- How to Vertically Center Text with CSS
- Use the CSS vertical-align property
- Example of vertically aligning a text:
- vertical-align
- Try it
- Syntax
- Values for inline elements
- Parent-relative values
- Line-relative values
- Values for table cells
- Formal definition
- Formal syntax
- Examples
- Basic example
- HTML
- CSS
- Result
- Vertical alignment in a line box
- HTML
- Result
- Vertical alignment in a table cell
- HTML
- CSS
- Result
- Specifications
- Browser compatibility
- See also
- Found a content problem with this page?
- MDN
- Support
- Our communities
- Developers
- vertical-align
- Синтаксис
- Значения
- Объектная модель
- Браузеры
- CSS vertical-align Property
- Syntax
- Example of the vertical-align property with the «sub» value:
- Result
- Example of the vertical-align property with the «middle» value:
- Example of the vertical-align property with the «super» value:
- Example of the vertical-align property with the «top» and «bottom» values:
- Values
- Browser support
How to Vertically Center Text with CSS
Centering elements vertically with CSS often gives trouble. However, there are several ways of vertical centering, and each is easy to use.
Use the CSS vertical-align property
The vertical-align property is used to vertically center inline elements.
The values of the vertical-align property align the element relative to its parent element:
- Line-relative values vertically align an element relative to the entire line.
- Values for table cells are relative to the table-height-algorithm, which commonly refers to the height of the row.
It is important to note that it is possible to nudge text vertically up or down in CSS using the vertical-align property. This property sets the vertical alignment of an inline or table-cell element, and can be used to adjust the vertical position of text within its container.
Note that vertical-align only applies to inline or table-cell elements, so it may not work as expected on block-level elements such as or
. In such cases, you may need to wrap the text in an inline or table-cell element to apply vertical-align .
Example of vertically aligning a text:
html> html> head> title>Title of the document title> style> div < display: table-cell; width: 250px; height: 200px; padding: 10px; border: 3px dashed #1c87c9; vertical-align: middle; > style> head> body> div>Vertically aligned text div> body> html>vertical-align
The vertical-align CSS property sets vertical alignment of an inline, inline-block or table-cell box.
Try it
The vertical-align property can be used in two contexts:
- To vertically align an inline-level element’s box inside its containing line box. For example, it could be used to vertically position an image in a line of text.
- To vertically align the content of a cell in a table.
Note that vertical-align only applies to inline, inline-block and table-cell elements: you can’t use it to vertically align block-level elements.
Syntax
/* Keyword values */ vertical-align: baseline; vertical-align: sub; vertical-align: super; vertical-align: text-top; vertical-align: text-bottom; vertical-align: middle; vertical-align: top; vertical-align: bottom; /* values */ vertical-align: 10em; vertical-align: 4px; /* values */ vertical-align: 20%; /* Global values */ vertical-align: inherit; vertical-align: initial; vertical-align: revert; vertical-align: revert-layer; vertical-align: unset;
The vertical-align property is specified as one of the values listed below.
Values for inline elements
Parent-relative values
These values vertically align the element relative to its parent element:
Aligns the baseline of the element with the subscript-baseline of its parent.
Aligns the baseline of the element with the superscript-baseline of its parent.
Aligns the top of the element with the top of the parent element’s font.
Aligns the bottom of the element with the bottom of the parent element’s font.
Aligns the middle of the element with the baseline plus half the x-height of the parent.
Aligns the baseline of the element to the given length above the baseline of its parent. A negative value is allowed.
Aligns the baseline of the element to the given percentage above the baseline of its parent, with the value being a percentage of the line-height property. A negative value is allowed.
Line-relative values
The following values vertically align the element relative to the entire line:
Aligns the top of the element and its descendants with the top of the entire line.
Aligns the bottom of the element and its descendants with the bottom of the entire line.
For elements that do not have a baseline, the bottom margin edge is used instead.
Values for table cells
baseline (and sub , super , text-top , text-bottom ,
Aligns the baseline of the cell with the baseline of all other cells in the row that are baseline-aligned.
Aligns the top padding edge of the cell with the top of the row.
Centers the padding box of the cell within the row.
Aligns the bottom padding edge of the cell with the bottom of the row.
Negative values are allowed.
