Что такое psd шаблон и как его правильно верстать?
Конечно, не обязательно знать, как сверстать шаблон из psd . Но эти знания могут пригодиться любому владельцу сайта. Всякое бывает в жизни!
Что такое psd шаблоны
Эти шаблоны являются исходным материалом для верстки сайта. Заготовка полностью отражает не только дизайн будущего ресурса, но и его размеры, схему расположения всех элементов. Создание psd шаблона для сайта является вторым этапом в цикле разработки веб-дизайна.
Перед этим с заказчиком обговариваются возможные варианты дизайна ресурса. На основании этих сведений и пожеланий клиента составляется техническое задание для художников и дизайнеров. По нему художники рисуют эскиз внешнего вида будущего ресурса, а дизайнеры создают в графических редакторах цифровое изображение художественного образца.
Разработка шаблона psd для сайта должна происходить с учетом возможностей воссоздания его дизайна с помощью языка html и css . Вот некоторые характеристики, которыми должен обладать качественный шаблон:
- Каждый элемент дизайна должен быть выполнен на отдельном слое – структура шаблона становится видна при его раскрытии в Фотошопе. С помощью слоев все части дизайна можно редактировать независимо друг от друга.
Благодаря многослойности изменение одной части шаблона никак не отразится на всех остальных его элементах.
- Рисунок шаблона сохраняется в формате psd ( реже tiff ) – только эти графические форматы поддерживают многослойную структуру изображений. Остальные являются лишь алгоритмами сжатия графических объектов;
- Вложенность – все слои должны быть сгруппированы по принадлежности к определенному структурному элементу дизайна ( подвал, шапка, меню );
- Приоритет однородных тонов – для фона в шаблоне лучше использовать однородные повторяющиеся тона, которые можно легко отобразить с помощью html и css ;
- Как можно меньше фоновых изображений – использование в качестве фона полновесных рисунков сильно увеличивает объем всей страницы. А, следовательно, и время загрузки сайта. Особенно критично это требование для шаблона мобильного ресурса;
- Использование направляющих – использование направляющих при выравнивании элементов psd шаблонов для сайтов является обязательным. Это во многом облегчает процесс верстки, когда некоторые части дизайна вырезаются и используются как изображения для фона:
- Приоритет стандартным шрифтам – надписи лучше наносить стандартным набором шрифтов. При использовании редкого шрифта его файл должен прилагаться к шаблону;
- Меньше нестандартного форматирования – изменять можно лишь стандартные параметры текста ( размер, семейство, интервал ). Искажение текста с помощью инструментов графического редактора ( выгибание и другие эффекты ) приведут к тому, что надпись будет использована как фоновый рисунок. А это ведет к увеличению веса всего шаблона:
- Оптимальные размеры – по ширине psd шаблон для сайта должен быть не менее 1000 пикселей. При этом ширина фонового рисунка не может превышать указанную величину. Иначе это может привести к искажению отображения шаблона в браузере.
Шаблоны для баннеров
Создаются заготовки не только для сайтов, но и для отдельных элементов его дизайна. Качественный шаблон баннера должен обладать большинством из выше перечисленных характеристик. При этом выбор его размеров зависит от места расположения баннера на сайте.
Структура psd шаблонов баннеров также состоит из слоев, сгруппированных по соответствующим папкам. То есть такой шаблон представляет собой не простой рисунок, а составное изображение.
Благодаря послойной структуре шаблон баннера легко редактируется. Без нарушения общей структуры можно сменить все надписи и рисунки.
