- 102 CSS Menu
- Table of Contents
- Related Articles
- Author
- Links
- Made with
- About a code
- Menu
- Author
- Links
- Made with
- About a code
- Fullscreen Overlay Navigation Bar
- Author
- Links
- Made with
- About a code
- Three Fancy Link Hover Effects
- Author
- Links
- Made with
- About a code
- Navigation Dotted Hover Effect
- Author
- Links
- Made with
- About a code
- Fullscreen Overlay Navigation Bar
- Author
- Links
- Made with
- About a code
- Context Menu
- Author
- Links
- Made with
- About a code
- Pure CSS Menu
- Author
- Links
- Made with
- About a code
- Neumorphism Context Menu
- Author
- Links
- Made with
- About a code
- Simple Navigation System
- Author
- Links
- Made with
- About a code
- CSS Menu
- Author
- Links
- Made with
- About a code
- Fullscreen Menu Enter
- Author
- Links
- Made with
- About a code
- Context Menu with Feather Icons
- Author
- Links
- Made with
- About a code
- CSS Hamburger Menu
- Author
- Links
- Made with
- About a code
- Text Fill on Hover
- Author
- Links
- Made with
- About a code
- List Item Hower Effect
- Author
- Links
- Made with
- About a code
- CSS-Only Marquee Effect
- Author
- Links
- Made with
- About a code
- CSS Full-Page Navigation
- Author
- Links
- Made with
- About a code
- Randomly Generated CSS Blobby Nav
- Author
- Links
- Made with
- About a code
- Full-Page Navigation
- Author
- Links
- Made with
- About a code
- Pure CSS Full Page Nav
- Author
- Links
- Made with
- About a code
- Fold Out Mobile Menu
- Author
- Links
- Made with
- About a code
- Menu Hover Fill Text
- Author
- Links
- Made with
- About a code
- Menu with Awesome Hover
- Author
- Links
- Made with
- About a code
- CSS Navigation Bar
- Author
- Links
- Made with
- About a code
- Menu Hover Underline
- Author
- Links
- Made with
- About a code
- Apple TV Menu Interface
- Author
- Links
- Made with
- About a code
- CSS Strange Nav
- Author
- Links
- Made with
- About a code
- Navbar with Pure CSS
- Author
- Links
- Made with
- About a code
- Navbar Interaction
- Author
- Links
- Made with
- About a code
- Off Canvas Menu Pure CSS
- Author
- Links
- Made with
- About a code
- Menu Bar CSS
- Author
- Links
- Made with
- About a code
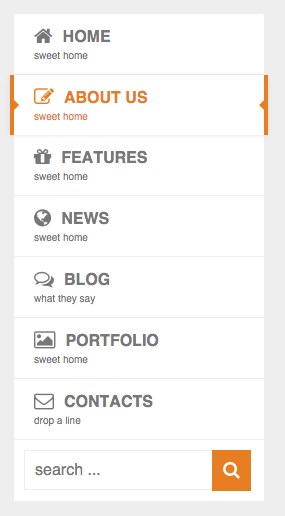
- Vertical Dark Menu with CSS
- Author
- Links
- Made with
- About the code
- Moving Underline Nav Menu
- Author
- Links
- Author
- Links
- Made with
- About the code
- Navigation Menu
- Author
- Links
- Made with
- About the code
- 3D Navbar
- Author
- Links
- Made with
- About the code
- Just Another Menu
- Author
- Links
- Made with
- About the code
- Pure CSS Menu
- Author
- Links
- Made with
- About the code
- CSS Menu Feat. Emoji
- Author
- Links
- Made with
- About the code
- The Menu
- Author
- Links
- Made with
- About the code
- Menu Effect
- Author
- Links
- Made with
- About the code
- CSS-Only Nested Dropdown Navigation
- Full Page Off-Canvas Navigation
- Simple Radial Menu
- Accordion Menu
- Mobile Filter Menu
- Author
- Большой обзор красивых многоуровневых меню с codepen
102 CSS Menu
Collection of free HTML and CSS navigation menu code examples. Update of May 2020 collection. 27 new items.
