Виджеты комментариев коде html
Код виджета комментариев Stream необходимо вставлять в HTML код страницы в то место, где необходимо вывести ленту комментариев.
Стандартный код вставки виджета комментариев следующий:
Получить свой код вставки виджета можно при регистрации или в панели администратора «Настройки»-«Основные».
Для настройки виджета комментариев необходимо в объект массива _hcpw из кода вставки виджета добавлять параметры настроек. Например:
_hcwp = window._hcwp || []; _hcwp.push();
- SETTINGS_KEY — название параметра настройки виджета
- SETTINGS_VALUE — значение параметра настройки виджета
| Параметр | Значения | По умолчанию | Описание |
|---|---|---|---|
| xid | Строка произвольной длины | null | Позволяет установить идентификатор страницы и привязать все комментарии к нему. По умолчанию виджет создается для каждой новой страницы в зависимости от URL. Задав идентификатор Вы сможете подгружать одинаковые комментарии на страницах с разными URL адресами. Идентификатором страницы может быть любая строка не включающая специальных символов (. %$#> <). |
| append | id блока | #hypercomments_widget | Позволяет вставить виджет в заданный HTML элемент. В качестве значения принимает id элемента (#idname). |
| title | Строка произвольной длины | Значение тега title страницы | Позволяет задать заголовок страницы, который будет отображаться в админ панели модерирования комментариев. |
| css | Адрес css файла | null | Позволяет загрузить css файл для изменения стилей виджета. |
ВАЖНО. Чтобы авторизация через сайт работала необходимо поставить соответствующую галочку в «Настройках API». Для того чтобы появилась возможность авторизации через сайт из формы авторизации виджета необходимо также добавить параметры auth_logo auth_title
Пример выведет в консоль сообщение «Log message after init HC» после инициализации виджета.
В callback функции можно подписаться на события, которые возникают в виджете. Например:
Пример выведет в консоль сообщение «event site auth» в момент авторизации через пользовательский сайт.
packet — некоторые параметры события
- siteAuth — событие авторизации через пользовательский сайт
- streamMessage — событие добавления комментария
- streamTopic — событие добавления гиперкомментария
- streamDeleteMessage — событие удаления комментария
- streamEditMessage — событие редактирования комментария
- streamLike — событие голосования за статью
- streamVoteMessage — событие голосования за комментарий
- KEY_CAPTION_1, KEY_CAPTION_2 — ключи статических текстов в виджете комментариев
- VALUE_1, VALUE_2 — статических тексты в виджете, которые соответствуют ключам и будут отображаться в браузере
Для того чтобы узнать все ключи ( KEY_CAPTION_1, KEY_CAPTION_2, . KEY_CAPTION_n ), которые используются в виджете, необходимо выполнить команду в консоле браузера:
Данный код выведет в консоль браузера все текущие ключи и соответствующие им статические тексты.
Комментарии для сайта
Для любого сайта при поисковом продвижении важны поведенческие факторы. Одним из таких факторов является комментирование. В сети есть большое количество сервисов, которые предоставляют удобные виджеты комментариев, что позволит вам эффективно интегрировать комментарии в HTML ресурс. Рассмотрим добавление виджета комментариев на примере двух наиболее популярных и мультифункциональных сервисов: Вконтакте и Hypercomments.
Виджет комментариев Вконтакте
Социальная сеть Вконтакте предоставляет функциональный виджет комментирования для вашего сайта. Вконтакте зарегистрировано огромное количество людей из России, поэтому эта система комментирования так актуальна в нашей стране. Причин добавить комментарии Вконтакте на сайт несколько:
- Пользователю не нужно авторизовываться на сайте (он просто должен быть авторизован на сайте Вконтакте);
- Работает сарафанный эффект: комментарий при добавлении пользователем, по умолчанию, транслируется на его страницу Вконтакте, что позволяет увидеть запись его друзьям и подписчикам, которые, в свою очередь, могут присоединиться к обсуждению. В таком случае комментарии на странице пользователя и на вашем сайте будут синхронизироваться. Это позволяет привлечь большее количество новых клиентов на ваш сайт.