Но создать шаблон баннера под силу не только профессионалу, но и обычному пользователю. Для этого можно использовать ряд специальных онлайн-сервисов. Одним из них является сайт bannerfans.com :
Основы верстки
Рассмотрим на упрощенном примере, как происходит верстка. Для этого возьмем простой двухколоночный шаблон. В его шапке размещен логотип сайта, который мы вырежем, и будем использовать как фоновое изображение. Остальные части шаблона будем верстать с помощью html , а стили и размеры установим классами css :
Вот структура сайта, которую можно сверстать с помощью тегов . Каждая из частей шаблона помещена в отдельный слой. Боковая панель и контент расположены внутри слоя-контейнера:
Контент
Боковая панель
Подвал
Теперь рассмотрим стилевые настройки, заданные с помощью классов css :
.header < margin-left:auto; margin-right:auto; margin-bottom:10px; width:1000px; height:100px; border:1px solid #000000; background: #009966; background-image: url(img/1.gif); >.pages < margin-left:auto; margin-right:auto; width:1000px; >.content < margin-right:10px; width:806px; height:450px; border:1px solid #000000; background: #999999; float:left; >.sidebar < width:180px; height:450px; border:1px solid #000000; background: #FF9900; float:left; >.foot < clear:both; >.footer
Для каждого слоя в описании классов с помощью свойств width и height устанавливаются размеры. Цвет фона задается параметром background .
Позиционирование элементов осуществляется значениями нескольких полей:
- margin-top – отступ от верхнего края окна браузера.
- margin-left – от левого края.
- margin-right – правого края.
Для шапки сразу устанавливается цвет и фоновое изображение. Рисунок вырезается из шаблона psd для сайта и помещается в отдельную папку. Путь к файлу указывается в поле background-image через url .
Однако совсем не обязательно всю тяжесть этих знаний и навыков тянуть на своем горбу. Легче всего скачать уже сверстанные шаблоны.
11 сервисов, чтобы изучить PSD-макет для вёрстки сайта
Хороший сайт — это результат совместных усилий команды специалистов. Сначала дизайнер создаёт макет, представлен внешний вид будущей страницы. Затем разработчик переводит его в код, который будет понятен браузеру. Чтобы не вышло очередного «ожидание – реальность» и дизайнер с программистом не возненавидели друг друга, макет должен быть понятным, а информация о его элементах — легко извлекаться.
Сейчас существуют разные программы, в том числе онлайн-платформы для совместной разработки, которые помогают членам команды лучше понимать друг друга. Но многие дизайнеры-староверы продолжают работать исключительно в Photoshop (и их можно понять). Мы выяснили, что разработчики рекомендуют друг другу для работы с макетами в формате PSD, и собрали десять классных платных и неплохих бесплатных вариантов. Это не рейтинг, так что позиция значения не имеет.
0. Photoshop
Стоимость: самый дешёвый вариант подписки обойдётся чуть дороже 700 рублей в месяц, самый дорогой — почти в 2 800.
Это пункт номер ноль, потому что совсем не упомянуть Photoshop нельзя. Где ещё открывать макет, если не в программе, в которой он обычно создаётся. Можно быть уверенным, что всё отобразится корректно, именно так, как задумывал дизайнер. Правда, вы можете не хотеть платить за Photoshop и выбрать что-то или более доступное, или за эти же деньги, но с более широким набором функций под ваши задачи.
1. Avocode
Стоимость: 12 долларов в месяц, если подписаться в одиночку, по 29 долларов на человека для команды. Годовая подписка даёт скидку в 25%. Есть двухнедельный пробный период.
Сервис поддерживает форматы Photoshop, Sketch, Adobe XD и Illustrator без плагинов, частично интегрируется с Figma. Он превратит макет в спецификацию с отдельными изображениями и CSS-стилями, позволит быстро получить информацию об иконках, изображениях и других элементах дизайна. Интерфейс очень похож на Photoshop, что может быть удобно. Avocode используется для мобильных и веб-приложений.
2. Zeplin
Стоимость: цена привязана к количеству проектов. Попробовать программу можно бесплатно, самый дешёвый тариф обойдётся в $19/месяц или $17 при подписке на год.
У сервиса есть десктопная и браузерная версии. Zeplin похож на Avocode, не случайно последний на своём сайте даже объясняет, в чём их преимущества по сравнению с Zeplin. Так что стоит воспользоваться пробным периодом, чтобы сравнить их самостоятельно и выбрать, что больше подходит именно вам. Главное различие: в Zeplin открыть PSD-макет сразу не получится, нужно провести некоторые манипуляции. Инструкция для этого есть на их сайте.
3. Marsy
Стоимость: бесплатно; создателю можно задонатить в благодарность.
Marsy работает в браузере и помогает получить всю важную информацию о макете: стили, расстояния, шрифты, цвета и так далее. Поддерживается пакетное скачивание изображений.