Formal definition
| Initial value | baseline |
|---|---|
| Applies to | inline-level and table-cell elements. It also applies to ::first-letter and ::first-line . |
| Inherited | no |
| Percentages | refer to the line-height of the element itself |
| Computed value | for percentage and length values, the absolute length, otherwise the keyword as specified |
| Animation type | a length |
Formal syntax
Examples
Basic example
HTML
div> An img src="frame_image.svg" alt="link" width="32" height="32" /> image with a default alignment. div> div> An img class="top" src="frame_image.svg" alt="link" width="32" height="32" /> image with a text-top alignment. div> div> An img class="bottom" src="frame_image.svg" alt="link" width="32" height="32" /> image with a text-bottom alignment. div> div> An img class="middle" src="frame_image.svg" alt="link" width="32" height="32" /> image with a middle alignment. div>
CSS
img.top vertical-align: text-top; > img.bottom vertical-align: text-bottom; > img.middle vertical-align: middle; > Result
Vertical alignment in a line box
HTML
p> top: img style="vertical-align: top" src="star.png" alt="star"/> middle: img style="vertical-align: middle" src="star.png" alt="star"/> bottom: img style="vertical-align: bottom" src="star.png" alt="star"/> super: img style="vertical-align: super" src="star.png" alt="star"/> sub: img style="vertical-align: sub" src="star.png" alt="star"/> p> p> text-top: img style="vertical-align: text-top" src="star.png" alt="star"/> text-bottom: img style="vertical-align: text-bottom" src="star.png" alt="star"/> 0.2em: img style="vertical-align: 0.2em" src="star.png" alt="star"/> -1em: img style="vertical-align: -1em" src="star.png" alt="star"/> 20%: img style="vertical-align: 20%" src="star.png" alt="star"/> -100%: img style="vertical-align: -100%" src="star.png" alt="star"/> p>
#* box-sizing: border-box; > img margin-right: 0.5em; > p height: 3em; padding: 0 0.5em; font-family: monospace; text-decoration: underline overline; margin-left: auto; margin-right: auto; width: 80%; > Result
Vertical alignment in a table cell
HTML
table> tr> td style="vertical-align: baseline">baselinetd> td style="vertical-align: top">toptd> td style="vertical-align: middle">middletd> td style="vertical-align: bottom">bottomtd> td> p> There is a theory which states that if ever anyone discovers exactly what the Universe is for and why it is here, it will instantly disappear and be replaced by something even more bizarre and inexplicable. p> p> There is another theory which states that this has already happened. p> td> tr> table>
CSS
table margin-left: auto; margin-right: auto; width: 80%; > table, th, td border: 1px solid black; > td padding: 0.5em; font-family: monospace; > Result
Specifications
Browser compatibility
BCD tables only load in the browser
See also
Found a content problem with this page?
This page was last modified on Jul 18, 2023 by MDN contributors.
Your blueprint for a better internet.
MDN
Support
Our communities
Developers
Visit Mozilla Corporation’s not-for-profit parent, the Mozilla Foundation.
Portions of this content are ©1998– 2023 by individual mozilla.org contributors. Content available under a Creative Commons license.
vertical-align
Выравнивает элемент по вертикали относительно своего родителя, окружающего текста или ячейки таблицы.
Синтаксис
vertical-align: baseline|bottom|middle|sub|super|text-bottom|text-top|top|inherit | значение | проценты
Значения
baseline Выравнивает базовую линию текущего элемента по базовой линии родителя. Если родительский элемент не имеет базовой линии, то за нее принимается нижняя граница элемента. bottom Выравнивает основание текущего элемента по нижней части элемента строки, расположенного ниже всех. middle Выравнивание средней точки элемента по базовой линии родителя плюс половина высоты родительского элемента. sub Элемент изображается как подстрочный, в виде нижнего индекса. Размер шрифта при этом не меняется. super Элемент изображается как надстрочный, в виде верхнего индекса. Размер шрифта остается прежним. text-bottom Нижняя граница элемента выравнивается по самому нижнему краю текущей строки. text-top Верхняя граница элемента выравнивается по самому высокому текстовому элементу текущей строки. top Выравнивание верхнего края элемента по верху самого высокого элемента строки. inherit Наследует значение родителя.
В качестве значения также можно использовать проценты, пикселы или другие доступные единицы. Положительное число смещает элемент вверх относительно базовой линии, в то время как отрицательное число опускает его вниз. При использовании процентов, отсчет ведется от значения свойства line-height , при этом 0% аналогично значению baseline .
