- Как сделать в html документе текст цветным и преобразить свои статьи до неузнаваемости
- Раскрасим буквы разными цветами
- Размещенный по центру оранжевый заголовок
- Размещенный по центру оранжевый заголовок
- Таблица цветовых кодов для html
- Выделение текста при помощи фона
- Размещенный по центру оранжевый заголовок
- Размещенный по центру оранжевый заголовок
- Разноцветные буквы
- Обсуждения
- CSS Rainbow Text
- Conclusion
- Как сделать разный стиль у букв CSS
Как сделать в html документе текст цветным и преобразить свои статьи до неузнаваемости
Доброго времени суток, дорогие мои верные читатели и гости блога. В нескольких предыдущих статьях я затрагивал темы выделения в тексте ключевых моментов и определение фона страницы, однако не упоминал, как сделать в html текст цветным. Это очень простая тема, которую, я надеюсь, вы быстро освоите и будете использовать для оформления страниц своих сайтов.
В данной публикации я опишу основные элементы управления цветовой палитрой текста, каким способом видоизменять фон предложений, покажу, как выглядит таблица кодов html-цветов, а также, как обычно, приведу пример кода.
После прочтения статьи вы с легкостью сможете оперировать полученными знаниями и преображать дизайн текстовой информации на ваших веб-ресурсах! Итак, приступим к делу.
Раскрасим буквы разными цветами
В первую очередь изменить цвет как отдельных букв, так и целого предложения можно при помощи тега html font>. Хоть это и слегка устаревший элемент, его иногда используют разработчики и поддерживают все браузеры. При помощи font> можно определить стиль шрифта, его цвет и размер. Так, при запуске этой строки изменится внешний вид заглавной буквы:
П ервая буква текущего предложения станет большой и синей
Более известным и распространенным среди верстальщиков приемом для видоизменения текста является css. Для установки определенного цвета шрифта в основном используют свойство color. Его описывают для конкретного тега в спецификациях стиля оформления.
Ниже приведен пример форматирования внешнего вида заголовка страницы:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20
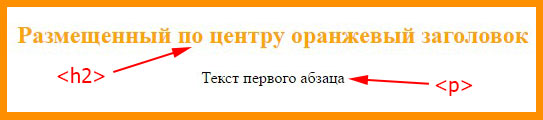
h2 < color: orange; text-align: center; >pРазмещенный по центру оранжевый заголовок
Текст первого абзаца
h2 < color: orange; text-align: center; >p
Размещенный по центру оранжевый заголовок
Текст первого абзаца
Запустите данный код в браузере, и вы заметите, каким образом поменялось оформление названия первого абзаца.
Отмечу, что свойство text- align отвечает за горизонтальное выравнивание текста в пределах единицы языка html, в которой он задан.
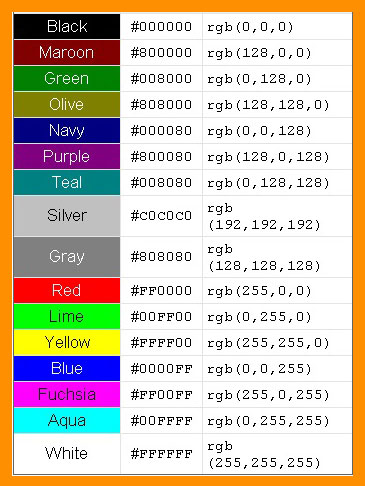
Таблица цветовых кодов для html
Если в коде примера вы видите такие обозначения, как, например, #F8F8FF, не пугайтесь. Это всего лишь указание цвета. Такой «шифр» используется для упрощения работы с цветовой палитрой при написании веб-страниц.
В специализированных средах разработки при написании похожего кода вручную автоматически открывается панель с палитрой, где щелчком мышки можно выбрать любой необходимый оттенок. После определения оттенка он преобразуется в такой вид представления.
