- Табличная HTML верстка сайта
- Резиновая и жесткая табличная HTML верстка сайта
- Жесткая табличная HTML верстка сайтов
- Резиновая табличная HTML верстка
- Урок 6. Табличный макет сайта
- 1. «Фиксированный» табличный дизайн (макет) сайта
- 2. «Резиновый» табличный дизайн (макет) сайта
- 3. Комбинированный дизайн сайта
- Уроки HTML и CSS
Табличная HTML верстка сайта
При таком типе вёрстки элементы сайта располагаются по ячейкам. Создаётся файл-шаблон с разметкой и используется как основа для всех остальных страниц. Фактически от файла к файлу меняется только основной контент. Шапка сайта, его низ и меню берутся из уже готового шаблона и обычно остаются неизменными.
Табличная вёрстка проста и во всех браузерах выглядит одинаково. Но состоящие из таблиц страницы много весят, медленно загружаются и содержат избыточный код. К тому же структура таблиц позволяет создать только строгий дизайн.
Вёрстка этого типа делается просто: в теле документа создаётся таблица (и ничего, кроме неё), в ячейки которой добавляется весь контент. Вёрстка потому и называется табличной, что вся страница состоит из таблиц, а вся выводимая информация находится внутри их ячеек. Даже область с основным содержимым страницы (например, со статьёй) — это всего лишь ячейка, текст из которой отображается на экране.
HTML-документ не обязательно должен состоять из одной таблицы — их можно вкладывать друг в друга, получая более интересное оформление.
Теги для создания таблиц были рассмотрены в соответствующей статье. Ниже приведён пример их использования.
Итак, пример табличной вёрстки:
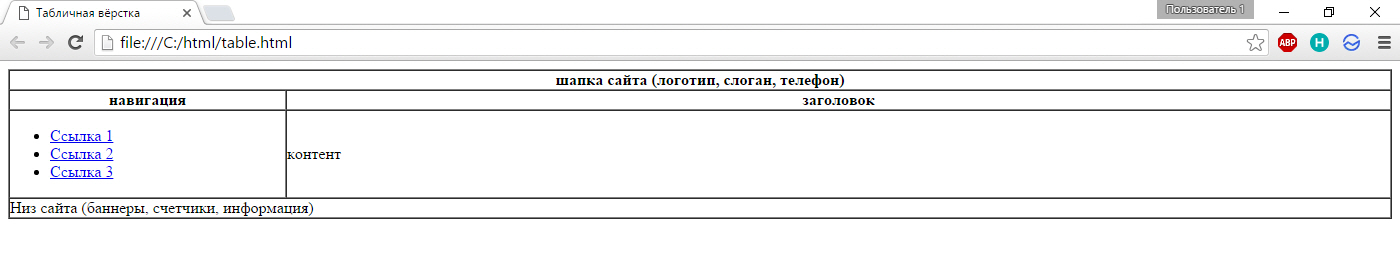
Если поместить этот код в тело HTML-документа и открыть получившийся файл в браузере, то страница будет выглядеть так:
Вот и вся разметка. Для создания страниц вам остаётся только сделать копию файла и вместо отображаемых слов вставить свой контент. Так, копируя файлы и редактируя содержащийся в ячейках текст, вы можете создать сколь угодно большой веб-сайт с табличной вёрсткой.
Но взглянем на код с пояснениями.
- Тег открывает таблицу.
- Атрибут border задаёт толщину табличных рамок.
- Cellspacing устанавливает расстояние между ячейками. В данном случае оно сделано нулевым, чтобы таблица не расползалась.
шапка сайта (логотип, слоган, телефон)
- — открывающий тег ячейки заголовка таблицы. В отличие от других, текст в этой ячейке будет выровнен по центру и выделен полужирным.
- Colspan — атрибут, значение которого определяет, сколько ячеек по горизонтали относительно других строк текущий элемент будет занимать. закрывает ячейку.
- Текст между тегами и — это и есть содержимое ячейки, ради него всё и делалось.
Я разделил 100% ширины страницы на две части: 20% отдал под блок навигации, 80% — под основной контент.
Вёрстка блока навигации. Создаю ячейку, занимающую 20% ширины таблицы. Внутри тегов расположен список ссылок. На его основе можно сделать меню сайта.
Низ сайта (баннеры, счетчики, информация)
В следующей строке настраиваю подвал (низ) сайта. Для этого использую уже знакомые теги. При помощи colspan=2 делаю, чтобы низ сайта занимал по горизонтали сразу две ячейки, как шапка — эти части, в отличие от тела страницы, на блоки в моём случае делить не нужно.
Таким образом, для создания табличной вёрстки сайта, содержащего все основные элементы (шапку, низ, меню, контент страницы) понадобилась таблица, состоящая из четырёх строк и шести ячеек (строки головы и ног сайта содержат по одному элементу).
На современных сайтах практикуется блочная верстка, а таблицы уже вчерашний день.