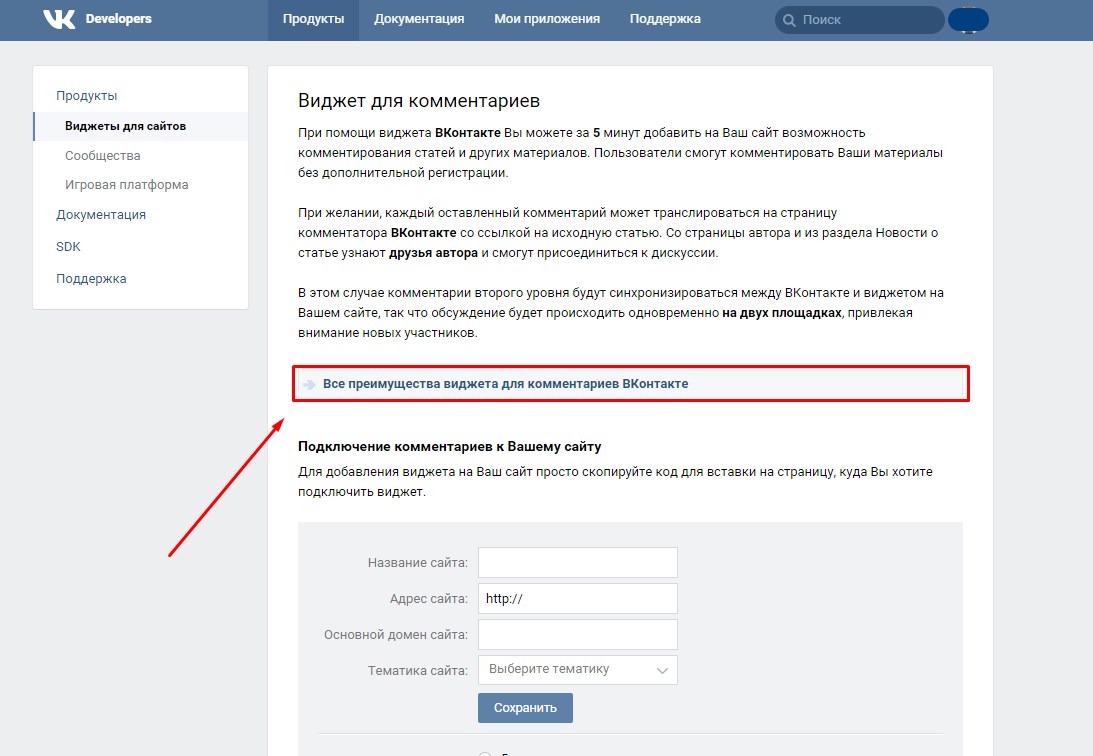
Для интегриции виджета комментариев Вконтакте на своем сайте вам нужно выбрать свой сайт на странице Виджет для комментирования, указать отображаемое количество комментариев и ширину виджета. После этого вы сразу получите код, встраиваемый на сайт.
Виджет комментариев Hypercomments
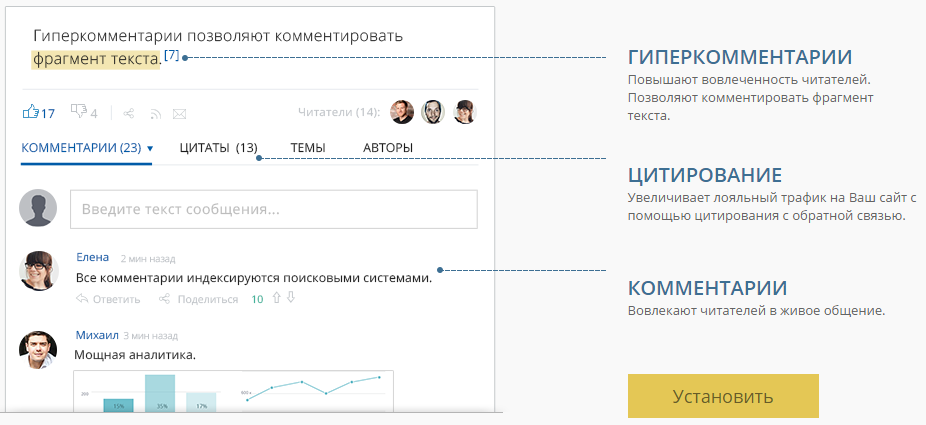
Система комментариев для сайта Hypercomments также предоставляет удобный инструмент для встраивания виджета комментариев на свой сайт. К преимуществам системы относятся:
- Адаптивный дизайн;
- Система гиперкомментариев (предоставляет возможность комментирования участков текста на странице);
- Авторизация с помощью популярных социальных сервисов (или аккаунта на вашем сайте), а также автоматический кросспостинг комментариев;
- Интерактивность: виджет комментариев работает независимо от страницы и, в то же время, интегрированно. Комментарии обновляются без обновления страницы;
- Функциональная система статистики;
- Защита от спама.
Система комментирования Hypercomments имеет бесплатную версию — для одного сайта и одного модератора. Установка чрезвычайно проста: вам нужно всего лишь ввести адрес своего сайта, после чего вы сразу получите код виджета для встраивания на страницы своего сайта.
При добавлении любого из виджетов комментирования на свой сайт, вам нужно помнить, что не стоит устанавливать сразу несколько систем комментирования. И на это есть несколько причин. Во-первых, это «разнобой» в комментировании. Одни пользователи будут пользоваться одной системой, другие — другой. Во-вторых, вам нужно будет администрировать сразу несколько систем, следить за спамом и т.д. В-третьих, это лишняя нагрузка на сайт. Поэтому лучше выбрать один, наиболее оптимальный сервис комментирования, и эффектно встроить на свой ресурс. Так вы сможете удобно управлять комментариями, избежите лишней нагрузки на свой сервер и предоставите пользователям удобную площадку для общения.