Ниже я презентую вам пример таблицы различных цветов. Замечу, что для наглядности я опишу только четыре цвета, однако вы всегда можете посмотреть полную таблицу оттенков в интернете или в специальной выпадающей панели палитры (например, в стандартной программе Paint).
| Название | RGB | Код для html |
| PeachPuff | 255 218 185 | #FFDAB9 |
| LemonChiffon | 255 250 205 | #FFFACD |
| Azure | 240 255 255 | #F0FFFF |
| VioletRed | 208 32 144 | #D02090 |
Думаю, после просмотра выше представленной таблицы у некоторых может возникнуть вопрос: «А что такое RGB?». И это правильно!
RGB – это одна из разновидностей цветовых моделей, с помощью которой графическим элементам задаются оттенки.
Она относится к аддитивной группе моделей, так как каждый возможный оттенок получается путем добавления значений к черному (который задается цифрами 0 0 0). Таким образом, при изменении значений каждого канала R (отвечает за красный), G (зеленый) и B (синий) изменяется и выходной цвет.
Выделение текста при помощи фона
Как я уже упоминал, одну из прошлых статей я полностью посвятил теме задания фона и фоновых изображений. А сейчас я затрону только основные моменты.
Так, задний план лучше всего задавать через элементы css. Для этого чаще всего используют универсальное свойство background. С его помощью можно форматировать одновременно 5 параметров фона: задание картинки или цвета, позиции, повторов или прокручивание вместе с содержимым страницы.
Теперь дополним предыдущий пример полученными знаниями:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24
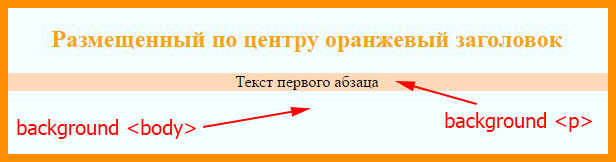
body < background:#F0FFFF; >h2 < color: orange; text-align: center; >pРазмещенный по центру оранжевый заголовок
Текст первого абзаца
body < background:#F0FFFF; >h2 < color: orange; text-align: center; >p
Размещенный по центру оранжевый заголовок
Текст первого абзаца
Пускай пример и примитивен, однако он наглядно показывает, насколько преображается в лучшую сторону страница за счет простых изменений. К тому же в такой способ важная информация никогда не скроется от посетителей веб-сайта.
Надеюсь вам была полезна данная публикация. Не забывайте радовать меня, подписываясь на обновления блога. И конечно же делитесь ссылкой с друзьями. Пока-пока!





Да, хочу читать и Я
Разноцветные буквы
Вы можете опубликовать сообщение сейчас, а зарегистрироваться позже. Если у вас есть аккаунт, войдите в него для написания от своего имени.
Примечание: вашему сообщению потребуется утверждение модератора, прежде чем оно станет доступным.
Обсуждения
http://htmlbook.ru/html/area на одной картинке можно организовать несколько областей ссылок ведущих на разные страницы
margin внутри таблицы не работает, кста еще можно вот так реализовать так заливка ячеек будет корректно работать, если она нужна будет
| row 1 cell 1 | row 1 cell 2 | row 1 cell 3 must contain several lines |
| row 2 cell 1 | row 2 cell 2 | |
| row 3 cell 1 | row 3 cell 2 | |
| row 4 cell 1 | row 4 cell 2 | |
| row 5 cell 1 | row 5 cell 2 | row 5 cell 3 |
| row 6 cell 1 | row 6 cell 2 | row 5 cell 3 |
если не критично еще можно использовать обертку внутри ячеек, и с ней много чего можно дополнительного реализовать в таблицах
Switch74 Спасибо, второй вариант как раз то, что хотелось. Не понятно только, почему margin-top не работает, пробовал задавать и для клеточек, и для всей строки. А про padding как-то не подумал.
