- vertical — align
- Кратко
- Пример
- Подсказки
- На практике
- Алёна Батицкая советует
- vertical-align
- Синтаксис
- Значения
- Объектная модель
- Браузеры
- vertical-align
- Синтаксис
- Значения свойства для строчных элементов
- Значения свойства для ячеек таблицы
- vertical-align
- Краткая информация
- Синтаксис
- Значения
- Пример
- Объектная модель
- Спецификация
- Браузеры
- См. также
vertical — align
Выравниваем элемент по вертикали без флексов и гридов.
Время чтения: меньше 5 мин
Кратко
Скопировать ссылку «Кратко» Скопировано
Свойство vertical — align выравнивает текстовые элементы по вертикали относительно друг друга.
🤖 Для простого текста это не особо актуально, то вот для строчно-блочных ( inline — block ) элементов это свойство может быть очень полезным.
Пример
Скопировать ссылку «Пример» Скопировано
Пусть у нас на странице есть три строчно-блочных элемента. Для объяснения работы свойства vertical — align они будут разной высоты:
div class="parent"> div class="element small">div> div class="element medium">div> div class="element big">div> div> .element display: inline-block; width: 50px; height: 50px; background-color: white;> .medium height: 100px;> .big height: 150px;>.element display: inline-block; width: 50px; height: 50px; background-color: white; > .medium height: 100px; > .big height: 150px; >
- text — top — верхняя часть элемента выравнивается по верхнему краю родителя:

Помимо ключевых слов можно использовать числовые значения.
Если указать значение в любых доступных единицах измерения, то положительное значение сдвинет элемент вверх относительно базовой линии, а отрицательно — вниз.
Если указать числовое значение в процентах, то за 0% берётся нижняя граница текста без выносных элементов. То есть аналогично baseline . Процент рассчитывается от line — height родительского элемента.
Подсказки
Скопировать ссылку «Подсказки» Скопировано
💡 Свойство vertical — align применяется к элементам, которые нужно выровнять, а не к родительскому элементу.
💡 На всякий случай: вертикально — это сверху вниз. Слева направо — это горизонтально 😉
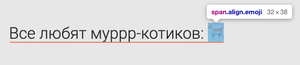
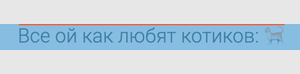
💡 Свойство очень пригождается когда нужно выровнять картинку или эмодзи относительно текста.
На практике
Скопировать ссылку «На практике» Скопировано
Алёна Батицкая советует
Скопировать ссылку «Алёна Батицкая советует» Скопировано
🛠 Свойство vertical — align каверзное. Многие начинающие разработчики пытаются применить его к родительскому элементу, по аналогии с text — align . И ничего не выходит. Просто запомни, что его нужно применять к тому элементу, который хочется выровнять.
🛠 С появлением флексбоксов выравнивание по вертикали производится при помощи align — items . Поэтому на свойство vertical — align стоит обратить внимание, только если работаешь с вёрсткой на строчно-блочных элементах.
vertical-align
Выравнивает элемент по вертикали относительно своего родителя, окружающего текста или ячейки таблицы.
Синтаксис
vertical-align: baseline|bottom|middle|sub|super|text-bottom|text-top|top|inherit | значение | проценты
Значения
baseline Выравнивает базовую линию текущего элемента по базовой линии родителя. Если родительский элемент не имеет базовой линии, то за нее принимается нижняя граница элемента. bottom Выравнивает основание текущего элемента по нижней части элемента строки, расположенного ниже всех. middle Выравнивание средней точки элемента по базовой линии родителя плюс половина высоты родительского элемента. sub Элемент изображается как подстрочный, в виде нижнего индекса. Размер шрифта при этом не меняется. super Элемент изображается как надстрочный, в виде верхнего индекса. Размер шрифта остается прежним. text-bottom Нижняя граница элемента выравнивается по самому нижнему краю текущей строки. text-top Верхняя граница элемента выравнивается по самому высокому текстовому элементу текущей строки. top Выравнивание верхнего края элемента по верху самого высокого элемента строки. inherit Наследует значение родителя.
В качестве значения также можно использовать проценты, пикселы или другие доступные единицы. Положительное число смещает элемент вверх относительно базовой линии, в то время как отрицательное число опускает его вниз. При использовании процентов, отсчет ведется от значения свойства line-height , при этом 0% аналогично значению baseline .
Для выравнивания по вертикали в ячейках таблицы применяются следующие значения.
baseline Выравнивает базовую линию ячейки с базовой линией первой текстовой строки или другого вложенного элемента. bottom Выравнивает по нижнему краю ячейки. middle Выравнивает по середине ячейки. top Выравнивает содержимое ячейки по ее верхнему краю.
HTML5 CSS2.1 IE Cr Op Sa Fx
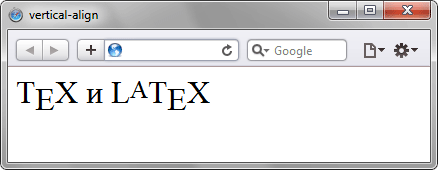
TEX и LATEX Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства vertical-align
Объектная модель
[window.]document.getElementById(» elementID «).style.verticalAlignБраузеры
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit .
vertical-align
CSS свойство vertical-align управляет вертикальным выравниванием строчных элементов и содержимого ячеек таблицы.
Если свойство применяется к строчному элементу, то оно влияет на выравнивание самого строчного элемента, а не его содержимого.
Если vertical-align применяется к ячейке таблицы, то оно влияет на выравнивание всего содержимого, расположенного в ячейке таблицы, а не на саму ячейку.
