- AllcountJS: Делаем простую CRM с веб-интерфейсом и REST API за 15 минут
- Что за AllcountJS?
- Установка и запуск
- Общие настройки приложения
- Контакты и статусы
- Отображение на доске
- Меню
- REST API
- AllcountJS может больше
- One-page CRM Admin Dashboard using HTML5, CSS3 and JavaScript
- Features
- Source
- Sirneij / carrotsuite-admin-ui
- Implementation of Carrotsuite’s UI in pure HTML5, CSS3 and JavaScript
- carrotsuite-admin-ui
- Some implementation details
- header
- main
- Conclusion
- Outro
- Bootstrap snippet and html example. crm clients
- HTML code
- CSS code
- Реально ли на чистом HTML, CSS, JS написать CRM систему как Basecamp?
AllcountJS: Делаем простую CRM с веб-интерфейсом и REST API за 15 минут
Допустим моя компания кому-то звонит и что-то продаёт и мне нужна простая CRM, которая позволит вести справочник контактов и наглядно отслеживать их состояние в плане продажи.
Сейчас мы с вами сделаем такую систему с нуля за считанные минуты. Для этого мы будем использовать фрэймворк Allcountjs.
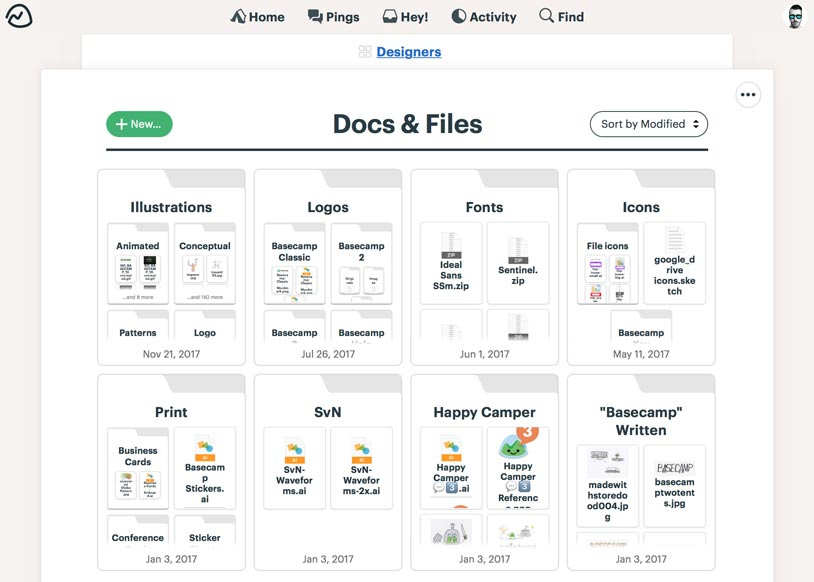
Самые нетерпеливые могут сразу же посмотреть на результат.

Что за AllcountJS?
Так как это первая статья на русском про AllcountJS, то скажу пару слов о самом фреймворке.
AllcountJS — это фреймворк c открытым исходным кодом для быстрой разработки веб и мобильных приложений на Node.js. AllcountJS построен на MEAN стеке (MongoDB, Express, AngularJS, NodeJS). Развивается поддержка не только MongoDB, но и других БД, в первую очередь SQL.
Центральная часть AllcountJS приложения это конфигурационный .js файл с декларативным описанием структуры приложения: сущности, отношения между ними, права доступа и т.д.
CRUD операции к сущностям, управление пользователями, настройки прав доступа, и REST API до всех функций приложения — всё это доступно сразу, без необходимости написания дополнительного кода.
Базовый веб-интерфейс приложения генерируется автоматически. Естественно его можно дорабатывать и изменять как угодно — только необходимы знания AngularJS и и языка шаблонов jade. Если возможностей фреймворка окажется недостаточно, возможно расширение функциональности через использование механизма внедрения зависимостей.
Установка и запуск
Начать работу с AllcountJS можно несколькими способами: в качестве самостоятельного приложения, как модуль другого NodeJS приложения или запустить приложение на AllcountJS.com.
Самый простой способ увидеть AllcountJS в деле — это просто запустить одно из демо-приложений в галерее.
Рассмотрим и вариант с отдельным приложением. Для этого должны быть установлены MongoDB, NodeJS и Git. (если у вас Ubuntu то вы можете посмотреть скринкаст по установке ). Для установки AllcountJS выполним:
npm install -g allcountjs-cli allcountjs init cusdevcrm-allcount cd cusdevcrm-allcount npm install Далее откройте app-config/main.js в директории с приложением и замените его содержимое следующим кодом:
A.app(< appName: "CusDev CRM", appIcon: "phone", onlyAuthenticated: true, menuItems: [ < name: "Contact", entityTypeId: "Contact", icon: "user" >, < name: "Board", entityTypeId: "FlowBoard", icon: "bars" >, < name: "Statuses", entityTypeId: "Status", icon: "sort" >], entities: function(Fields) < return < Contact: < fields: < name: Fields.text("Name").required(), company: Fields.text("Company").required(), site: Fields.text("Site"), email: Fields.text("Email"), skype: Fields.text("Skype"), phone: Fields.text("Phone"), lastContactDate: Fields.date('Last contact date'), status: Fields.fixedReference("Status", "Status") >, views: < FlowBoard: < customView: "board" >> >, Status: < fields: < name: Fields.text("Name").required(), order: Fields.integer("Order").required() >, sorting: [['order', 1]], referenceName: "name" > > >, >); Теперь давайте подробнее разберёмся с тем что же этот код делает.