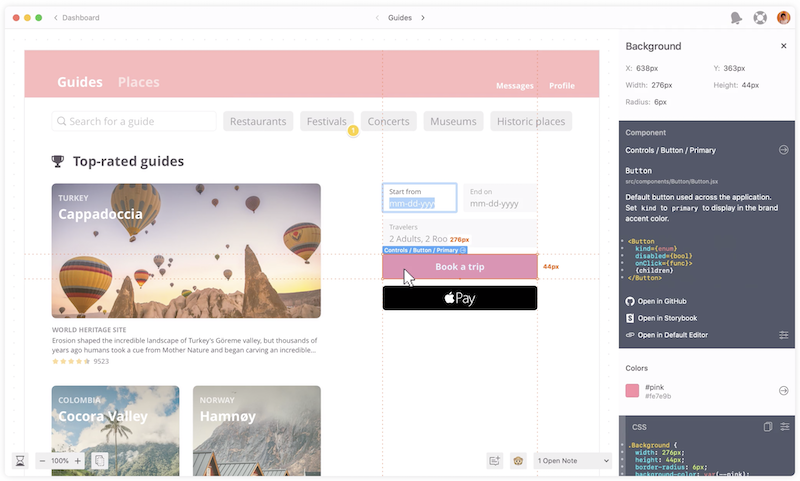
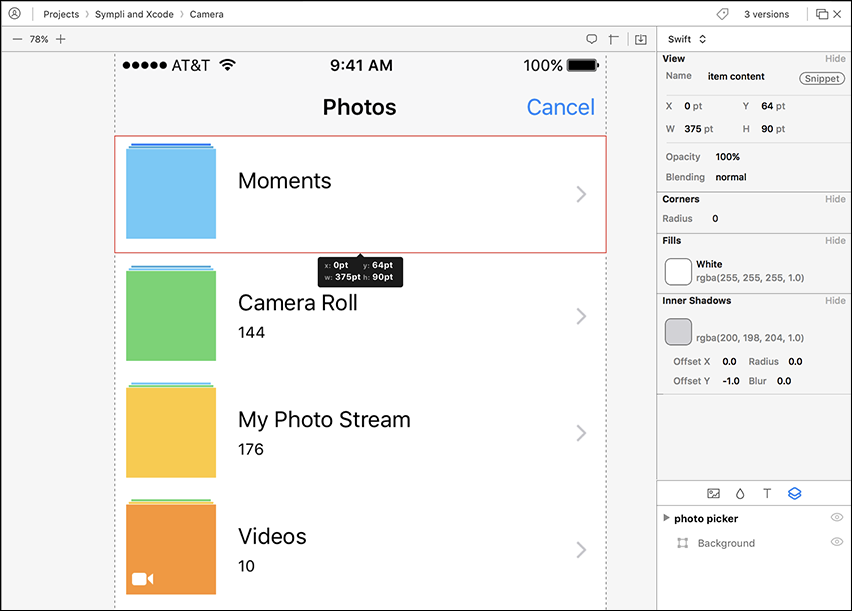
4. Sympli
Стоимость: бесплатно для начинающих без команды и не больше 10 долларов в месяц на самом дорогом тарифе.
Это платформа для совместной работы, которая позволяет работать с макетами Photoshop. Впрочем, на бесплатном одиночном тарифе вопрос командного взаимодействия снимается сам собой. При этом у Sympli есть плагины к Android Studio и Xcode, что ускоряет перевод макета в код.