Смотрите также:
Добавляем виджет комментариев ВКонтакте
Сегодня я предлагаю вам познакомиться с подробной инструкцией о том, как сделать и настроить виджет комментариев ВКонтакте.
Эта статья будет полезная тем, кто хочет продвинуть свой сайт как в поисковой выдаче, так и в социальных сетях. Ведь давно уже не секрет, что на сегодняшний день соц.сети занимают неотъемлемую часть жизни большинства пользователей. Ежедневно социальной сетью ВКонтакте пользуются миллионы пользователей, и было бы непростительной ошибкой не воспользоваться возможностью привлечь этих пользователей к себе на сайт.
Разработчики ВКонтакте предусмотрели удобный механизм интеграции социальной сети на сайты. В разделе VK Developers огромное количество приложений, которые вы можете подключить к себе на сайт в зависимости от ваших потребностей.
Навигация по статье:
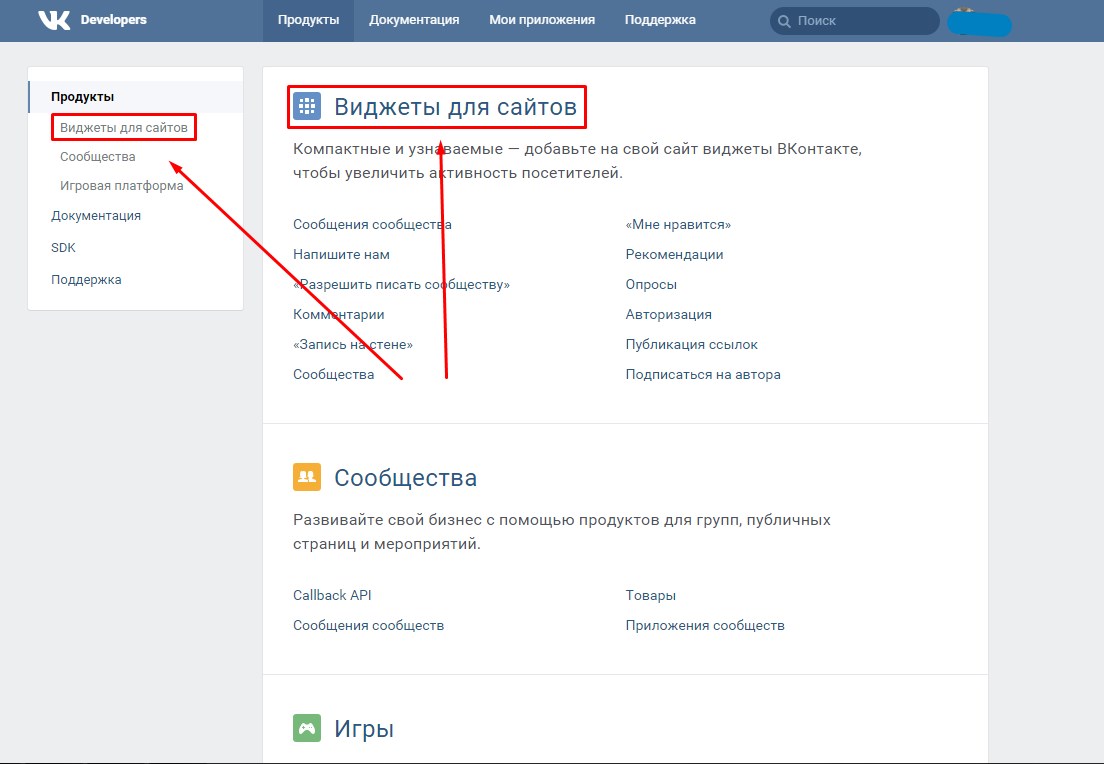
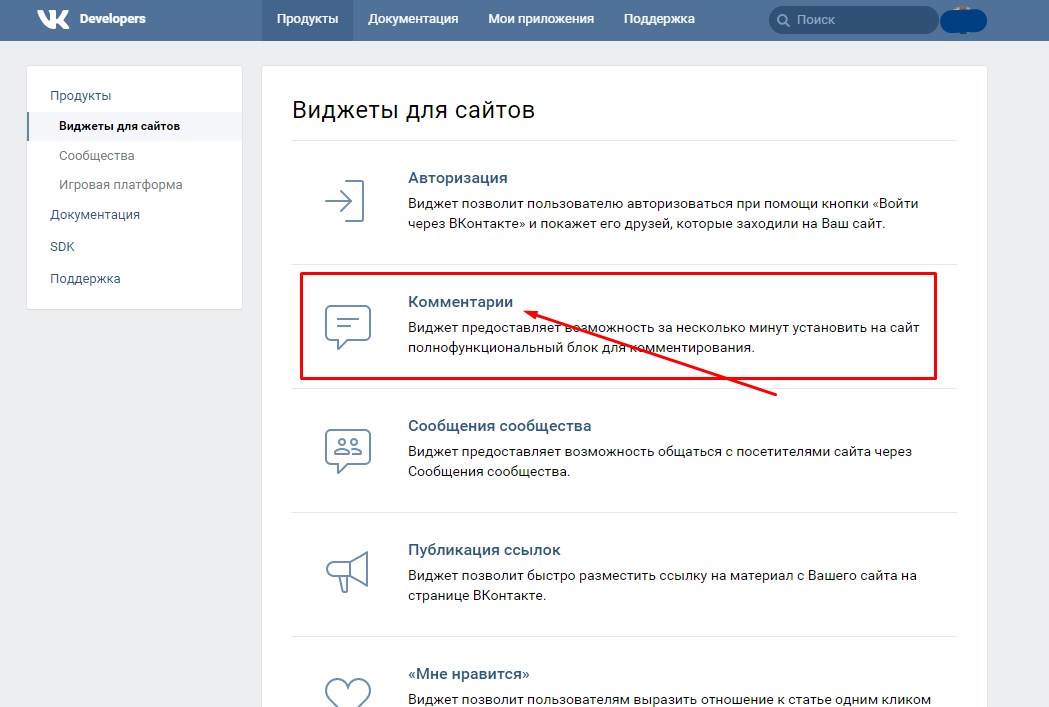
Генерируем виджет ВКонтакте
На самом деле все достаточно просто. Настроить виджет комментариев ВКонтакте у вас займет всего несколько минут.
