- 10 CSS Vertical Accordions
- Author
- Links
- Made with
- About a code
- Accordion
- Author
- Links
- Made with
- About a code
- Accordion
- Author
- Links
- Made with
- About a code
- Rainbow Accordion
- Author
- Links
- Made with
- About a code
- Pure CSS Accordion
- Author
- Links
- Made with
- About a code
- Collapsing Accordion Pure CSS
- Author
- Links
- Made with
- About a code
- Animated Accordion
- Author
- Links
- Made with
- About the code
- Pure SCSS Accordion Tabs
- Author
- Как создать вертикальный аккордеон для сайта
- Что такое аккордеон?
- Пример создания простого аккордеона
- Как установить аккордеон на сайт
- Аккордеон с анимацией скольжения
- Вертикальное меню аккордеон
- Многоуровневое меню аккордеон
- Вертикальный аккордеон на чистом CSS3
- Вертикальный аккордеон в 2 вариантах на CSS
10 CSS Vertical Accordions
Collection of free HTML and CSS vertical accordion code examples from Codepen and other resources.
Author
Links
Made with
About a code
Accordion
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Accordion
Slide from left accordion.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Rainbow Accordion
HTML list with an accordion-like structure. Mobile optimized and easily editable. CSS variables for the colors; built with Flexbox.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Pure CSS Accordion
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Collapsing Accordion Pure CSS
This example will collapse without the need for any kind of JavaScript.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Animated Accordion
Animated accordion with HTML details element.
Compatible browsers: Chrome, Firefox, Opera, Safari
Author
Links
Made with
About the code
Pure SCSS Accordion Tabs
Accordion tabs without JS. This tabs have responsive design.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Как создать вертикальный аккордеон для сайта
В этой статье разберём как можно очень просто создать вертикальный аккордеон для сайта на чистом CSS и JavaScript, а также, как сделать так, чтобы его контент плавно показывался и скрывался. Кроме этого, рассмотрим пример многоуровневого меню типа аккордеон.
Что такое аккордеон?
Аккордеон – это вертикально сложенный набор заголовков. Каждый из них может быть развернут, чтобы показать содержимое, связанное с ним. Этот элемент так называется из-за того, что принцип его действия напоминает музыкальный инструмент аккордеон.
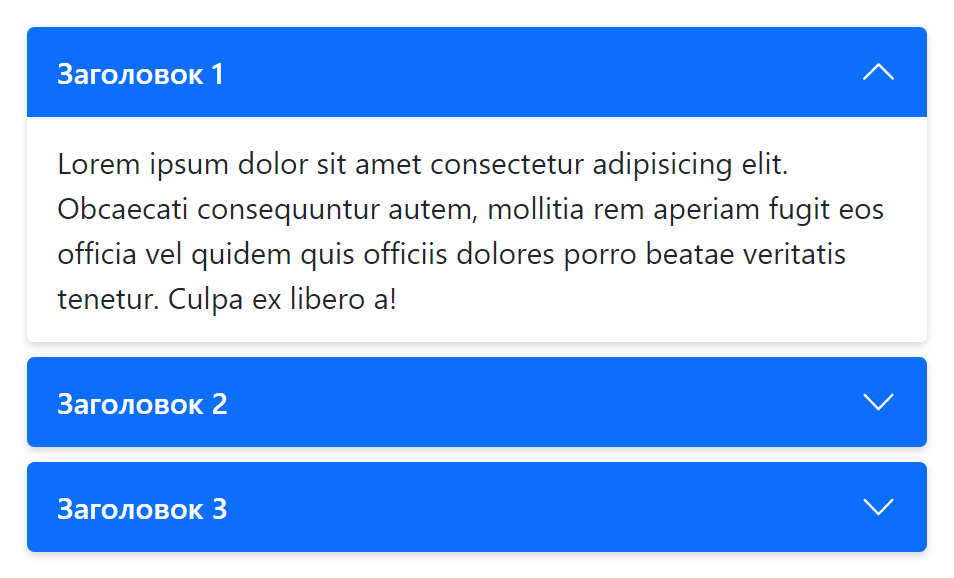
В данном примере, при показе контента, связанного с заголовком, стрелочка, расположенная справа от него изменяет своё направление на противоположное. Данная стрелочка в этом аккордеоне реализована с помощью псевдоэлемента ::after следующим образом:
.accordion__header::after { flex-shrink: 0; width: 1.25rem; height: 1.25rem; margin-left: auto; background-image: url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 16 16' fill='%23ffffff'%3e%3cpath fill-rule='evenodd' d='M1.646 4.646a.5.5 0 0 1 .708 0L8 10.293l5.646-5.647a.5.5 0 0 1 .708.708l-6 6a.5.5 0 0 1-.708 0l-6-6a.5.5 0 0 1 0-.708z'/%3e%3c/svg%3e"); background-repeat: no-repeat; background-size: 1.25rem; content: ""; } .accordion__item_show .accordion__header::after { transform: rotate(-180deg); }Очень часто на сайте аккордеоны используются для создания блока FAQ (последовательность вопросов и ответов).