Table of Contents
Related Articles
Author
Links
Made with
About a code
Menu
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Fullscreen Overlay Navigation Bar
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Three Fancy Link Hover Effects
Transitioning clip-path and pseudo-element transform s to create smooth link hovers.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Navigation Dotted Hover Effect
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Fullscreen Overlay Navigation Bar
Fullscreen overlay navigation bar with html & css neon effect.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Context Menu
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Pure CSS Menu
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Neumorphism Context Menu
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
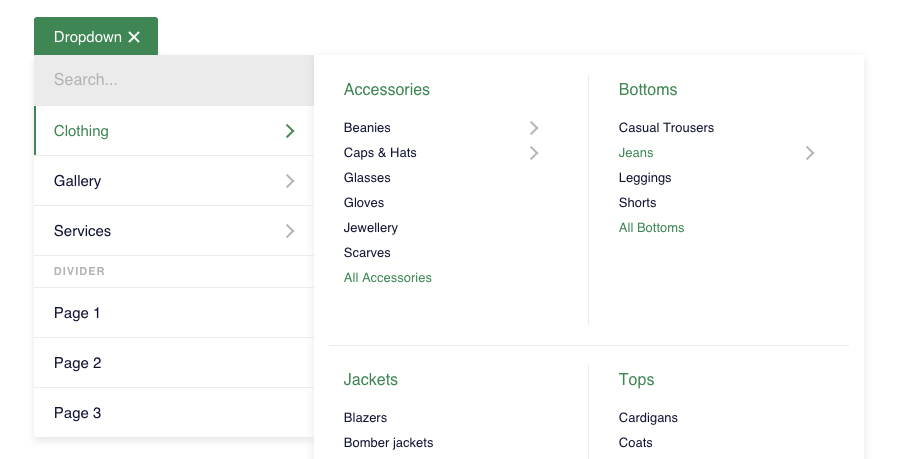
Simple Navigation System
Simple system for navigating a hierarchy in a confined space. Uses standard HTML and CSS, no JavaScript.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
CSS Menu
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Fullscreen Menu Enter
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Context Menu with Feather Icons
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
CSS Hamburger Menu
Pure CSS menu interaction. Made using the HTML tags details and summary .
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Text Fill on Hover
Filling the text with a different color on hover — a creative text effect.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
List Item Hower Effect
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
CSS-Only Marquee Effect
A simple CSS-only marquee effect for a menu.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
CSS Full-Page Navigation
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Randomly Generated CSS Blobby Nav
A randomly generated blobby nav created with CSS. Has smooth anchor scrolling, uses backdrop-filter , and SVG filter.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Full-Page Navigation
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Pure CSS Full Page Nav
Compatible browsers: Chrome, Edge, Firefox (partial), Opera, Safari
Author
Links
Made with
About a code
Fold Out Mobile Menu
CSS only fold out mobile menu.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Menu Hover Fill Text
Menu hover fill text ( color + background-clip ).
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Menu with Awesome Hover
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Dependencies: bootstrap.css, bootstrap-social.css, font-awesome.css
Author
Links
Made with
About a code
CSS Navigation Bar
Implemented a minimal navigation bar that changes color on hovering. Written using only HTML and SCSS.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Menu Hover Underline
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Apple TV Menu Interface
Compatible browsers: Chrome, Edge, Opera, Safari
Author
Links
Made with
About a code
CSS Strange Nav
Made a strange navigation. CSS only. Let’s Click!
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Navbar with Pure CSS
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Navbar Interaction
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Off Canvas Menu Pure CSS
Off canvas menu pure CSS by using only CSS.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Menu Bar CSS
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Vertical Dark Menu with CSS
Simple vertical dark menu with CSS and icons.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Moving Underline Nav Menu
Compatible browsers: Chrome, Firefox, Opera, Safari
Author
Links
Author
Links
Made with
About the code
Navigation Menu
Usable as navigation, menu or effect. It uses CSS transform and perspective to create a unique hololens-like animation effect.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
3D Navbar
3D navbar in HTML and CSS.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Just Another Menu
Pure CSS floating menu animation.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Pure CSS Menu
Pure CSS menu drawer with off-click.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
CSS Menu Feat. Emoji
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
The Menu
Table contents style menu.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Menu Effect
Reverse text color menu effects.
Compatible browsers: Chrome, Firefox, Opera, Safari
Author
Links
Made with
About the code
CSS-Only Nested Dropdown Navigation
CSS only nested dropdown navigation with ARIA.