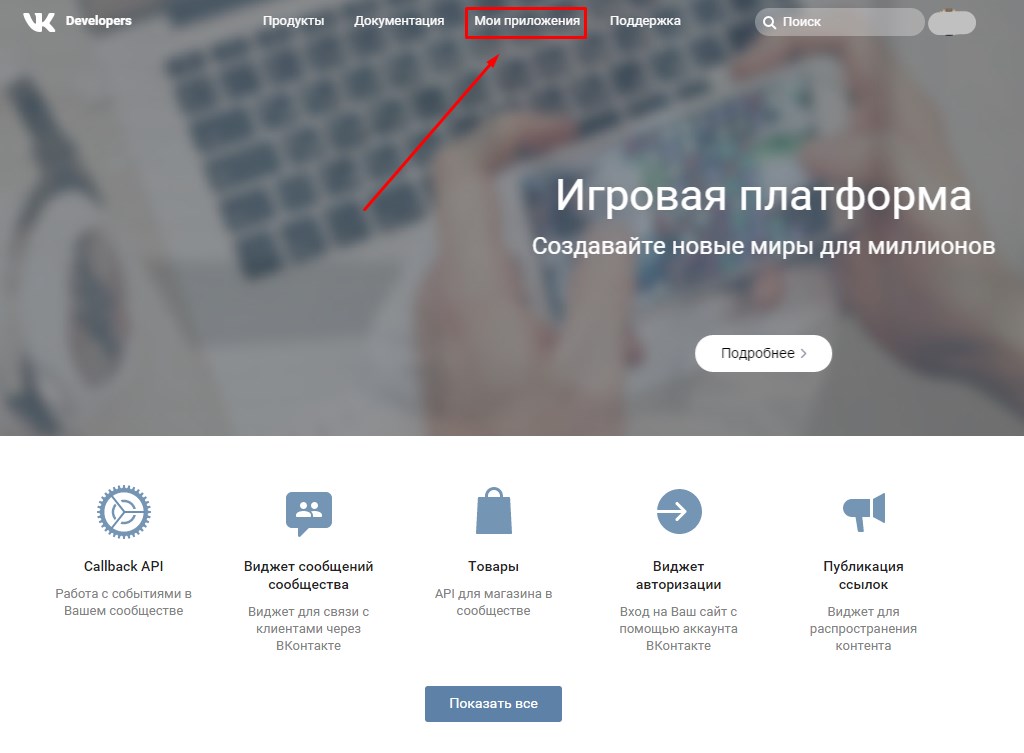
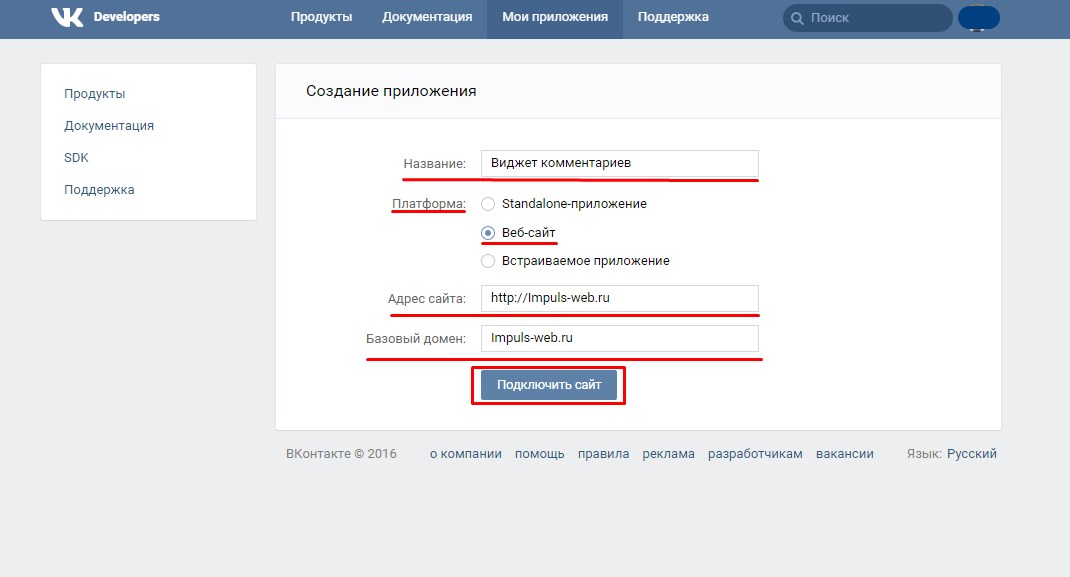
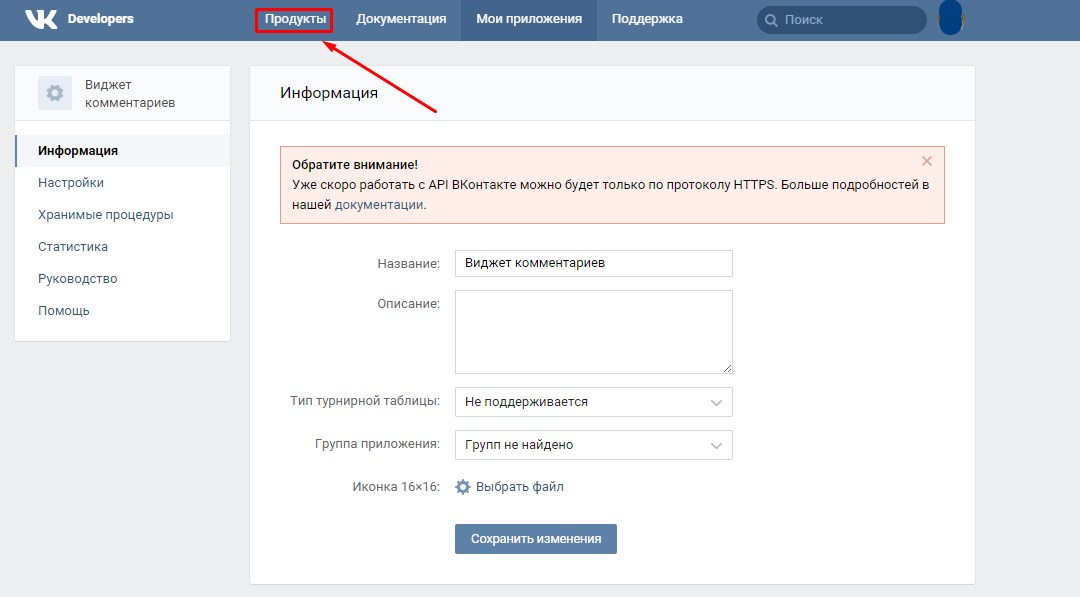
- 1. Авторизуемся под своим аккаунтом в VK и переходим по этой ссылке (https://vk.com/dev). На главной странице VK Developers нам нужно кликнуть по пункту главного меню «Мои приложения». Нам, в первую очередь нужно получить API IP