Пример создания простого аккордеона
Процесс разработки вертикального аккордеона начнём с написания HTML разметки :
Заголовок 1 Содержимое 1 Заголовок 2 Содержимое 2 . - .accordion – это общая обертка для элементов, она непосредственно содержит .accordion__item ;
- .accordion__item – это один элемент, внутри которого располагается заголовок .accordion__header и содержимое .accordion__body ;
- .accordion__header – заголовок, при нажатию на который будет открываться .accordion__body ;
- .accordion__body – содержимое, связанное с заголовком .accordion__header .
Раскрыт или нет .accordion__item определяется посредством класса accordion__item_show . Если данный класс присутствует у элемента, то .accordion__body показывается. В противном случае – нет.
Переключение состояния .accordion__item осуществляется посредством нажатия на заголовок .accordion__header .
Теперь зададим стили для аккордеона : accordion.css. Они очень простые. Разметка заголовка .accordion__header выполняется с помощью CSS Flexbox.
Самое основное, если .accordion__item не имеет класса accordion__item_show , элемент .accordion__body не показывается:
.accordion__item:not(.accordion__item_show) .accordion__body { display: none; }В противном случае .accordion__body показывается.
Остальные стили отвечают только за оформление аккордеона и к функционалу прямого отношения не имеют.
Последнее что осталось – это создать код на JavaScript . Задача JavaScript будет заключаться в переключении класса accordion__item_show у элемента .accordion__item при нажатии на .accordion__header . То есть JavaScript в зависимости от того по какому заголовку кликнули, будет просто добавлять или удалять класс accordion__item_show у .accordion__item :
this._el.addEventListener('click', (e) => { // получим элемент .accordion__header const elHeader = e.target.closest('.accordion__header'); // если такой элемент не найден, то прекращаем выполнение функции if (!elHeader) { return; } // если необходимо, чтобы всегда был открыт один элемент if (!this._config.alwaysOpen) { // получим элемент с классом accordion__item_show и сохраним его в переменную elOpenItem const elOpenItem = this._el.querySelector('.accordion__item_show'); // если такой элемент есть if (elOpenItem) { // и он не равен текущему, то переключим ему класс accordion__item_show elOpenItem !== elHeader.parentElement ? elOpenItem.classList.toggle('accordion__item_show') : null; } } // переключим класс accordion__item_show элемента .accordion__header elHeader.parentElement.classList.toggle('accordion__item_show'); });Здесь приведён фрагмент кода. Он будет выполняться при создании нового экземпляра типа ItcAccordion . this._el будет указывать на общую обертку .accordion . Добавление обработчика события click для элемента this._el осуществляется с помощью метода addEventListener() . В качестве аргумента этому методу мы передаём стрелочную функцию, которая будет вызвана при возникновении данного события на этом элементе. Остальные действия пояснены с помощью комментариев.
Как установить аккордеон на сайт
1. Вставить в нужно место страницы верстку аккордеона:
2. Подключить к странице CSS и JavaScript файлы:
3. Инициализировать корневой элемент аккордеона как ItcAccordion с помощью оператора new :
new ItcAccordion('#accordion-1', { alwaysOpen: false });Свойство alwaysOpen определяет необходимо ли при открытии нового контента закрывать предыдущий. Если false , то необходимо. В противном случае не нужно. Кстати, значение true – это значение по умолчанию и в этом случае его можно не указывать:
new ItcAccordion('#accordion-1');Аккордеон с анимацией скольжения
Добавление в аккордеон плавного показа или скрытия контента, связанного с заголовком, выполним на основе материала, приведённого в статье: «Создание аналога slideToggle() на чистом JavaScript».
Скриншот аккордеона, появление содержимого которого сопровождается CSS анимацией:
Стили аккордеона, включающие в себя анимацию, расположены на GitHub: animated-accordion.css.