Full Page Off-Canvas Navigation
An example of how to build a full page navigation that exists off of the screen canvas, sliding into view when clicking the menu option. Added spice with a changing background color depending on navigation item hover.
Made by Caleb Varoga
June 17, 2016
Simple Radial Menu
HTML, CSS, JavaScript simple radial menu with social icons.
Made by Nikolay Talanov
June 13, 2016
Accordion Menu
Simple accordion menu with HTML, CSS and JavaScript.
Made by JuliaRietveld
June 8, 2016
Mobile Filter Menu
Filter menu created by Anton Aheichanka that has been converted into web version.
Made by Arjun Amgain
June 1, 2016
Author
Большой обзор красивых многоуровневых меню с codepen
На Сodepen появляется много хороших решений от разных специалистов, и я считаю, что лучшие из них нужно собирать в одном месте. Поэтому 2 года назад начал сохранять у себя на компьютере интересные скрипты по разным тематикам.
Раньше я их выкладывал в группе продукта облачной IDE mr. Gefest, это были сборки из 5-8 решений. Но теперь у меня стало скапливаться по 15-30 скриптов в разных тематиках (кнопки, меню, подсказки и так далее).
Такие большие наборы следует показывать большему числу специалистов. Поэтому выкладываю их на Хабр. Надеюсь они будут Вам полезны.
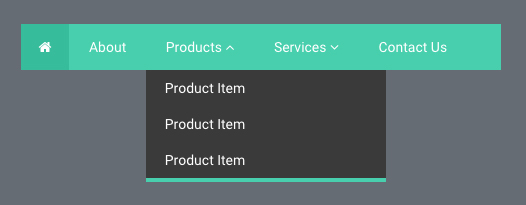
В этом обзоре мы рассмотрим многоуровневые меню.
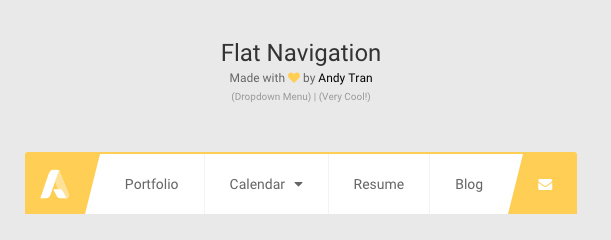
Flat Horizontal Navigation
Красивая навигационная панель с плавно появляющимся подменю. Код хорошо структурирован, используется js. Судя по использованным возможностям, работает в ie8+.
http://codepen.io/andytran/pen/kmAEy
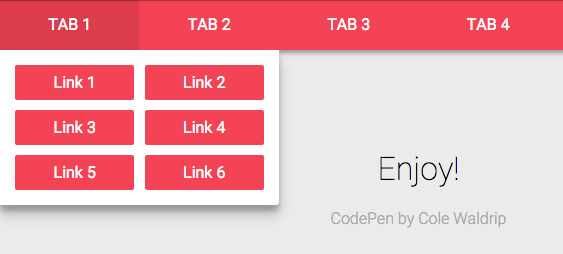
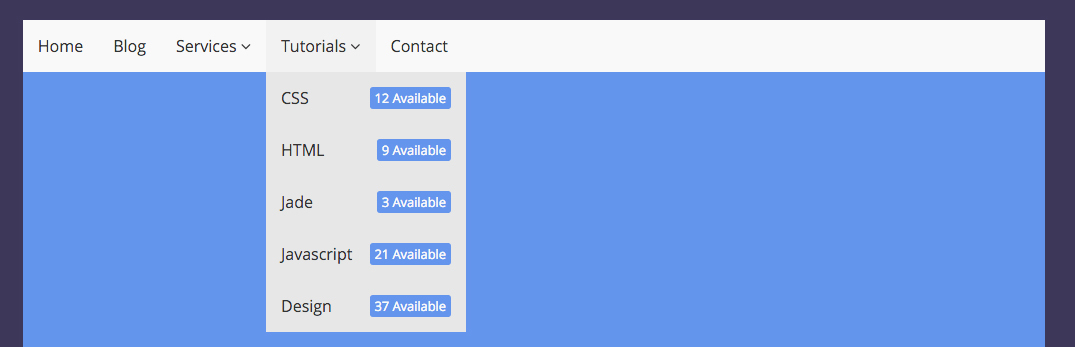
Material Nav Header w/ Aligned Dropdowns
Адаптивная панель ссылок с двухколонным подменю. Все сделано на css и html. Применены css3 селекторы, которые не поддерживаются в ie8.
