- CSS vertical-align Property
- Browser Support
- CSS Syntax
- Property Values
- Related Pages
- COLOR PICKER
- Report Error
- Thank You For Helping Us!
- vertical — align
- Кратко
- Пример
- Подсказки
- На практике
- Алёна Батицкая советует
- vertical-align
- Синтаксис
- Значения
- Объектная модель
- Браузеры
- vertical-align
- Try it
- Syntax
- Values for inline elements
- Parent-relative values
- Line-relative values
- Values for table cells
- Formal definition
- Formal syntax
- Examples
- Basic example
- HTML
- CSS
- Result
- Vertical alignment in a line box
- HTML
- Result
- Vertical alignment in a table cell
- HTML
- CSS
- Result
- Specifications
- Browser compatibility
- See also
- Found a content problem with this page?
- MDN
- Support
- Our communities
- Developers
CSS vertical-align Property
The vertical-align property sets the vertical alignment of an element.
| Default value: | baseline |
|---|---|
| Inherited: | no |
| Animatable: | yes. Read about animatable Try it |
| Version: | CSS1 |
| JavaScript syntax: | object.style.verticalAlign=»top» Try it |
Browser Support
The numbers in the table specify the first browser version that fully supports the property.
CSS Syntax
Property Values
| Value | Description | Demo |
|---|---|---|
| baseline | The element is aligned with the baseline of the parent. This is default | Demo ❯ |
| length | Raises or lower an element by the specified length. Negative values are allowed. Read about length units | Demo ❯ |
| % | Raises or lower an element by a percent of the «line-height» property. Negative values are allowed | Demo ❯ |
| sub | The element is aligned with the subscript baseline of the parent | Demo ❯ |
| super | The element is aligned with the superscript baseline of the parent | Demo ❯ |
| top | The element is aligned with the top of the tallest element on the line | Demo ❯ |
| text-top | The element is aligned with the top of the parent element’s font | Demo ❯ |
| middle | The element is placed in the middle of the parent element | Demo ❯ |
| bottom | The element is aligned with the lowest element on the line | Demo ❯ |
| text-bottom | The element is aligned with the bottom of the parent element’s font | Demo ❯ |
| initial | Sets this property to its default value. Read about initial | |
| inherit | Inherits this property from its parent element. Read about inherit |
Related Pages
COLOR PICKER
Report Error
If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:
Thank You For Helping Us!
Your message has been sent to W3Schools.
Top Tutorials
Top References
Top Examples
Get Certified
W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. While using W3Schools, you agree to have read and accepted our terms of use, cookie and privacy policy.
vertical — align
Выравниваем элемент по вертикали без флексов и гридов.
Время чтения: меньше 5 мин
Кратко
Скопировать ссылку «Кратко» Скопировано
Свойство vertical — align выравнивает текстовые элементы по вертикали относительно друг друга.
🤖 Для простого текста это не особо актуально, то вот для строчно-блочных ( inline — block ) элементов это свойство может быть очень полезным.
Пример
Скопировать ссылку «Пример» Скопировано
Пусть у нас на странице есть три строчно-блочных элемента. Для объяснения работы свойства vertical — align они будут разной высоты:
div class="parent"> div class="element small">div> div class="element medium">div> div class="element big">div> div> .element display: inline-block; width: 50px; height: 50px; background-color: white;> .medium height: 100px;> .big height: 150px;>.element display: inline-block; width: 50px; height: 50px; background-color: white; > .medium height: 100px; > .big height: 150px; >
- text — top — верхняя часть элемента выравнивается по верхнему краю родителя:

Помимо ключевых слов можно использовать числовые значения.
Если указать значение в любых доступных единицах измерения, то положительное значение сдвинет элемент вверх относительно базовой линии, а отрицательно — вниз.
Если указать числовое значение в процентах, то за 0% берётся нижняя граница текста без выносных элементов. То есть аналогично baseline . Процент рассчитывается от line — height родительского элемента.
Подсказки
Скопировать ссылку «Подсказки» Скопировано
💡 Свойство vertical — align применяется к элементам, которые нужно выровнять, а не к родительскому элементу.