Полезные ссылки:
- Основы HTML — бесплатный 2-х часовой видеокурс по основам HTML;
- Бесплатный курс по верстке сайта — пример блочной вёрстки с чистого листа;
- Вёрстка сайта с нуля 2.0 — полноценный платный курс;
- Создание приложений для Android — для тех, кто давно хотел попробовать себя в мобильной разработке (не для новичков).
Резиновая и жесткая табличная HTML верстка сайта
Способ табличной верстки сайта не является рекомендуемым или семантически правильным, в отличие от того, что был показан в предыдущем уроке, где верстка осуществлялась обычными контейнерами со стилевыми описаниями. В современном XHTML таблицы рекомендуется использовать только для представления данных, но никак не для верстки сайта. Невзирая на это, мы все же рассмотрим такой способ как дополнение к урокам, где мы занимались построением таблиц.
Примеры верстки страниц сайтов при помощи HTML таблицы.
Жесткая табличная HTML верстка сайтов
Пример жесткой HTML табличной верстки сайта:
Отметим, что использована структура XHTML документа, о чем свидетельствует и открывающий тег .
Параграф
содержит CSS атрибут class=»» , значение которого – селектор описывается в секции
.
Дальше вспоминаем уроки по таблицам. Указываем ширину первой и третьей ячейки среднего ряда: width:120px + padding:15px = 150px (ширина одной ячейки) — умножаем на 2, получаем 300px. Ширина среднего столбца (ячейки) = (равна) ширина таблицы (860px) — (минус) ширина левого и правого столбца (300px). Что касается высоты, то все ячейки одого ряда автоматически выравниваются по самой высокой, поэтому в стилях, в описаниях среднего ряда была указана высота только одной — крайней левой. При расчете размеров всегда нужно учитывать значения padding, margin, border . Значения этих атрибутов задаются так: padding:20px – внутреннее поле элемента по всему своему периметру равно 20-ти пикселям или так: padding:10px 0 8px 60px – верхнее внутреннее поле равно 10-ти пикселям, правое – нулю, нижнее – 8-ми пикселям и левое – 60-ти пикселям (по часовой стрелке, начиная сверху). Жесткость такой верстки заключается в том, что размеры таблицы заданы в пикселях, а не в процентах, то есть они не зависят от размера монитора или окна браузера.
Резиновая табличная HTML верстка
Пример резиновой HTML табличной верстки сайта:
П одробно взаимодействие основных инструментов сайтостроения: HTML и CSS, а также все способы верстки рассматриваются в следующем разделе самоучителя, в уроке CSS верстка.
Автор проекта — Вася Митин | Дата публикации: Ноябрь 2009 | Обновление: Ноябрь 2018
Блочная HTML верстка 

© 2009 — 2023 | При использовании материала, ссылайтесь на мой сайт!
По всем вопросам обращайтесь: go@ab-w.net | Табличная верстка в HTML? – Не вопрос!
Урок 6. Табличный макет сайта
Одним из методов верстки веб-страниц является табличная верстка сайта или табличный макет сайта – когда блоки информации расположены в ячейках макетной таблицы шириной во весь экран.
Табличная верстка сайта – достаточно распространенный на сегодняшний день метод верстки.
Если таблица служит для разметки страницы и оформления дизайна, то она называется макетной.
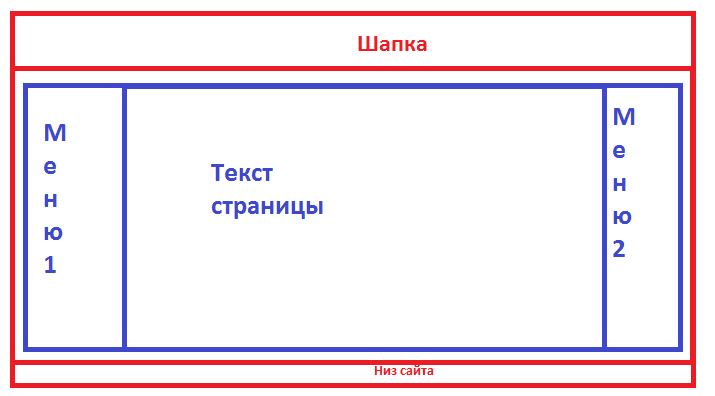
На рисунке 1 приведен внешний вид сайта, на рисунке 2 – зеленым цветом обозначена таблица, которая является основой макета этого сайта. Для того, чтобы макетную сетку не было видно, используется таблица с невидимой границей. Для этого в теге TABLE задается атрибут border=»0″.
Рисунок 1. Внешний вид сайта
Рисунок 2. Таблица, которая лежит в основе макета сайта
Все многообразие дизайна средствами таблиц можно свести к трем типам:
- «Фиксированный» (жесткий),
- «Резиновый» дизайн и
- Комбинированный из первых двух.