http://codepen.io/colewaldrip/pen/KpRwgQ
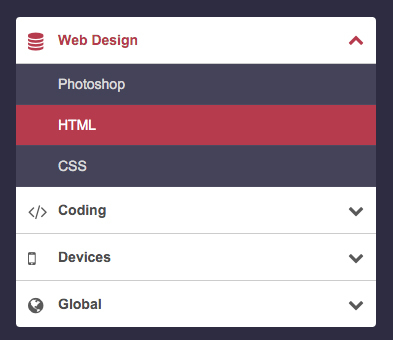
Smooth Accordion Dropdown Menu
Стильное вертикальное меню с плавно раскрывающимися элементами. Используется transition, transform js-код.
http://codepen.io/fainder/pen/AydHJ
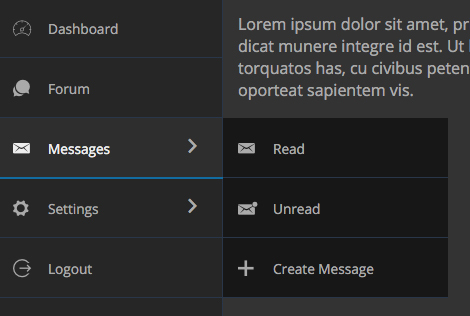
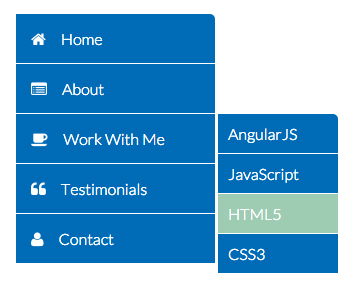
Pure CSS Dark Inline Navigation Menu
Темная вертикальная навигационная панель с иконками из ionicons. Применяется javascript. В ie8 скорее всего будет работать без анимации.
http://codepen.io/3lv3n_snip3r/pen/XbddOO
Pure CSS3 Mega Dropdown Menu With Animation
Стильное меню с двумя форматами вывода: горизонтальным и вертикальным. Используются иконки и css3-анимация. В ie8 точно будет ужасно выглядеть, но зато в других браузерах все круто.
Ссылка на вертикальную: http://codepen.io/rizky_k_r/full/sqcAn/
Ссылка на горизонтальную: http://codepen.io/rizky_k_r/pen/xFjqs
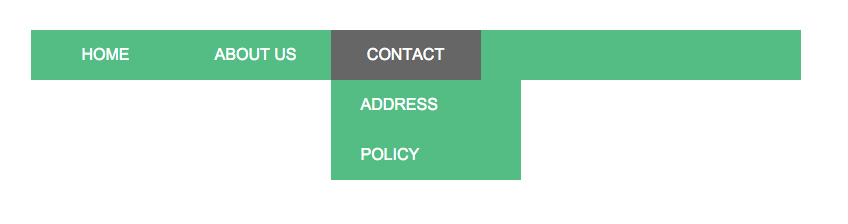
CSS3 Dropdown Menu
Горизонтальное меню с большими элементами и выпадающим списком ссылок. Чистый и минималистичный код без js.
http://codepen.io/ojbravo/pen/tIacg
Simple Pure CSS Dropdown Menu
Простое, но стильное горизонтальное меню. Используется font-awesome. Все работает на css и html, без js. В ie8 будет работать.
http://codepen.io/Responsive/pen/raNrEW
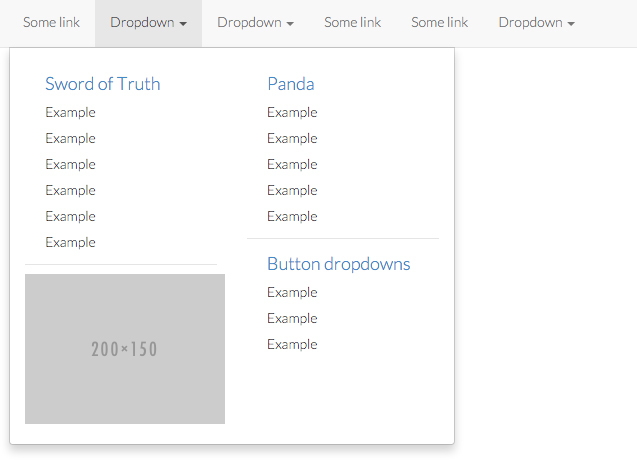
Bootstrap 3 mega-dropdown menu
Отличное решение для интернет-магазинов. Отображает несколько уровней категорий и большие изображения (например, товар по акции). В его основе лежит boostrap 3.