для нашего виджета. Без него виджет ВКонтакте работать не будет. Для этого создадим приложение под названием «Виджет комментариев».
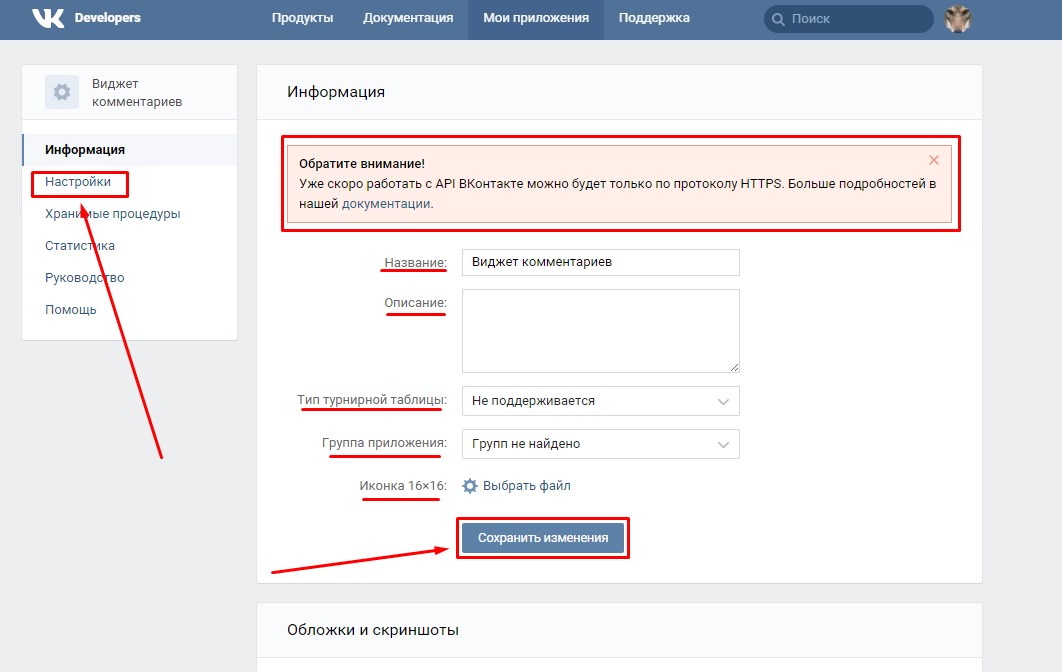
Обратите внимание на табличку с предупреждением. Нас предупреждают о том, что скоро для работы нашего сайта c API ВКонтакте нам нужно будет подключить протокол HTTPS для нашего сайта.