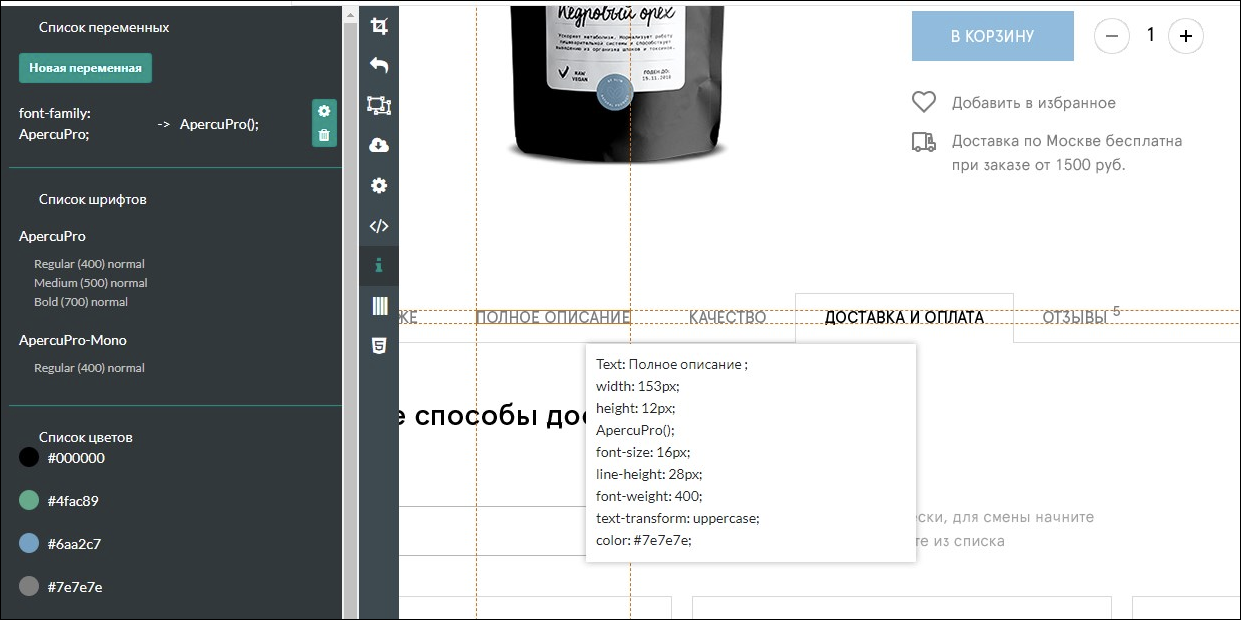
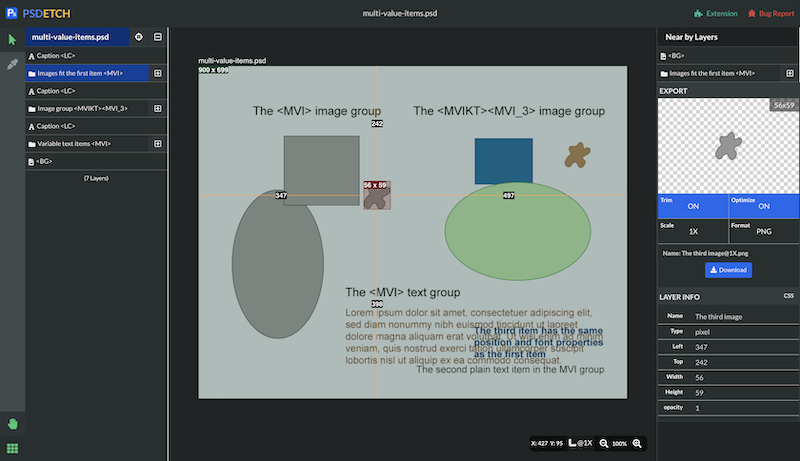
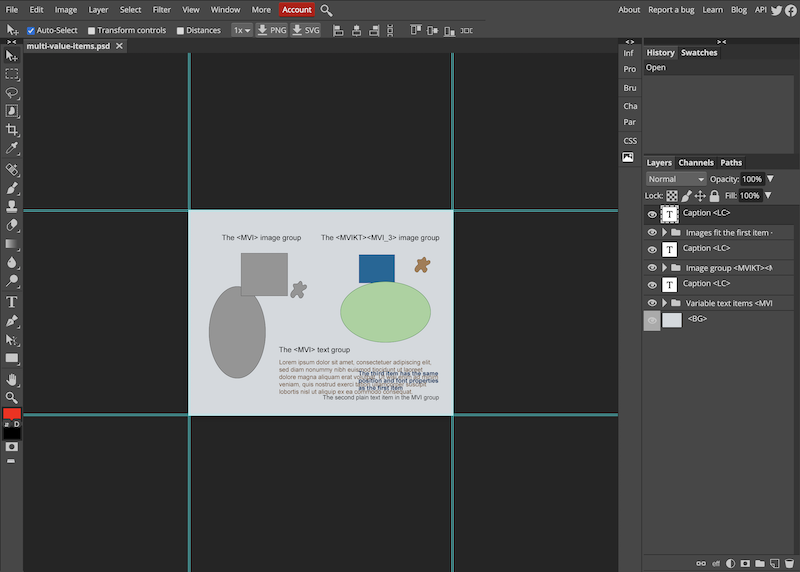
5. PSDETCH
Стоимость: бесплатно.