http://codepen.io/organizedchaos/full/rwlhd/
Flat Navigation
Стильная навигационная панель с плавным подменю. В старых браузерах отобразится с проблемами.
http://codepen.io/andytran/pen/YPvQQN
3D nested navigation
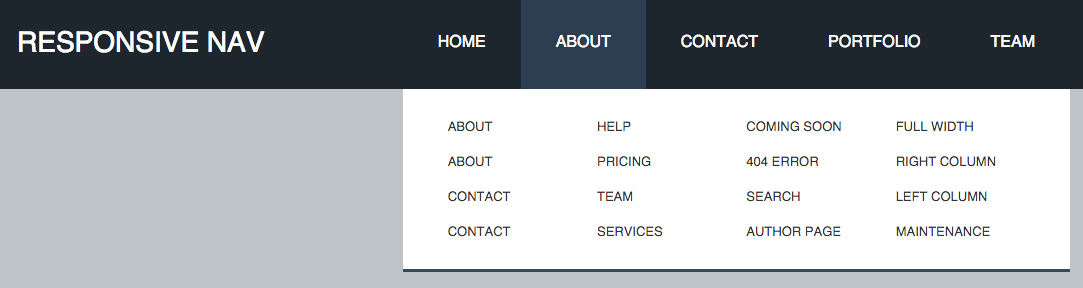
Responsive Mega Menu — Navigation
Горизонтальное адаптивное меню. Выглядит неплохо, но мобильная версия немного «хромает». Используется css, html и js.
http://codepen.io/samiralley/pen/xvFdc
Pure Css3 Menu
Оригинальное меню. С простым и чистым кодом без js. Применяйте для «вау» эффектов.
http://codepen.io/Sonick/pen/xJagi
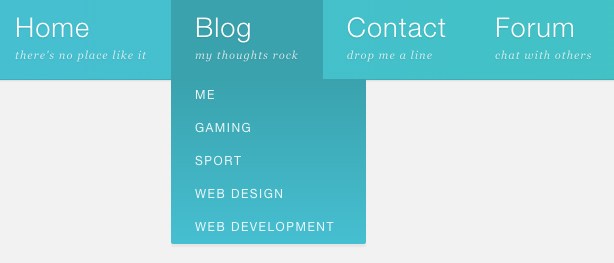
Full CSS3 Dropdown Menu
Красочное выпадающее меню с одним уровнем вложенности. Используются иконки из font-awesome, html и css.
http://codepen.io/daniesy/pen/pfxFi
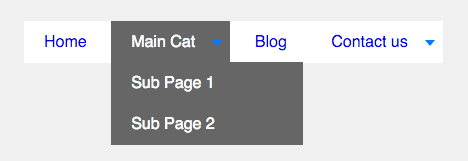
Css3 only dropdown menu
Достаточно неплохое горизонтальное меню с тремя уровнями вложенности. Работает без js.
http://codepen.io/riogrande/pen/ahBrb
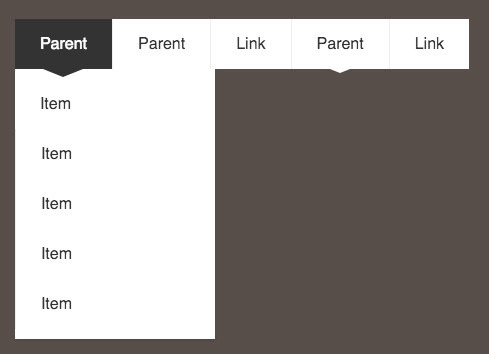
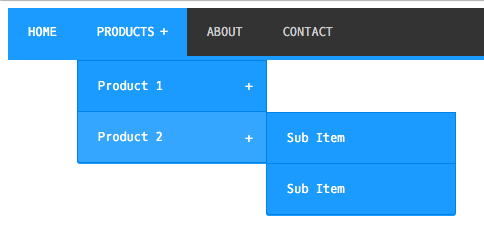
Dropdown Menus
Минималистичное меню с оригинальным эффектом появления вложенного списка элементов. Радует, что это решение тоже без javascript.