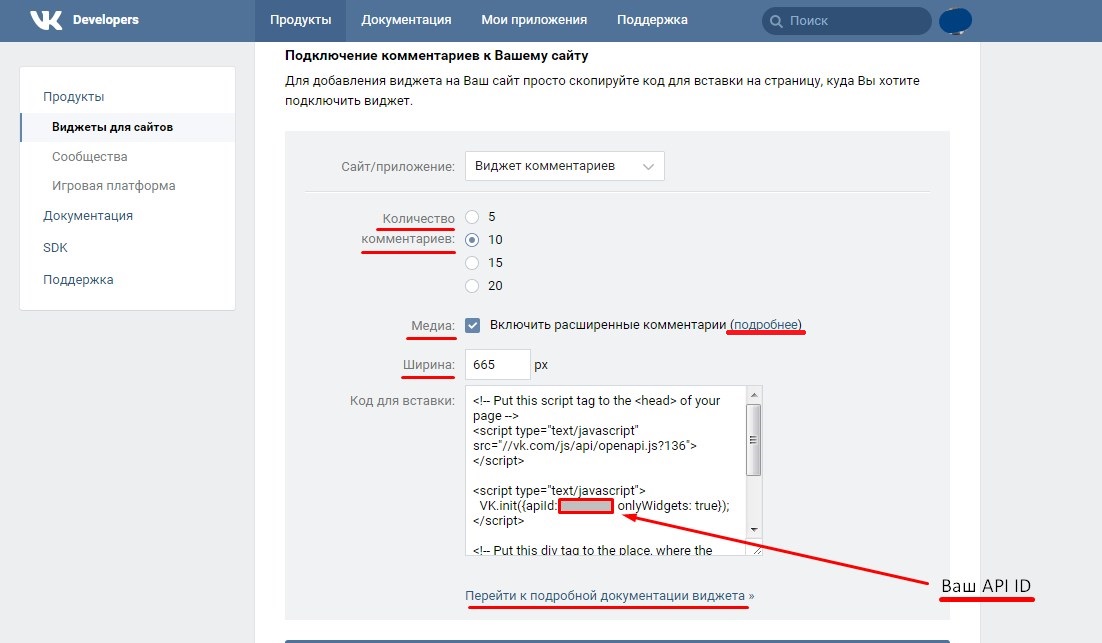
- 1. Количество комментариев, которое будет отображаться в виджете ВКонтакте.
- 2. Включить или отключить поддержку медиа. Эта опция отвечает за возможность пользователей вставлять в комментарии медиа файлы. Если кликнуть по ссылке подробнее, то откроется список медиа элементов, которые можно включить или отключить по отдельности.