💡 На всякий случай: вертикально — это сверху вниз. Слева направо — это горизонтально 😉
💡 Свойство очень пригождается когда нужно выровнять картинку или эмодзи относительно текста.
На практике
Скопировать ссылку «На практике» Скопировано
Алёна Батицкая советует
Скопировать ссылку «Алёна Батицкая советует» Скопировано
🛠 Свойство vertical — align каверзное. Многие начинающие разработчики пытаются применить его к родительскому элементу, по аналогии с text — align . И ничего не выходит. Просто запомни, что его нужно применять к тому элементу, который хочется выровнять.
🛠 С появлением флексбоксов выравнивание по вертикали производится при помощи align — items . Поэтому на свойство vertical — align стоит обратить внимание, только если работаешь с вёрсткой на строчно-блочных элементах.
vertical-align
Выравнивает элемент по вертикали относительно своего родителя, окружающего текста или ячейки таблицы.
Синтаксис
vertical-align: baseline|bottom|middle|sub|super|text-bottom|text-top|top|inherit | значение | проценты
Значения
baseline Выравнивает базовую линию текущего элемента по базовой линии родителя. Если родительский элемент не имеет базовой линии, то за нее принимается нижняя граница элемента. bottom Выравнивает основание текущего элемента по нижней части элемента строки, расположенного ниже всех. middle Выравнивание средней точки элемента по базовой линии родителя плюс половина высоты родительского элемента. sub Элемент изображается как подстрочный, в виде нижнего индекса. Размер шрифта при этом не меняется. super Элемент изображается как надстрочный, в виде верхнего индекса. Размер шрифта остается прежним. text-bottom Нижняя граница элемента выравнивается по самому нижнему краю текущей строки. text-top Верхняя граница элемента выравнивается по самому высокому текстовому элементу текущей строки. top Выравнивание верхнего края элемента по верху самого высокого элемента строки. inherit Наследует значение родителя.
В качестве значения также можно использовать проценты, пикселы или другие доступные единицы. Положительное число смещает элемент вверх относительно базовой линии, в то время как отрицательное число опускает его вниз. При использовании процентов, отсчет ведется от значения свойства line-height , при этом 0% аналогично значению baseline .
Для выравнивания по вертикали в ячейках таблицы применяются следующие значения.
baseline Выравнивает базовую линию ячейки с базовой линией первой текстовой строки или другого вложенного элемента. bottom Выравнивает по нижнему краю ячейки. middle Выравнивает по середине ячейки. top Выравнивает содержимое ячейки по ее верхнему краю.
HTML5 CSS2.1 IE Cr Op Sa Fx
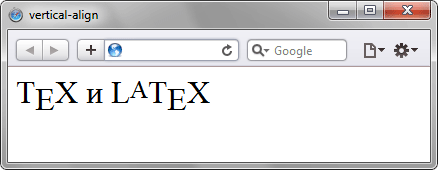
TEX и LATEX Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства vertical-align
Объектная модель
[window.]document.getElementById(» elementID «).style.verticalAlignБраузеры
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit .
vertical-align
The vertical-align CSS property sets vertical alignment of an inline, inline-block or table-cell box.
Try it
The vertical-align property can be used in two contexts:
- To vertically align an inline-level element’s box inside its containing line box. For example, it could be used to vertically position an image in a line of text.
- To vertically align the content of a cell in a table.
Note that vertical-align only applies to inline, inline-block and table-cell elements: you can’t use it to vertically align block-level elements.
Syntax
/* Keyword values */ vertical-align: baseline; vertical-align: sub; vertical-align: super; vertical-align: text-top; vertical-align: text-bottom; vertical-align: middle; vertical-align: top; vertical-align: bottom; /* values */ vertical-align: 10em; vertical-align: 4px; /* values */ vertical-align: 20%; /* Global values */ vertical-align: inherit; vertical-align: initial; vertical-align: revert; vertical-align: revert-layer; vertical-align: unset;
The vertical-align property is specified as one of the values listed below.
Values for inline elements
Parent-relative values
These values vertically align the element relative to its parent element:
Aligns the baseline of the element with the subscript-baseline of its parent.
Aligns the baseline of the element with the superscript-baseline of its parent.