тогда как выше предложили пустую строку
| row 1 cell 1 | row 1 cell 2 | row 1 cell 3 must contain several lines |
| row 2 cell 1 | row 2 cell 2 | |
| row 3 cell 1 | row 3 cell 2 | |
| row 4 cell 1 | row 4 cell 2 | |
| row 5 cell 1 | row 5 cell 2 | row 5 cell 3 |
| row 6 cell 1 | row 6 cell 2 | row 5 cell 3 |
или если подсветка ячеек не обязательна, то можно так
| row 1 cell 1 | row 1 cell 2 | row 1 cell 3 must contain several lines |
| row 2 cell 1 | row 2 cell 2 | |
| row 3 cell 1 | row 3 cell 2 | |
| row 4 cell 1 | row 4 cell 2 | |
| row 5 cell 1 | row 5 cell 2 | row 5 cell 3 |
| row 6 cell 1 | row 6 cell 2 | row 5 cell 3 |
CSS Rainbow Text
In this article, we’ll talk about what is a Rainbow text and demonstrate building one through a basic example. If you are interested in generating code for text with any gradient color, check out our CSS Text Gradient Generator tool.
Rainbow Text is a text with a color pattern associated with it, representing the 7 colors of Rainbow; namely Violet, Indigo, Blue, Green, Yellow, Orange, and Red. Using different tricks, this pattern can be applied to any color property such as color, border, or shadow. Mostly, it is the color.
Let’s start writing basic HTML and CSS for building different types of Rainbow texts.
To give it a rainbow background, we will first give the whole element a background gradient.
background-image: linear-gradient(to left, violet, indigo, blue, green, yellow, orange, red); We don’t want the background gradient to cover the entire element background gradient, rather be clipped to the text.
-webkit-background-clip: text; Setting the background-clip property to text is non-standard but happens to be well supported in modern browsers, with the exceptions of IE and Opera Mini, which aren’t widely used. You can find the support details here. The -webkit-background-clip prefix is required by some modern browsers and supported by the remainder so it’s OK to just use the prefix if you want minimal CSS. To be on the safe side, it’s probably best to futureproof it by including the unprefixed background-clip property as well.
The rainbow pattern is there but we can’t really see it until we set the text’s own color as transparent.
So our final CSS will be (along with other deemed-as-necessary adjustments)
The background-image property accepts the following types of gradients
- Linear (Takes direction as optional first arguments)
- Radial ( Takes shape, size and position as optional first arguments)
- Conic ( Takes rotation angle and centre position as optional first arguments)
Using this combination of background-image and background-clip property values, we can create countless variations of Rainbow texts. Some of them will be shown in the Codepen to follow.
In some cases, you may need to show rainbow colors one by one for a text, and loop it infinitely. This can be achieved by applying an animation that changes the colors and then repeats.
@keyframes rainbow < 0%10% 20% 30% 50% 60% 70% 80% 90% 100% > We can use the power of multiple text shadows to create a rainbow shadow pattern.
font-size: 70px; font-weight: 100; color: #ef3550; letter-spacing: 8px; text-shadow: 1px 0 #f48fb1, 2px 0 #7e57c2, 3px 0 #2196f3, 4px 0 #26c6da, 5px 0 #43a047, 6px 0 #eeff41, 7px 0 #f9a825, 8px 0 #ff5722, -1px 0 #f48fb1, -2px 0 #7e57c2, -3px 0 #2196f3, -4px 0 #26c6da, -5px 0 #43a047, -6px 0 #eeff41, -7px 0 #f9a825, -8px 0 #ff5722; The shadows may not be very useful but there could be some possible use cases.