Неплохой и доступный инструмент для экспорта изображений и текста из PSD-макетов, для определения расстояний между элементами и других подобных манипуляций. Работает онлайн.
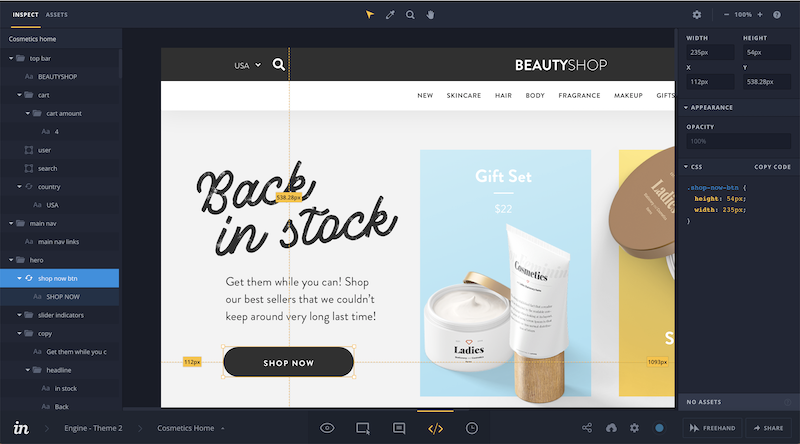
6. InVision
Стоимость: бесплатно для одиночек и маленьких команд, $9,95 в месяц для больших.
Это сервис для быстрого преобразования дизайнов в макеты, в том числе для совместной работы. Картинки для скачивания сгруппированы в одном месте. Однако интерфейс несколько перегружен, что может вызвать неудобства.
7. Рhotopea
Стоимость: бесплатно.
Онлайн-альтернатива Photoshop. В отличие от последнего, Рhotopea можно запускать на более слабом оборудовании. Сетевое подключение нужно для загрузки среды, редактирование происходит с использованием ресурсов компьютера. Позволяет сразу видеть CSS-код объекта и в целом может быть неплохим подспорьем в работе.
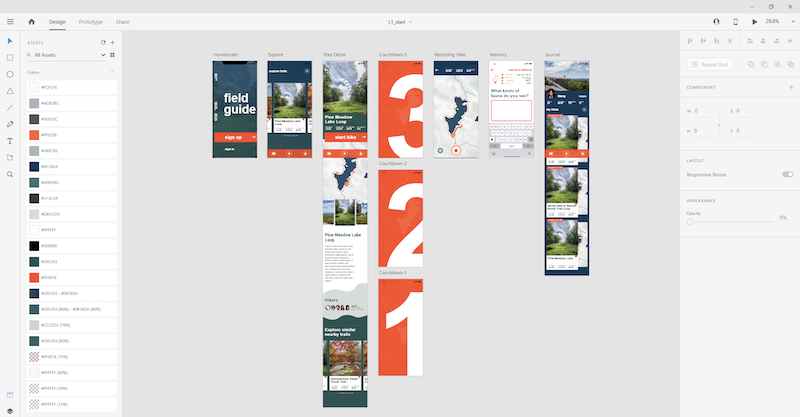
8. Adobe XD
Стоимость: бесплатно для ограниченного стартового плана, от 644 рублей в месяц за полноценную версию.
По названию производителя очевидно, что PSD-макеты здесь поддерживаются в лучшем виде. Кроме того, программа распознаёт взаимосвязи между объектами и автоматически вносит правки по мере изменения проектов.
