padding
Внутренний отступ, от края элемента до вложенного в него контента.
Время чтения: меньше 5 мин
Кратко
Скопировать ссылку «Кратко» Скопировано
Свойство padding — или внутренний отступ — позволяет оттолкнуть контент от границ родительского элемента.
Само свойство padding это шорткат, позволяющий задать отступы сразу со всех четырёх сторон.
Можно управлять отступами по отдельности при помощи свойств padding — top , padding — left , padding — right , padding — bottom .
Или при помощи логических свойств padding — block , padding — block — start , padding — block — end , padding — inline , padding — inline — start , padding — inline — end .
Пример
Скопировать ссылку «Пример» Скопировано
Сублимация, как бы это ни казалось парадоксальным, .
div class="parent"> p class="content">Сублимация, как бы это ни казалось парадоксальным, . p> div>
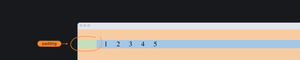
Для наглядности зададим фон родителю:
.parent background-color: #2E9AFF;>.parent background-color: #2E9AFF; >
🛠 Попробуй менять размеры окна браузера и понаблюдать за поведением обоих блоков. Первый будет всегда сохранять пропорции 16:9, а вот второй всегда будет высотой 200 пикселей.
Таблица значений padding-bottom для разных стандартных соотношений сторон:
Вертикальные отступы или ещё раз про margin
По мотивам недавней статьи «Расстановка полей и отступов в CSS». Предлагаю дополнения по данному вопросу. Предполагается, что читатель в курсе что есть margin , и что такое Margin collapsing.

Помощь родителю
Отступы необходимо формировать за счёт самого элемента, а не его содержания, т.е. не стоит обеспечивать отступ между соседними блоками за счёт отступов их дочерних элементов.
Margin для padding
Как следствие предыдущего пункта, margin первого и последнего элементов вертикального списка должны быть нулевыми, ибо зачем? Если нужен отступ от внешних границ родителя, используем padding для родителя.
Mixin для вертикального списка
Для реализации всего вышеописанного вам понадобиться хелпер для расстановки margin с использованием нативного not() , например такой.
// Scss @mixin ritm($valueTop, $valueBottom:$valueTop) < @if $valueTop != 0 < @include not(':first-child') < margin-top: $valueTop; >> @if $valueBottom != 0 < @include not(':last-child') < margin-bottom: $valueBottom; >> > Пользовательский контент
Пользовательский контент, в классическом понимании, состоит из параграфов, списков, изображений и т.п. Всё это образует условный вертикальный список (практически однородных) элементов. Все вышеперечисленные правила применяйте и для компонентов UGC .
Более того, явное указание вертикальных margin для элементов UGC, позволяет производить перестановки элементов контента без вреда для конечного результата.
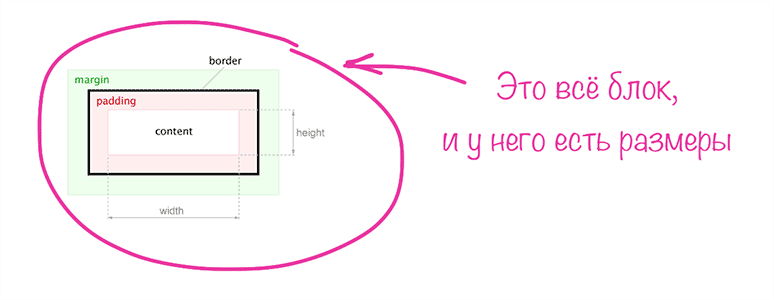
Margin и Box-model
Стоит сделать оговорку, что margin является неотъемлемой частью блока, хоть и воспринимается как нечто попутное. Важно понимать, что размеры блока, а конкретно его ширина, не всегда одно и тоже, что значение свойства width. Width — это ширина части бокса от border до border, либо размер контентной области в зависимости от боксовой модели. При смене боксовой модели (border-box / content-box), width может меняться, а размеры блока при этом остаются неизменные.

В ней у каждого бокса есть 4 области: margin (внешние отступы), border (рамка), padding (внутренние поля), и content (контент или содержимое).
Each box has a content area (e.g., text, an image, etc.) and optional surrounding padding, border, and margin areas;
Тонкости перевода, холивара ради:
— граница блока ≠ border блока, бордер — это border согласно спецификации, а граница блока — это граница/край блока
— block area = область блока (читай размеры блока), но
— block area ≠ область ограниченная border’ом.
Честно говоря, наука-наукой, а ежедневная работа вносит свои правки в лексикон разработчиков.
PS. Данные дополнения мной были предложены в комментариях к вышеупомянутой статье, но строгий НЛО вырезал все теги по причине ограниченных прав.
Расстановка полей и отступов в CSS
В этой статье я хотел бы рассказать, как правильно расставлять поля ( padding ) и отступы ( margin ) в CSS.
Прежде всего давайте вспомним определение полей и отступов согласно спецификации W3C. В боксовой модели ( box model ) поля — это расстояние между контентом ( content ) и границей блока ( border ). А отступы это расстояние между границей блока и границей соседнего или родительского элемента.
Таким образом, если граница и фон элемента не заданы, то нет разницы, использовать свойство padding или margin для задания отступов, но при условии, что ширина ( width ) и высота ( height ) элемента не заданы и не изменен алгоритм расчета размеров контента с помощью свойства box-sizing.
В любом случае следует помнить, что поля могут быть как включены в ширину или высоту элемента, так и нет. Отступы же всегда задаются снаружи элемента.