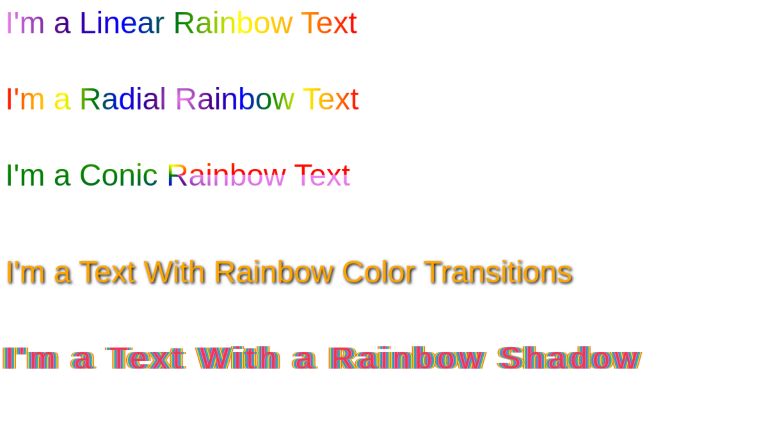
I’m a Linear Rainbow Text
I’m a Radial Rainbow Text
I’m a Conic Rainbow Text
I’m a Text With Rainbow Color Transitions
I’m a Text With a Rainbow Shadow
body < font-family: sans-serif; >.rainbow-text < font-size: 1.5rem; background-image: linear-gradient(to right, violet, indigo, blue, green, yellow, orange, red); color: transparent; -webkit-background-clip: text; display: inline-block; margin-bottom: 2rem; >.rainbow-text:nth-of-type(2) < background-image: radial-gradient(circle, violet, indigo, blue, green, yellow, orange, red); color: transparent; >.rainbow-text:nth-of-type(3) < background-image: conic-gradient(from 90deg, violet, indigo, blue, green, yellow, orange, red); color: transparent; >.rainbow-text-loop < font-size: 1.5rem; display: inline-block; margin-top: 1rem; text-shadow: 2px 2px 4px #000000; -webkit-animation: rainbow 5s infinite; >@-webkit-keyframes rainbow < 0%10% 20% 30% 40% 50% 60% 70% 80% 90% 100% > .rainbow-text-shadow
Conclusion
In this article, we went through how we can create variations of rainbow texts using powerful CSS properties. Note that the properties are generic, so the rainbow pattern is one of the many color patterns you can create using these properties.
UnusedCSS helps website owners remove their unused CSS every day. Sign Up to see how much you could remove.
You Might Also Be Interested In
Как сделать разный стиль у букв CSS
Вводное слово не по теме: стоило мне написать статью, как у твитера появился русский интерфейс. Я посчитала, уместным скорректировать и своё сообщение. Можете заценить.
Разный стиль у букв практикуют поисковые системы в своих логотипах и я в заголовках гаджета боковой панели. Он достигается путём использования тега .
.google < font: 100 500% Georgia, 'Times New Roman', Times, serif; text-indent: 0px; >.google span:nth-child(1) .google span:nth-child(2) .google span:nth-child(3) .google span:nth-child(4) .google span:nth-child(5) .google span:nth-child(6)
div.yahoo span < color: #FF0000; font-family: Garamond, Georgia, 'Times New Roman'; float: left; font-weight: 0; text-transform: uppercase; text-indent: 0px; >.yahoo span:nth-child(1) < font-size: 500%; margin: 0; >.yahoo span:nth-child(2) < font-size: 350%; margin: 15px 0 0 -10px; >.yahoo span:nth-child(3) < font-size: 350%; margin: 8px 0 0px -5px; >.yahoo span:nth-child(4) < font-size: 300%; margin: 12px 0 0px -5px; >.yahoo span:nth-child(5) < font-size: 350%; margin: 6px 0 0px -1px; >.yahoo span:nth-child(6)YAHOO!
.yandex < font-family: Arial Narrow, Helvetica, sans-serif; font-size: 500%; text-indent: 0px; display: inline-block; >.yandex:first-letter Яндекс Травка зеленеет,
Солнышко блестит;
Ласточка с весною
В сени к нам летит.
С нею солнце краше
И весна милей.
Прощебечь с дороги
Нам привет скорей!
Дам тебе я зерен;
А ты песню спой
Что из стран далеких
Принесла с собой.
p.stih, p.stih3 p.stih:first-letter < color: #ff0000; font-family: serif; font-size: 300%; line-height: 0%; >p.stih3:first-letterЧетверостишье
Четверостишье
Четверостишье