Допускается использование отрицательных значений.
| Значение по умолчанию: | baseline (для строчных элементов), middle (для ячеек таблицы) |
|---|---|
| Применяется: | к строчным элементам (inline, inline-block) и ячейкам таблицы (table-cell) |
| Анимируется: | да |
| Наследуется: | нет |
| Версия: | CSS1 |
| Синтаксис JavaScript: | object.style.verticalAlign=»bottom» |
Синтаксис
vertical-align: baseline|величина|sub|super|top|text-top|middle|bottom|text-bottom|inherit;
Значения свойства для строчных элементов
| Значение | Описание |
|---|---|
| baseline | Базовая линия элемента выравнивается относительно базовой линии родительского элемента. |
| sub | Выравнивает элемент по типу нижнего индекса. |
| super | Выравнивает элемент по типу верхнего индекса. |
| text-top | Выравнивает верхний край элемента относительно верхнего края шрифта родительского элемента. |
| text-bottom | Выравнивает нижний край элемента относительно нижнего края шрифта родительского элемента. |
| middle | Выравнивает середину элемента относительно базовой линии родительского элемента. |
| top | Выравнивает верхний край элемента относительно верха самого высокого элемента в строке. |
| bottom | Выравнивает нижний край элемента относительно нижнего края элемента, расположенного ниже всех в строке. |
| величина | Смещает базовую линию текущего элемента на указанную величину вверх/вниз относительно базовой линии родителя. Величина смещения указывается в единицах измерения, используемых в CSS. Величина указанная в процентах вычисляются относительно высоты строки (line-height) установленной для элемента. При использовании положительного значения, элемент смещается вверх, при использовании отрицательного – вниз. |
| % | Смещает базовую линию элемента на указанную величину вверх/вниз относительно базовой линии его родительского элемента. Величина смещения указанная в процентах вычисляется в зависимости от высоты строки. При использовании положительного значения, элемент смещается вверх, при использовании отрицательного — вниз. |
Значения свойства для ячеек таблицы
| Значение | Описание |
|---|---|
| top | Выравнивает содержимое относительно верхнего края ячейки. |
| middle | Выравнивает содержимое относительно середины ячейки. |
| bottom | Выравнивает содержимое относительно нижнего края ячейки. |
| baseline (sub, super, text-top, text-bottom, величина, и %) | Базовой линией ячейки таблицы является базовая линия первой текстовой строки в ячейке. Если в ячейке нет никакой текстовой строки, то базовой линией является нижний край элемента, расположенного внутри ячейки. Базовая линия, имеющая максимальную дистанцию до верхнего края ячейки таблицы, является базовой линией для всей строки. Значение baseline используется для выравнивания содержимого нескольких ячеек (для которых установлено выравнивание по базовой линии) по одной базовой линии в строке. |
vertical-align
Выравнивает элемент по вертикали относительно своего родителя, окружающего текста или ячейки таблицы.
Краткая информация
| Значение по умолчанию | baseline |
|---|---|
| Наследуется | Нет |
| Применяется | К строчным элементам или ячейкам таблицы |
| Анимируется | Да |
Синтаксис
vertical-align: baseline|bottom|middle|sub|super|text-bottom|text-top|top| |
Синтаксис
| Описание | Пример | |
|---|---|---|
| Указывает тип значения. | ||
| A && B | Значения должны выводиться в указанном порядке. | && |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,]* |
| + | Повторять один или больше раз. | + |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| Повторять не менее A, но не более B раз. | ||
| # | Повторять один или больше раз через запятую. | # |
Значения
| Значение | Описание | Вид |
|---|---|---|
| baseline | Выравнивает базовую линию блока по базовой линии родителя. Если у блока нет базовой линии, то за неё принимается нижняя граница. |  Заголовок Текст Заголовок Текст |
| bottom | Выравнивает низ блока по нижней части строки. |  Заголовок Текст Заголовок Текст |
| middle | Выравнивает вертикальную среднюю точку блока по базовой линии родительского блока плюс половина высоты буквы «x». |  Заголовок Текст Заголовок Текст |
| sub | Опускает базовую линию блока вниз для создания нижнего индекса. Не оказывает влияние на размер текста. | Заголовок Текст |
| super | Поднимает базовую линию блока вверх для создания верхнего индекса. Не оказывает влияние на размер текста. | Заголовок Текст |
| text-bottom | Нижняя граница элемента выравнивается по нижнему краю содержимого родителя. |  Заголовок Текст Заголовок Текст |
| text-top | Верхняя граница элемента выравнивается по верхнему краю содержимого родителя. |  Заголовок Текст Заголовок Текст |
| top | Выравнивает верх блока по верхней части строки. |  Заголовок Текст Заголовок Текст |
В качестве значения также можно использовать проценты, пиксели или другие доступные единицы. Положительное число смещает элемент вверх относительно базовой линии, в то время как отрицательное число опускает его вниз. При использовании процентов, отсчёт ведётся от значения свойства line-height, при этом 0% аналогично значению baseline .
Для выравнивания по вертикали в ячейках таблицы применяются следующие значения.
baseline Выравнивает базовую линию ячейки с базовой линией первой текстовой строки или другого вложенного элемента. bottom Выравнивает по нижнему краю ячейки. middle Выравнивает по середине ячейки. top Выравнивает содержимое ячейки по её верхнему краю.
Пример
Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства vertical-align
Объектная модель
Объект.style.verticalAlign
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation ( Рекомендация ) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation ( Возможная рекомендация ) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation ( Предлагаемая рекомендация ) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft ( Рабочий проект ) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft ( Редакторский черновик ) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft ( Черновик спецификации ) — первая черновая версия стандарта.
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.