Вертикальное меню аккордеон
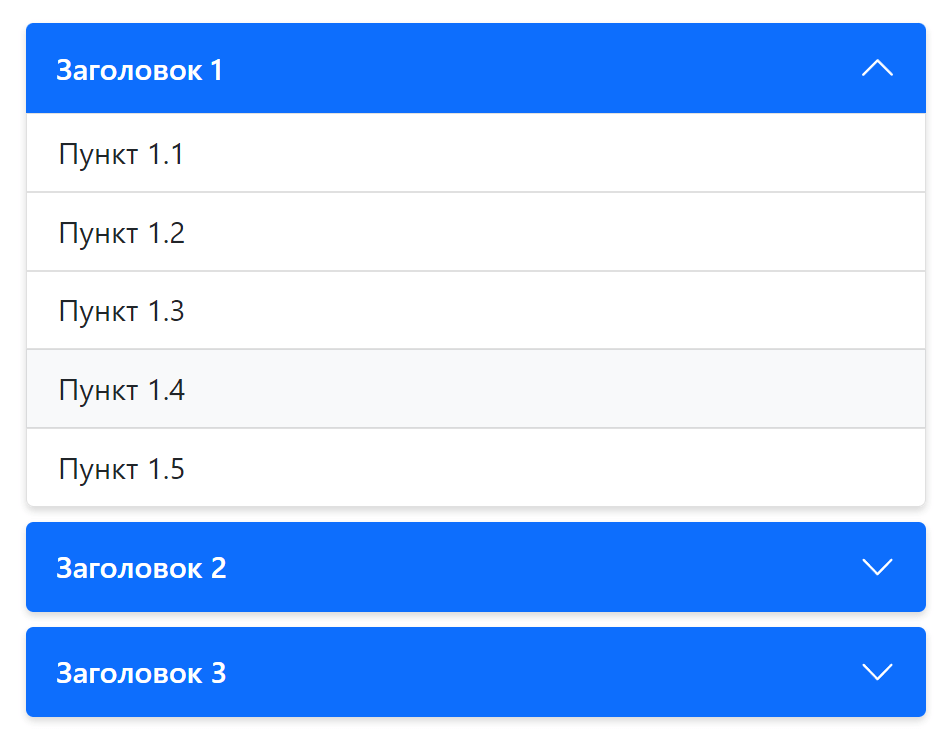
Пример настройки аккордеона, приведённого выше, для использования его в качестве вертикального меню.
Заголовок 1 Пункт 1.1 Пункт 1.2 Пункт 1.3 . Заголовок 2 Пункт 2.1 Пункт 2.2 Пункт 2.3 . . Как видно он имеет точно такую же структуру, только в .accordion__content помещены ссылки.
В CSS дополнительно для стилизации добавлен следующий код:
.accordion__content a { position: relative; display: block; padding: 0.5rem 1rem; color: #212529; text-decoration: none; background-color: #fff; border: 1px solid rgb(0 0 0 / 12.5%); } .accordion__content a:last-child { border-bottom-right-radius: inherit; border-bottom-left-radius: inherit; } .accordion__content a:hover { background-color: #f8f9fa; }Многоуровневое меню аккордеон
Пример разметки многоуровневого вертикального меню аккордеон:
Заголовок 1 Пункт 1.1 Пункт 1.2 Пункт 1.2.1 Пункт 1.2.2 Пункт 1.2.3 Пункт 1.2.3.1 Пункт 1.2.3.2 Пункт 1.2.3.3 Пункт 1.2.4 Пункт 1.2.5 Пункт 1.3 . Здесь дополнительно добавлен ещё элемент .accordion__content .
CSS код для такого меню необходимо брать из файла multilevel-accordion.css, а JavaScript – как в предыдущем примере, т.е. из animated-accordion.js.
Вертикальный аккордеон на чистом CSS3
То здесь оно также имеется, но работает совершенно по другому, где при клике вы не переходите, а открываете информацию. Это низ съезжает, что появляется окно, где может находится как описание, так и любая функция. Это безусловно отличный способ хранить некоторую информацию на странице, не занимая места.
Здесь можно задействовать или использовать плагины javascript (jQuery) для создания аккордеона, но все варианты идут на чистой стилистике CSS, особенно первый вариант, он собран как по дизайн, так и по оттенку цвета на стилях, но минус в том, что не имеет значений виде кнопок что на других вариациях. Где использовать только CSS3 для достижения того же эффекта.


ul <
width: 532px;
text-align: center;
>
.kuptatem-dausanu <
padding: .6em 0;
list-style-type: none;
font-size: 14px;;
background-color: #183d52;
border: 1px solid #1c5458;
>
.kuptatem-dausanu-label <
cursor: pointer;
font-size: 16px;
font-weight: bold;
color: #e4e4e4;
>
input:checked ~ div <
display: block;
>
.kuptatem-dausanu-tab <
background-color: #417C81;
padding: .3em;
margin-top: .5em;
>
Для того, чтоб все задействовать в возможность стилизовать, это говоря про открытие категорий при клике, где открытие происходит в одну сторону, только при разной скорости.
И здесь будет работать только в том случае, если у нас будет ссылка, указывающая на идентификатор, и когда мы нажимаем на эту ссылку, идентификатор становится целевым элементом.
Вертикальный аккордеон в 2 вариантах на CSS
1. При открытие страницы или сайта:

2. Это при клике открывается одна из категорий:

Еще две версий, что созданы на чистой стилистике, которые идут с иконками, что нужно обязательно подключать, это сильно от первого варианта относится. Но все же размещаю, так как кто то решит установить, ведь по своему оформлению они более понятно сделаны для обывателя.