Aligns the top of the element with the top of the parent element’s font.
Aligns the bottom of the element with the bottom of the parent element’s font.
Aligns the middle of the element with the baseline plus half the x-height of the parent.
Aligns the baseline of the element to the given length above the baseline of its parent. A negative value is allowed.
Aligns the baseline of the element to the given percentage above the baseline of its parent, with the value being a percentage of the line-height property. A negative value is allowed.
Line-relative values
The following values vertically align the element relative to the entire line:
Aligns the top of the element and its descendants with the top of the entire line.
Aligns the bottom of the element and its descendants with the bottom of the entire line.
For elements that do not have a baseline, the bottom margin edge is used instead.
Values for table cells
baseline (and sub , super , text-top , text-bottom ,
Aligns the baseline of the cell with the baseline of all other cells in the row that are baseline-aligned.
Aligns the top padding edge of the cell with the top of the row.
Centers the padding box of the cell within the row.
Aligns the bottom padding edge of the cell with the bottom of the row.
Negative values are allowed.
Formal definition
| Initial value | baseline |
|---|---|
| Applies to | inline-level and table-cell elements. It also applies to ::first-letter and ::first-line . |
| Inherited | no |
| Percentages | refer to the line-height of the element itself |
| Computed value | for percentage and length values, the absolute length, otherwise the keyword as specified |
| Animation type | a length |
Formal syntax
Examples
Basic example
HTML
div> An img src="frame_image.svg" alt="link" width="32" height="32" /> image with a default alignment. div> div> An img class="top" src="frame_image.svg" alt="link" width="32" height="32" /> image with a text-top alignment. div> div> An img class="bottom" src="frame_image.svg" alt="link" width="32" height="32" /> image with a text-bottom alignment. div> div> An img class="middle" src="frame_image.svg" alt="link" width="32" height="32" /> image with a middle alignment. div>
CSS
img.top vertical-align: text-top; > img.bottom vertical-align: text-bottom; > img.middle vertical-align: middle; > Result
Vertical alignment in a line box
HTML
p> top: img style="vertical-align: top" src="star.png" alt="star"/> middle: img style="vertical-align: middle" src="star.png" alt="star"/> bottom: img style="vertical-align: bottom" src="star.png" alt="star"/> super: img style="vertical-align: super" src="star.png" alt="star"/> sub: img style="vertical-align: sub" src="star.png" alt="star"/> p> p> text-top: img style="vertical-align: text-top" src="star.png" alt="star"/> text-bottom: img style="vertical-align: text-bottom" src="star.png" alt="star"/> 0.2em: img style="vertical-align: 0.2em" src="star.png" alt="star"/> -1em: img style="vertical-align: -1em" src="star.png" alt="star"/> 20%: img style="vertical-align: 20%" src="star.png" alt="star"/> -100%: img style="vertical-align: -100%" src="star.png" alt="star"/> p>
#* box-sizing: border-box; > img margin-right: 0.5em; > p height: 3em; padding: 0 0.5em; font-family: monospace; text-decoration: underline overline; margin-left: auto; margin-right: auto; width: 80%; > Result
Vertical alignment in a table cell
HTML
table> tr> td style="vertical-align: baseline">baselinetd> td style="vertical-align: top">toptd> td style="vertical-align: middle">middletd> td style="vertical-align: bottom">bottomtd> td> p> There is a theory which states that if ever anyone discovers exactly what the Universe is for and why it is here, it will instantly disappear and be replaced by something even more bizarre and inexplicable. p> p> There is another theory which states that this has already happened. p> td> tr> table>
CSS
table margin-left: auto; margin-right: auto; width: 80%; > table, th, td border: 1px solid black; > td padding: 0.5em; font-family: monospace; > Result
Specifications
Browser compatibility
BCD tables only load in the browser
See also
Found a content problem with this page?
This page was last modified on Jul 18, 2023 by MDN contributors.
Your blueprint for a better internet.
MDN
Support
Our communities
Developers
Visit Mozilla Corporation’s not-for-profit parent, the Mozilla Foundation.
Portions of this content are ©1998– 2023 by individual mozilla.org contributors. Content available under a Creative Commons license.