http://codepen.io/kkrueger/pen/qfoLa
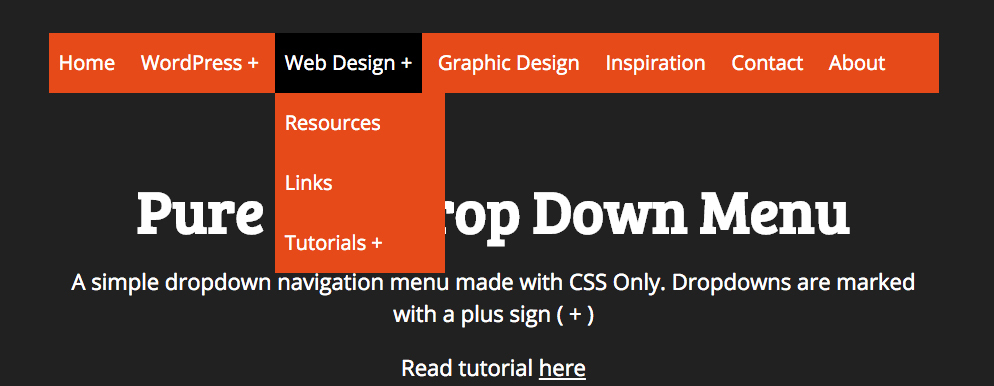
Pure CSS DropDown Menu
Примитивное, но эффективное решение. Только css и html.
http://codepen.io/andornagy/pen/xhiJH
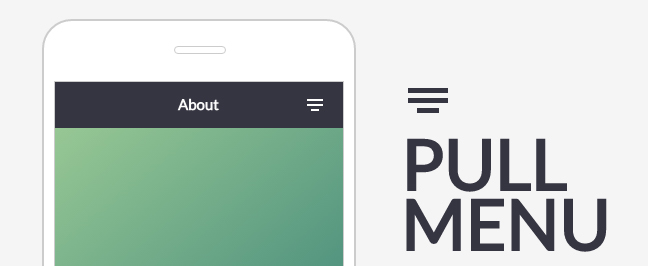
Pull Menu — Menu Interaction Concept
Интересный концепт меню для мобильного телефона. Я такого ещё не видел. Используется html, css и javascript.
http://codepen.io/fbrz/pen/bNdMwZ
Make Simple Dropdown Menu
Чистый и простой код, без js. В ie8 точно работать будет.
http://codepen.io/nyekrip/pen/pJoYgb
Pure CSS dropdown [work for mobile touch screen]
Решение неплохое, но слишком уж много используется классов. Радует, что нет js.
http://codepen.io/jonathlee/pen/mJMzgR
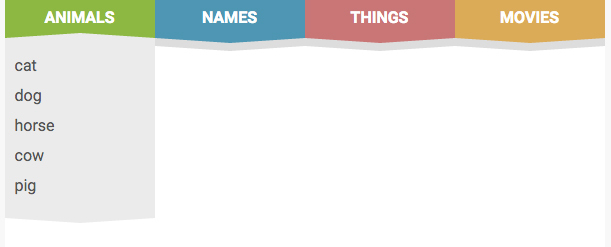
Dropdown Menu
Симпатичное вертикальное меню с минимальным javascript-кодом. JQuery не используется!
http://codepen.io/MeredithU/pen/GAinq
CSS 3 Dropdown Menu
Горизонтальное меню с дополнительными подписями может хорошо украсить Ваш сайт. Код простой и понятный. Javascript не применяется.
http://codepen.io/ibeeback/pen/qdEZjR
KVdKQJ (автор очень долго думал над названием)
Красивое решение с большим количеством кода (html, css и js). Придумано 3 формата подменю. Для интернет-магазинов решение хорошо подходит.
http://codepen.io/martinridgway/pen/KVdKQJ
CSS3 Menu Dropdowns (особенное решение)!
Темное горизонтальное меню с тринадцатью (13) вариантами анимации! Обязательно советую ознакомиться, пригодится в быту.
http://codepen.io/cmcg/pen/ofFiz
П.С.
Надеюсь, Вам понравилась сборка из 23 решений. Если хотите и дальше их читать, то пройдите снизу опрос.
Всем приятной работы.