time.
For what it’s worth, the Chrome browser and Firefox browsers also have similar web element inspector capabilities, but obviously we’re focusing on Safari for Mac here.
The Developer functions in Safari for Mac are not available for iPhone or iPad (yet anyway), but if you’re interested in gaining source viewing options on the mobile side you can use this javascript trick to view page source in iOS and ipadOS versions of Safari.
Do you have any handy tips or tricks associated with viewing page source or the developer toolset in Safari? Share your thoughts, tips, and experiences with us in the comments.





:max_bytes(150000):strip_icc()/001-view-html-source-in-safari-3469315-42adbf916fc24775bafa76b574d61d96.jpg)