Общие настройки приложения
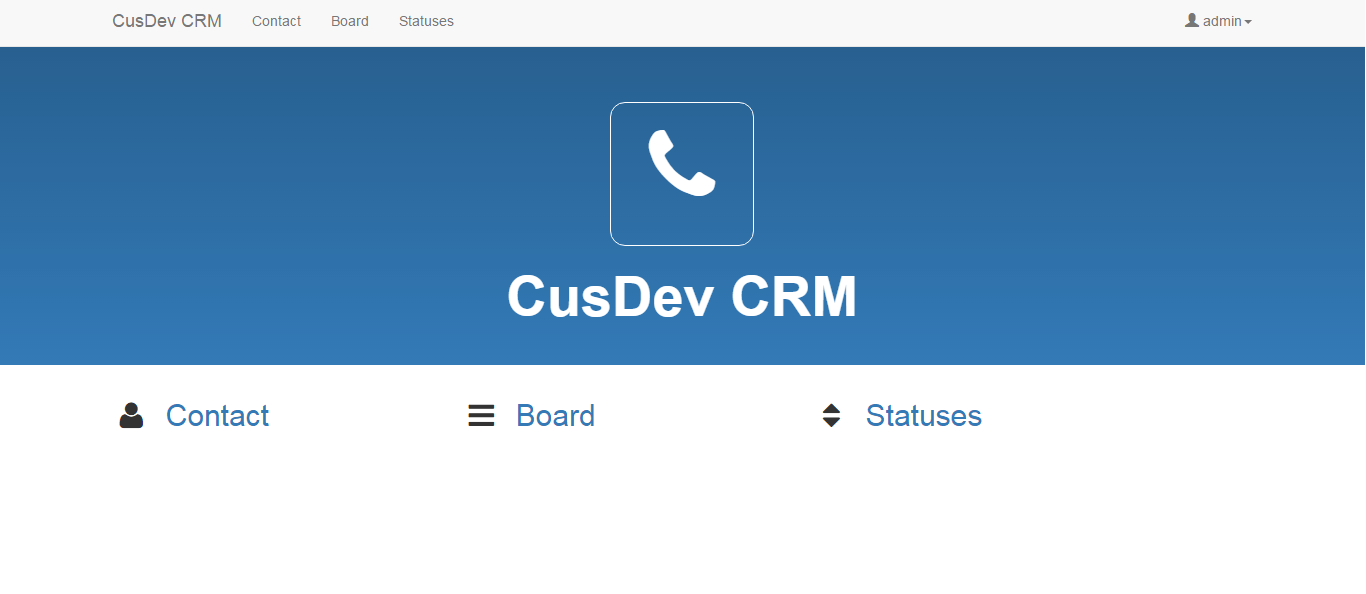
Вся конфигурация приложения располагается внутри единственного метода. Название и иконка приложения задаются с помощью свойств appName и appIcon. AllcountJS использует иконки Font Awesome. Вы можете выбрать любую иконку и использовать её в приложении просто сославшись на неё по имени. При ссылке на иконку необходимо отбросить префикс fa-. Мы возьмем обычный телефонный значок для нашей «CusDev CRM».
appName: "CusDev CRM", appIcon: "phone", За настройку аутентификации отвечает свойство onlyAuthenticated. Оно определяет возможность использования приложения незарегистрированными пользователями. Мы же не хотим что бы доступ до CRM был у всех, поэтому:
Далее в конфигурации идёт пункт menuItems, но мы к нему вернёмся после того как опишем сущности и их представления.
Контакты и статусы
Теперь мы готовы к тому что бы описать наши бизнес-сущности.
Опишем сущность Contact. Пусть у контакта будут два обязательных текстовых поля — Name и Company. Несколько текстовых полей с информацией о способах связи, дата последнего контакта и текущий статус контакта.
Поле status — это ссылка на сущность статус в которых может находиться контакт (например “Написали”, “Ответил”, “Готов на встречу”).
entities: function(Fields) < return < Contact: < fields: < name: Fields.text("Name").required(), company: Fields.text("Company").required(), site: Fields.text("Site"), email: Fields.text("Email"), skype: Fields.text("Skype"), phone: Fields.text("Phone"), lastContactDate: Fields.date('Last contact date'), status: Fields.fixedReference("Status", "Status") >>, Status: < fields: < name: Fields.text("Name").required(), order: Fields.integer("Order").required() >, sorting: [['order', 1]], referenceName: "name" > > > Отображение на доске
Каждая сущность может иметь представления (вью). Они задаются в свойстве view. Представления в AllcountJS похожи на представления в SQL. Они не занимают дополнительного места в БД, но вы можете работать с ними как с обычными сущностями. Представления можно использовать для того что бы обеспечить специальное поведение, интерфейс и права доступа.