1. «Фиксированный» табличный дизайн (макет) сайта
При «фиксированном» дизайне макет страницы создается на основе таблиц определенной ширины, например макетная таблица шириной 1000px «1000«>.
Пример 1. Табличная верстка сайта – «фиксированный» дизайн сайта. На рисунке 3 приведен пример кода фиксированного (жесткого) дизайна, в основе которого лежит макетная таблица шириной 1000px. На рисунке 4 – внешний вид этого макета.
Выбор ширины таблицы зависит от ориентации на определенное разрешение мониторов пользователей. Так, для разрешения экрана по горизонтали 1024px – следует брать ширину макетной таблицы 960-980 пикселей, для ширины экрана1280px – ширину макетной таблицы можно взять 1200-1220px и т.д.
В этом случае сайт будет отображаться на экране целиком по ширине, на мониторах больших разрешений с обеих сторон макета сайта останется пустое место, на мониторах с меньшим разрешением внизу экрана будет появляться горизонтальная полоса прокрутки.
1. Реализуйте web-страничку на основе рисунков 3 и 4. Сохраните файл.
2. Изменяя размеры браузера, проанализируйте поведение макета.
2. «Резиновый» табличный дизайн (макет) сайта
Для «резинового сайта» характерно использование таблиц шириной, заданной в процентном соотношении от ширины браузера. В этом случае страница будет переверстываться в зависимости от ширины браузера.
Достоинство – используется все доступное пространство экрана, недостаток – при большом разрешении монитора текст сложно читать, т.к. строки получаются длинными, такую строку трудно отслеживать взглядом.
Пример 2. Табличная верстка сайта – «резиновый» дизайн сайта. На рисунке 5 приведен пример кода «резинового» дизайна, в основе которого лежит макетная таблица шириной 100% от экрана. На рисунке 6 – внешний вид этого макета.
1. Реализуйте web-страничку на основе рисунков 5 и 6. Сохраните файл.
2. Изменяя размеры браузера, проанализируйте поведение макета.
3. Комбинированный дизайн сайта
Можно сделать гибкую комбинированную структуру сайта (рис. 7) – комбинацию «фиксированного» и «резинового» дизайна, когда ширина некоторых ячеек таблицы задается абсолютным значением (в пикселах), а те ячейки, которые надо сделать резиновыми задаются в процентах от ширины макетной таблицы, либо параметр ширины (width) не указывается вообще. Например:
В вышеприведенном примере ширина «резиновой» ячейки не указана и будет изменяться в зависимости от оставшегося свободного места экрана.
Так, если ширина экрана равна 1600 пикселей, ширина «резиновой» ячейки будет 1600-100-50-150=1300 пикселей.
Если ширина экрана 1280 пикселей, ширина «резиновой» ячейки будет 1280-100-50-150=980 пикселей.
Если ширина экрана 1024 пикселя, ширина «резиновой ячейки» будет 1024-100-50-150=724 пикселя.
Пример 3. Комбинация «фиксированного» и «резинового» дизайна. На рисунке 8 приведен пример кода комбинированного дизайна, в основе которого лежит макетная таблица шириной 100% от экрана. На рисунке 9 – внешний вид этого макета.
1. Реализуйте web-страничку на основе рисунков 8 и 9. Сохраните файл.
2. Изменяя размеры браузера, проанализируйте поведение макета.
Чаще всего макетирующая составляющая состоит не из одной таблицы, а из нескольких определенным образом вложенных одна в другую. Это позволяет расширить возможности создания сложного дизайна, позволяет создавать макетные сетки сложной структуры.
Пример 4. Резиновый сайт с вложенными таблицами
1. Реализуйте web-страничку на основе рисунков 10 и 11. Сохраните файл.
2. Изменяя размеры браузера, проанализируйте поведение макета.
1. Используя элементы сайта MyHouse.ru создайте две web-страницы с табличным комбинированным макетом сайта.
2. В верхней части сайта разместите бегущую строку.
3. В левой части сайта – меню, в правой части – содержимое web-страницы.
4. На каждой web-странице гиперссылку, ведущую на другую, созданную Вами страничку. Гиперссылки должны быть взаимными, т.е. с первой страницы должен быть переход на вторую страницу, а со второй страницы соответственно переход на первую страницу.
Уроки HTML и CSS
- Урок 1. Как создать HTML страницу
- Урок 2. Внешние таблицы стилей CSS. Уроки CSS
- Урок 3. Структура HTML-элемента
- Урок 4. HTML фреймы и гиперссылки
- Урок 5. Веб формы (web-формы)
- Урок 6. Табличный макет сайта
- Урок 7. Блочная верстка web-сайта. Часть 1
- Урок 8. Блочная верстка web-сайта. Часть 2
- Урок 9. Фотогалерея для сайта Lightbox 2.04
- Контрольное задание по блочной верстке
- Контрольное задание «Создание HTML-шаблона на основе PSD-файла»
- Контрольное задание «Верстка таблиц»