Теперь давайте рассмотрим как правильно расставлять поля и отступы между элементами. Возьмем в качестве примера следующий блок.
Это блок новостей news . Он состоит из заголовка, списка новостей и ссылки «Другие новости». Дадим им следующие названия классов: news__title , news__list и news__more-link .
Поскольку каждый из этих элементов имеет одинаковые отступы слева и справа, то лучше задать поля родительскому блоку, а не задавать отступы слева и справа для каждого элемента в отдельности.
Таким образом, при необходимости изменить значение полей справа и слева это нужно будет сделать в одном месте. А при добавлении нового элемента внутрь блока новостей, он уже будет иметь нужные отступы слева и справа.
Часто бывает так, что все элементы внутри блока имеют одинаковые отступы слева и справа, кроме одного, который вообще не должен иметь отступов, например, из-за фона. В этом случае для элемента можно задать отрицательные отступы. Тогда не придется убирать поля внутри блока для остальных элементов.
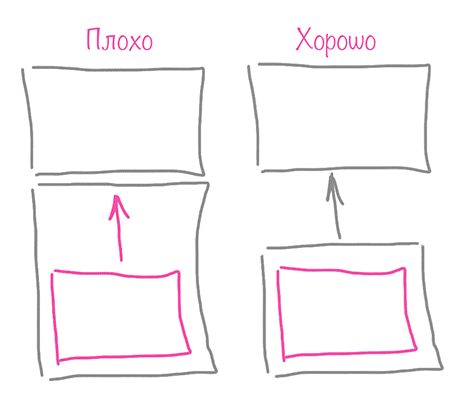
Теперь нужно задать вертикальные отступы между элементами. Для этого следует определить какой из элементов является обязательным. Очевидно что блок новостей не может существовать без списка новостей, в то же время ссылки «Другие новости» может и не быть, заголовок тоже может быть убран, например, при изменении дизайна.
Учитывая это, задаем для заголовка отступ снизу, а для ссылки «Другие новости» отступ сверху.
.news__title < margin-bottom: 10px; >.news__more-link
Мы могли бы достигнуть такого же внешнего результата, добавив отступы сверху и снизу для списка новостей.
Но в этом случае при убирании ссылки «Другие новости» внизу остается лишний отступ. То же самое справедливо и для заголовка. Очевидно, что первый вариант является более правильным, поскольку позволяет гибко изменять внешний вид блока.
Теперь нужно задать отступы между отдельными новостями. Опять же, нужно принять во внимание, что количество новостей может меняться, и в списке может быть только одна новость.
Можно задать для каждой новости кроме первой отступ сверху, либо для каждой новости кроме последней отступ снизу. Первый вариант более предпочтителен, поскольку псевдоселектор :first-child был добавлен в спецификации CSS 2.1 и имеет более широкую поддержку, в отличие от псевдоселектора :last-child , который был добавлен только в спецификации CSS версии 3.0.
.news__list-item < margin-top: 18px; >.news__list-item:first-child
Таким образом, правильная расстановка полей и отступов позволяет гибко менять внешний вид любого блока без внесения изменений в стили и без нарушений в дизайне. Самое главное — определить, какие элементы блока являются основными (обязательными), а какие опциональными.
Иногда мы не можем опираться на обязательные элементы. Например, у нас есть всплывающее окошко popup , внутри которого может выводиться какой-то заголовок и текст. Причем в каких-то случаях может не быть текста, а в каких-то и заголовка. То есть оба элемента являются опциональными.
В этом случае можно использовать следующий способ задания отступов.
.popup__header + .popup__text
Тогда отступ появится, только если будут использоваться оба элемента. В случае же вывода только заголовка или только текста, лишнего отступа не будет.
Схлопывание вертикальных отступов
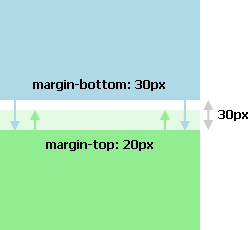
Еще один нюанс, о котором не все знают, связан с вертикальными отступами между соседними блоками. В определении отступов, которое я приводил выше, сказано, что отступ — это расстояние между границами текущего и соседнего блока. Таким образом, если мы расположим два блока друг под другом и зададим одному из них отступ снизу в 30px , а другому отступ сверху в 20px , отступ между ними будет не 50px , а 30px .
То есть произойдет наложение отступов, и отступ между блоками будет равен наибольшему отступу, а не сумме отступов. Этот эффект также называют «схлопыванием».
Прошу заметить, что горизонтальные отступы, в отличие от вертикальных, не «схлопываются», а суммируются. Поля ( padding ) также суммируются.
Зная о «схлопывании» отступов, мы можем использовать эту особенность в свою пользу. Например, если нам необходимо расставить отступы для заголовков и текста внутри статьи, то для заголовка первого уровня зададим отступ снизу в 20px , а для заголовка второго уровня отступ сверху 20px и снизу 10px , а для всех параграфов зададим отступ сверху 10px .
Теперь заголовок h2 можно расположить как после заголовка h1 , так и после параграфа. В любом случае отступ сверху не будет превышать 24px .
Общие правила
Подводя итог, я бы хотел перечислить правила, которых я придерживаюсь при расстановке полей и отступов.
- Если соседние элементы имеют одинаковые отступы, то лучше задавать их родительскому контейнеру, а не элементам.
- При задании отступов между элементами, следует учитывать, обязательный это элемент или опциональный.
- Для списка однотипных элементов — не забывать о том, что число элементов может варьироваться.
- Помнить о наложении вертикальных отступов и использовать эту особенность там, где она принесет пользу.