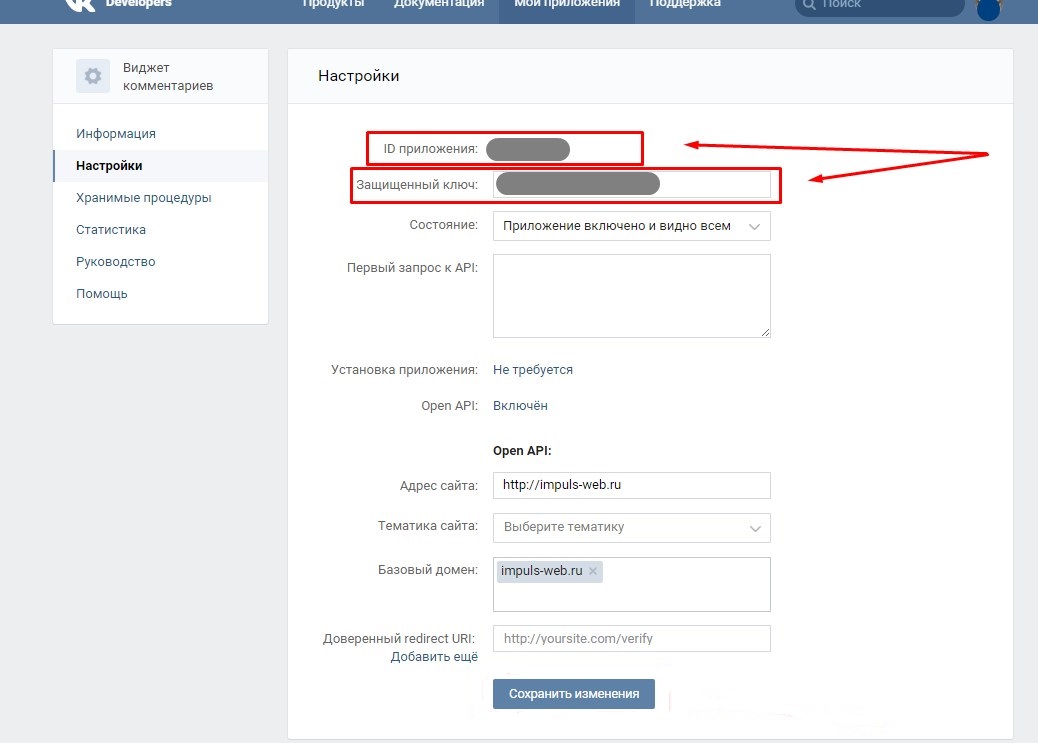
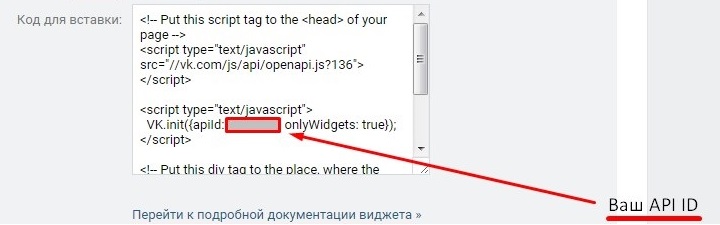
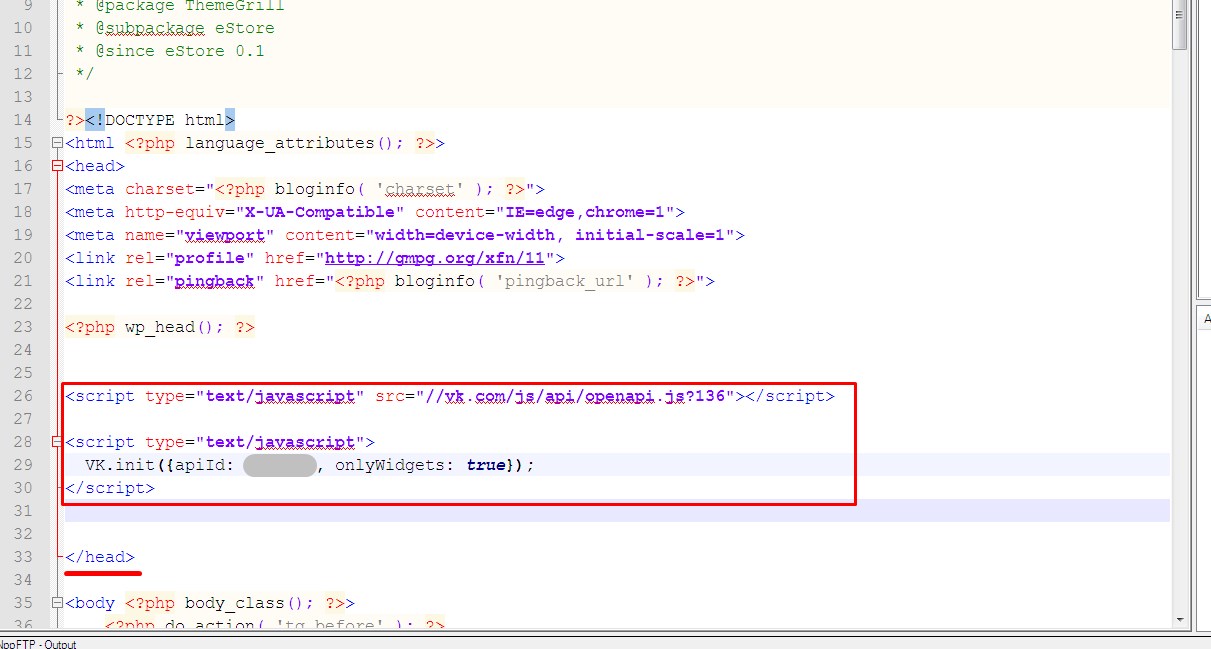
Обратите внимание на выделение, которое я указала на картинке. Здесь должен стоять, полученный ранее, ваш API ID. Проверьте!
Вставляем виджет комментариев VK на сайт
Приступаем к вставке кода нашего виджета ВКонтакте на страницы сайта. Я покажу вставку на примере моего сайта, сделанного на WordPress.
- 1. При помощи текстового редактора Notepad++, подключаемся к нашему сайту и открываем файл header.php. Так же, это можно сделать через админку WordPress, зайдя в раздел главного меню «Внешний вид» =>«Редактор».