Для выравнивания по вертикали в ячейках таблицы применяются следующие значения.
baseline Выравнивает базовую линию ячейки с базовой линией первой текстовой строки или другого вложенного элемента. bottom Выравнивает по нижнему краю ячейки. middle Выравнивает по середине ячейки. top Выравнивает содержимое ячейки по ее верхнему краю.
HTML5 CSS2.1 IE Cr Op Sa Fx
TEX и LATEX Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства vertical-align
Объектная модель
[window.]document.getElementById(» elementID «).style.verticalAlignБраузеры
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit .
CSS vertical-align Property
The vertical-align property specifies the vertical alignment of an inline, inline-block or table-cell box. Inline-level elements include images, text, buttons, etc.
This property works only in the following contexts:
We can’t use the vertical-align property to vertically align block-level elements.
| Initial Value | baseline |
| Applies to | Inline-level and table-cell elements, also applies to ::first-letter and ::first-line. |
| Inherited | No. |
| Animatable | Yes. The vertical alignment is animatable. |
| Version | CSS1 |
| DOM Syntax | object.style.verticalAlign = «middle»; |
Syntax
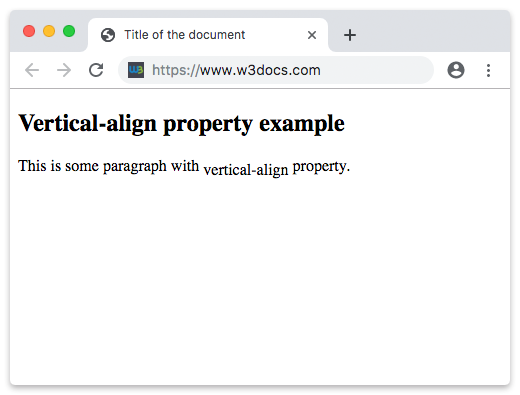
vertical-align: baseline | length | sub | super | top | text-top | middle | bottom| text-bottom | initial | inherit;Example of the vertical-align property with the «sub» value:
html> html> head> title>Title of the document title> style> span < vertical-align: sub; > style> head> body> h2>Vertical-align property example h2> p>This is some paragraph with span>vertical-align span> property. p> body> html>Result
Example of the vertical-align property with the «middle» value:
html> html> head> title>Title of the document title> style> span < vertical-align: middle; > style> head> body> h2>Vertical-align property example h2> p>This is some paragraph with span>vertical-align span> property. p> body> html>Example of the vertical-align property with the «super» value:
html> html> head> title>Title of the document title> style> span < vertical-align: super; > style> head> body> h2>Vertical-align property example h2> p>This is some paragraph with span>vertical-align span> property. p> body> html>Example of the vertical-align property with the «top» and «bottom» values:
html> html> head> title>Title of the document title> style> table < width: 100%; border-collapse: collapse; > table, th, td < border: 1px solid #cccccc; > td < height: 100px; > .top < vertical-align: top; > .bottom < vertical-align: bottom; > style> head> body> h2>Vertical-align property example h2> table> tr> th>Bottom th> th>Middle th> th>Top th> tr> tr> td class="bottom">Some text td> td>Some text td> td class="top">Some text td> tr> table> body> html>Values
| Value | Descriptions | Play it |
|---|---|---|
| baseline | Aligns the baseline of the element with the baseline of its parent. This is a default value. | Play it » |
| length | Raise (positive value) or lower (negative value) the box by this distance. Negative values are allowed. | Play it » |
| sub | Lower the baseline of the box to the proper position for subscripts of the parent’s box. | Play it » |
| super | Raise the baseline of the box to the proper position for superscripts of the parent’s box. | Play it » |
| top | Align the top of the aligned subtree with the top of the line box. | Play it » |
| text-top | Align the top of the box with the top of the parent’s content area. | Play it » |
| middle | Align the vertical midpoint of the box with the baseline of the parent box plus half the x-height of the parent. | Play it » |
| bottom | Align the bottom of the aligned subtree with the bottom of the line box. | Play it » |
| text-bottom | Align the bottom of the box with the bottom of the parent’s content area. | Play it » |
| initial | It makes the property use its default value. | Play it » |
| inherit | It inherits the property from its parents element. |