9. Paint.NET
Стоимость: бесплатно.
Иногда этот сервис приводят как альтернативу штатному Paint от Microsoft. Это не совсем одно и то же. Хотя бы потому что при схожести стартового набора функций возможности Paint.NET можно расширять с помощью плагинов практически безгранично — в рамках разумного, разумеется. Это вариант из серии «почему бы и нет», а не «конечно, да!», но не упомянуть его нельзя.
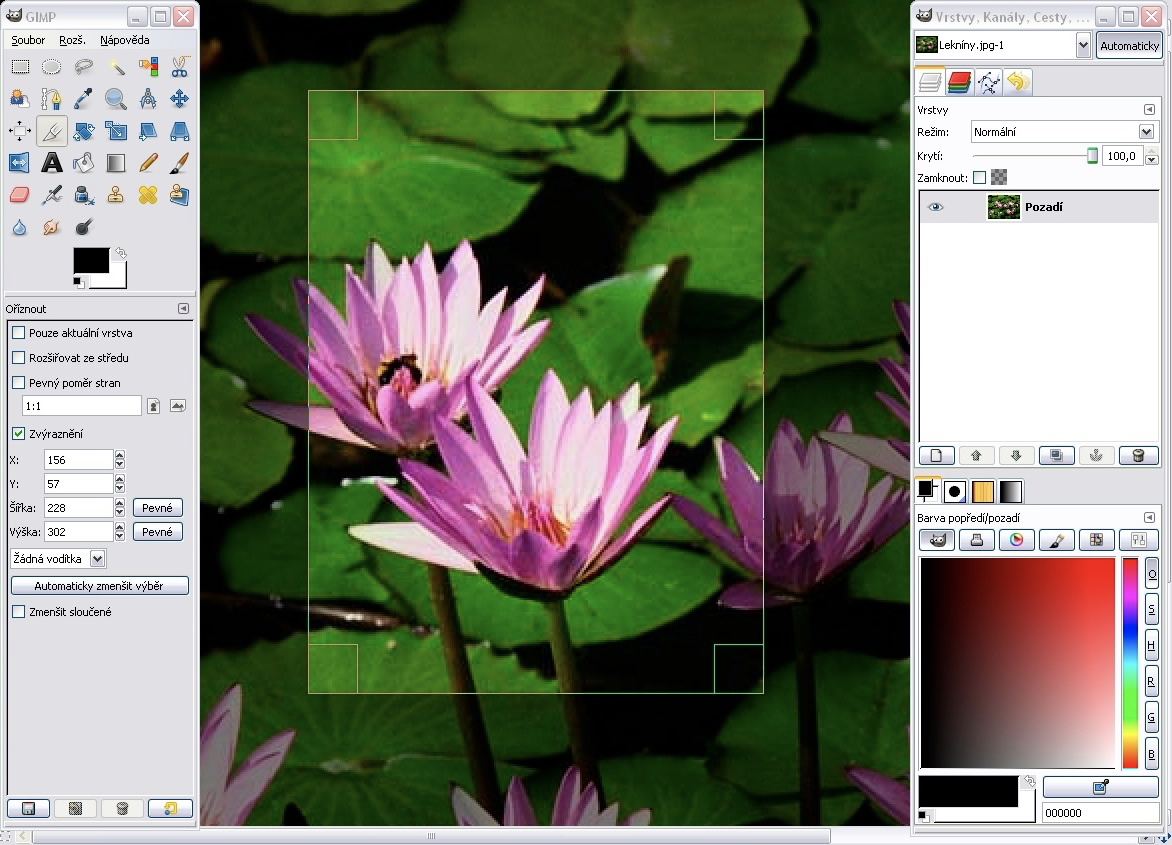
10. GIMP
Стоимость: бесплатно.
Программа, которая поддерживает множество форматов, в том числе .PSD. Причём пользоваться ею можно абсолютно безвозмездно. Рассмотрите как вариант, если хотите сэкономить.
Если вы работаете с PSD-макетами, поделитесь в комментариях, какие программы используете, чтобы выудить максимум информации. Хотите научиться создавать сайты? Приходите учиться на факультет веб-дизайна или веб-разработки в GeekUniversity!