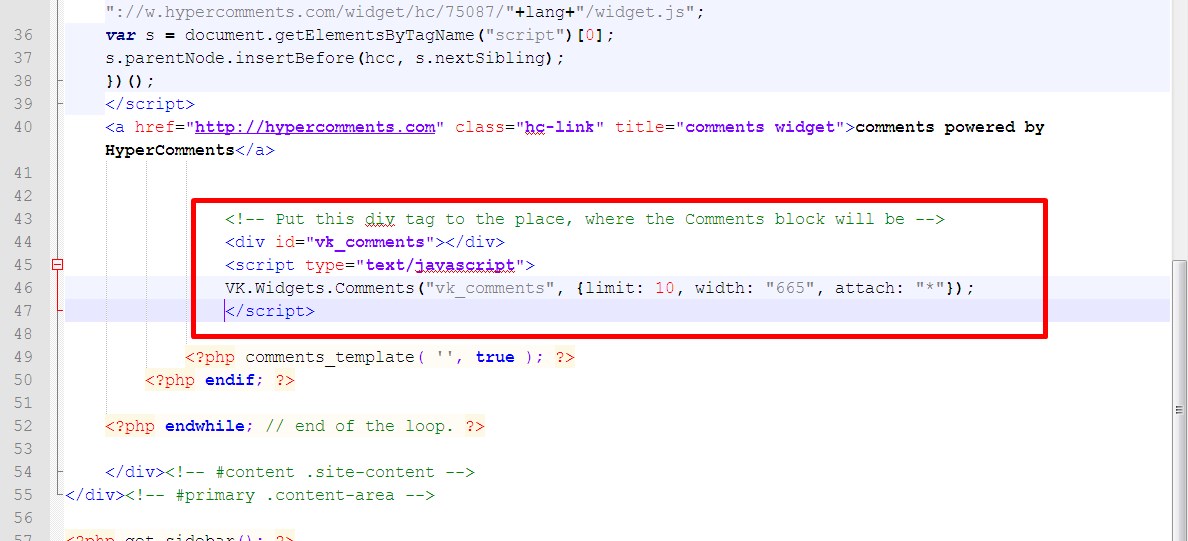
- 2. В коде файла находим закрывающийся тег
и перед ним вставляем первый фрагмент полученного кода.
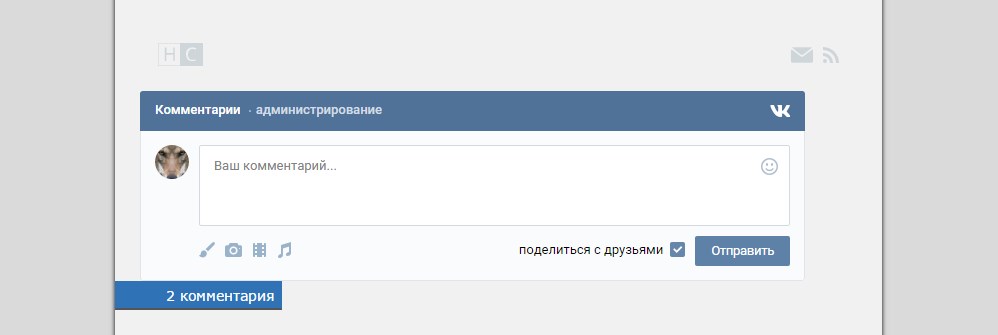
У меня получилось вот так:
Как видите, виджет выглядит достаточно интересно и не требует значительных правок стилей. Единственное, он у меня прилип к счетчику комментариев, но это легко исправить дописав ему в файле стилей отступ.
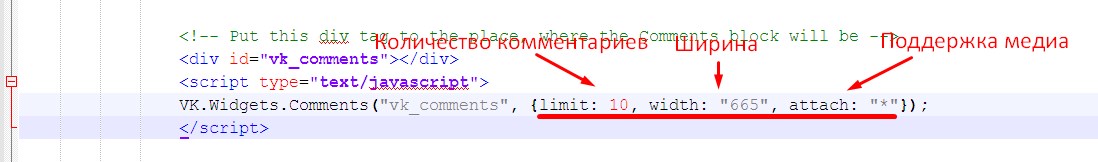
Так же, если вы не угадали с шириной виджета, не нужно генерировать код заново. Можно задать параметры виджета в самом коде:
Кроме виджета комментариев ВКонтакте, можно подключить и другие виды виджетов, как для того же VK, так и для других социальных сетей. Если вам интересна данная тема, дайте мне знать в комментариях, и я обязательно сделаю для вас другие стати с инструкциями.
Сделать и подключить виджет соцсети занимает не так уж и много времени. Зато в результате вы получаете значительный плюс к продвижению вашего сайта.
А на сегодня у меня все. Оставляйте комментарии, подписывайтесь на мою рассылку и мой канал на YouTube. До встречи в следующих статьях.
С уважением Юлия Гусарь