В нашем случае мы будем использовать представления для того что бы сделать специальный UI в виде интерактивной доски для отображения контактов. Зададим для контакта представление FlowBoard а внутри него, в свойстве customView, UI шаблон board.
Он ссылается на .jade файл, содержащий код шаблона. AllcountJS использует шаблонизатор jade для генерации конечного HTML для веб интерфейсов. Подробнее о jade можно прочитать на jade-lang.com
В комплекте AllcountJS есть шаблон канбан доски с драг-анд-дропом. Наше представление board является его расширением. Создадим файл board.jade со следующим кодом внутри:
extends project/card-board block panelBody .panel-body h4 > p > p > Меню
Теперь мы дошли и до меню нашего приложения. Оно задаётся в свойстве menuItems и состоит из ссылок на сущности и представления.
REST API
Если у нас есть какое-нибудь другое приложение, которое нужно интегрировать с нашей CRM, то это не будет проблемой, т.к. все функции приложения доступны через REST API.
Для начала нужно получить токен для доступа. Допустим наша CRM располагается на https://localhost:9080, в таком случае необходимо отправить HTTP POST запрос на
https://localhost:9080/api/sign-in
С таким JSON содержимым в теле:
Теперь можно, например, получить список всех контактов. Для этого отправим HTTP GET запрос, но уже с заголовком
X-Access-Token в который передадим полученный токен из предыдущего запроса.
На https://localhost:9080/api/entity/FlowBoard
или напрямую на https://localhost:9080/api/entity/Contact
В ответ вы получите список всех контактов в формате JSON. Естественно что вы можете также удалять, создавать и обновлять ваши контакты через API.
AllcountJS может больше
В статье, на примере простой CRM показана лишь малая часть возможностей AllcountJS. В демо-приложении кроме выше рассмотренного есть ещё и русская локализация, которую можно отключить вписав forcelocale: «en» в раздел с общими настройками. А завершает конфигурацию скрипт по добавлению тестовых данных.
В следующих статьях мы продолжим знакомить вас с устройством и возможностями фреймворка. В следующей статье мы покажем как можно сделать и мобильное приложение к нашей CRM. Тоже достаточно быстро. Кому не терпится узнать больше и кого не пугает английский — добро пожаловать на официальный сайт allcountjs.com.
One-page CRM Admin Dashboard using HTML5, CSS3 and JavaScript
It’s been a while I posted here. I was busy wrapping up my Bachelor’s degree and thankfully, I graduated with first class honours on the 26th of November, 2021. While away, I decided to play around with pure CSS3 and vanilla JavaScript. Been using frameworks almost every time I work on projects. Since I learn best by doing, I decided to build a one-page Customer Relationship Management (CRM) platform with some subtle animations using pure CSS3.
Features
Source
The project’s complete code is online and it is entirely free both for private and commercial uses.
Sirneij / carrotsuite-admin-ui
Implementation of Carrotsuite’s UI in pure HTML5, CSS3 and JavaScript
carrotsuite-admin-ui
A feature-rich admin dashboard built with pure HTML5, CSS3 and JavaScript.
Some implementation details
CSS3 flex boxes and grid system were heavily used with the former being more rampant.
header
.carrotsuite-nav is a flex container which is the baseline of the header. Header elements composed of mainly fontawesome icons. The site’s logo wrapper was absolutely positioned to aid easy positioning.
main
.main was made a grid container with its columns made 28rem 2fr .
The first column houses the fixed .sidebar whose .menu was made a flex container to ensure that the icons and their corresponding texts are horizontally aligned. A subtle animation was chipped in which puts up only the icons, with the texts used as their title using the only few lines of JavaScript that the code base has, when the viewport collapses to some breakpoint.
.page-content occupies the remaining grid column followed by other convectional styles. The only thing worth noting is the animated .dropbtn which rotates fontawesome’s arrow-up icon -180deg on hover.
Conclusion
The project wasn’t that fancy but it does help me brush up the fundamentals that were escaping.
Outro
Enjoyed this article, consider contacting me for a job, something worthwhile or buying a coffee ☕. You can also connect with me on LinkedIn.
Bootstrap snippet and html example. crm clients
This html snippet was created to help web designers, web developers, front-end and back-end developer save time. Use it for free in your project and build your app faster, You can also download the HTML, CSS, and JS code.
Tags: contacts,customers,clients
HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 4.5.0 included, to get the result that you can see in the preview selection
 John Doe
John Doe www.example.com
[email protected]